SpringMVC 검증에 대한 자세한 소개
앞서 언급했듯이: Spring+SpringMVC+MyBatis 심층 학습 및 구성(15) - SpringMVC 주석 개발(기본)
이 기사의 주요 내용:
(1) SpringMVC 검증
(2) 데이터 에코
(3) 예외 처리기
(4) 이미지 업로드
(5) Json 데이터 상호 작용
(6) RESTful 지원
1. SpringMVC 검증
1.1 검증 이해
프로젝트에서 주로 사용됩니다. 이는 페이지의 js 확인과 같은 프런트엔드 확인입니다. 보안 요구 사항이 높은 경우 서버에서 확인을 수행하는 것이 좋습니다.
서버 확인:
제어 레이어 컨트롤러: 페이지에서 요청한 매개변수의 적법성을 확인합니다. 서버 제어 계층의 컨트롤러 검증은 클라이언트 유형(브라우저, 모바일 클라이언트, 원격 호출)을 구분하지 않습니다.
비즈니스 계층 서비스(주로 사용됨): 주로 주요 비즈니스 매개변수를 확인하며 서비스 인터페이스 매개변수에 사용되는 매개변수로 제한됩니다.
지속성 레이어 dao: 일반적으로 검증되지 않습니다.
1.2 springmvc 검증 요구 사항
springmvc는 Hibernate의 검증 프레임워크 검증을 사용합니다(Hibernate와는 아무 관련이 없습니다).
검증 아이디어:
페이지는 요청된 매개변수를 제출하고 이를 컨트롤러 메서드에 요청하며 검증을 위해 검증을 사용합니다. 확인에 오류가 있는 경우 페이지에 오류 메시지가 표시됩니다.
구체 요구 사항:
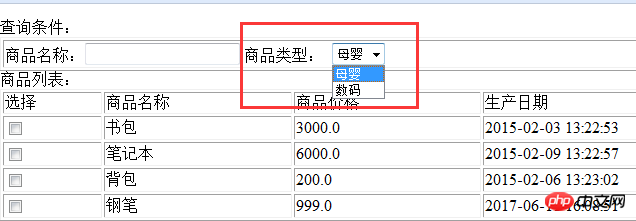
제품 수정, 확인 추가(제품 이름 길이, 생성 날짜가 비어 있지 않은 확인), 확인에 오류가 있는 경우 제품 수정 페이지에 오류 메시지가 표시됩니다.
1.3 환경 준비
Hibernate의 검증 프레임워크 검증에 필요한 jar 패키지:

1.4 검증기 구성
클래스 경로 아래 springmvc.xml에서 구성:
<!-- 校验器 --><bean id="validator"class="org.springframework.validation.beanvalidation.LocalValidatorFactoryBean"><!-- Hibernate校验器--><property name="providerClass" value="org.hibernate.validator.HibernateValidator" /><!-- 指定校验使用的资源文件,在文件中配置校验错误信息,如果不指定则默认使用classpath下的ValidationMessages.properties --><property name="validationMessageSource" ref="messageSource" /></bean><!-- 校验错误信息配置文件 --><bean id="messageSource"class="org.springframework.context.support.ReloadableResourceBundleMessageSource"><!-- 资源文件名--><property name="basenames"> <list> <value>classpath:CustomValidationMessages</value> </list> </property><!-- 资源文件编码格式 --><property name="fileEncodings" value="utf-8" /><!-- 对资源文件内容缓存时间,单位秒 --><property name="cacheSeconds" value="120" /></bean>
1.5 검증기를 프로세스에 삽입 서버 어댑터
클래스 경로 아래 springmvc.xml에서 구성:
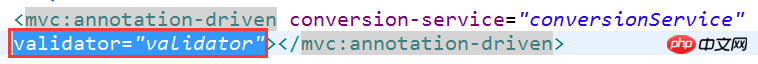
1.5.1 구성 방법 1

