html에서 select optgroup 태그 사용에 대해
때때로 선택 콘텐츠를 그룹화해야 합니다. 예전에는 프로그램 제어를 사용했는데, 오늘은 선택에 사용할 수 있는 optgroup 속성이 있다는 것을 알았습니다. 관심 있는 친구들은 다음과 같습니다. 참고할 수 있습니다.
가끔 select 콘텐츠를 그룹화해야 할 때가 있는데 예전에는 프로그램 제어를 사용했는데 오늘은 select에 사용할 수 있는 optgroup 속성이 있다는 것을 알았습니다.
Firefox 및 IE와 같은 브라우저에 적합하도록 테스트되었습니다. 현재까지 발견된 유일한 단점은 그룹 뒤의 타이틀 스타일을 맞춤 설정할 수 없다는 것입니다. 예: 글꼴 속성을 변경하려는 경우 일반 글꼴을 사용할 수 없지만 색상과 크기를 변경할 수 있습니다. IE의 기본값은 이탤릭체와 굵은체입니다
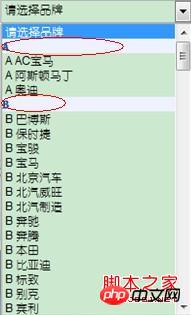
<select name="bid" id="brand_3"> <option value="">请选择品牌</option> <optgroup label="A"></optgroup> <option value="693" custom="693">A AC宝马</option> <option value="62" custom="62">A 阿斯顿马丁</option> <option value="1" custom="1">A 奥迪</option> <optgroup label="B"></optgroup> <option value="723" custom="723">B 巴博斯</option> <option value="44" custom="44">B 保时捷</option> <option value="582" custom="582">B 宝骏</option> <option value="20" custom="20">B 宝马</option> <option value="593" custom="593">B 北京汽车</option> <option value="643" custom="643">B 北汽威旺</option> <option value="122" custom="122">B 北汽制造</option> <option value="4" custom="4">B 奔驰</option> </select>
위 내용은 html에서 select optgroup 태그 사용에 대해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 40
40
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




