SignalR Self Host 다중 단말 메시지 푸시 서비스 예시(3)
이 글에서는 SignalR Self Host+MVC 등의 멀티 터미널 메시지 푸시 서비스를 주로 소개합니다. 관심 있는 친구들은 참고하시면 됩니다.
1. 프로젝트 요구로 인해 최근에는 회사 프로젝트에서 즉시 승인 알림을 받아야 하는 모듈 기능, 원래 계획은 ajax를 사용하여 서버 쿼리
를 정기적으로 폴링하는 것이었고, 데이터 양과 사용량이 크지 않으면 괜찮았습니다. 처음에는 사용이 증가하고 시스템 내 다양한 비즈니스가 복잡해지면서 서버에 대한 부담도 커지고 있으므로 Ajax 폴링 쿼리를 대체하기 위해 메시지 푸시를 사용하고 싶습니다. 승인 제출 시 push 메소드가 호출되어 메시지를 푸시하므로 서버에 대한 부담이 줄어듭니다. 내 생각은 SignalR을 자체 호스팅 서비스로 만들고 이를 b/s 프로젝트와 분리하는 것입니다. 이것의 장점은 다음과 같습니다. 1. 푸시 서비스는 iis에 의존하지 않습니다. 2. 이 푸시 서비스를 여러 플랫폼에서 호출할 수 있으며 여러 프로젝트를 동시에 사용할 수 있습니다.2. 서버 만들기
말도 안 돼요. 블로그를 처음 작성하는 단계, 소개를 마치고 비즈니스 시나리오 및 아이디어, 코딩을 시작하겠습니다.
