Bootstrap Table의 고정 열 기능으로 높이 문제 해결
이 글은 키 문제를 완전히 해결하기 위해 JS 컴포넌트 시리즈 중 Bootstrap Table의 Frozen Column 기능을 주로 소개하고 있습니다. 필요하신 분들은 참고하시면 됩니다.
Text
서문: 1년 전 블로거가 공유한 글입니다. bootstrapTable 구성 요소 JS 구성 요소 시리즈의 고정 열에 대한 솔루션에 대한 기사 - Bootstrap 테이블 고정 열 기능IE 브라우저 호환성성 문제에 대한 솔루션, 이 기사를 통해 bootstrapTable의 고정 열 효과를 실제로 얻을 수 있으며 IE와 호환됩니다. 브라우저. 올해 동안 정원 친구와 그룹의 친구들은 높이를 수정한 후 고정된 열 페이지 효과가 정렬되지 않는 문제에 대해 끊임없이 문의했습니다. 그러나 블로거는 너무 바빠서 이 문제를 최적화하는 데 시간을 들이지 않았습니다. 최근 사람들이 프로젝트에서 이 버그를 언급하고 있습니다. 이제 더 이상 "비참한 버그"에 직면해야 합니다. 그래서 원래 확장 프로그램을 수정하는 데 하루를 보냈는데, 이는 동결 문제를 완벽하게 해결할 수 있습니다. 높이 문제를 수정한 후 열을 수정하고 블로거가 오른쪽 열 고정, 고정된 열 선택 등과 같은 일부 기능도 추가했습니다. 도움이 필요한 친구가 도움을 줄 수 있습니다. 이 글을 통해 사장님께서는 더 이상 내 얼어붙은 기둥이 높이를 고정하지 못할까 걱정하지 않아도 되실 거라 믿습니다~~
1. 이슈 추적
저번 글에서 소개해드린 기억이 나네요. bootstrapTable 구성 요소와 함께 제공되는 고정 열 확장은 IE 브라우저와 호환되지 않으며 최신 버전의 IE도 사용할 수 없습니다. 이는 일반 시스템에서는 용납되지 않으므로 해당 기사에 솔루션이 제공되었지만 그 이유는 다음과 같습니다. IE 브라우저가 호환되지 않는 이유는 분석되지 않았습니다. 