이 글은 SignalR Self Host+MVC 등 멀티 터미널 메시지 푸시 서비스의 세 번째 글을 중심으로 소개하고 있으니 관심 있는 분들은 참고하시기 바랍니다.
1. 개요
최근입니다. 프로젝트 때문에 너무 바쁘고, 몸도 좀 불편해요. 어젯밤에 잠을 잘 못 잤고, 시간도 별로 없었어요. 오늘은 친구가 웹에 언제 메시지를 보낼 수 있는지 물었습니다. 기사를 작성할 때에도 나는 점심 시간과 점심 시간을 이용하여 기사를 빠르게 보충했습니다. 나는 빚을 졌다.
이 장은 주로 MVC의 웹 측에서 제어 측으로 정보를 보내는 다중 터미널 메시지 통신을 구현하는 간단한 데모입니다.
2. 웹 클라이언트 만들기
1. 새로운 WebClient 솔루션 만들기

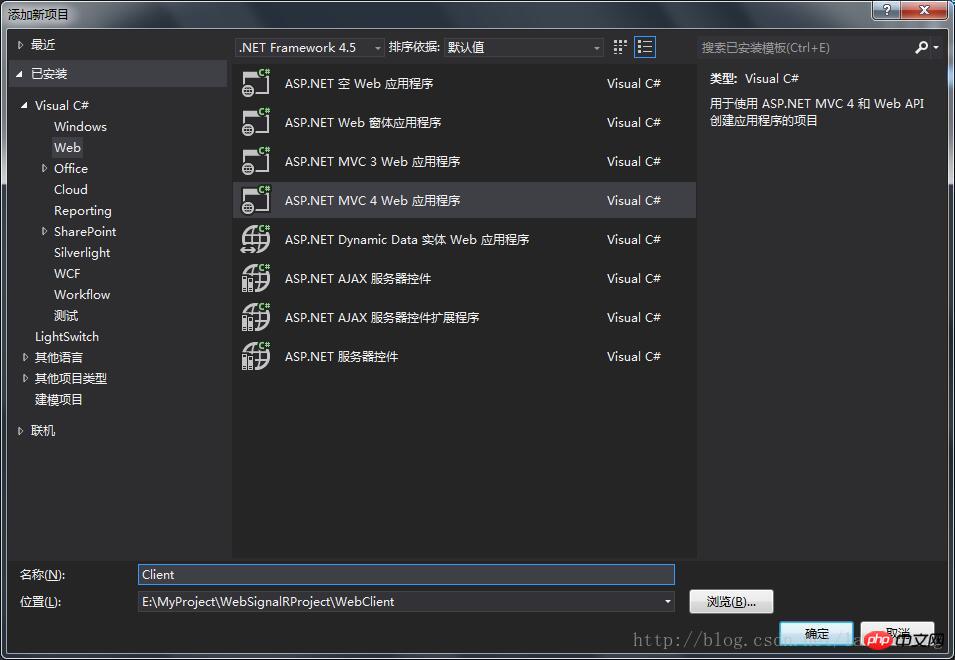
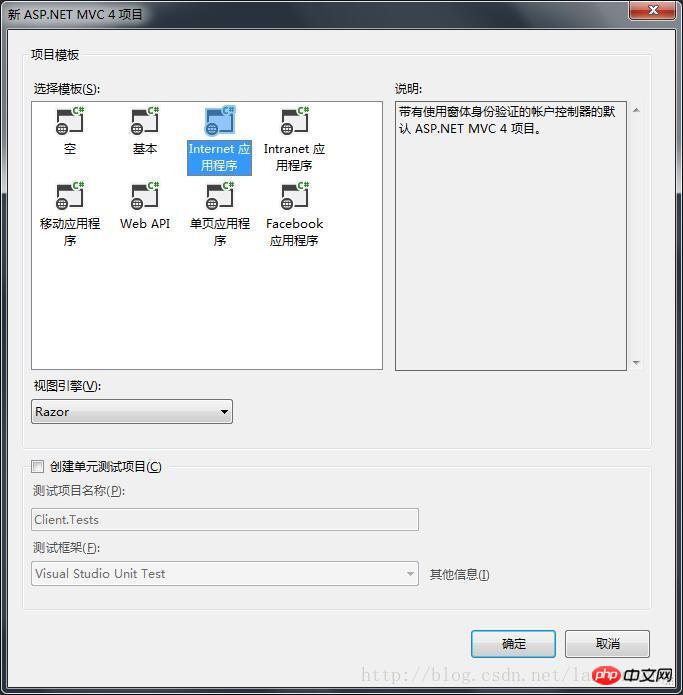
2. WebClient 솔루션 아래에 새로운 Clinet mvc 프로젝트를 만듭니다.3. 해당 프로젝트 템플릿을 보려면 여기에서 인터넷 애플리케이션

