
이 글은 SignalR Self Host+MVC와 같은 다중 터미널 메시지 푸시 서비스의 두 번째 부분을 주로 소개합니다. 관심 있는 친구들은 이를 참고할 수 있습니다.
1. 개요
1부에서 이전 글에서는 단순히 SignalR 자체 호스팅 서버를 구현했습니다. 오늘은 SignalR 서버를 호출하여 정보를 푸시하는 콘솔 프로그램을 구현하겠습니다. 이전에는 승인 메시지를 푸시할 예정이었으므로 데모 방향은 People send 메시지를 지정하는 것입니다. 채팅 메시지와 글로벌 방송은 여기에서 설명하지 않습니다.
2. 콘솔 클라이언트를 생성합니다
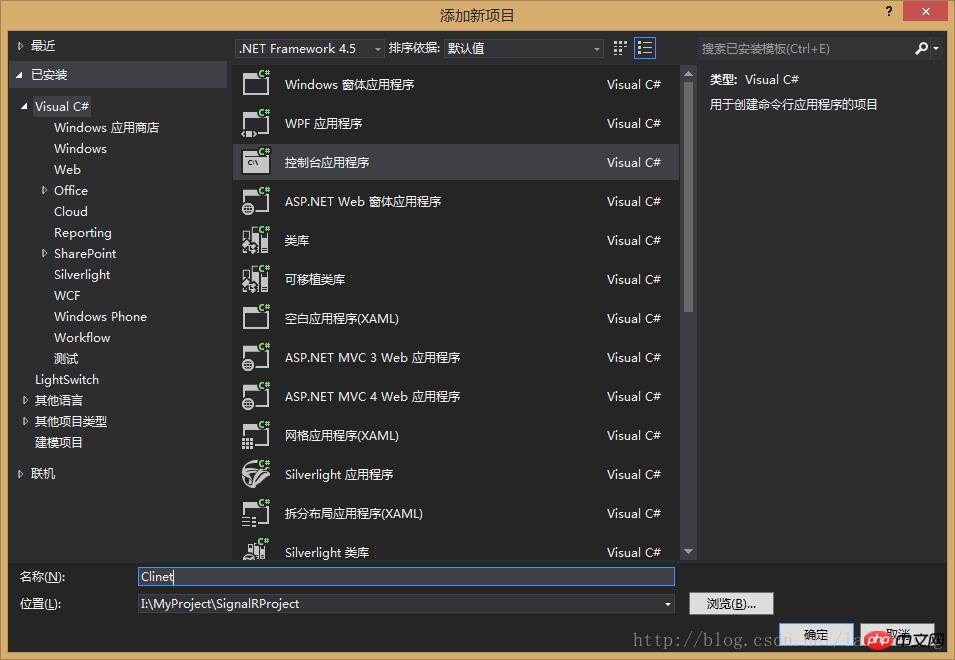
1. SignalRProject 솔루션 아래에 Clinet이라는 새 콘솔을 생성합니다