어제 블로거가 소스 코드를 디버깅하는 데 시간을 보냈습니다. IE에서는 jquery의 clone() 메서드가 Google 및 기타 브라우저의 메서드와 다릅니다. 이 차이점을 보여주기 위해 여기에 벽돌 몇 개를 던져 보겠습니다. 예를 들어 다음과 같은 코드가 있습니다.
<table id="tbtest"> <tr><td>aaa</td><td>bbb</td><td>ccc</td></tr> <tr><td>ddd</td><td>eee</td><td>fff</td></tr> <tr><td>ggg</td><td>hhh</td><td>iii</td></tr> </table> <script type="text/javascript"> var $tr = $('#tbtest tr:eq(0)').clone(); var $tds = $tr.find('td'); $tr.html(''); alert($tds.eq(0).html()); </script>
코드 자체는 매우 간단하며 테스트용입니다. 이를 보고 경고 결과를 추측해 볼 수 있습니다.
잊으세요. 모든 사람을 테스트하지는 않고 그냥 게시합니다. 사진과 진실이 있습니다!


무엇이 IE이고 무엇이 Google인지 너무 많이 설명할 필요는 없을 것 같습니다.
둘의 차이점은 분명합니다. Google에서는 "aaa"가 표시되지만 IE에서는 빈 문자열이 표시됩니다. 왜 이런가요?
사실 이 차이를 값형과 참조형의 차이로 설명해보면 이해하기 어렵지 않을 겁니다. 구글 크롬에서는 그 안에 있는 내용을 지워보면 $tr 변수가 참조형입니다. 변수 $tr의 "포인터" 또는 $tds 변수는 여전히 $tr의 원래 내용을 가리키므로 $tds.eq(0)을 호출할 때 여전히 aaa 결과를 얻을 수 있습니다. html(); 동일한 코드는 IE 브라우저에서 $tr 변수의 내용을 지우면 $tds의 내용도 지워집니다. 더 나은 설명이 있으면 알려주시기 바랍니다.