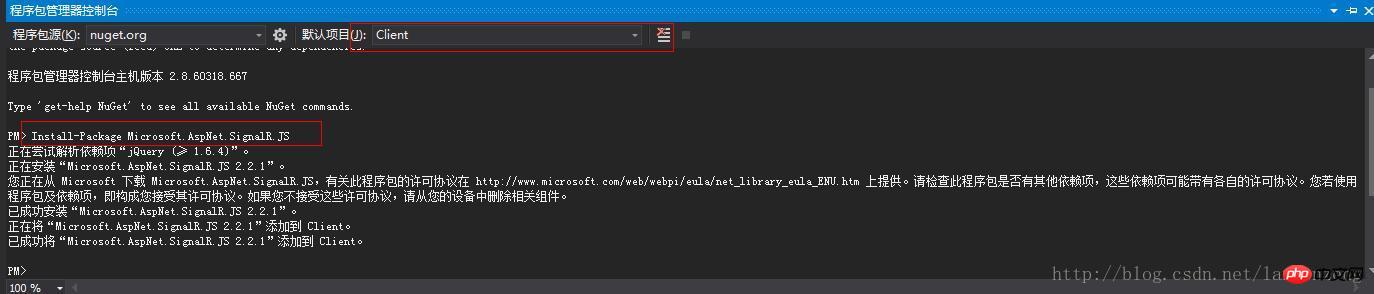
4을 선택하세요. vs에서 패키지 관리자 콘솔을 확인하고 다음 코드를 입력하세요.

Install-Package Microsoft.AspNet.SignalR.JS
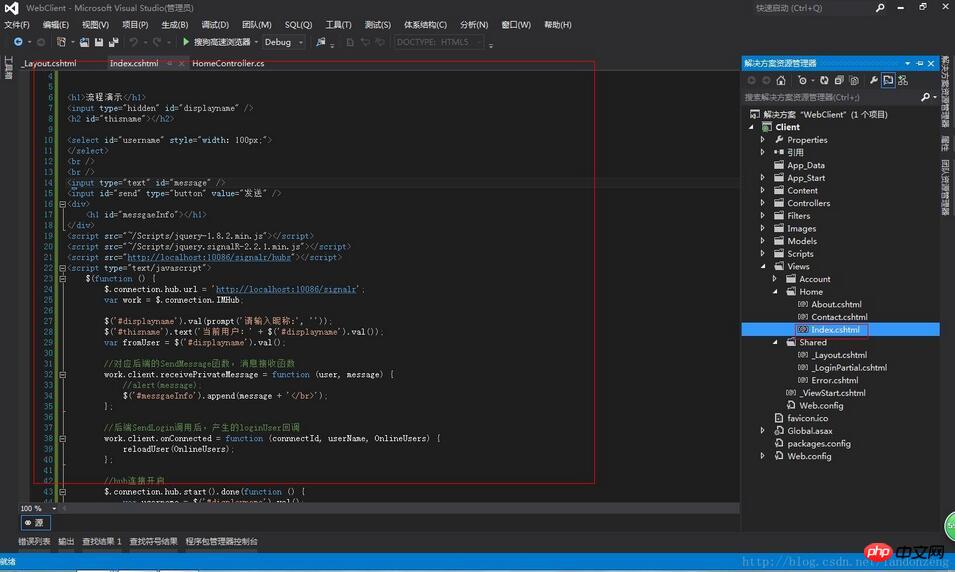
5. Homge 폴더에 있는 Index.cshtml 파일 코드는 다음과 같습니다

@{
Layout = null;
}
<h1>流程演示</h1>
<input type="hidden" id="displayname" />
<h2 id="thisname"></h2>
<select id="username" style="width: 100px;">
</select>
<br />
<br />
<input type="text" id="message" />
<input id="send" type="button" value="发送" />
<p>