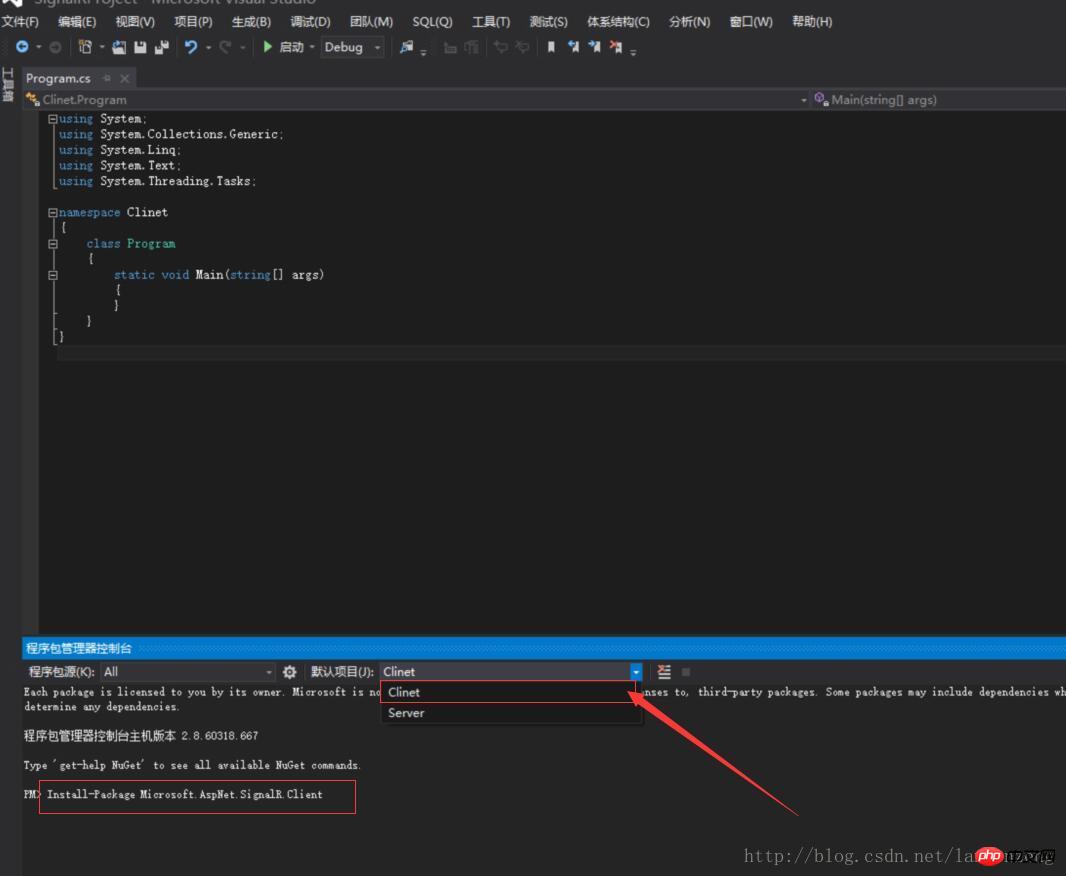
Install-Package Microsoft.AspNet.SignalR.Client
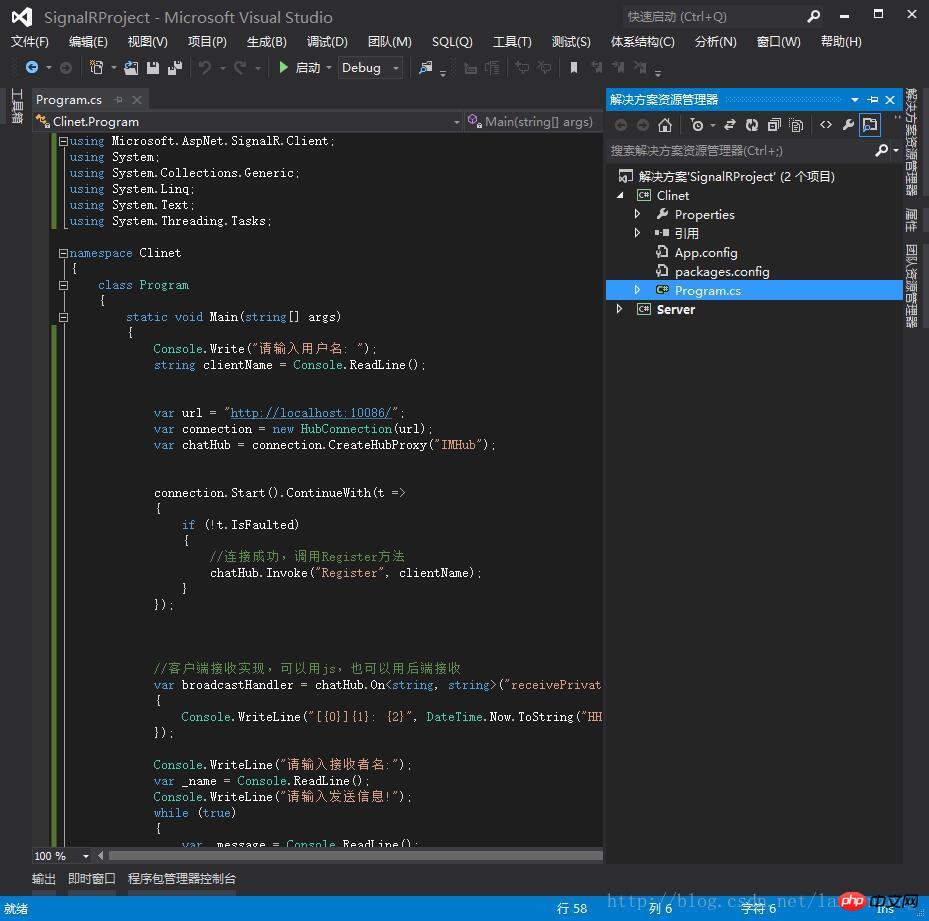
3. .Clinet 프로젝트

using Microsoft.AspNet.SignalR.Client;
using System;
namespace Clinet
{
class Program
{
static void Main(string[] args)
{
Console.Write("请输入用户名: ");
string clientName = Console.ReadLine();
var url = "http://localhost:10086/";
var connection = new HubConnection(url);
var chatHub = connection.CreateHubProxy("IMHub");
connection.Start().ContinueWith(t =>
{
if (!t.IsFaulted)
{
//连接成功,调用Register方法
chatHub.Invoke("Register", clientName);
}
});
//客户端接收实现,可以用js,也可以用后端接收
var broadcastHandler = chatHub.On<string, string>("receivePrivateMessage", (name, message) =>
{
Console.WriteLine("[{0}]{1}: {2}", DateTime.Now.ToString("HH:mm:ss"), name, message);
});
Console.WriteLine("请输入接收者名:");
var _name = Console.ReadLine();
Console.WriteLine("请输入发送信息!");
while (true)
{
var _message = Console.ReadLine();
chatHub.Invoke("SendPrivateMessage", _name, _message).ContinueWith(t =>
{
if (t.IsFaulted)
{
Console.WriteLine("连接失败!");
}
});
Console.WriteLine("请输入接收者名:");
_name = Console.ReadLine();
Console.WriteLine("请输入发送信息!");
}
}
}
}
4에서 Program.cs 코드를 수정하세요. 프로젝트 시작——>Clinet과 서버를 다음과 같이 시작하도록 설정합니다.

5. F5를 실행한 후 다른 Clinet을 열고 첫 번째 클라이언트에 사용자 이름 a를 입력하면 서버에 표시됩니다. 로그인한 후 로그인한 a의 ID를 입력하고, 다른 클라이언트에서 사용자 이름 b를 입력합니다. 로그인 후 서버에 로그인한 b의 ID가 표시됩니다. 그러면 프롬프트 정보에 따라 정보를 받는 사람을 입력합니다. a Clinet에 b로 hello를 입력하고 Enter를 누르면 b 클라이언트는 아래와 같이 a가 입력한 정보를 표시합니다.
콘솔이 SignalR 서버를 호출하므로 메시지 푸시 구현 데모가 완료됩니다. 오늘은 다음 장에서 B/S를 구현하겠습니다. 클라이언트는 SignalR 서비스를 호출하여 메시지를 푸시합니다위 내용은 SignalR 자체 호스트 다중 터미널 메시지 푸시 서비스 소개(2)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!