컴포넌트의 네이티브 js가 IE 브라우저와 호환되지 않는 이유는 clone() 메소드를 사용하기 때문입니다. 이는 브라우저마다 다른 결과를 가져옵니다. bootstrapTable 컴포넌트의 작성자는 이 차이점을 인지하고 있어야 한다고 생각하지만, 작성자가 크게 고려하지 않고 만든 많은 기능의 호환성을 보면 알 수 있습니다. IE 브라우저의 효과를 위해.
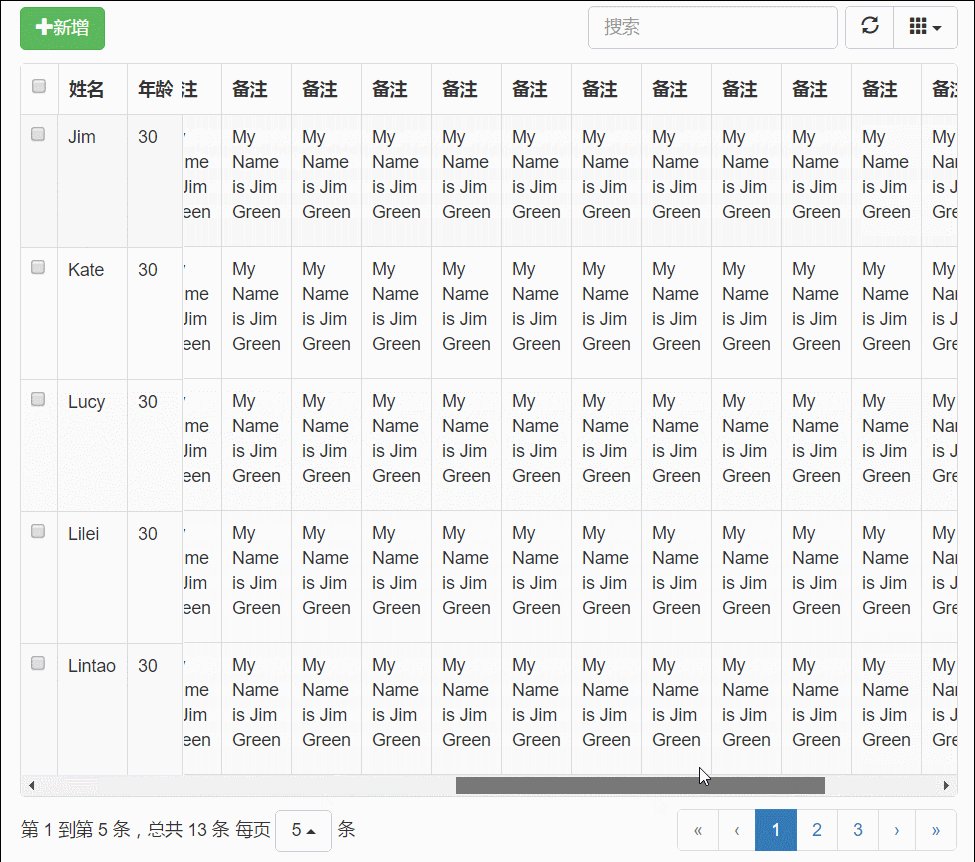
두 번째, 효과 미리보기
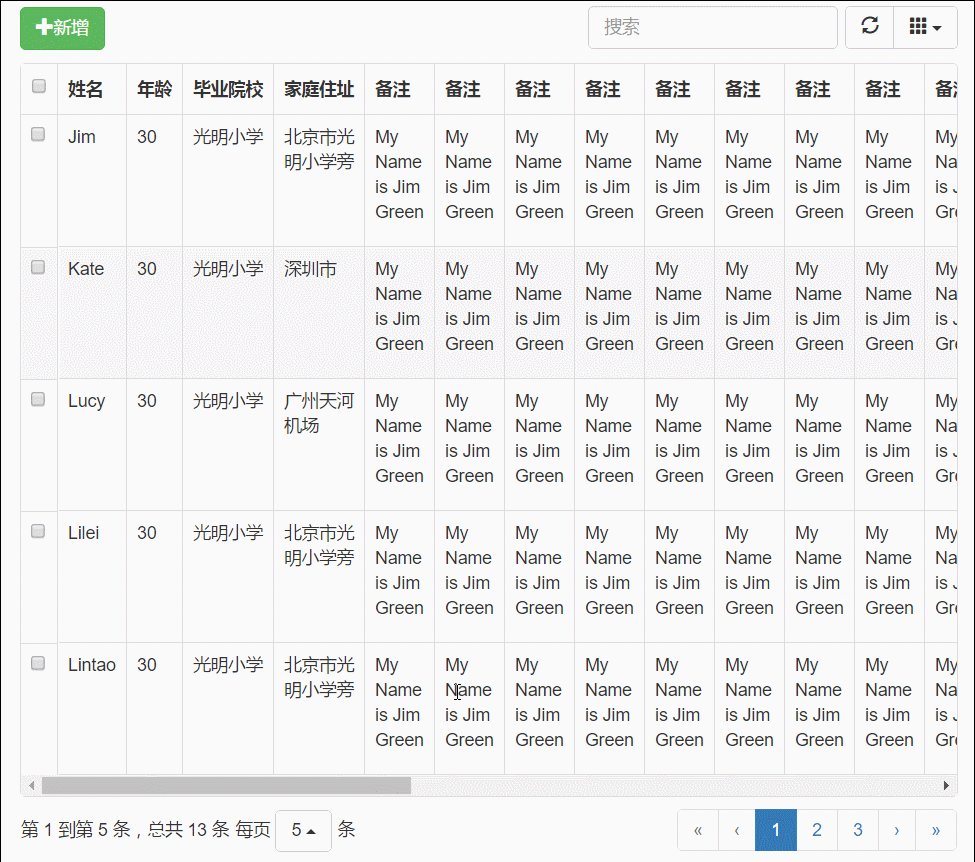
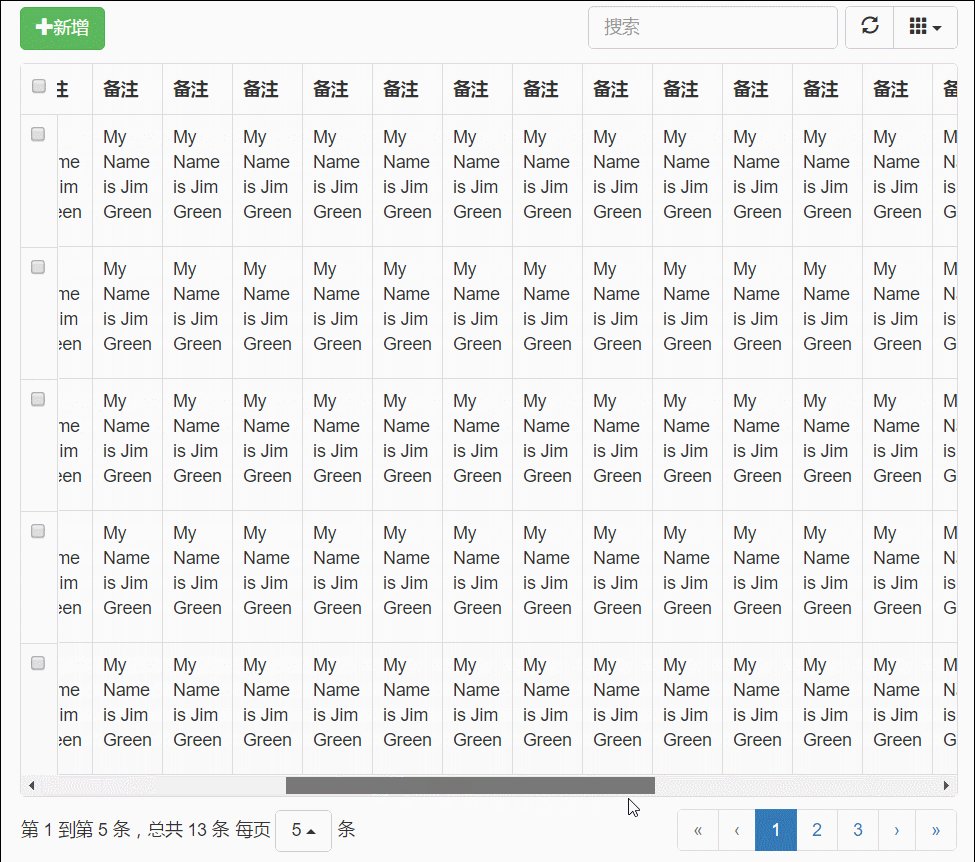
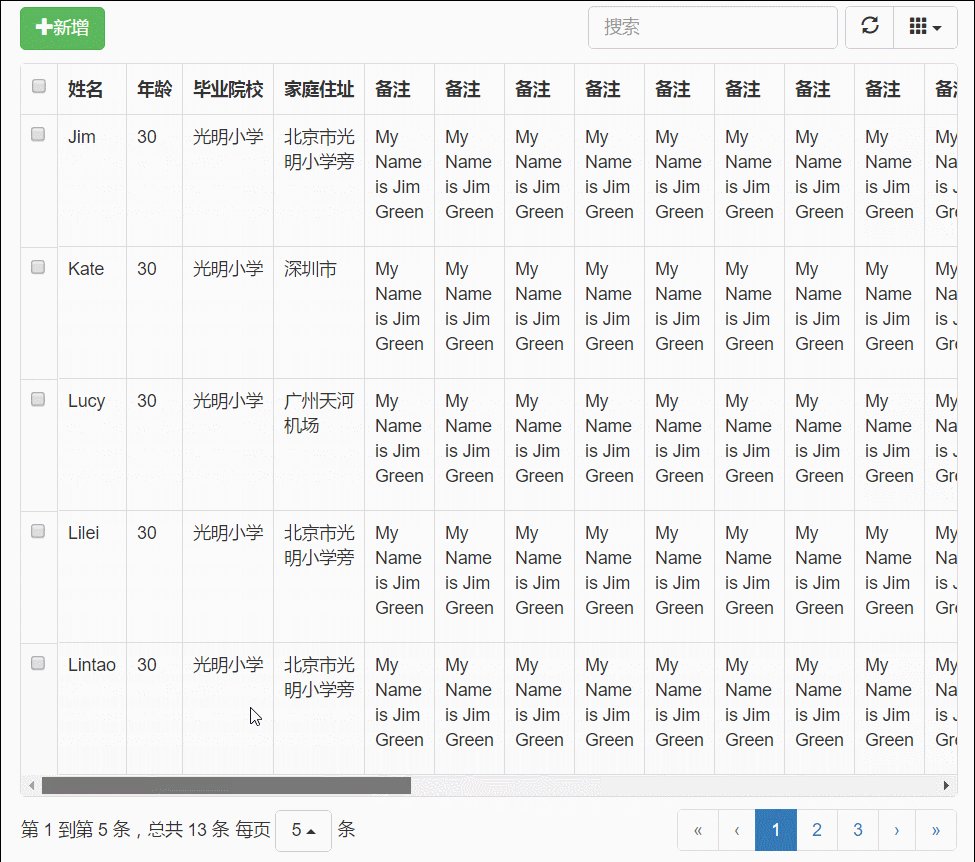
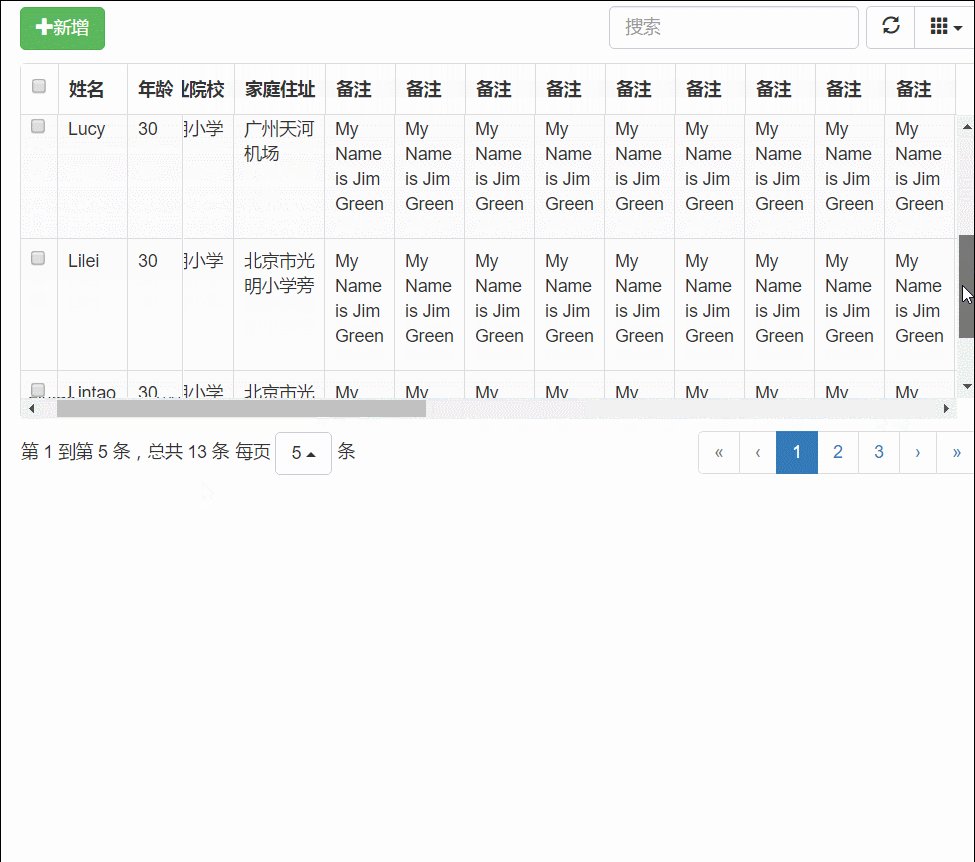
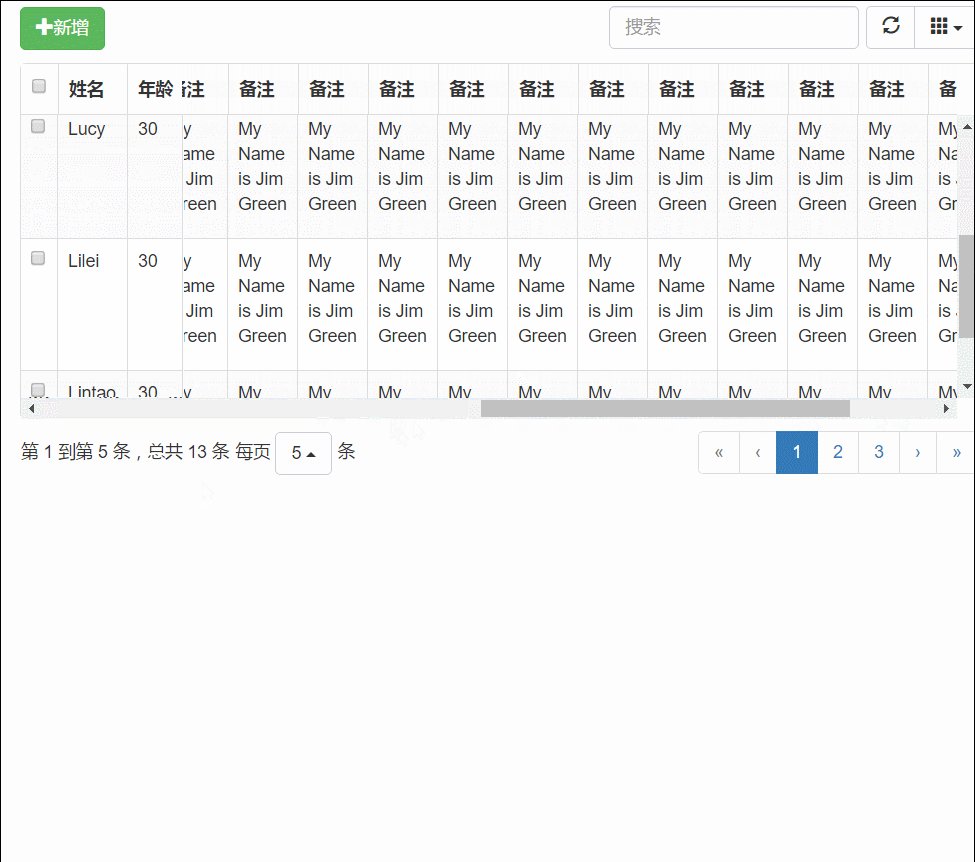
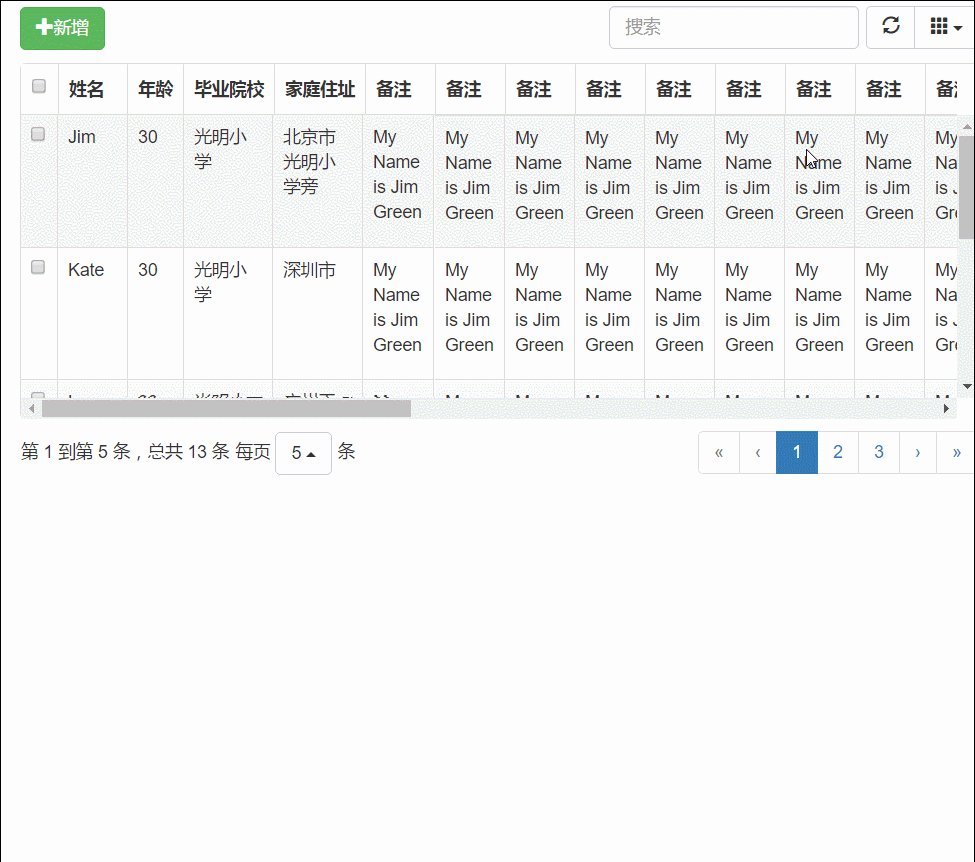
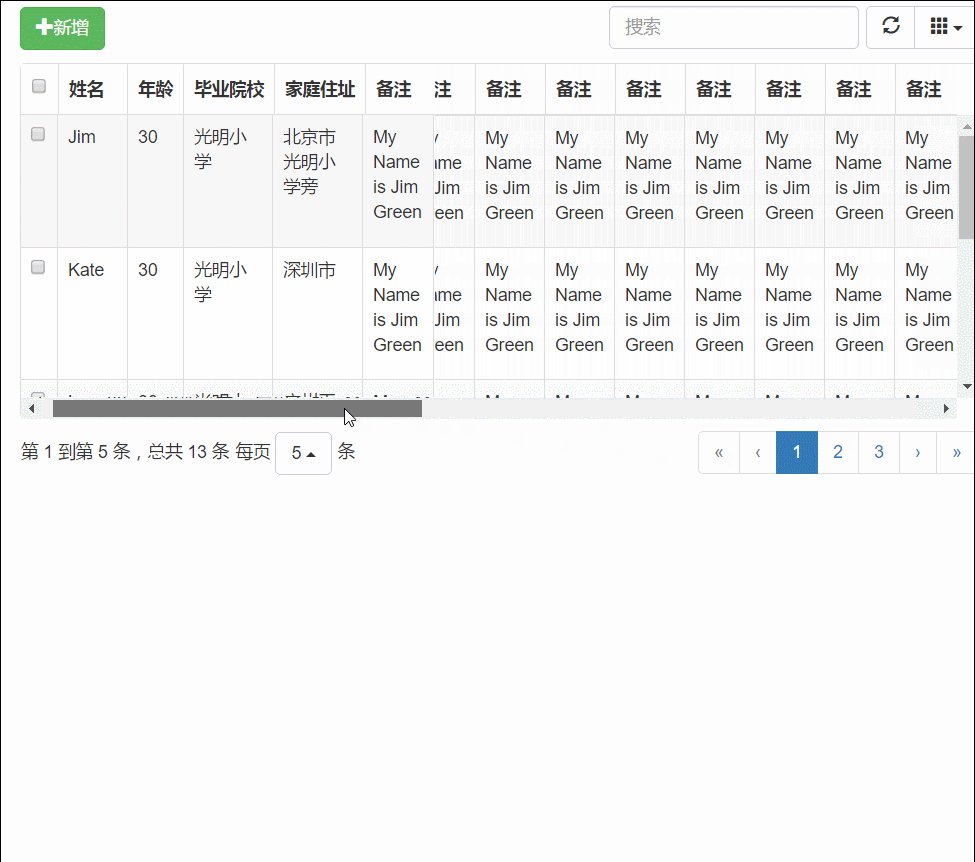
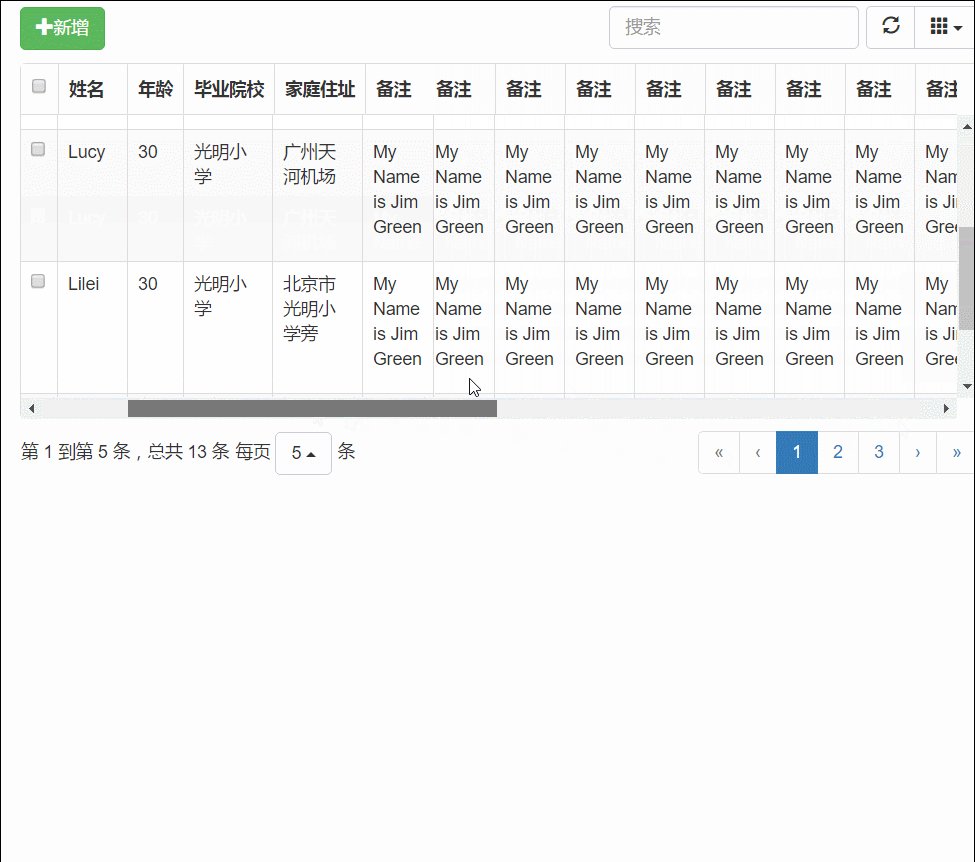
아직도 룰이 많은데 사진이 없으면 어떡하지 웨이터, 위 사진!
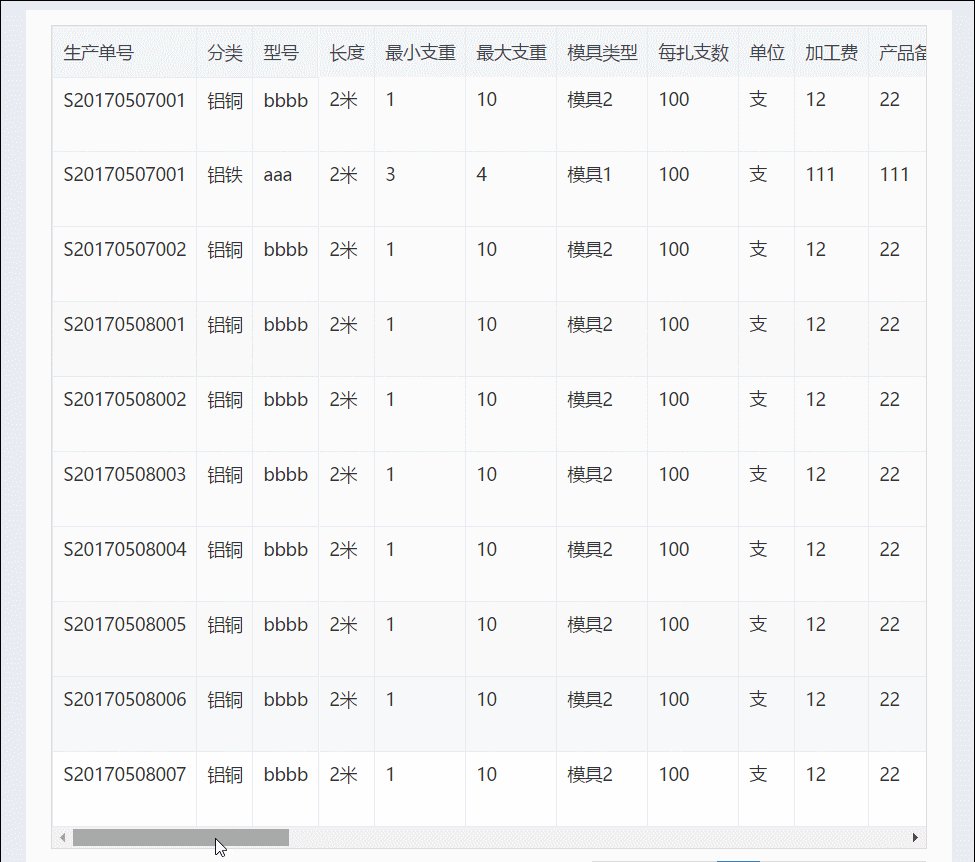
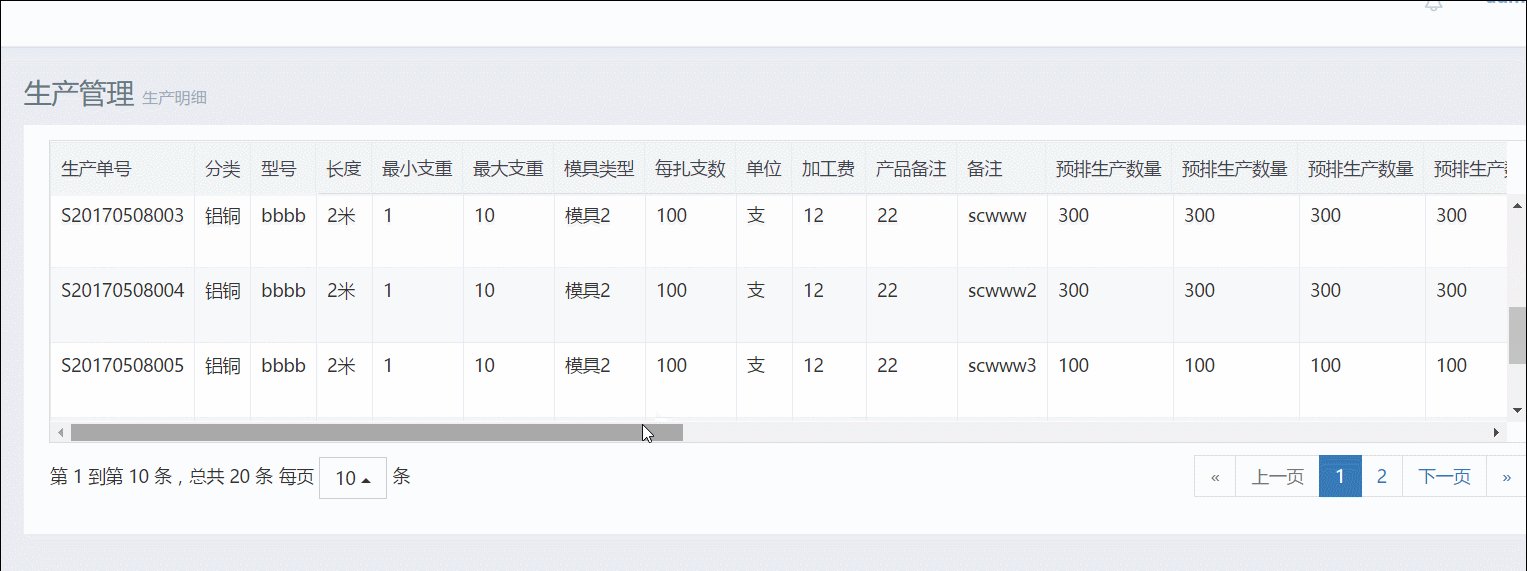
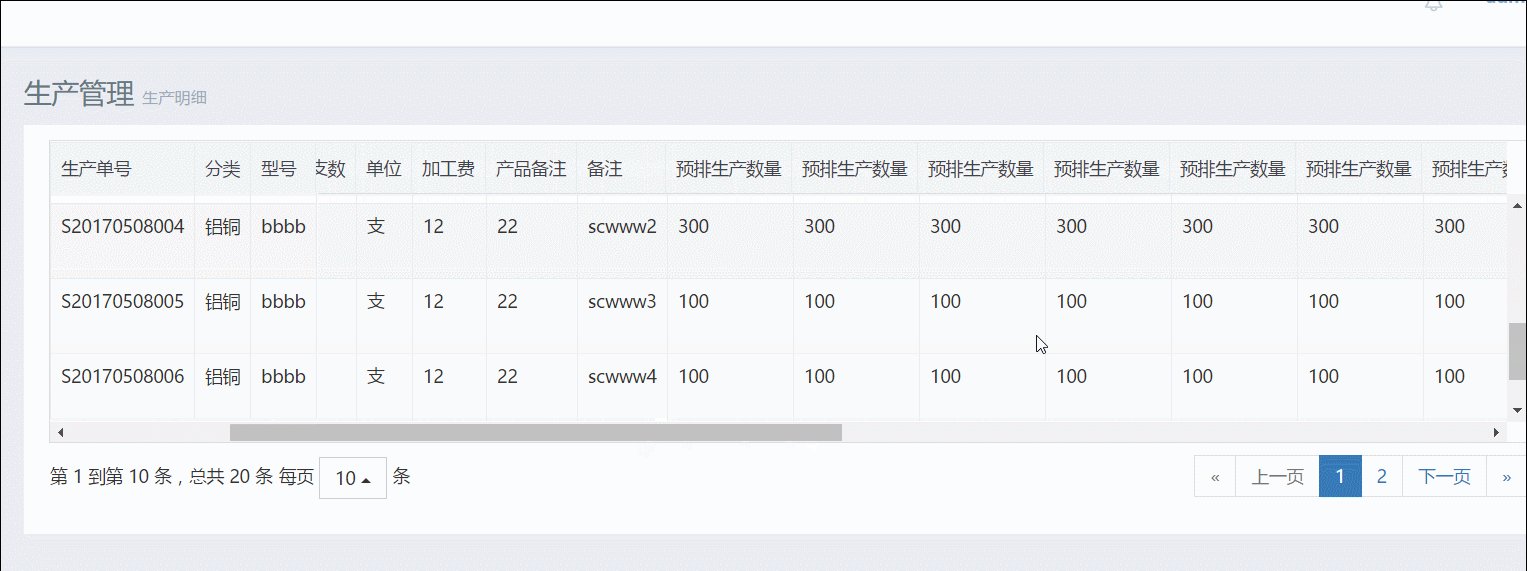
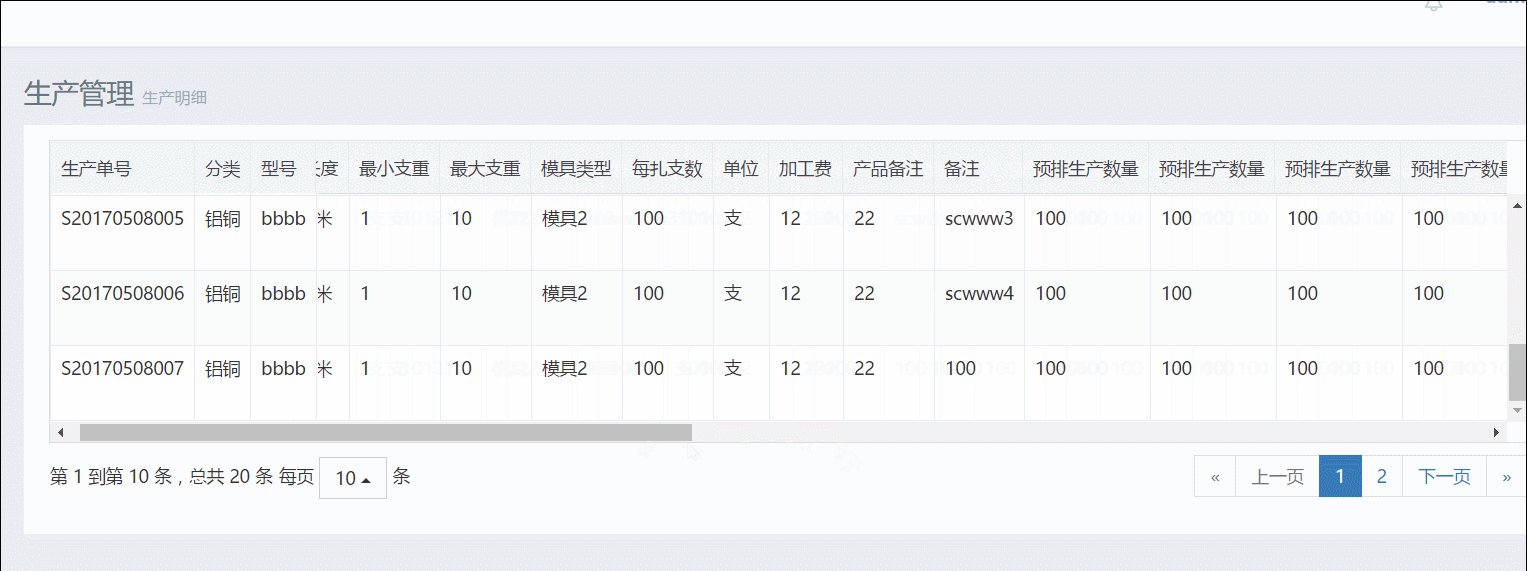
높이가 고정되지 않은 상황: 단일 열이 동결되었습니다.