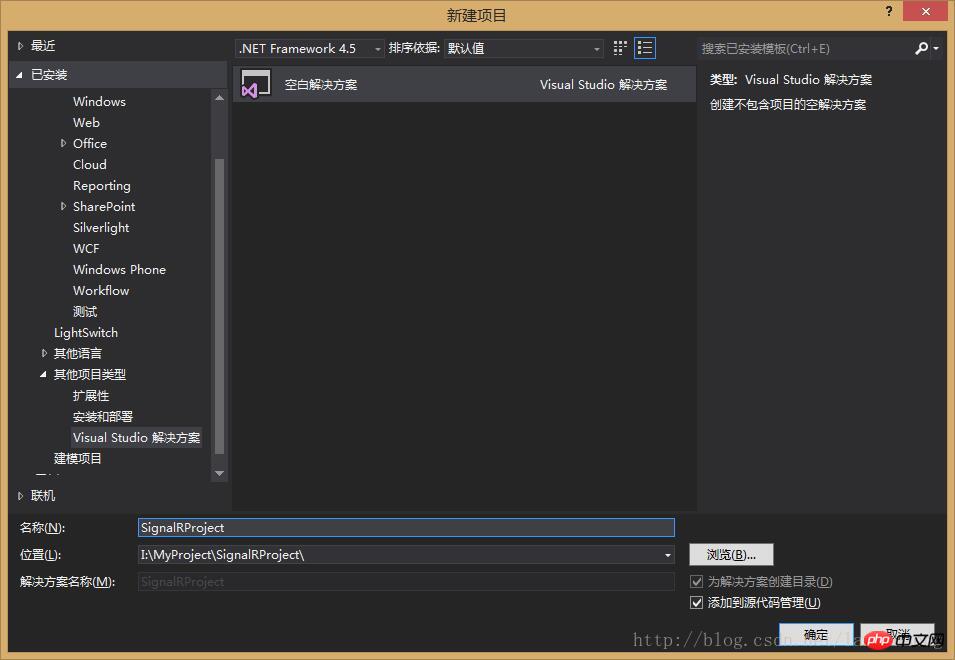
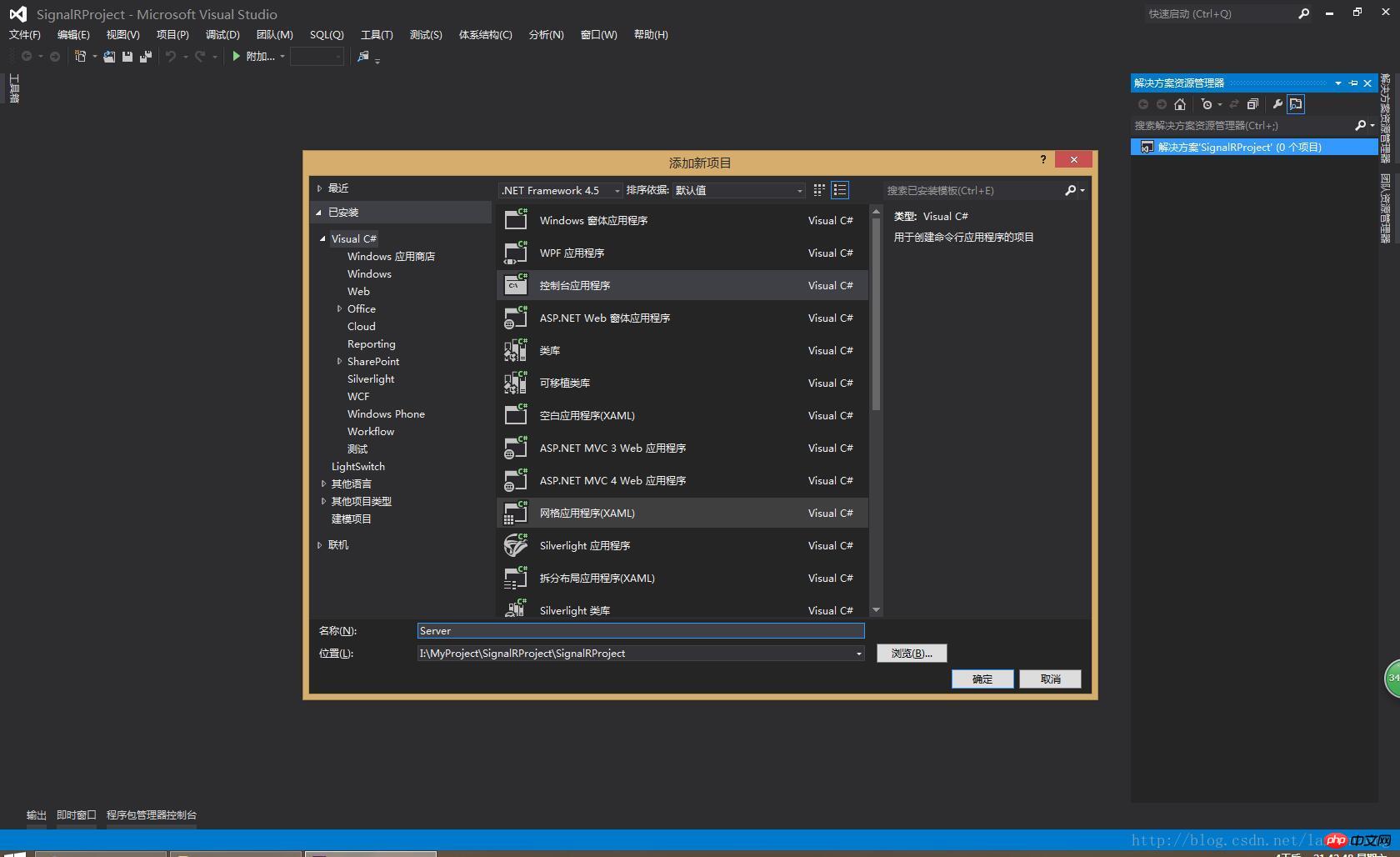
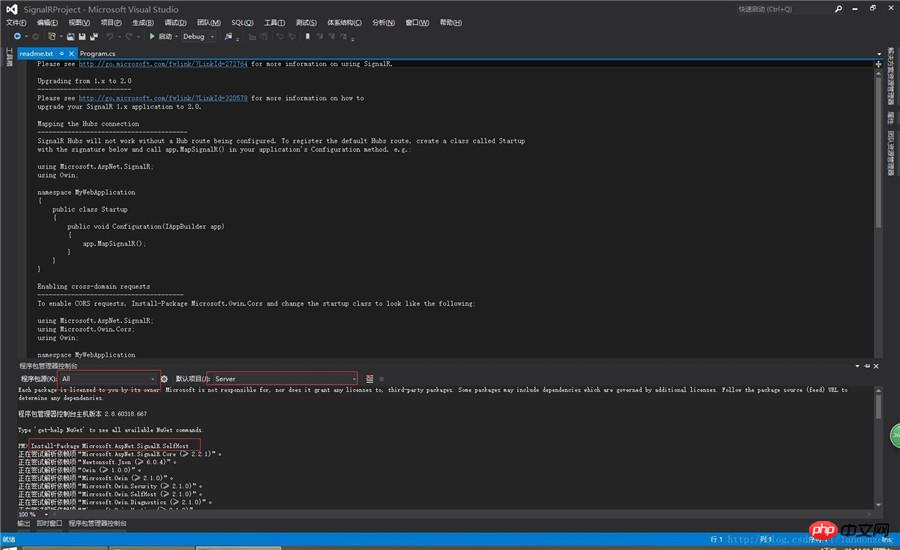
1. VS를 사용하여 "SignalRProject"라는 솔루션을 만듭니다.2. SignalRProject 솔루션 아래에 Server라는 새 콘솔을 만듭니다. 3. 패키지 관리자 데스크에서 다음 명령을 입력합니다. 
Install-Package Microsoft.AspNet.SignalR.SelfHost

4. 다음 명령을 입력합니다.
Install-Package Microsoft.Owin.Cors

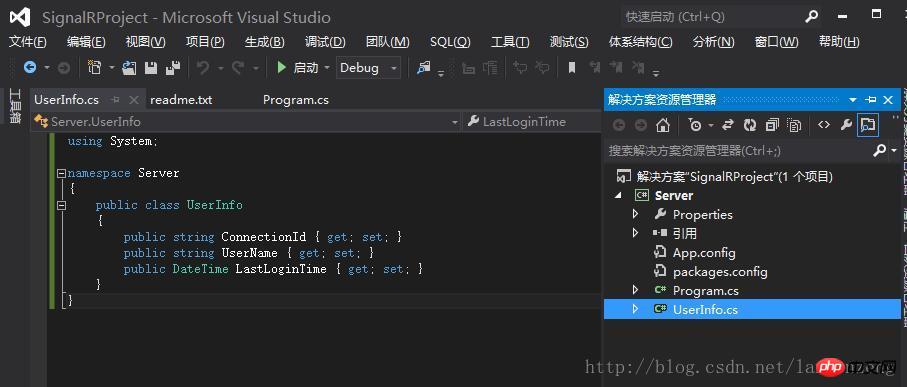
5. 서버 콘솔에 UserInfo 클래스를 추가합니다. 코드는 다음과 같습니다.
using System;
namespace Server
{
public class UserInfo
{
public string ConnectionId { get; set; }
public string UserName { get; set; }
public DateTime LastLoginTime { get; set; }
}
} 
6. 서버 콘솔에 ChatHub 클래스를 추가합니다. 코드는 다음과 같습니다
using Microsoft.AspNet.SignalR;
using Microsoft.AspNet.SignalR.Hubs;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace Server
{
[HubName("IMHub")]
public class ChatHub : Hub
{
// 静态属性
public static List<UserInfo> OnlineUsers = new List<UserInfo>(); // 在线用户列表
/// <summary>
/// 登录连线
/// </summary>
/// <param name="userId">用户Id</param>
/// <param name="userName">用户名</param>
public void Register(string userName)
{
var connnectId = Context.ConnectionId;
if (OnlineUsers.Count(x => x.ConnectionId == connnectId) == 0)
{
if (OnlineUsers.Any(x => x.UserName == userName))
{
var items = OnlineUsers.Where(x => x.UserName == userName).ToList();
foreach (var item in items)
{
Clients.AllExcept(connnectId).onUserDisconnected(item.ConnectionId, item.UserName);
}
OnlineUsers.RemoveAll(x => x.UserName == userName);
}
//添加在线人员
OnlineUsers.Add(new UserInfo
{
ConnectionId = connnectId,
UserName = userName,