<h1 id="messgaeInfo"></h1>
</p>
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script src="~/Scripts/jquery.signalR-2.2.1.min.js"></script>
<script src="http://localhost:10086/signalr/hubs"></script>
<script type="text/javascript">
$(function () {
$.connection.hub.url = 'http://localhost:10086/signalr';
var work = $.connection.IMHub;
$('#displayname').val(prompt('请输入昵称:', ''));
$('#thisname').text('当前用户:' + $('#displayname').val());
var fromUser = $('#displayname').val();
//对应后端的SendMessage函数,消息接收函数
work.client.receivePrivateMessage = function (user, message) {
//alert(message);
$('#messgaeInfo').append(message + '</br>');
};
//后端SendLogin调用后,产生的loginUser回调
work.client.onConnected = function (connnectId, userName, OnlineUsers) {
reloadUser(OnlineUsers);
};
//hub连接开启
$.connection.hub.start().done(function () {
var username = $('#displayname').val();
//发送上线信息
work.server.register(username);
//点击按钮,发送消息
$('#send').click(function () {
var friend = $('#username').val();
//调用后端函数,发送指定消息
work.server.sendPrivateMessage(friend, $("#message").val());
});
});
});
//重新加载用户列表
var reloadUser = function (userlist) {
$("#username").empty();
for (i = 0; i < userlist.length; i++) {
$("#username").append("<option value=" + userlist[i].UserName + ">" + userlist[i].UserName + "</option>");
}
}
</script>
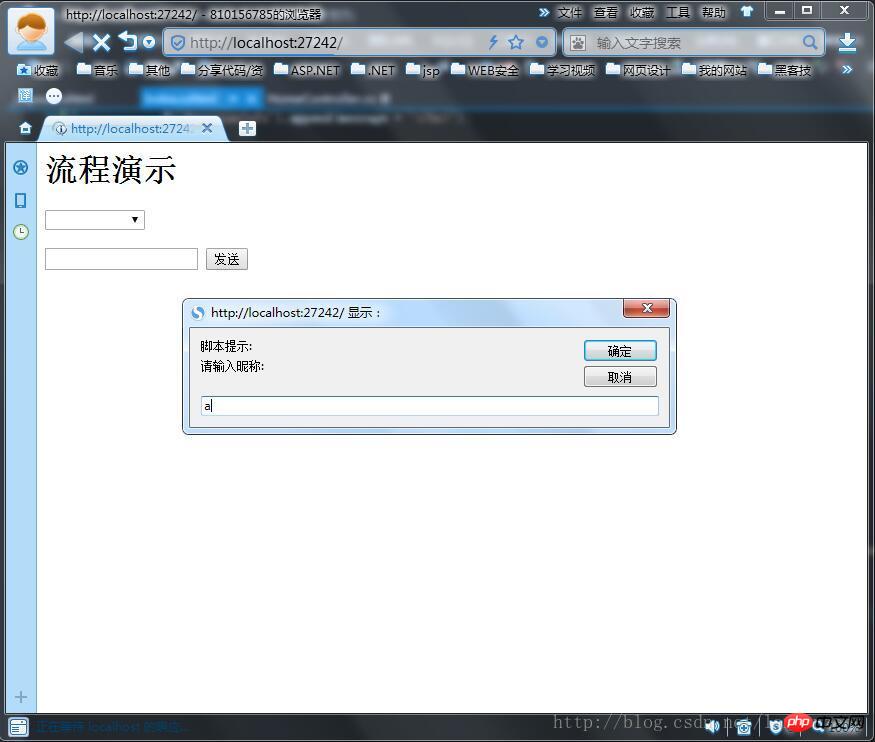
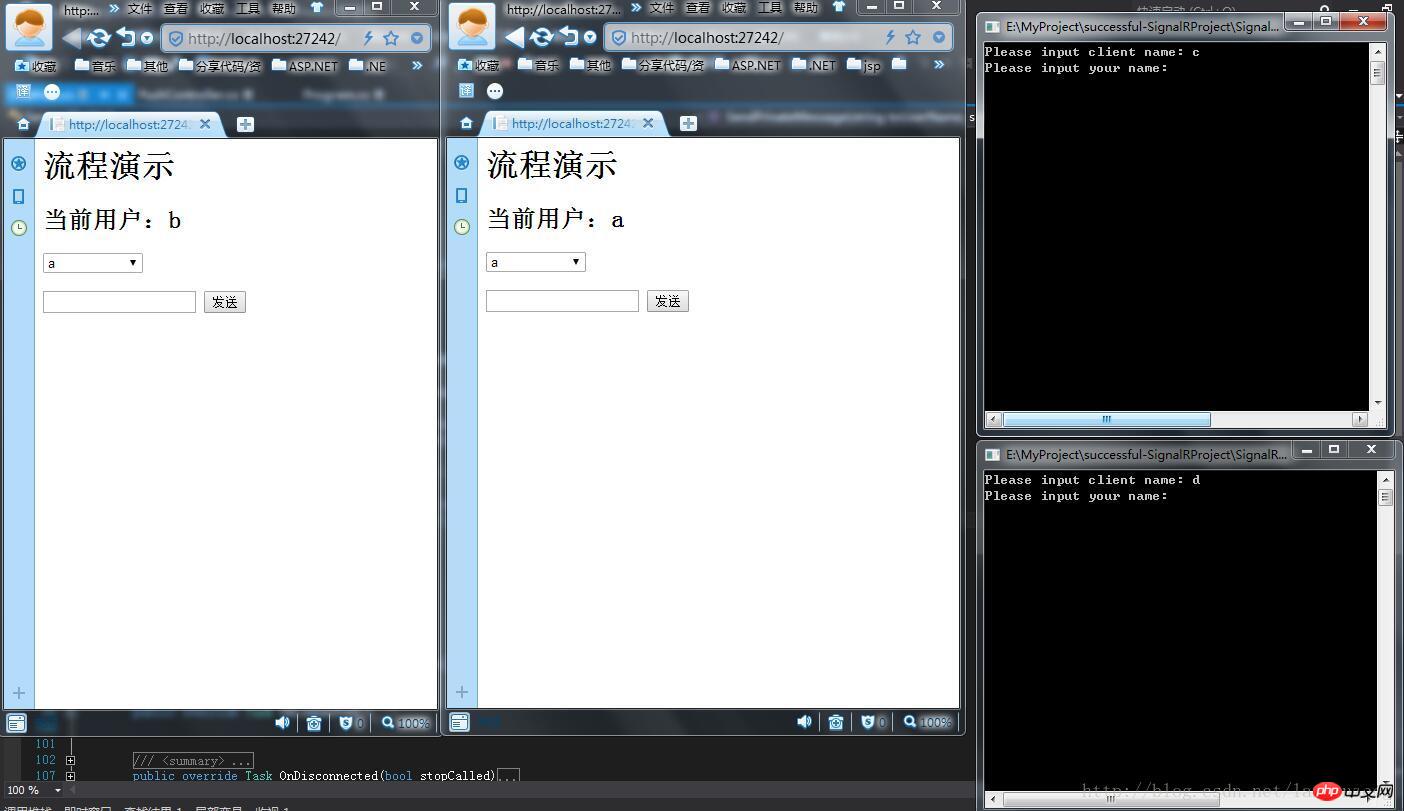
6. 먼저 이전 두 장의 서브 콘솔 프로젝트를 실행한 후 F5를 눌러 웹을 실행합니다. 클라이언트 프로젝트는 다음 인터페이스를 참조하세요. 사용자 이름 a

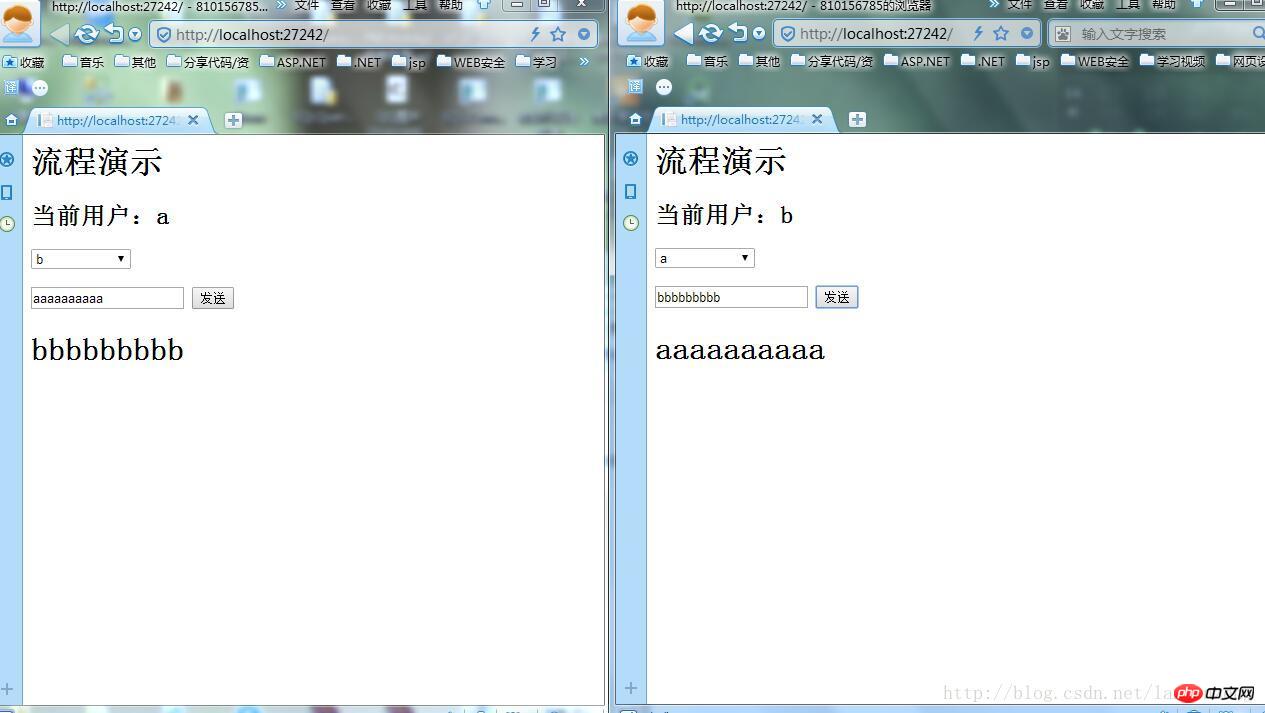