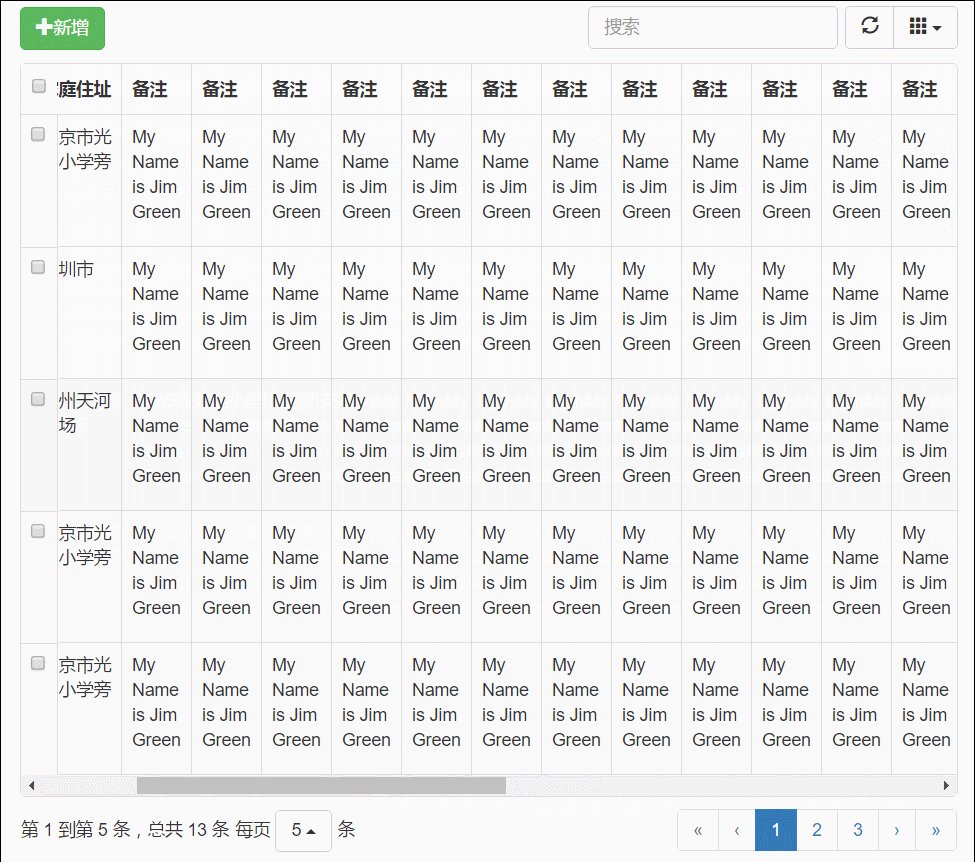
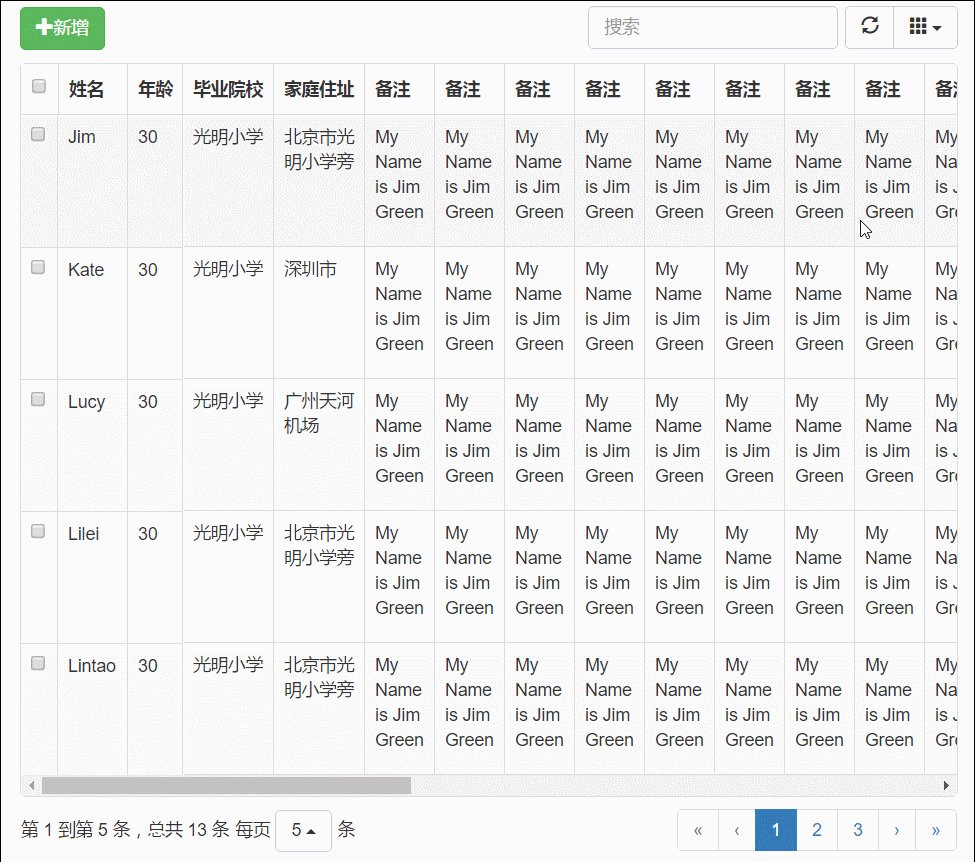
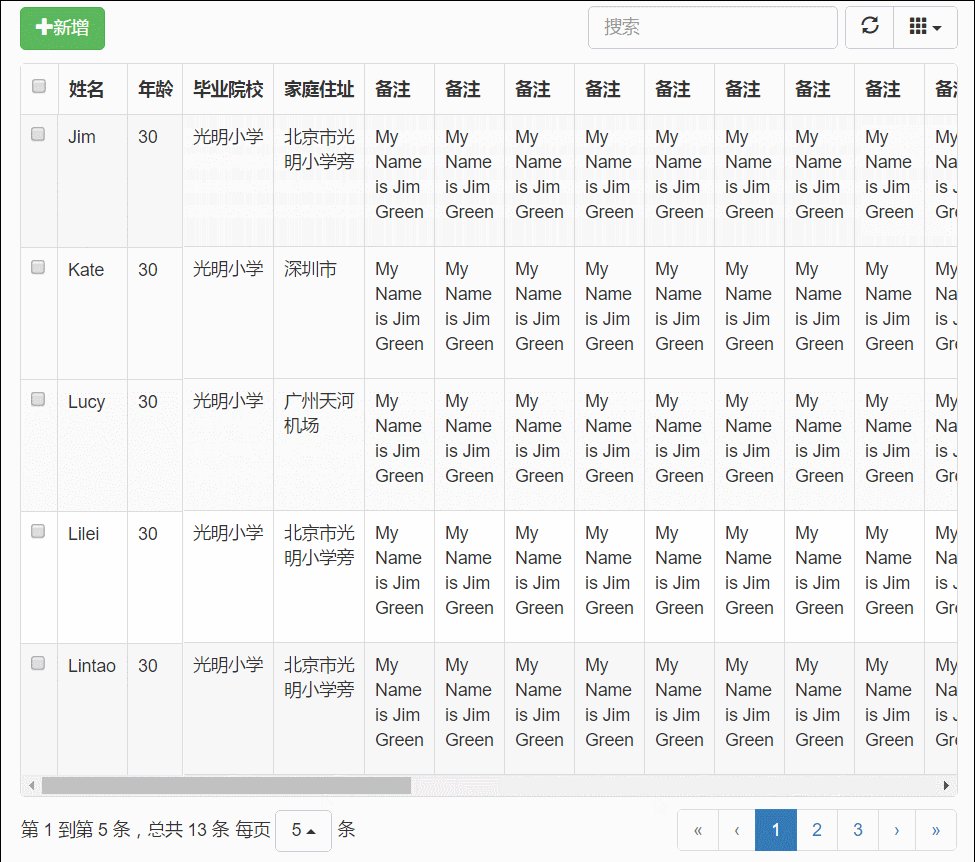
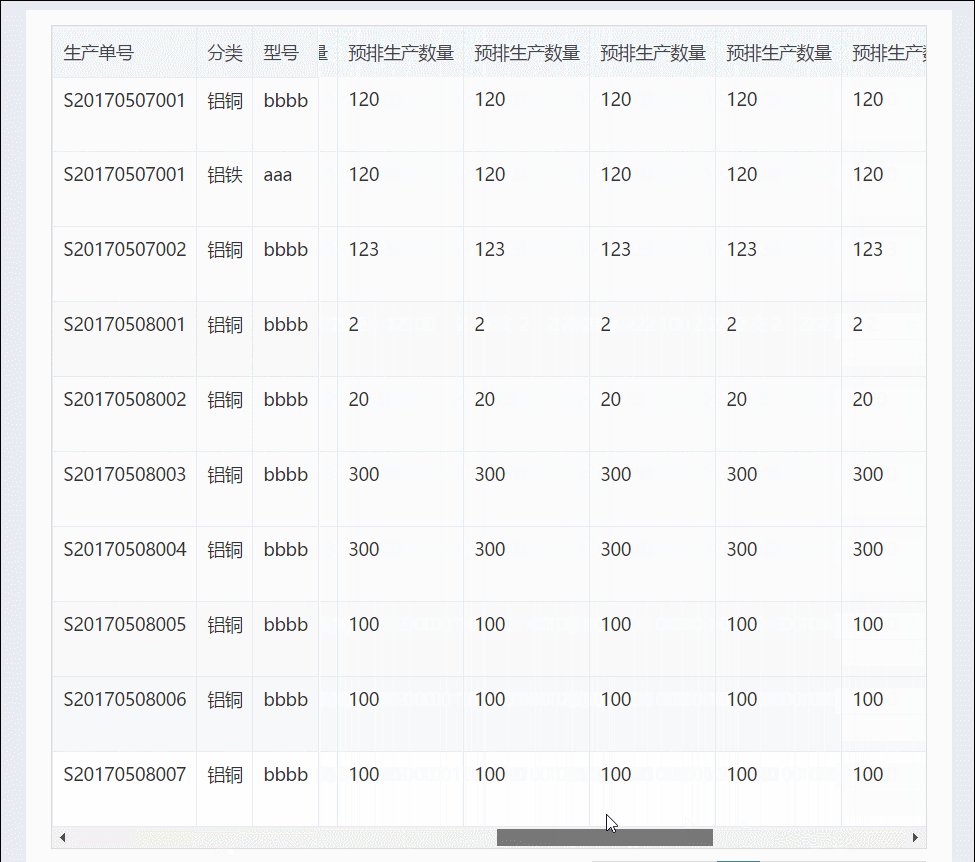
여러 열이 고정되었습니다.