LastLoginTime = DateTime.Now
});
}
// 所有客户端同步在线用户
Clients.All.onConnected(connnectId, userName, OnlineUsers);
}
/// <summary>
/// 发送私聊
/// </summary>
/// <param name="toUserId">接收方用户连接ID</param>
/// <param name="message">内容</param>
public void SendPrivateMessage(string toUserName, string message)
{
var fromConnectionId = Context.ConnectionId;
var toUser = OnlineUsers.FirstOrDefault(x => x.UserName == toUserName);
var fromUser = OnlineUsers.FirstOrDefault(x => x.ConnectionId == fromConnectionId);
if (toUser != null )
{
Clients.Client(toUser.ConnectionId).receivePrivateMessage(fromUser.UserName, message);
Clients.Client(toUser.ConnectionId).receivePrivateMessage(message);
}
else
{
//表示对方不在线
Clients.Caller.absentSubscriber();
}
}
public void Send(string name, string message)
{
//Clients.All { get; } // 代表所有客户端
//Clients.AllExcept(params string[] excludeConnectionIds); // 除了参数中的所有客户端
//Clients.Client(string connectionId); // 特定的客户端,这个方法也就是我们实现端对端聊天的关键
//Clients.Clients(IList<string> connectionIds); // 参数中的客户端
//Clients.Group(string groupName, params string[] excludeConnectionIds); // 指定客户端组,这个也是实现群聊的关键所在
//Clients.Groups(IList<string> groupNames, params string[] excludeConnectionIds);参数中的客户端组
//Clients.User(string userId); // 特定的用户
//Clients.Users(IList<string> userIds); // 参数中的用户
Console.WriteLine("ConnectionId:{0}, InvokeMethod:{1}", Context.ConnectionId, "Send");
Clients.All.addMessage(name, message);
}
/// <summary>
/// 连线时调用
/// </summary>
/// <returns></returns>
public override Task OnConnected()
{
Console.WriteLine("客户端连接,连接ID是:{0},当前在线人数为{1}", Context.ConnectionId, OnlineUsers.Count+1);
