Laravel에서 Vue.js를 사용하여 Ajax 양식 유효성 검사 예제 구현
이 글은 Ajax 기반의 양식 제출 오류 확인 기능을 구현하기 위해 Laravel에서 Vue.js를 사용하는 방법을 주로 소개합니다. 매우 훌륭하고 참고할만한 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있습니다
이 튜토리얼은 Laravel을 기반으로 합니다. 5.4
시작하기 전에 먼저 Laravel을 설치했다고 가정합니다. Vue 소개는 공식 문서를 참고하세요.
위의 준비 작업을 완료한 후 개발을 시작할 수 있습니다. 이 튜토리얼에서는 기사 게시 페이지의 양식 확인을 시연합니다.
먼저 Routes/web.php에 두 개의 라우팅 규칙을 추가합니다:
Route::get('post/create', 'PostController@create'); Route::post('post/save', 'PostController@save');
그런 다음 프로젝트 루트 디렉터리에서 Artisan 명령을 실행하여 controller PostController를 생성합니다:
php artisan make:controller PostController
생성된 컨트롤러에 두 개의 메서드 추가 라우팅 요청을 처리하는 데 사용됩니다. :
public function create() {
return view('post.create');
}
public function save(Request $request) {
// 设置验证规则
$this->validate($request, [
'title' => 'required',
'body' => 'required'
]);
}다음으로 기존 스타일과 페이지 레이아웃을 재사용하기 위해 먼저 다음 Artisan 명령을 실행합니다.
php artisan make:auth
라라벨 자체를 재사용할 수 있도록 인증 기능 페이지는 다음과 같습니다. post/create.blade.php 뷰 파일을 생성하고 파일 내용을 다음과 같이 편집합니다.
@extends('layouts.app')
@section('content')
<p class="container">
<!--创建成功显示消息-->
<p class="alert alert-success" v-if="submitted">
创建成功!
</p>
<!--页面提交之后阻止刷新-->
<form @submit.prevent="createPost" method="POST">
<legend>创建文章</legend>
<!--如果title字段验证失败则添加.has-error-->
<p class="form-group" :class="{'has-error':errors.title}">
<label>文章标题</label>
<input type="text" name="title" class="form-control" v-model="post.title" value="{{ old('title') }}">
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.title" :errors="errors">
@{{errors.title.join(',')}}
</form-error>
</p>
<!--如果body字段验证失败则添加.has-error-->
<p class="form-group" :class="{'has-error':errors.body}">
<label>文章正文</label>
<textarea name="body" class="form-control" rows="5" v-model="post.body">{{ old('body') }}</textarea>
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.body" :errors="errors">
@{{errors.body.join(',')}}
</form-error>
</p>
<button type="submit" class="btn btn-primary">创建文章</button>
</form>
</p>
@endsectionVue 관련 데이터 변수인Layouts.app App.js를 정의하지 않았기 때문에 현재 액세스 페이지는 비어 있습니다. 레이아웃 뷰에서 참조되고 이 js는 resources/assets/js/app.js에서 컴파일되므로 여기서 Vue 관련 코드를 정의하겠습니다.
var app = new Vue({
el: '#app',
data: {
post: {
title: '',
body: ''
},
errors: [],
submitted: false
},
methods: {
createPost: function () {
var self = this;
axios.post('/post/save', self.post).then(function(response) {
// form submission successful, reset post data and set submitted to true
self.post = {
title: '',
body: '',
};
// clear previous form errors
self.errors = '';
self.submitted = true;
}).catch(function (error) {
// form submission failed, pass form errors to errors array
self.errors = error.response.data;
});
}
}
});또한 뷰 파일 오류에서 form-도 볼 수 있습니다. 실제로는 Vue의 하위 구성 요소입니다. resources/assets/js/comComponents 디렉터리에 이 새 구성 요소 파일을 만들 수 있습니다. 이 디렉터리에 샘플 example.vue가 제공되어 New FormError를 작성할 수 있습니다. vue:
<template>
<span class="help-block">
<slot></slot>
</span>
</template>
<script>
export default {
props: ['errors']
}
</script>여기서는 상위 구성 요소의 데이터 오류를 하위 구성 요소에 전달하여 하위 구성 요소의 오류 정보를 표시합니다. 하위 컴포넌트 생성을 마친 후에는 위의 resources/assets/js/app.js에 꼭 도입해주세요:
Vue.component('form-error', require('./components/FormError.vue'));
이렇게 모든 코딩 작업이 완료되었으며, 이후 다음 명령어를 실행해 재컴파일합니다. js:
npm run dev
물론 개발 환경에서는 npm run watch 를 사용하는 것을 선호합니다. 이 명령은 프런트 엔드 리소스 파일의 변경 사항을 수신한 다음 각 수정 후 수동 컴파일을 피하기 위해 다시 컴파일합니다.