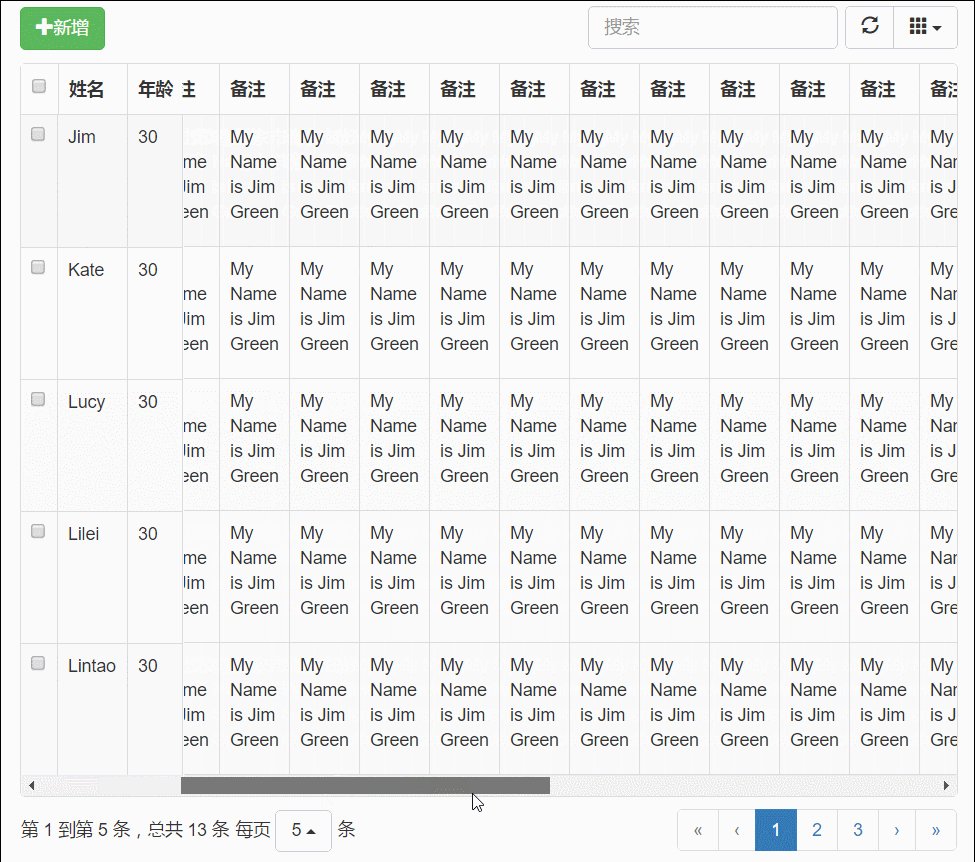
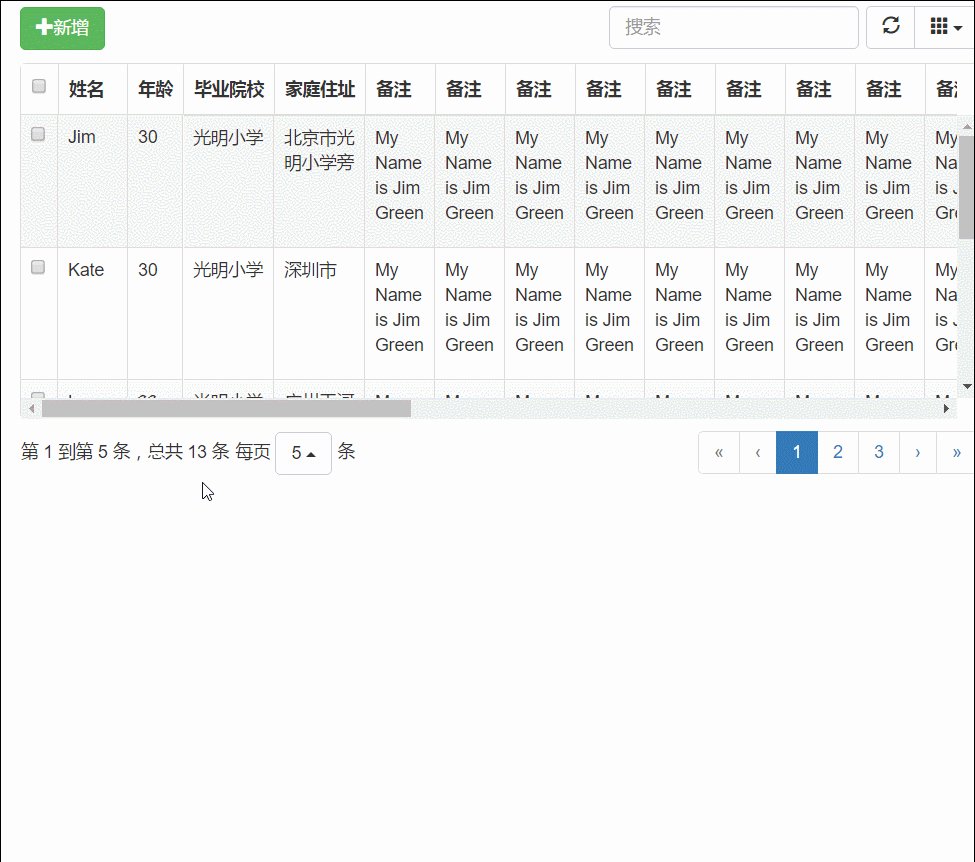
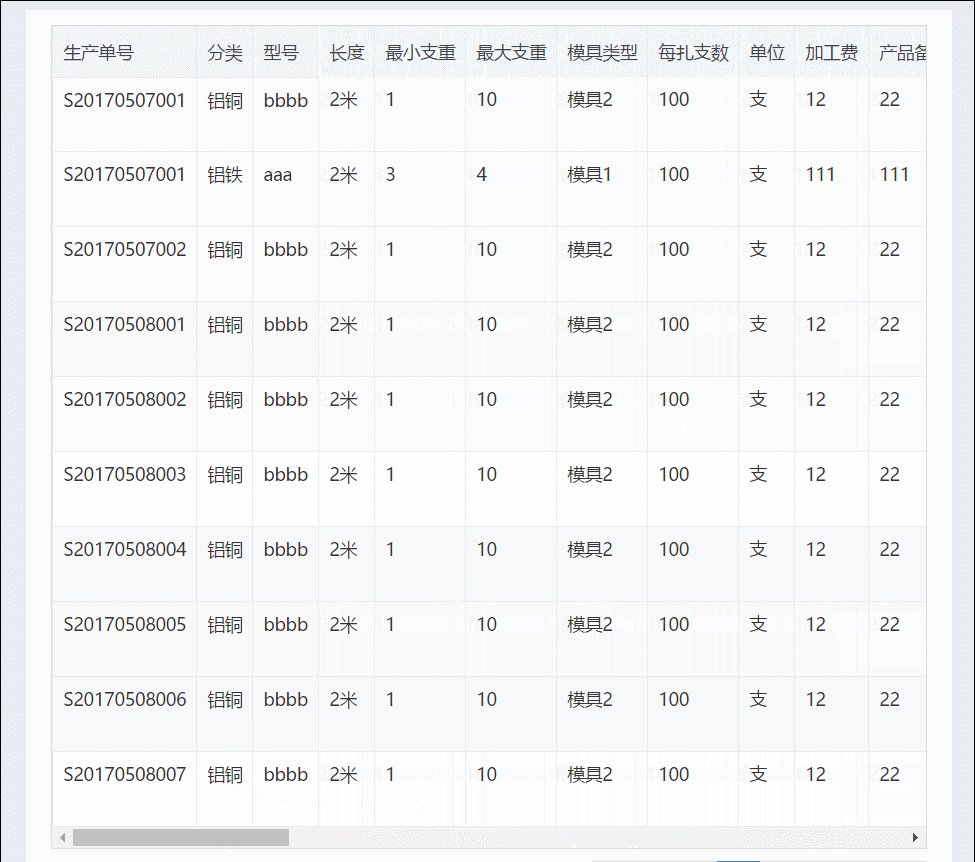
임의 높이 효과 수정


브라우저에는 문제가 없으므로 여기서는 위 그림을 반복하지 않겠습니다.
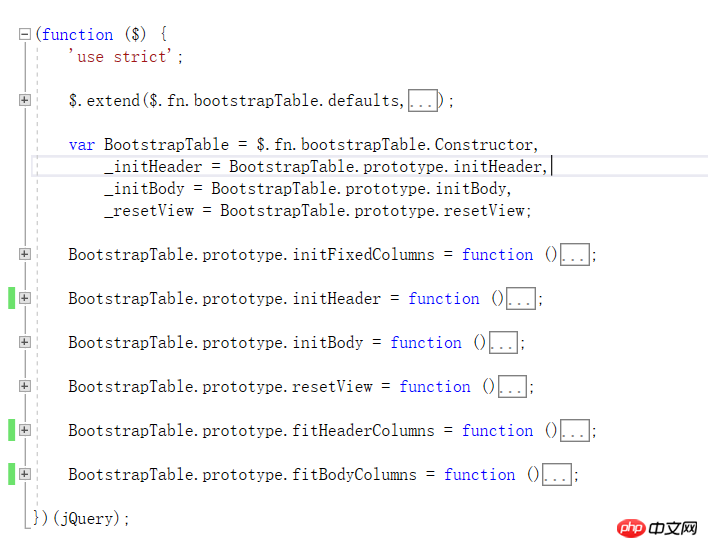
3. 소스 코드 분석
관심이 있으시면 직접 살펴보셔도 됩니다. 주요 원칙은 bootstrapTable 생성자의 이벤트를 다시 작성하는 것입니다. 원하는 효과를 얻으십시오.