1.5.2 구성 방법 2
<!-- 自定义webBinder --><bean id="customBinder"class="org.springframework.web.bind.support.ConfigurableWebBindingInitializer"><property name="validator" ref="validator" /></bean><!-- 注解适配器 --><beanclass="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter"><property name="webBindingInitializer" ref="customBinder"></property></bean>
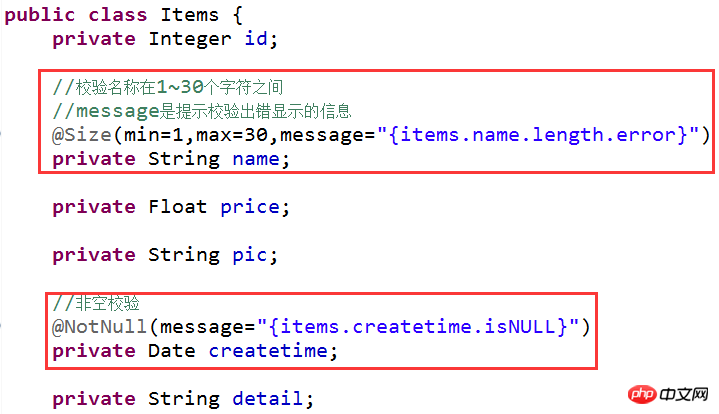
1.6 pojo에 확인 규칙 추가
In ItemsCustom 확인 규칙 추가 .java:
/**
* 商品信息的扩展类
* @author Joanna.Yan
* */public class ItemsCustom extends Items{//添加商品信息的扩展属性}여기 ItemsCustom은 항목을 직접 상속하므로 항목에 추가합니다.

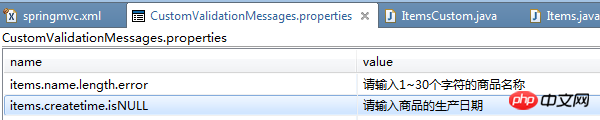
1.7CustomValidationMessages.properties
클래스 경로 아래에 새 CustomValidationMessages.properties 파일을 만들고 교정 유효성 검사 오류 메시지를 구성합니다.

1.8 캡처 유효성 검사 오류 메시지
A BindingResult는 pojo에 해당합니다.