이렇게 하면 브라우저에서 게시물/작성 페이지를 방문하면 정상적으로 표시됩니다:

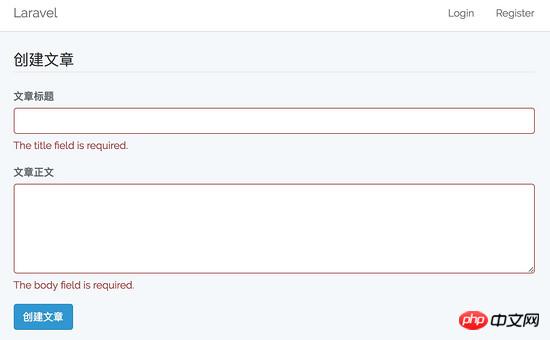
아무것도 채우지 않고 생성 버튼을 클릭하면 페이지에 오류 메시지가 표시됩니다:

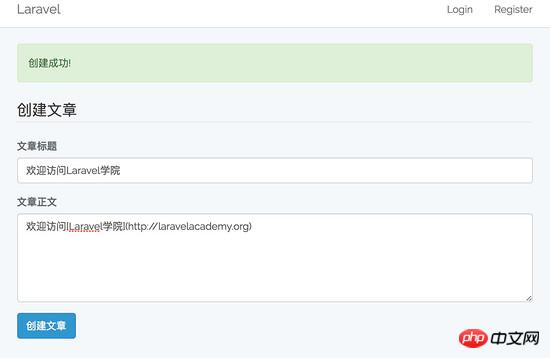
해당 항목을 입력하면 해당 필드가 다시 제출되면 생성이 성공했다는 메시지가 표시됩니다.

이렇게 해서 Laravel에서 Vue 기반의 간단한 Ajax 양식 제출 확인 기능이 완성되었습니다. 개발 효율성이 크게 향상되었다고 생각합니다.
위 내용은 Laravel에서 Vue.js를 사용하여 Ajax 양식 유효성 검사 예제 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7830
7830
 15
15
 1648
1648
 14
14
 1402
1402
 52
52
 1300
1300
 25
25
 1239
1239
 29
29
 vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 vue.js는 배우기가 어렵습니까?
Apr 04, 2025 am 12:02 AM
vue.js는 배우기가 어렵습니까?
Apr 04, 2025 am 12:02 AM
vue.js는 특히 JavaScript Foundation을 가진 개발자에게는 배우기가 어렵지 않습니다. 1) 진보적 인 설계와 반응 형 시스템은 개발 프로세스를 단순화합니다. 2) 구성 요소 기반 개발은 코드 관리를보다 효율적으로 만듭니다. 3) 사용 예제는 기본 및 고급 사용을 보여줍니다. 4) vuedevtools를 통해 일반적인 오류를 디버깅 할 수 있습니다. 5) V-IF/V- 쇼 및 주요 속성 사용과 같은 성능 최적화 및 모범 사례는 애플리케이션 효율성을 향상시킬 수 있습니다.
 Vue는 프론트 엔드 또는 백엔드에 사용됩니까?
Apr 03, 2025 am 12:07 AM
Vue는 프론트 엔드 또는 백엔드에 사용됩니까?
Apr 03, 2025 am 12:07 AM
vue.js는 주로 프론트 엔드 개발에 사용됩니다. 1) 사용자 인터페이스 및 단일 페이지 응용 프로그램 구축에 중점을 둔 가볍고 유연한 JavaScript 프레임 워크입니다. 2) vue.js의 핵심은 반응 형 데이터 시스템이며, 데이터가 변경되면 뷰가 자동으로 업데이트됩니다. 3) 구성 요소 개발을 지원하고 UI는 독립적이고 재사용 가능한 구성 요소로 분할 될 수 있습니다.