(function ($) {
'use strict';
$.extend($.fn.bootstrapTable.defaults, {
fixedColumns: false,
fixedNumber: 1
});
var BootstrapTable = $.fn.bootstrapTable.Constructor,
_initHeader = BootstrapTable.prototype.initHeader,
_initBody = BootstrapTable.prototype.initBody,
_resetView = BootstrapTable.prototype.resetView;
BootstrapTable.prototype.initFixedColumns = function () {
this.$fixedHeader = $([
'<p class="fixed-table-header-columns">',
'<table>',
'<thead></thead>',
'</table>',
'</p>'].join(''));
this.timeoutHeaderColumns_ = 0;
this.$fixedHeader.find('table').attr('class', this.$el.attr('class'));
this.$fixedHeaderColumns = this.$fixedHeader.find('thead');
this.$tableHeader.before(this.$fixedHeader);
this.$fixedBody = $([
'<p class="fixed-table-body-columns">',
'<table>',
'<tbody></tbody>',
'</table>',
'</p>'].join(''));
this.timeoutBodyColumns_ = 0;
this.$fixedBody.find('table').attr('class', this.$el.attr('class'));
this.$fixedBodyColumns = this.$fixedBody.find('tbody');
this.$tableBody.before(this.$fixedBody);
};
BootstrapTable.prototype.initHeader = function () {
_initHeader.apply(this, Array.prototype.slice.apply(arguments));
if (!this.options.fixedColumns) {
return;
}
this.initFixedColumns();
var that = this, $trs = this.$header.find('tr').clone();
$trs.each(function () {
$(this).find('th:gt(' + (that.options.fixedNumber - 1) + ')').remove();
});
this.$fixedHeaderColumns.html('').append($trs);
};
BootstrapTable.prototype.initBody = function () {
_initBody.apply(this, Array.prototype.slice.apply(arguments));
if (!this.options.fixedColumns) {
return;
}
var that = this,
rowspan = 0;
this.$fixedBodyColumns.html('');
this.$body.find('> tr[data-index]').each(function () {
var $tr = $(this).clone(),
$tds = $tr.find('td');
//$tr.html('');这样存在一个兼容性问题,在IE浏览器里面,清空tr,$tds的值也会被清空。
//$tr.html('');
var $newtr = $('<tr></tr>');
$newtr.attr('data-index', $tr.attr('data-index'));
$newtr.attr('data-uniqueid', $tr.attr('data-uniqueid'));
var end = that.options.fixedNumber;
if (rowspan > 0) {
--end;
--rowspan;
}
for (var i = 0; i < end; i++) {
$newtr.append($tds.eq(i).clone());
}
that.$fixedBodyColumns.append($newtr);
if ($tds.eq(0).attr('rowspan')) {
rowspan = $tds.eq(0).attr('rowspan') - 1;
}
});
};
BootstrapTable.prototype.resetView = function () {
_resetView.apply(this, Array.prototype.slice.apply(arguments));
if (!this.options.fixedColumns) {
return;
}
clearTimeout(this.timeoutHeaderColumns_);
this.timeoutHeaderColumns_ = setTimeout($.proxy(this.fitHeaderColumns, this), this.$el.is(':hidden') ? 100 : 0);
clearTimeout(this.timeoutBodyColumns_);
this.timeoutBodyColumns_ = setTimeout($.proxy(this.fitBodyColumns, this), this.$el.is(':hidden') ? 100 : 0);
};
BootstrapTable.prototype.fitHeaderColumns = function () {
var that = this,
visibleFields = this.getVisibleFields(),
headerWidth = 0;
this.$body.find('tr:first-child:not(.no-records-found) > *').each(function (i) {
var $this = $(this),
index = i;
if (i >= that.options.fixedNumber) {
return false;
}
if (that.options.detailView && !that.options.cardView) {
index = i - 1;
}
that.$fixedHeader.find('th[data-field="' + visibleFields[index] + '"]')
.find('.fht-cell').width($this.innerWidth());
headerWidth += $this.outerWidth();
});
this.$fixedHeader.width(headerWidth).show();
};
BootstrapTable.prototype.fitBodyColumns = function () {
var that = this,
top = -(parseInt(this.$el.css('margin-top'))),
// the fixed height should reduce the scorll-x height
height = this.$tableBody.height() - 18;
debugger;
if (!this.$body.find('> tr[data-index]').length) {
this.$fixedBody.hide();
return;
}
if (!this.options.height) {
top = this.$fixedHeader.height()- 1;
height = height - top;
}
this.$fixedBody.css({
width: this.$fixedHeader.width(),
height: height,
top: top + 1
}).show();
this.$body.find('> tr').each(function (i) {
that.$fixedBody.find('tr:eq(' + i + ')').height($(this).height() - 0.5);
var thattds = this;
debugger;
that.$fixedBody.find('tr:eq(' + i + ')').find('td').each(function (j) {
$(this).width($($(thattds).find('td')[j]).width() + 1);
});
});
// events
this.$tableBody.on('scroll', function () {
that.$fixedBody.find('table').css('top', -$(this).scrollTop());
});
this.$body.find('> tr[data-index]').off('hover').hover(function () {
var index = $(this).data('index');
that.$fixedBody.find('tr[data-index="' + index + '"]').addClass('hover');
}, function () {
var index = $(this).data('index');
that.$fixedBody.find('tr[data-index="' + index + '"]').removeClass('hover');
});
this.$fixedBody.find('tr[data-index]').off('hover').hover(function () {
var index = $(this).data('index');
that.$body.find('tr[data-index="' + index + '"]').addClass('hover');
}, function () {
var index = $(this).data('index');
that.$body.find('> tr[data-index="' + index + '"]').removeClass('hover');
});
};
})(jQuery);.fixed-table-header-columns,
.fixed-table-body-columns {
position: absolute;
background-color: #fff;
display: none;
box-sizing: border-box;
overflow: hidden;
}
.fixed-table-header-columns .table,
.fixed-table-body-columns .table {
border-right: 1px solid #ddd;
}
.fixed-table-header-columns .table.table-no-bordered,
.fixed-table-body-columns .table.table-no-bordered {
border-right: 1px solid transparent;
}
.fixed-table-body-columns table {
position: absolute;
animation: none;
}
.bootstrap-table .table-hover > tbody > tr.hover > td {
background-color: #f5f5f5;
}사용 방법은? 여기 블로거는 정적 HTML 테스트 페이지를 별도로 만들어서 참고용으로 게시했습니다.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<!--必须的css引用-->
<link href="Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" />
<link href="Content/bootstrap-table/bootstrap-table.min.css" rel="stylesheet" />
<link href="Content/bootstrap-table/extensions/fixed-column/bootstrap-table-fixed-columns.css" rel="stylesheet" />
</head>
<body>
<p class="panel-body" style="padding-bottom:0px;">
<!--<p class="panel panel-default">
<p class="panel-heading">查询条件</p>
<p class="panel-body">
<form id="formSearch" class="form-horizontal">
<p class="form-group" style="margin-top:15px">
<label class="control-label col-sm-1" for="name">员工姓名</label>
<p class="col-sm-3">
<input type="text" class="form-control" id="name">
</p>
<label class="control-label col-sm-1" for="address">家庭住址</label>
<p class="col-sm-3">
<input type="text" class="form-control" id="address">
</p>
<p class="col-sm-4" style="text-align:left;">
<button type="button" style="margin-left:50px" id="btn_query" class="btn btn-primary">查询</button>
</p>
</p>
</form>
</p>
</p>-->
<p id="toolbar" class="btn-group">
<button id="btn_add" type="button" class="btn btn-success">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增
</button>
</p>
<table id="tb_user"></table>
</p>
<!--新增或者编辑的弹出框-->
<p class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<p class="modal-dialog" role="document">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">操作</h4>
</p>
<p class="modal-body">
<p class="row" style="padding:10px;">
<label class="control-label col-xs-2">姓名</label>
<p class="col-xs-10">
<input type="text" name="Name" class="form-control" placeholder="姓名">
</p>
</p>
<p class="row" style="padding:10px;">
<label class="control-label col-xs-2">年龄</label>
<p class="col-xs-10">
<input type="text" name="Age" class="form-control" placeholder="年龄">
</p>
</p>
<p class="row" style="padding:10px;">
<label class="control-label col-xs-2">学校</label>
<p class="col-xs-10">
<input type="text" name="School" class="form-control" placeholder="学校">
</p>
</p>
<p class="row" style="padding:10px;">
<label class="control-label col-xs-2">家庭住址</label>
<p class="col-xs-10">
<input type="text" name="Address" class="form-control" placeholder="学校">
</p>
</p>
<p class="row" style="padding:10px;">
<label class="control-label col-xs-2">备注</label>
<p class="col-xs-10">
<textarea class="form-control" placeholder="备注" name="Remark"></textarea>
</p>
</p>
</p>
<p class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal"><span class="glyphicon glyphicon-remove" aria-hidden="true"></span>关闭</button>
<button type="submit" class="btn btn-primary"><span class="glyphicon glyphicon-floppy-disk" aria-hidden="true"></span>保存</button>
</p>
</p>
</p>
</p>
<!--必须的js文件-->
<script src="Content/jquery-1.9.1.min.js"></script>
<script src="Content/bootstrap/js/bootstrap.min.js"></script>
<script src="Content/bootstrap-table/bootstrap-table.min.js"></script>
<script src="Content/bootstrap-table/locale/bootstrap-table-zh-CN.min.js"></script>
<script src="Content/bootstrap-table/extensions/fixed-column/bootstrap-table-fixed-columns.js"></script>
<script type="text/javascript">
//页面加载完成之后
var data = [
{ Id: 1, Name: 'Jim', Age: 30, School: '光明小学', Address: '北京市光明小学旁', Remark: 'My Name is Jim Green' },
{ Id: 2, Name: 'Kate', Age: 30, School: '光明小学', Address: '深圳市', Remark: 'My Name is Jim Green' },
{ Id: 3, Name: 'Lucy', Age: 30, School: '光明小学', Address: '广州天河机场', Remark: 'My Name is Jim Green' },
{ Id: 4, Name: 'Lilei', Age: 30, School: '光明小学', Address: '北京市光明小学旁', Remark: 'My Name is Jim Green' },
{ Id: 5, Name: 'Lintao', Age: 30, School: '光明小学', Address: '北京市光明小学旁', Remark: 'My Name is Jim Green' },
{ Id: 6, Name: 'Lily', Age: 30, School: '光明小学', Address: '北京市光明小学旁', Remark: 'My Name is Jim Green' },
{ Id: 7, Name: 'Hanmeimei', Age: 30, School: '光明小学', Address: '北京市光明小学旁', Remark: 'My Name is Jim Green' },
{ Id: 8, Name: '张三', Age: 46, School: '光明小学', Address: '北京市光明小学旁', Remark: 'My Name is Jim Green' },
{ Id: 9, Name: '李四', Age: 23, School: '光明小学', Address: '北京市光明小学旁', Remark: 'My Name is Jim Green' },
{ Id: 10, Name: '王五', Age: 33, School: '光明小学', Address: '北京市光明小学旁', Remark: 'My Name is Jim Green' },
{ Id: 11, Name: '赵六', Age: 22, School: '光明小学', Address: '北京市光明小学旁', Remark: 'My Name is Jim Green' },
{ Id: 12, Name: 'Polly', Age: 300, School: '光明小学', Address: '北京市光明小学旁', Remark: 'My Name is Jim Green' },
{ Id: 13, Name: 'Uncle', Age: 50, School: '光明小学', Address: '北京市光明小学旁', Remark: 'My Name is Jim Green' },
];
var childData = [
{ SourceField: 'A', BackField: 'BB' },
{ SourceField: 'CC', BackField: 'UU' },
{ SourceField: 'DD', BackField: 'J' },
];
$(function () {
//表格的初始化
$('#tb_user').bootstrapTable({
data: data, //直接从本地数据初始化表格
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: function (params) {
return params;
}, //传递参数(*)
sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 5, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
height:400,
selectItemName: 'parentItem',
fixedColumns: true,
fixedNumber: 6,
//注册加载子表的事件。注意下这里的三个参数!
