다음 편집기는 dom4j를 사용하여 xml 문서를 생성하고 구문 분석하는 구현 방법을 제공합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다. 에디터를 따라가며 함께 살펴볼까요
DOM4J 분석
특징:
1 기본 XML 문서 표현 이상의 다양한 기능을 통합하는 지능형 JDOM 브랜치입니다.
2. 인터페이스와 추상 기본 클래스 메소드를 사용합니다.
3. 뛰어난 성능, 우수한 유연성, 강력한 기능 및 극도의 사용 편의성이 특징입니다.
4. 오픈 소스 파일입니다.
jar 패키지: dom4j-1.6.1.jar

북 생성:
package com.example.xml.dom4j;
import java.io.FileWriter;
import org.dom4j.Document;
import org.dom4j.DocumentHelper;
import org.dom4j.Element;
import org.dom4j.io.OutputFormat;
import org.dom4j.io.XMLWriter;
/**
* dom4j创建xml文档示例
*
*/
public class Dom4JTest4 {
public static void main(String[] args) throws Exception {
// 第二种方式:创建文档并设置文档的根元素节点
Element root2 = DocumentHelper.createElement("bookstore");
Document document2 = DocumentHelper.createDocument(root2);
// 添加一级子节点:add之后就返回这个元素
Element book1 = root2.addElement("book");
book1.addAttribute("id", "1");
book1.addAttribute("name", "第一本书");
// 添加二级子节点
book1.addElement("name").setText("遇见未知的自己");
book1.addElement("author").setText("张德芬");
book1.addElement("year").setText("2014");
book1.addElement("price").setText("109");
// 添加一级子节点
Element book2 = root2.addElement("book");
book2.addAttribute("id", "2");
book2.addAttribute("name", "第二本书");
// 添加二级子节点
book2.addElement("name").setText("双城记");
book2.addElement("author").setText("狄更斯");
book2.addElement("year").setText("2007");
book2.addElement("price").setText("29");
// 设置缩进为4个空格,并且另起一行为true
OutputFormat format = new OutputFormat(" ", true);
// 另一种输出方式,记得要调用flush()方法,否则输出的文件中显示空白
XMLWriter xmlWriter3 = new XMLWriter(new FileWriter("book.xml"),format);
xmlWriter3.write(document2);
xmlWriter3.flush();
// close()方法也可以
}
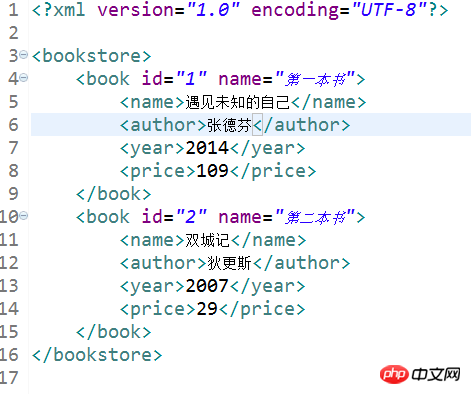
}실행 결과:

위 내용은 xml 문서를 생성하고 파싱하는 dom4j의 구현 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!