return base.OnConnected();
}
/// <summary>
/// 断线时调用
/// </summary>
/// <param name="stopCalled"></param>
/// <returns></returns>
public override Task OnDisconnected(bool stopCalled)
{
var user = OnlineUsers.FirstOrDefault(u => u.ConnectionId == Context.ConnectionId);
// 判断用户是否存在,存在则删除
if (user == null)
{
return base.OnDisconnected(stopCalled);
}
Clients.All.onUserDisconnected(user.ConnectionId, user.UserName); //调用客户端用户离线通知
// 删除用户
OnlineUsers.Remove(user);
Console.WriteLine("客户端断线,连接ID是:{0},当前在线人数为{1}", Context.ConnectionId, OnlineUsers.Count);
return base.OnDisconnected(stopCalled);
}
public override Task OnReconnected()
{
return base.OnReconnected();
}
}
}
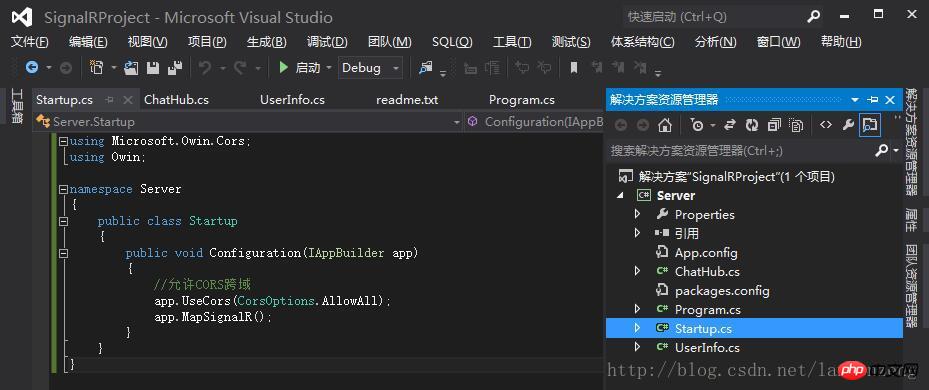
7. 서버 콘솔에 Startup 클래스를 추가합니다. 코드는 다음과 같습니다
using Microsoft.Owin.Cors;
using Owin;
namespace Server
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
//允许CORS跨域
app.UseCors(CorsOptions.AllowAll);
app.MapSignalR();
}
}
}
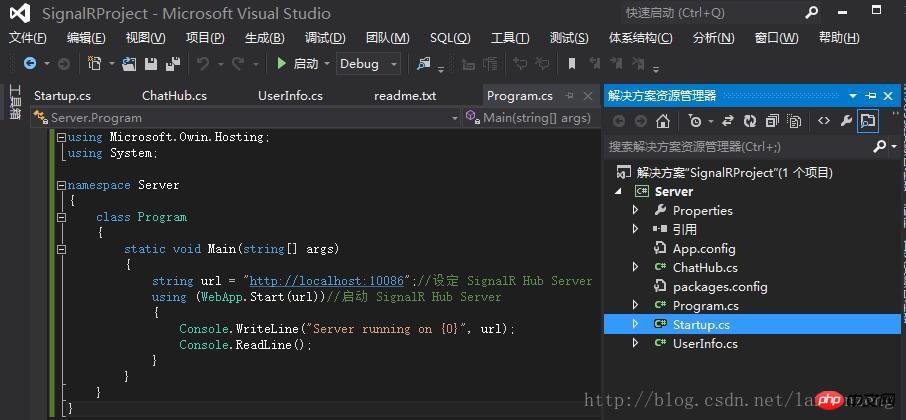
8. 프로그램 클래스를 추가하도록 서버 콘솔을 수정합니다. 코드는 다음과 같습니다
using Microsoft.Owin.Hosting;
using System;
namespace Server
{
class Program
{
static void Main(string[] args)
{
string url = "http://localhost:10086";//设定 SignalR Hub Server 对外的接口
using (WebApp.Start(url))//启动 SignalR Hub Server
{
Console.WriteLine("Server running on {0}", url);
Console.ReadLine();
}
}
}
}
9. F5
를 실행한 다음 http://localhost:10086/signalr/hubs

위 내용은 SignalR Self Host 다중 단말 메시지 푸시 서비스 예시(3)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Windows 11 종료 프롬프트 작업 호스트 창 작업 호스트가 종료 작업 솔루션을 실행 중입니다.