1.9 페이지에 확인 오류 메시지 표시
1.9.1 방법 1
컨트롤러의 페이지에 오류 메시지를 전달하기만 하면 됩니다.
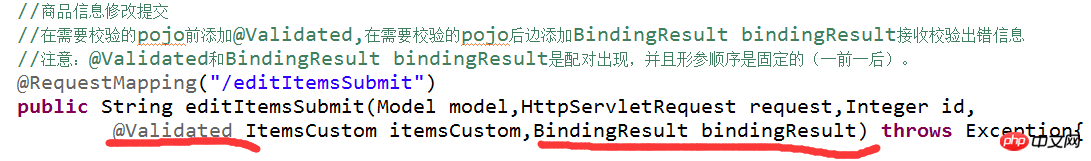
//商品信息修改提交//在需要校验的pojo前添加@Validated,在需要校验的pojo后边添加BindingResult bindingResult接收校验出错信息//注意:@Validated和BindingResult bindingResult是配对出现,并且形参顺序是固定的(一前一后)。@RequestMapping("/editItemsSubmit")public String editItemsSubmit(Model model,HttpServletRequest request,Integer id,
@Validated ItemsCustom itemsCustom,BindingResult bindingResult) throws Exception{ //获取校验错误信息if(bindingResult.hasErrors()){
List<ObjectError> allErrors=bindingResult.getAllErrors();for (ObjectError objectError : allErrors) {
System.out.println(objectError.getDefaultMessage());
}//将错误信息传到页面model.addAttribute("allErrors", allErrors);//出错,重新到商品页面return "items/editItems";
}//调用service更新商品信息,页面需要将商品信息传到此方法 itemsService.updateItems(id, itemsCustom); //重定向到商品的查询列表// return "redirect:queryItems.action";//页面转发// return "forward:queryItems.action";return "success";
}페이지에 오류 메시지가 표시됩니다.
<c:if test="${allErrors!=null }"><c:forEach items="${allErrors }" var="error">${error.defaultMessage }<br/></c:forEach></c:if>1.9.2 방법 2
컨트롤러 방법 수정:
//商品信息修改提交//在需要校验的pojo前添加@Validated,在需要校验的pojo后边添加BindingResult bindingResult接收校验出错信息//注意:@Validated和BindingResult bindingResult是配对出现,并且形参顺序是固定的(一前一后)。@RequestMapping("/editItemsSubmit")public String editItemsSubmit(Model model,HttpServletRequest request,Integer id,
@Validated ItemsCustom itemsCustom,BindingResult bindingResult) throws Exception{ //获取校验错误信息if(bindingResult.hasErrors()){
List<ObjectError> allErrors=bindingResult.getAllErrors();for (ObjectError objectError : allErrors) {
System.out.println(objectError.getDefaultMessage());
}//出错,重新到商品页面return "items/editItems";
}//调用service更新商品信息,页面需要将商品信息传到此方法 itemsService.updateItems(id, itemsCustom); //重定向到商品的查询列表// return "redirect:queryItems.action";//页面转发// return "forward:queryItems.action";return "success";
}제품 수정 페이지에 오류 메시지가 표시됩니다.
머리글:
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><%@ taglib uri="" prefix="c" %><%@ taglib uri="" <%@ taglib prefix="spring" uri="" %>
오류 정보를 표시할 장소:
<spring:hasBindErrors name="item"><c:forEach items="${errors.allErrors}" var="error">${error.defaultMessage }<br/></c:forEach></spring:hasBindErrors>1.10 그룹 검증
1.10.1 요구사항
pojo에서 검증 규칙을 정의하고, pojo가 여러 컨트롤러에 의해 공유되는 경우 동일한 pojo를 검증하지만 각 컨트롤러 메서드마다 다른 검증이 필요합니다.
해결책:
여러 검증 그룹(실제로는 Java 인터페이스)을 정의하고 그룹에 어떤 규칙이 정의되어 있는지 확인하세요.
각 컨트롤러 방법은 서로 다른 검증 그룹을 사용합니다.
1.10.2 검증그룹
/**
* 校验分组
* @author Joanna.Yan
* */public interface ValidGroup1 {//接口中不需要定义任何方法,仅是对不同的校验规则进行分组//此分组只校验商品名称长度}/**
* 校验分组
* @author Joanna.Yan
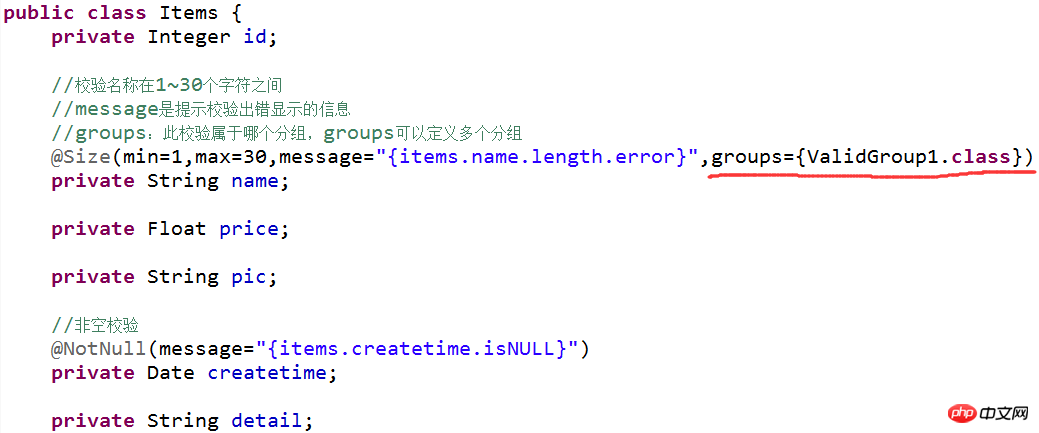
* */public interface ValidGroup2 {//接口中不需要定义任何方法,仅是对不同的校验规则进行分组}1.10.3在校验规则中添加分组