onExpandRow: function (index, row, $detail) {
InitSubTable(index, row, $detail);
},
columns: [{
checkbox: true
}, {
field: 'Name',
title: '姓名',
width:200
}, {
field: 'Age',
title: '年龄',
width:200
}, {
field: 'School',
title: '毕业院校',
width:200
}, {
field: 'Address',
title: '家庭住址',
width:100
}, {
field: 'Remark',
title: '备注',
width:100
},
{
field: 'Remark',
title: '备注',
width:100
}, {
field: 'Remark',
title: '备注',
width:100
}, {
field: 'Remark',
title: '备注',
width:100
}, {
field: 'Remark',
title: '备注',
width:100
}, {
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
title: '操作',
width:200,
formatter: function (value, row, index) {//这里的三个参数:value表示当前行当前列的值;row表示当前行的数据;index表示当前行的索引(从0开始)。
var html = '<button type="button" onclick="editModel('+row.Id+')" class="btn btn-primary"><span class="glyphicon glyphicon-pencil" aria- hidden="true" ></span >编辑</button > ' +
'<button type="button" onclick="deleteModel(' + row.Id + ')" class="btn btn-danger"><span class="glyphicon glyphicon-remove" aria- hidden="true" ></span >删除</button >';
return html;
}
}],
onEditableSave: function (field, row, oldValue, $el) {
alert("更新保存事件,原始值为" + oldValue);
//$.ajax({
// type: "post",
// url: "/Editable/Edit",
// data: row,
// dataType: 'JSON',
// success: function (data, status) {
// if (status == "success") {
// alert('提交数据成功');
// }
// },
// error: function () {
// alert('编辑失败');
// },
// complete: function () {
// }
//});
}
});
//新增事件
$("#btn_add").on('click', function () {
$('#tb_user').bootstrapTable("resetView");
//弹出模态框
$("#myModal").modal();
//给弹出框里面的各个文本框赋值
$("#myModal input").val("");
$("#myModal textarea").val("");
});
});
//加载子表
var InitSubTable = function (index, row, $detail) {
var parentid = row.MENU_ID;
var cur_table = $detail.html('<table></table>').find('table');
//子表的初始化和父表完全相同
$(cur_table).bootstrapTable({
//url: '/api/MenuApi/GetChildrenMenu',
data: childData,
method: 'get',
queryParams: { strParentID: parentid },
ajaxOptions: { strParentID: parentid },
clickToSelect: true,
uniqueId: "MENU_ID",
pageSize: 10,
pageList: [10, 25],
selectItemName: 'childItem'+index,
checkboxHeader:false,
columns: [{
checkbox: true
}, {
field: 'SourceField',
title: '源端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}],
//无线循环取子表,直到子表里面没有记录
onExpandRow: function (index, row, $Subdetail) {
//oInit.InitSubTable(index, row, $Subdetail);
}
});
};
//编辑事件
var editModel = function (id) {
//根据当前行的id获取当前的行数据
var row = $("#tb_user").bootstrapTable('getRowByUniqueId', id);
//弹出模态框
$("#myModal").modal();
//给弹出框里面的各个文本框赋值