Feb 12, 2024 pm 12:40 PM
Windows 11 종료 프롬프트 작업 호스트 창 작업 호스트가 종료 작업 솔루션을 실행 중입니다.
Feb 12, 2024 pm 12:40 PM
최근 많은 Win11 사용자가 종료할 때 taskhostwindow 작업 호스트가 종료 작업을 실행하고 있다는 메시지가 표시된다고 보고했습니다. 무슨 일이 일어나고 있는 걸까요? 사용자는 로컬 레지스트리 편집기 아래 Desktop 폴더에 들어간 후 오른쪽 창에서 AutoEndTasks를 선택하여 설정할 수 있습니다. 이 사이트를 종료할 때 이 문제에 대한 해결책을 사용자에게 주의 깊게 소개하십시오. Windows 11 종료에서는 taskhostwindow 작업 호스트가 종료 작업을 실행 중이라는 메시지가 표시됩니다. 해결 방법 1. 아래 그림과 같이 win 키 + r 키 조합을 사용하여 "regedit"를 입력하고 Enter 키를 누릅니다. 2. [HKEY]를 검색하세요
 Windows 11에서 Aggregator host.exe가 안전한지 확인하는 방법
Apr 13, 2023 pm 04:22 PM
Windows 11에서 Aggregator host.exe가 안전한지 확인하는 방법
Apr 13, 2023 pm 04:22 PM
작업을 종료하거나 응용 프로그램을 중지하기 위해 작업 관리자를 시작할 때 일반적으로 많은 수의 프로세스가 실행되고 있는 것을 발견합니다. 이것은 완전히 정상입니다. 그러나 때로는 우리가 전혀 인식하지 못하는 시스템 리소스를 사용하는 프로그램을 볼 수 있습니다. 이러한 프로세스 중 하나는 최근 사용자들 사이에 혼란을 야기하고 있는 수집기 호스트.exe입니다. 이러한 프로세스 중 일부는 합법적인 Windows 요구 사항일 수 있지만 다른 프로세스는 백그라운드에서 실행되어 사용자가 알지 못하거나 동의하지 않고 문제를 일으키는 악성 프로그램일 수 있습니다. Windows 11에서 작업 관리자를 시작할 수 있는 5가지 방법을 살펴본 후 aggregator host.exe가 안전한지 또는 바이러스인지 확인하는 방법을 보여 드리겠습니다. 유지하다
 마스터와 호스트의 차이점은 무엇입니까
Sep 28, 2023 pm 01:34 PM
마스터와 호스트의 차이점은 무엇입니까
Sep 28, 2023 pm 01:34 PM
마스터와 호스트의 차이점은 다음과 같습니다. 1. 호스트는 클라이언트 또는 서버 역할을 할 수 있지만 마스터는 분산 시스템에서 다른 슬레이브 서버를 조정하고 관리하는 중앙 서버입니다. 2. 호스트는 일반 컴퓨터 장치이며 마스터입니다. 일반적으로 처리 능력이 더 높으며 작업을 처리 및 분산하고 데이터를 관리하며 전체 시스템의 안정성을 유지하는 데 사용됩니다. 3. 호스트는 네트워크의 노드이고 마스터는 네트워크에서 핵심 역할을 하는 서버입니다. 분산 시스템.