 Bangla 부분 모델 검색의 Laravel Eloquent Orm)
Apr 08, 2025 pm 02:06 PM
Bangla 부분 모델 검색의 Laravel Eloquent Orm)
Apr 08, 2025 pm 02:06 PM
Laraveleloquent 모델 검색 : 데이터베이스 데이터를 쉽게 얻을 수 있습니다. 이 기사는 데이터베이스에서 데이터를 효율적으로 얻는 데 도움이되는 다양한 웅변 모델 검색 기술을 자세히 소개합니다. 1. 모든 기록을 얻으십시오. 모든 () 메소드를 사용하여 데이터베이스 테이블에서 모든 레코드를 가져옵니다. 이것은 컬렉션을 반환합니다. Foreach 루프 또는 기타 수집 방법을 사용하여 데이터에 액세스 할 수 있습니다 : Foreach ($ postas $ post) {echo $ post->
 LARAVEL 소개 예
Apr 18, 2025 pm 12:45 PM
LARAVEL 소개 예
Apr 18, 2025 pm 12:45 PM
Laravel은 웹 응용 프로그램을 쉽게 구축하기위한 PHP 프레임 워크입니다. 설치 : Composer를 사용하여 전 세계적으로 Laravel CLI를 설치하고 프로젝트 디렉토리에서 응용 프로그램을 작성하는 등 다양한 기능을 제공합니다. 라우팅 : Routes/Web.php에서 URL과 핸들러 간의 관계를 정의하십시오. 보기 : 리소스/뷰에서보기를 작성하여 응용 프로그램의 인터페이스를 렌더링합니다. 데이터베이스 통합 : MySQL과 같은 데이터베이스와 상자 외 통합을 제공하고 마이그레이션을 사용하여 테이블을 작성하고 수정합니다. 모델 및 컨트롤러 : 모델은 데이터베이스 엔티티를 나타내고 컨트롤러는 HTTP 요청을 처리합니다.
 Laravel 's geospatial : 대화식지도의 최적화 및 많은 양의 데이터
Apr 08, 2025 pm 12:24 PM
Laravel 's geospatial : 대화식지도의 최적화 및 많은 양의 데이터
Apr 08, 2025 pm 12:24 PM
7 백만 레코드를 효율적으로 처리하고 지리 공간 기술로 대화식지도를 만듭니다. 이 기사는 Laravel과 MySQL을 사용하여 7 백만 개 이상의 레코드를 효율적으로 처리하고 대화식지도 시각화로 변환하는 방법을 살펴 봅니다. 초기 챌린지 프로젝트 요구 사항 : MySQL 데이터베이스에서 7 백만 레코드를 사용하여 귀중한 통찰력을 추출합니다. 많은 사람들이 먼저 프로그래밍 언어를 고려하지만 데이터베이스 자체를 무시합니다. 요구 사항을 충족시킬 수 있습니까? 데이터 마이그레이션 또는 구조 조정이 필요합니까? MySQL이 큰 데이터로드를 견딜 수 있습니까? 예비 분석 : 주요 필터 및 속성을 식별해야합니다. 분석 후, 몇 가지 속성만이 솔루션과 관련이 있음이 밝혀졌습니다. 필터의 타당성을 확인하고 검색을 최적화하기위한 제한 사항을 설정했습니다. 도시를 기반으로 한지도 검색
 vue.js 이해 : 주로 프론트 엔드 프레임 워크
Apr 17, 2025 am 12:20 AM
vue.js 이해 : 주로 프론트 엔드 프레임 워크
Apr 17, 2025 am 12:20 AM
vue.js는 2014 년 Yuxi가 출시하여 사용자 인터페이스를 구축하기 위해 진보적 인 JavaScript 프레임 워크입니다. 핵심 장점은 다음과 같습니다. 1. 응답 데이터 바인딩, 데이터 변경의 자동 업데이트보기; 2. 구성 요소 개발, UI는 독립적이고 재사용 가능한 구성 요소로 분할 될 수 있습니다.
 Laravel 및 백엔드 : 파워링 웹 응용 프로그램 논리
Apr 11, 2025 am 11:29 AM
Laravel 및 백엔드 : 파워링 웹 응용 프로그램 논리
Apr 11, 2025 am 11:29 AM
Laravel은 백엔드 논리에서 어떻게 중요한 역할을합니까? 라우팅 시스템, eloquentorm, 인증 및 승인, 이벤트 및 청취자, 성능 최적화를 통해 백엔드 개발을 단순화하고 향상시킵니다. 1. 라우팅 시스템은 URL 구조의 정의 및 요청 처리 로직을 정의 할 수 있습니다. 2. eloquentorm은 데이터베이스 상호 작용을 단순화합니다. 3. 인증 및 인증 시스템은 사용자 관리에 편리합니다. 4. 이벤트와 리스너는 느슨하게 결합 된 코드 구조를 구현합니다. 5. 성능 최적화는 캐싱 및 대기열을 통한 응용 프로그램 효율성을 향상시킵니다.