$("#myModal input[name='Name']").val(row.Name);
$("#myModal input[name='Age']").val(row.Age);
$("#myModal input[name='School']").val(row.School);
$("#myModal input[name='Address']").val(row.Address);
$("#myModal textarea[name='Remark']").val(row.Remark);
}
//删除事件
var deleteModel = function (id) {
alert("删除id为" + id + "的用户");
}
</script>
</body>
</html>
bootstrapTableFixColumns.html코드 설명:

1、源码各个方法解释
BootstrapTable.prototype.initFixedColumns :当初始化的时候配置了fixedColumns: true时需要执行的冻结列的方法。
BootstrapTable.prototype.initHeader:重写组件的的初始化表头的方法,加入冻结的表头。
BootstrapTable.prototype.initBody:重写组件的初始化表内容的方法,加入冻结的表内容。
BootstrapTable.prototype.resetView:重写“父类”的resetView方法,通过setTimeout去设置冻结的表头和表体的宽度和高度。
BootstrapTable.prototype.fitHeaderColumns:设置冻结列的表头的宽高。
BootstrapTable.prototype.fitBodyColumns :设置冻结列的表体的宽高,以及滚动条和主体表格的滚动条同步。
2、对于上述抛出的ie和谷歌的兼容性问题的解析
查看BootstrapTable.prototype.initBody方法,你会发现里面写有部分注释。
this.$body.find('> tr[data-index]').each(function () {
var $tr = $(this).clone(),
$tds = $tr.find('td');
//$tr.html('');这样存在一个兼容性问题,在IE浏览器里面,清空tr,$tds的值也会被清空。
//$tr.html('');
var $newtr = $('<tr></tr>');
$newtr.attr('data-index', $tr.attr('data-index'));
$newtr.attr('data-uniqueid', $tr.attr('data-uniqueid'));
var end = that.options.fixedNumber;
if (rowspan > 0) {
--end;
--rowspan;
}
for (var i = 0; i < end; i++) {
$newtr.append($tds.eq(i).clone());
}
that.$fixedBodyColumns.append($newtr);
if ($tds.eq(0).attr('rowspan')) {
rowspan = $tds.eq(0).attr('rowspan') - 1;
}
});这一段做了部分修改,有兴趣可以调适细看。
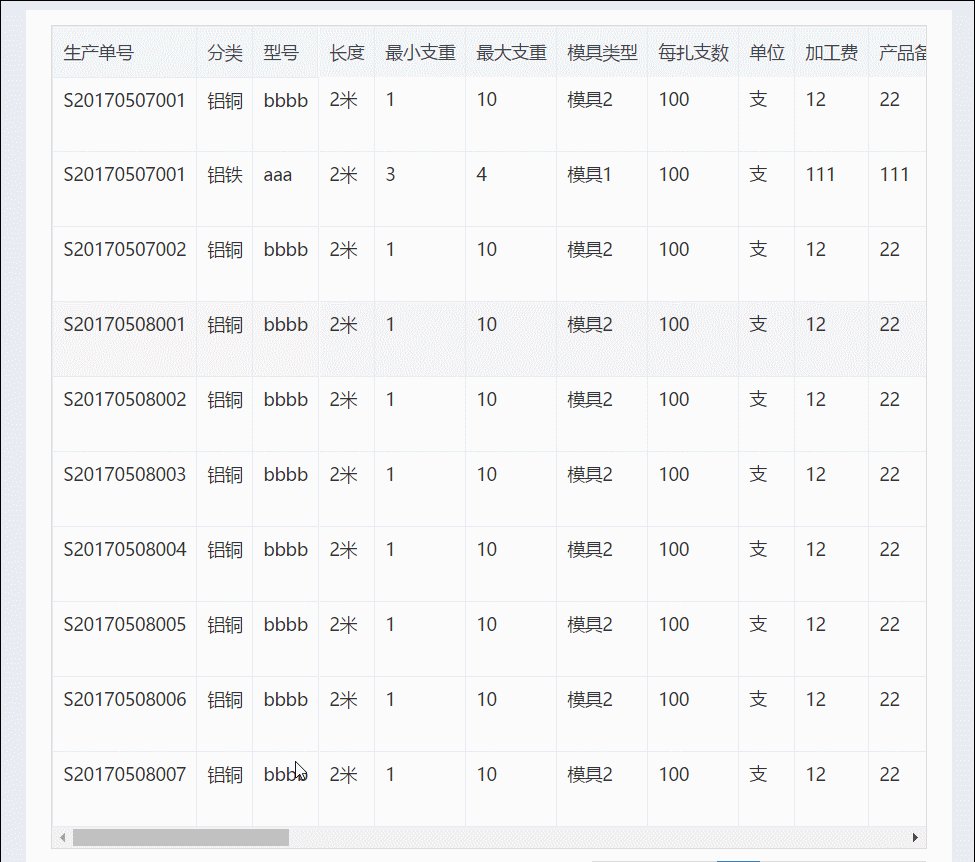
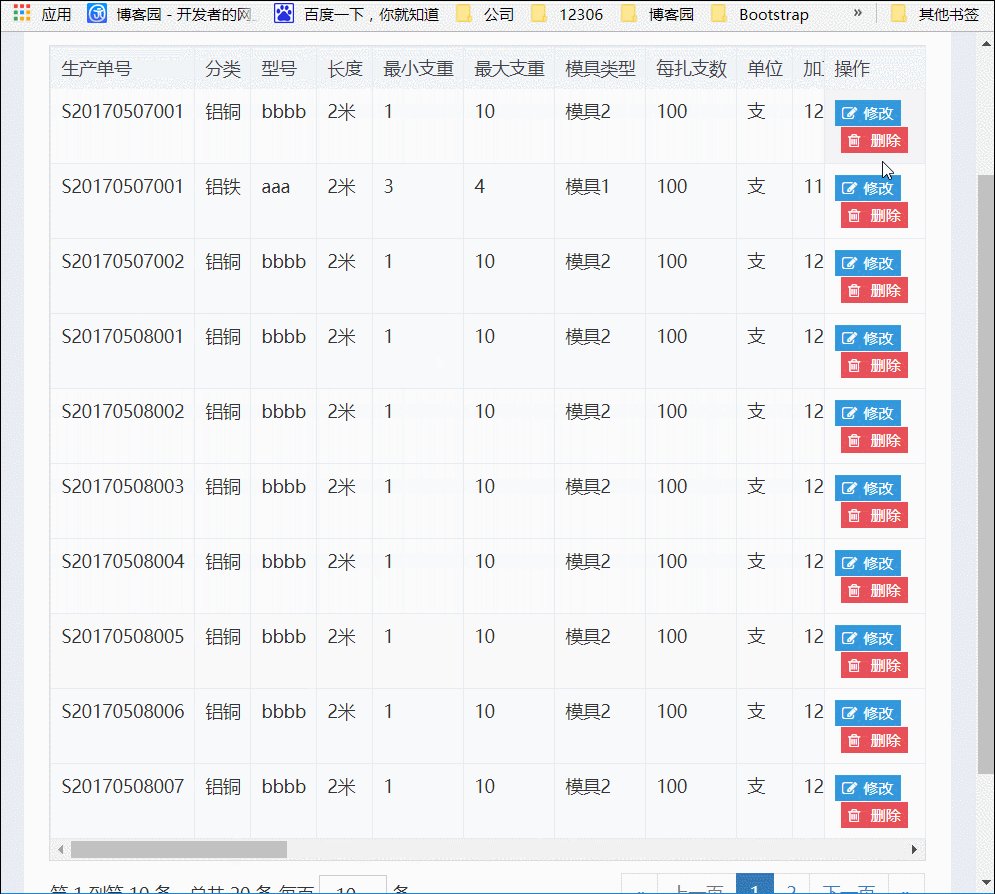
3、项目中的使用
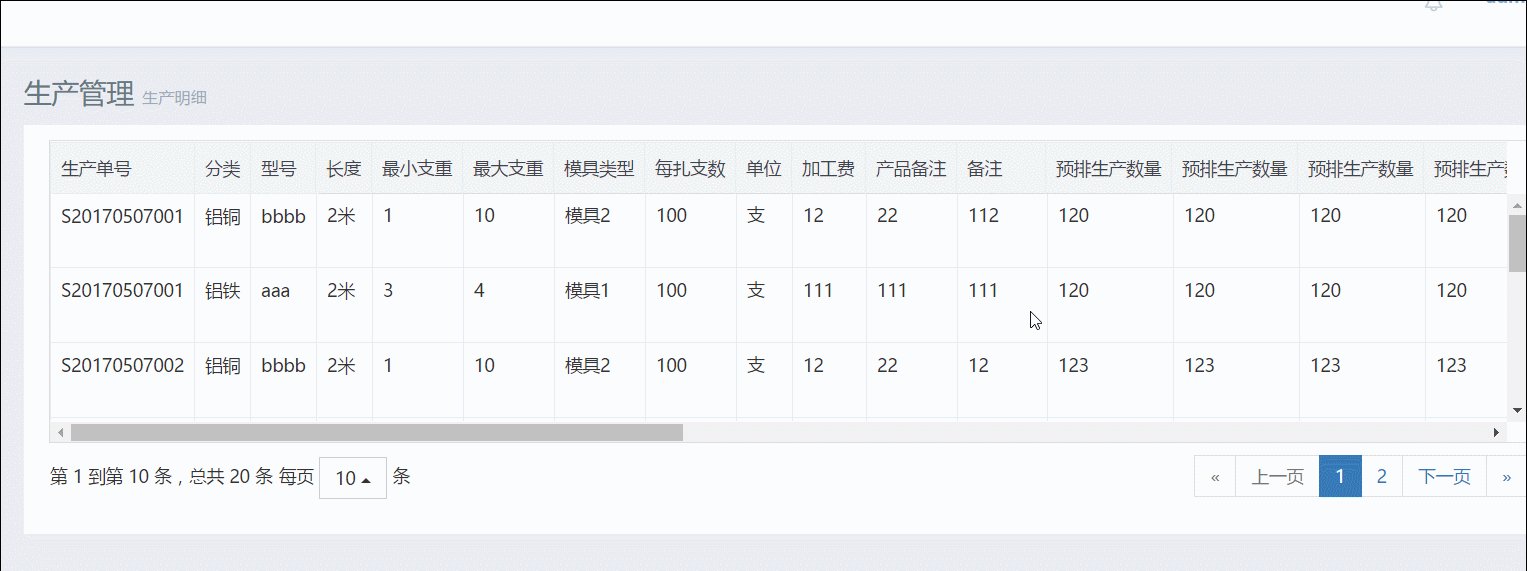
最近在研究学习abp的相关源码,将bootstrapTable融入abp里面去了,贴出表格冻结的一些效果图。


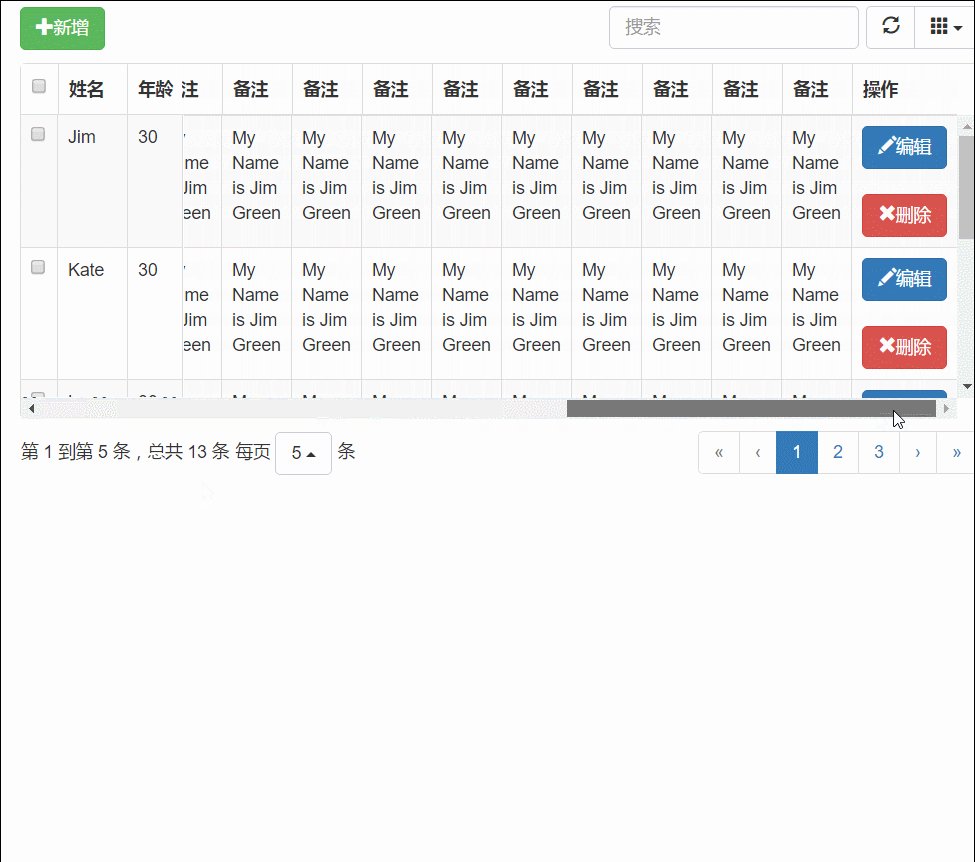
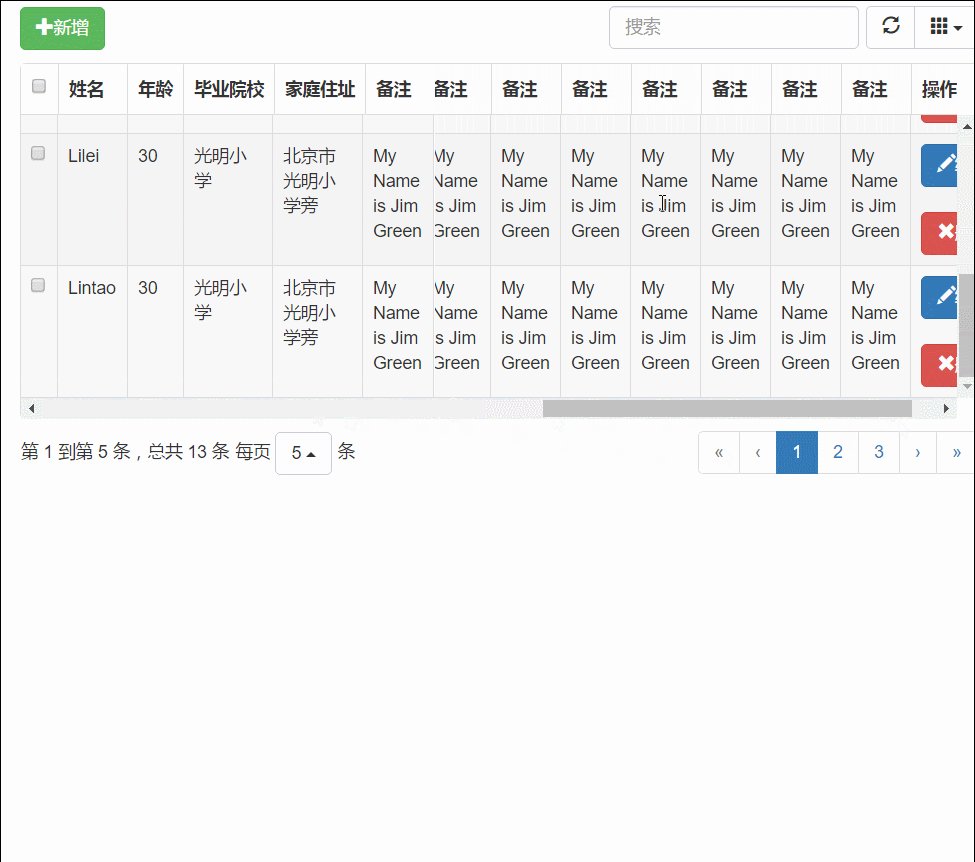
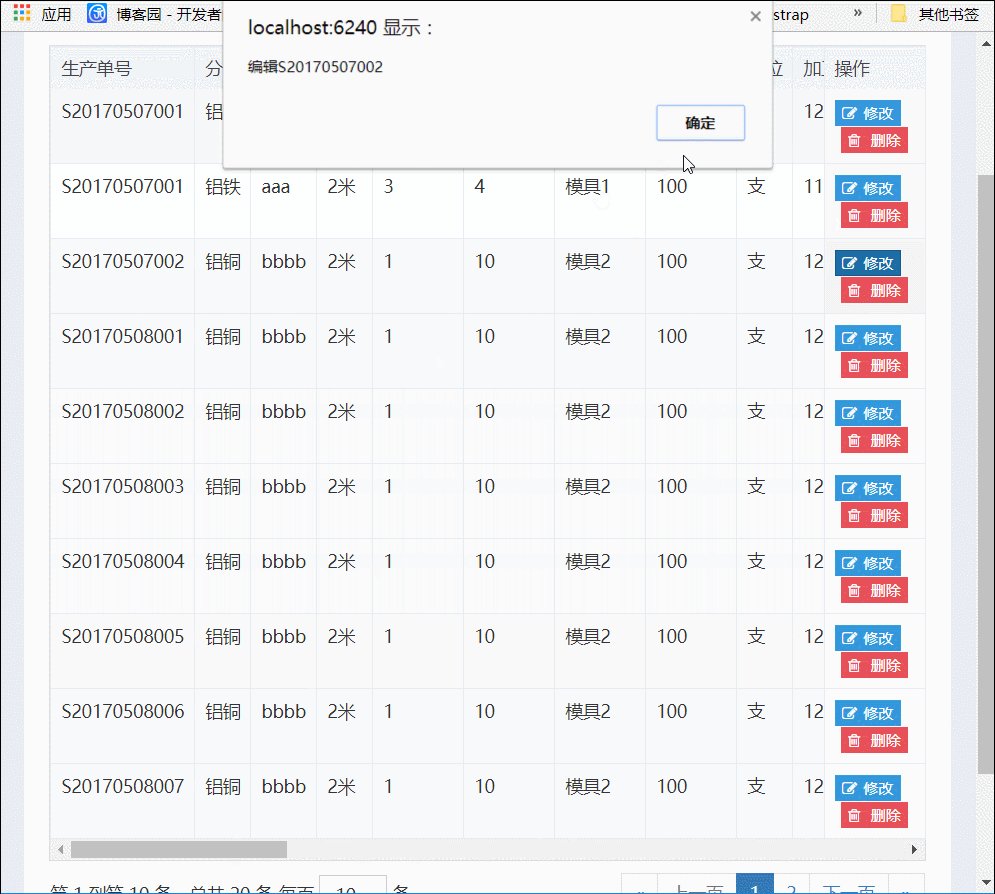
4、扩展
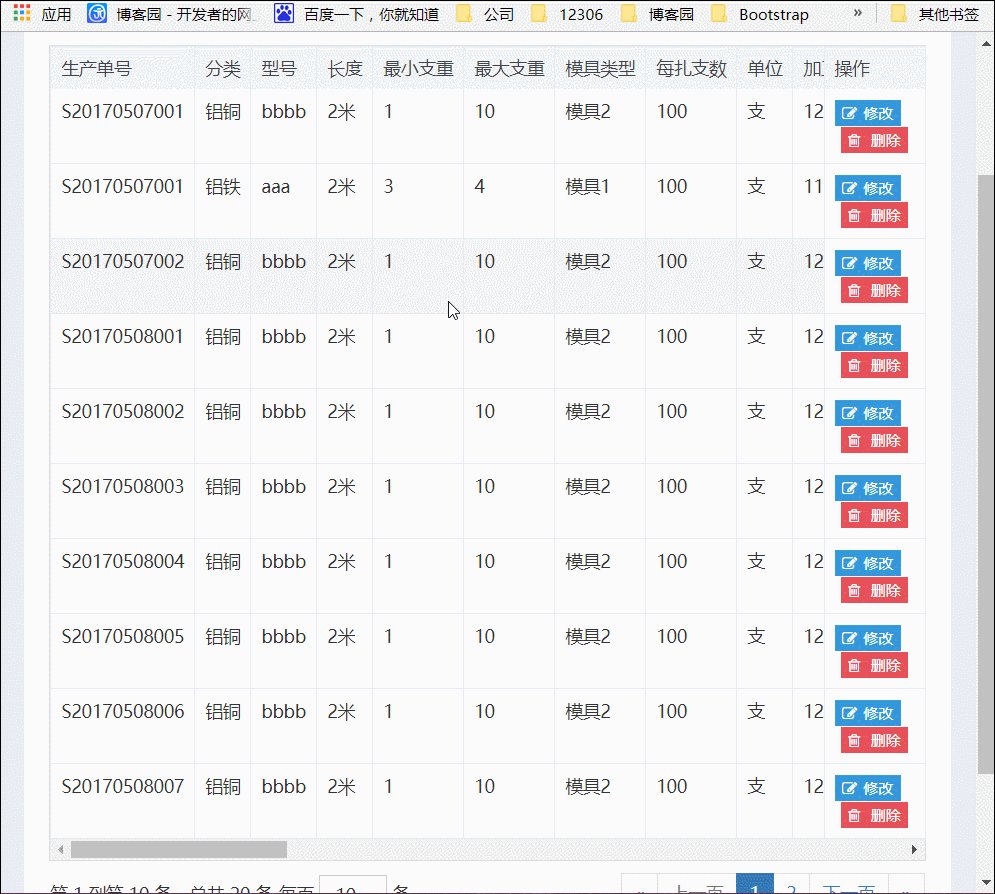
除此之外,还特意做了右边操作列的冻结。

和左边列的冻结一样,最右边列的冻结也是可以做的,最不同的地方莫过于右边列有一些操作按钮,如果在点击冻结列上面的按钮时触发实际表格的按钮事件是难点。如果有这个需求,可以看看。
bootstrap-table-fixed-columns.js bootstrap-table-fixed-columns.css
需要说明的是,由于时间问题,右侧固定列的代码和上述解决高度的代码并未合并,所以如果你既想要解决冻结列的高度,又想要右侧列的冻结,需要自己花点时间合并下代码。
위 내용은 Bootstrap Table의 고정 열 기능으로 높이 문제 해결의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 테이블이 ajax를 사용하여 데이터를 잡아 당기면해야 할 일
Apr 07, 2025 am 11:54 AM
부트 스트랩 테이블이 ajax를 사용하여 데이터를 잡아 당기면해야 할 일
Apr 07, 2025 am 11:54 AM
서버에서 데이터를 얻기 위해 ajax를 사용하는 시점에 달린 부트 스트랩 코드에 대한 솔루션 : 1. 서버 측 코드 (예 : UTF-8)의 올바른 문자 인코딩을 설정하십시오. 2. AJAX 요청에서 요청 헤더를 설정하고 허용 된 문자 인코딩 (수락-차 세트)을 지정하십시오. 3. 부트 스트랩 테이블의 "Unescape"변환기를 사용하여 탈출 한 HTML 엔티티를 원래 문자로 해독하십시오.