 7을 입력하세요. 그런 다음 위 단계와 같이 다른 브라우저를 열고 b 사용자 로그인을 입력하세요. 사용자 a는 드롭에서 b를 선택합니다. -다운 항목(드롭다운 옵션은 사용자가 로그인할 때 자동으로 새 사용자를 추가합니다.) 사용자 b가 테스트를 위해 서로에게 메시지를 보냅니다. a와 b 간의 메시지 전송에 문제가 있습니다. 이때 웹 측 메시지 전송이 성공했음을 증명하십시오. 이때 이전 장의 클라이언트 콘솔 프로젝트를 열고 프로젝트 아래의 bin에서 Clinet.exe를 실행한 후 두 프로그램을 확인하십시오. , 로그인 이름 c를 입력하고 b
7을 입력하세요. 그런 다음 위 단계와 같이 다른 브라우저를 열고 b 사용자 로그인을 입력하세요. 사용자 a는 드롭에서 b를 선택합니다. -다운 항목(드롭다운 옵션은 사용자가 로그인할 때 자동으로 새 사용자를 추가합니다.) 사용자 b가 테스트를 위해 서로에게 메시지를 보냅니다. a와 b 간의 메시지 전송에 문제가 있습니다. 이때 웹 측 메시지 전송이 성공했음을 증명하십시오. 이때 이전 장의 클라이언트 콘솔 프로젝트를 열고 프로젝트 아래의 bin에서 Clinet.exe를 실행한 후 두 프로그램을 확인하십시오. , 로그인 이름 c를 입력하고 b

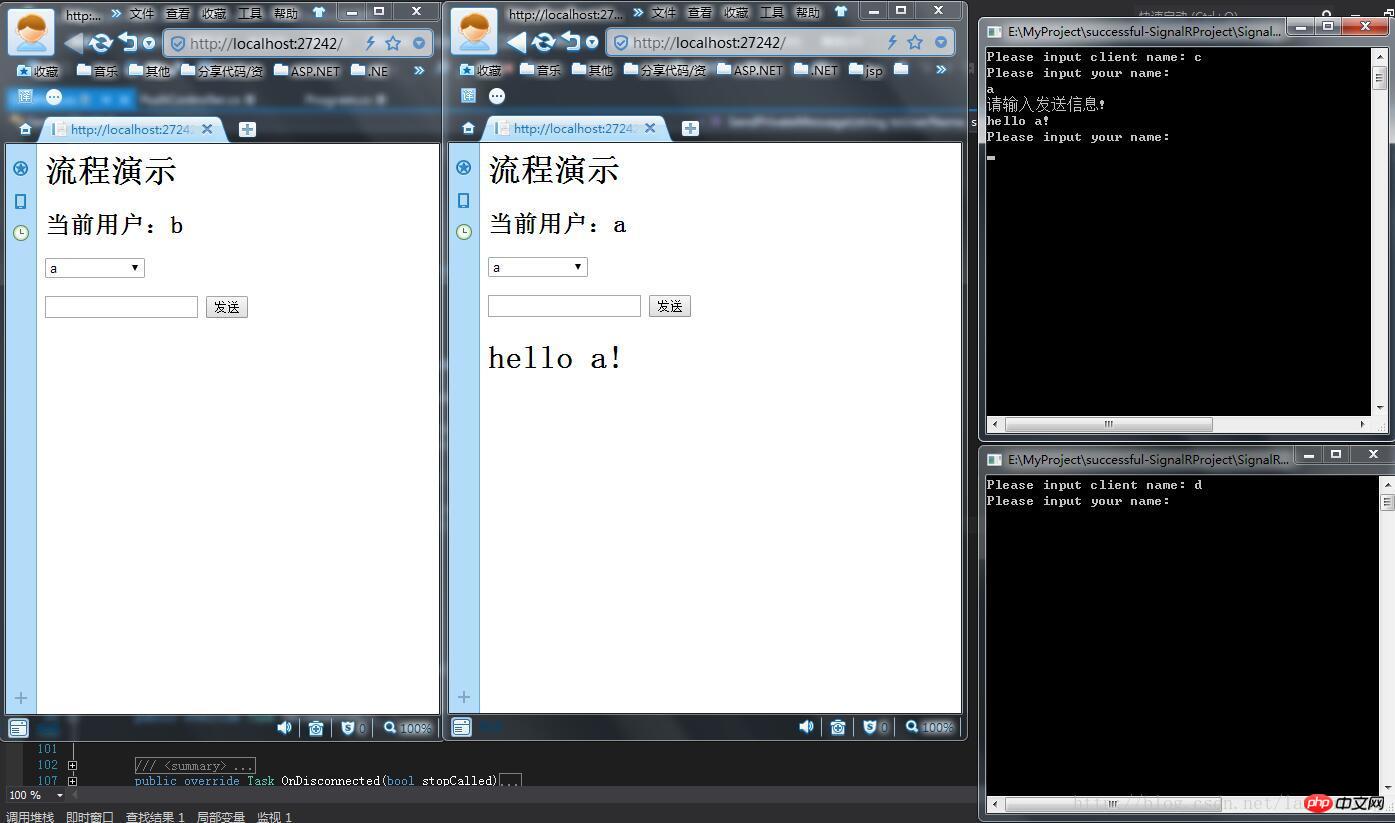
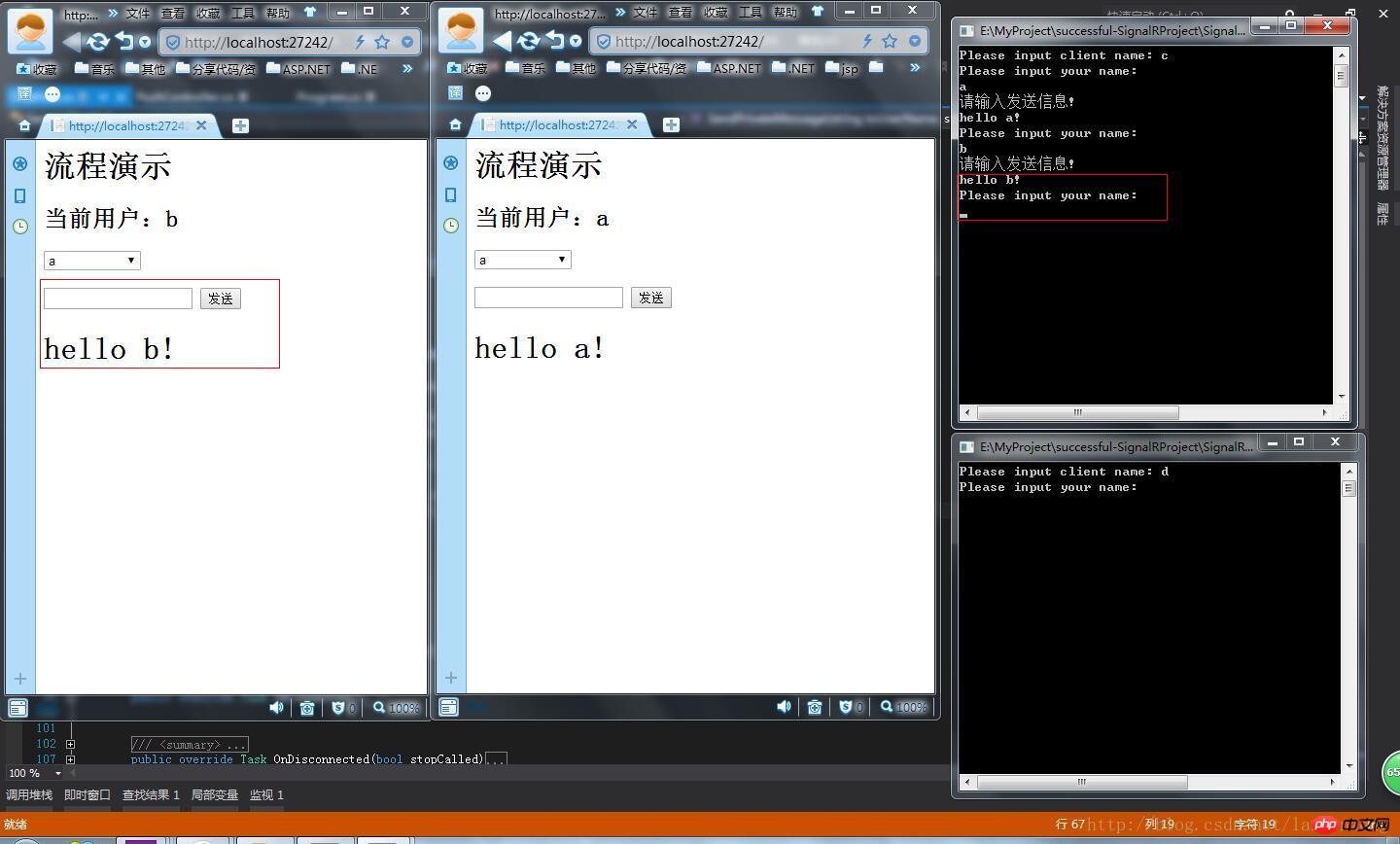
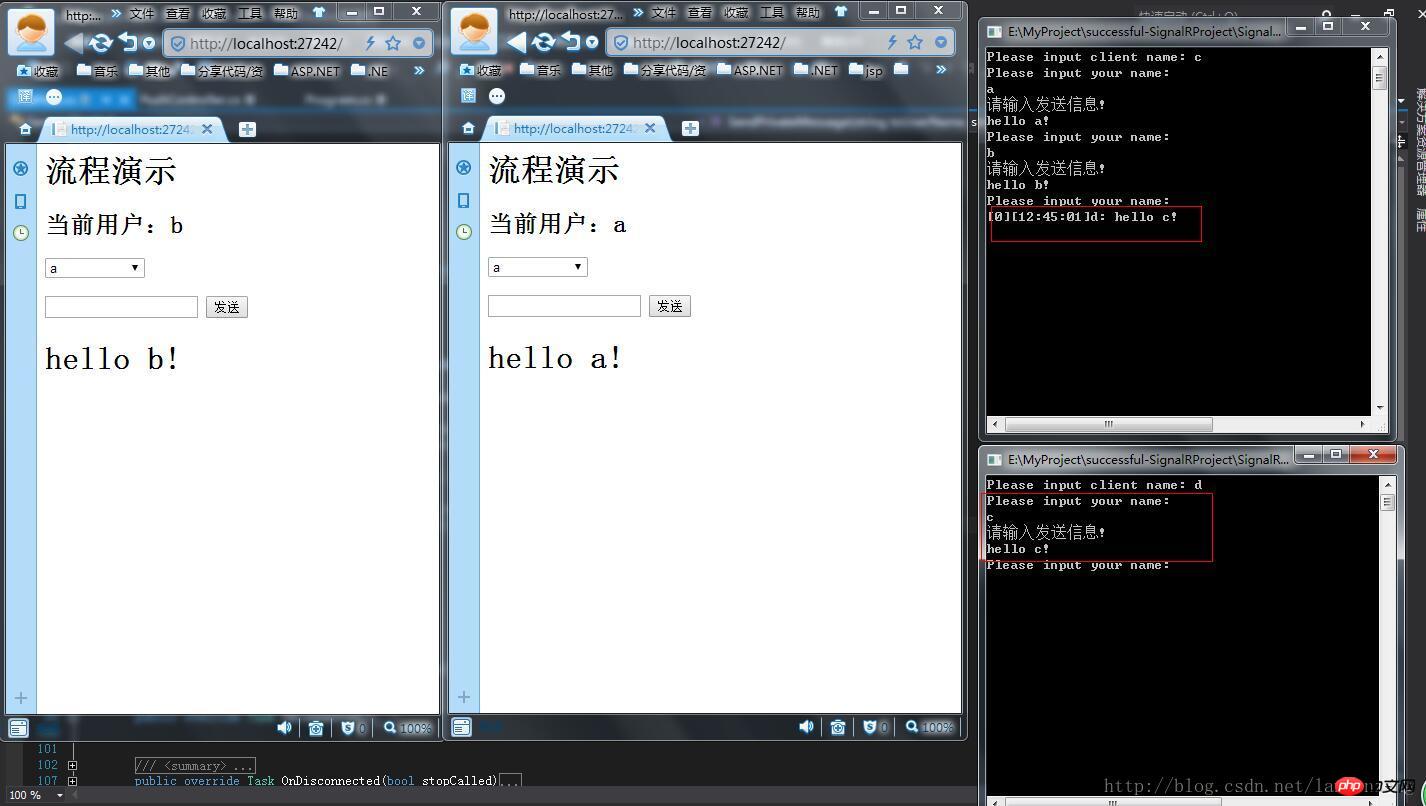
 9 사용자 c를 사용하여 사용자 a에게 hello a 메시지를 보냅니다. 효과는 다음과 같습니다. 사용자 b에게 hello b 메시지를 보내세요! 그 효과는 다음과 같습니다. 제어 측이 웹 측에 메시지를 성공적으로 보냈음을 증명합니다
9 사용자 c를 사용하여 사용자 a에게 hello a 메시지를 보냅니다. 효과는 다음과 같습니다. 사용자 b에게 hello b 메시지를 보내세요! 그 효과는 다음과 같습니다. 제어 측이 웹 측에 메시지를 성공적으로 보냈음을 증명합니다
 11 아래와 같이 사용자 d를 사용하여 사용자 c에게 메시지를 보내면 제어 측이 메시지를 성공적으로 보냈음을 증명합니다.
11 아래와 같이 사용자 d를 사용하여 사용자 c에게 메시지를 보내면 제어 측이 메시지를 성공적으로 보냈음을 증명합니다.

12 아래 그림과 같이 a를 사용하여 c에 메시지를 보냅니다.

13. 아래 그림과 같이 b를 사용하여 d에 메시지를 보냅니다. >control이 성공적으로 메시지를 보냈습니다

위에서 살펴본 바와 같이 SignalR을 사용하여 자체 서비스에서 다중 엔드 통신을 구현할 수 있으며, SignalR은 통신 서비스만 만들어도 다른 프로젝트와 분리 및 분리가 가능하다는 것이 증명되었습니다.
앞으로 시간이 나면 RabbitMQ를 계속 최적화하고 통합하겠습니다. 
위 내용은 SignalR 자체 호스트 다중 터미널 메시지 푸시 서비스 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!