 호스트에 대한 경로가 없는 경우 수행할 작업
Oct 07, 2023 am 10:50 AM
호스트에 대한 경로가 없는 경우 수행할 작업
Oct 07, 2023 am 10:50 AM
"호스트에 대한 경로 없음"에 대한 해결 방법에는 네트워크 연결 확인, IP 주소 및 포트 확인, 방화벽 구성 확인, 라우팅 구성 확인, 네트워크 장치 구성 확인, 네트워크 서비스 상태 확인, 네트워크 구성 확인 및 연결이 포함됩니다. 네트워크 관리자. 자세한 소개: 1. 네트워크 연결을 확인하여 클라이언트와 대상 호스트 간의 네트워크 연결이 정상적인지 확인하십시오. ping 명령이나 기타 네트워크 도구를 통해 네트워크 연결을 테스트하고 네트워크 케이블과 같은 하드웨어 장치가 있는지 확인할 수 있습니다. , 무선 네트워크 및 라우터가 제대로 작동하는지 확인하세요. 네트워크 연결이 안정적인지 확인하세요.
 e의 NameResolutionError(self.host, self, e) 이유와 해결 방법
Mar 01, 2024 pm 01:20 PM
e의 NameResolutionError(self.host, self, e) 이유와 해결 방법
Mar 01, 2024 pm 01:20 PM
오류의 원인은 urllib3 라이브러리의 예외 유형인 NameResolutionError(self.host,self,e)frome입니다. 이 오류의 원인은 DNS 확인에 실패했기 때문입니다. 해결을 찾을 수 없습니다. 이는 입력한 URL 주소가 정확하지 않거나 DNS 서버를 일시적으로 사용할 수 없기 때문에 발생할 수 있습니다. 이 오류를 해결하는 방법 이 오류를 해결하는 방법은 여러 가지가 있습니다. 입력한 URL 주소가 올바른지 확인하고 액세스할 수 있는지 확인하십시오. DNS 서버를 사용할 수 있는지 확인하십시오. 명령줄에서 "ping" 명령을 사용해 볼 수 있습니다. DNS 서버를 사용할 수 있는지 테스트하려면 프록시 뒤에 있는 경우 호스트 이름 대신 IP 주소를 사용하여 웹사이트에 액세스해 보세요.
 호스트 파일은 어디에 있나요?
Jan 04, 2021 am 11:25 AM
호스트 파일은 어디에 있나요?
Jan 04, 2021 am 11:25 AM
호스트 파일은 "C:\Windows\System32\drivers\etc" 경로에 있습니다. 호스트 파일은 메모장과 같은 일반 텍스트 편집 소프트웨어로 열 수 있는 일반 텍스트 파일입니다. 호스트 이름과 IP 주소 매핑 관계를 포함합니다.
 Windows 11에서 WMI 공급자 호스트 높은 CPU를 수정하는 4가지 빠른 팁
Apr 18, 2023 pm 08:25 PM
Windows 11에서 WMI 공급자 호스트 높은 CPU를 수정하는 4가지 빠른 팁
Apr 18, 2023 pm 08:25 PM
WMIProviderHost 프로세스는 Windows 11에서 중요한 역할을 합니다. 이를 통해 다른 응용 프로그램이 컴퓨터에 대한 정보를 요청할 수 있습니다. WMIProviderHost와 관련된 프로세스는 일반적으로 백그라운드에서 실행되므로 일반적으로 많은 양의 시스템 리소스를 소비하지 않습니다. 하지만 이 서비스는 다른 애플리케이션으로 인해 때때로 CPU 성능의 50% 이상을 사용하는 것으로 알려졌습니다. 장시간 동안 컴퓨터 프로세서를 거의 최대 용량으로 실행하는 것은 걱정스러운 일입니다. 그렇게 하면 시스템 구성 요소가 과열되거나 손상될 수 있습니다. 오늘의 튜토리얼에서는 WMIProviderHost가 Windows 11의 C에서 작동하는 이유를 살펴보겠습니다.
 Python에서 self를 사용하는 방법
May 17, 2023 pm 10:40 PM
Python에서 self를 사용하는 방법
May 17, 2023 pm 10:40 PM
Python에서 self의 사용법을 소개하기 전에 먼저 Python의 클래스와 인스턴스를 소개하겠습니다. 객체 지향의 가장 중요한 개념은 클래스와 인스턴스입니다. Student 클래스로 표현됩니다. 인스턴스는 클래스를 기반으로 생성된 특정 "객체"입니다. 각 객체는 클래스에서 동일한 메서드를 상속하지만 해당 데이터는 다를 수 있습니다. 1. Student 클래스를 예로 들어 보겠습니다. Python에서 클래스는 다음과 같이 정의됩니다. classStudent(object):pass(Object)는 클래스가 상속받는 클래스를 나타냅니다.