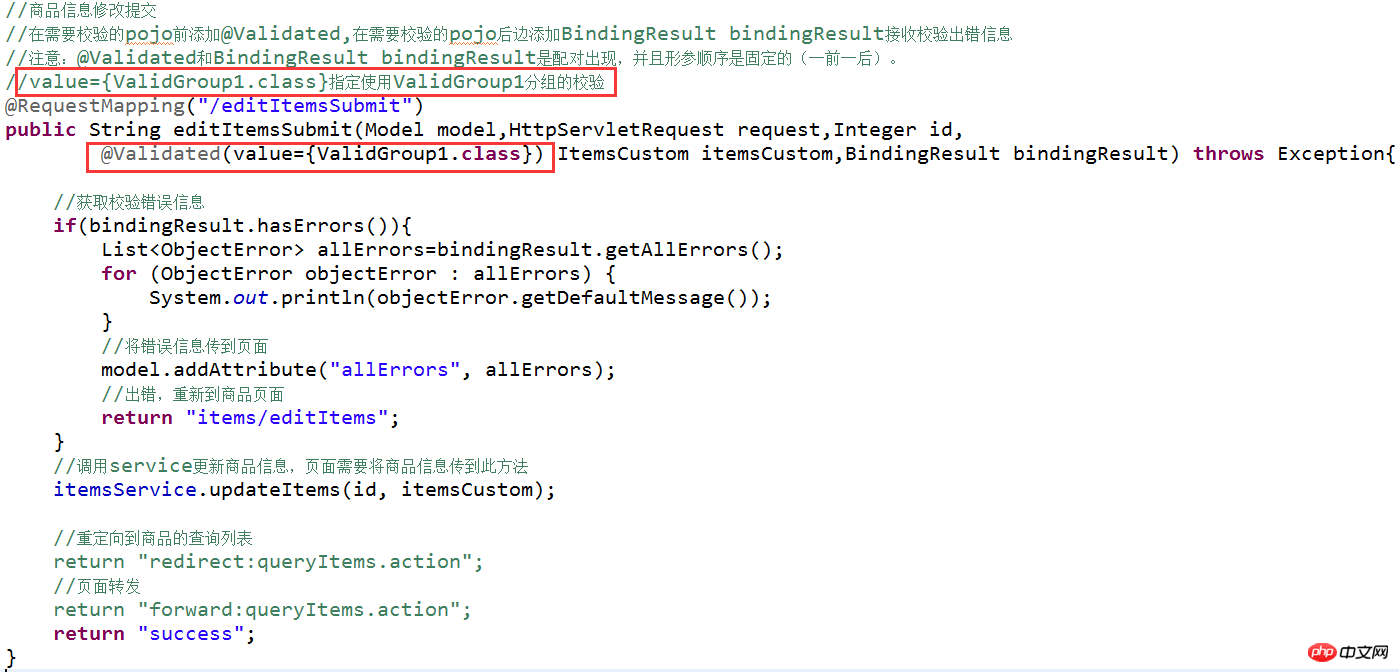
1.10.4在controller方法中使用指定分组的校验

1.10.4校验注解
@Null 被注释的元素必须为 null
@NotNull 被注释的元素必须不为 null
@AssertTrue 被注释的元素必须为 true
@AssertFalse 被注释的元素必须为 false
@Min(value) 被注释的元素必须是一个数字,其值必须大于等于指定的最小值
@Max(value) 被注释的元素必须是一个数字,其值必须小于等于指定的最大值
@DecimalMin(value) 被注释的元素必须是一个数字,其值必须大于等于指定的最小值
@DecimalMax(value) 被注释的元素必须是一个数字,其值必须小于等于指定的最大值
@Size(max=, min=) 被注释的元素的大小必须在指定的范围内
@Digits (integer, fraction) 被注释的元素必须是一个数字,其值必须在可接受的范围内
@Past 被注释的元素必须是一个过去的日期
@Future 被注释的元素必须是一个将来的日期
@Pattern(regex=,flag=) 被注释的元素必须符合指定的正则表达式
Hibernate Validator 附加的 constraint
@NotBlank(message =) 验证字符串非null,且长度必须大于0
@Email 被注释的元素必须是电子邮箱地址
@Length(min=,max=) 被注释的字符串的大小必须在指定的范围内
@NotEmpty 被注释的字符串的必须非空
@Range(min=,max=,message=) 被注释的元素必须在合适的范围内
2.数据回显
2.1什么是数据回显
提交后,如果出现错误,将刚才提交的数据回显到刚才的提交页面。
2.2pojo数据回显方法
springmvc默认对pojo数据进行回显,springmvc自动将形参中的pojo重新放回request域中,request的key为pojo的类名(首字母小写),如下:
controller方法:
@RequestMapping("/editItemSubmit")public String editItemSubmit(Integer id,ItemsCustom itemsCustom)throws Exception{springmvc自动将itemsCustom放回request,相当于调用下边的代码:
model.addAttribute("itemsCustom", itemsCustom);jsp页面:

页面中的从“itemsCustom”中取数据。
如果key不是pojo的类名(首字母小写),可以使用@ModelAttribute完成数据回显。
@ModelAttribute作用如下:
(1)绑定请求参数到pojo并且暴露为模型数据传到视图页面。
此方法可实现数据回显效果。
// 商品修改提交@RequestMapping("/editItemSubmit")public String editItemSubmit(Model model,@ModelAttribute("item") ItemsCustom itemsCustom)页面:
<tr><td>商品名称</td><td><input type="text" name="name" value="${item.name }"/></td></tr><tr><td>商品价格</td><td><input type="text" name="price" value="${item.price }"/></td></tr>如果不用@ModelAttribute也可以使用model.addAttribute("item", itemsCustom)完成数据回显。
(2)将方法返回值暴露为模型数据传到视图页面
//商品分类@ModelAttribute("itemtypes")public Map<String, String> getItemTypes(){
Map<String, String> itemTypes = new HashMap<String,String>();
itemTypes.put("101", "数码");
itemTypes.put("102", "母婴"); return itemTypes;
}页面:
商品类型:<select name="itemtype"><c:forEach items="${itemtypes }" var="itemtype"><option value="${itemtype.key }">${itemtype.value }</option> </c:forEach></select>
2.3简单类型数据回显
最简单方法使用model。
//简单数据类型回显
model.addAttribute("id", id);3.异常处理器
3.1异常处理思路
系统中异常包括两类:预期异常和运行时异常RuntimeException,前者通过捕获异常从而获取异常信息,后者主要通过规范代码开发、通过测试手段减少运行时异常的发生。
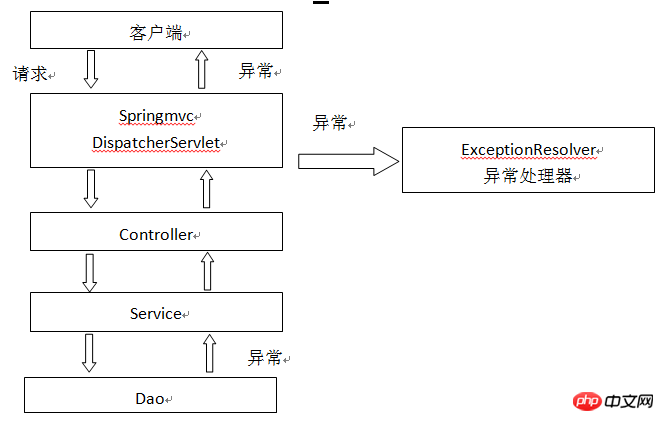
系统的dao、service、controller出现异常都通过throws Exception向上抛出,最后由springmvc前端控制器交由异常处理器进行异常处理,如下图:

springmvc提供全局异常处理器(一个系统只有一个异常处理器)进行统一异常处理。
3.2自定义异常类
对不同的异常类型定义异常类,继承Exception。
package joanna.yan.ssm.exception;/**
* 系统自定义异常类,针对预期的异常。需要在程序中抛出此类异常。
* @author Joanna.Yan
* */public class CustomException extends Exception{//异常信息public String message;public CustomException(String message) {super();this.message = message;
}public String getMessage() {return message;
}public void setMessage(String message) {this.message = message;
}
}3.3全局异常处理器
思路:
系统遇到异常,在程序中手动抛出,dao抛给service、service抛给controller、controller抛给前端控制器,前端控制器调用全局异常处理器。
全局异常处理器处理思路:
解析出异常类型
如果该异常类型是系统自定义的异常,直接取出异常信息,在错误页面展示
如果该异常类型不是系统自定义的异常,构造一个自定义的异常类型(信息为“未知错误”)
springmvc提供一个HandlerExceptionResolver接口。
package joanna.yan.ssm.exception;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import org.springframework.web.servlet.HandlerExceptionResolver;import org.springframework.web.servlet.ModelAndView;public class CustomExceptionResolver implements HandlerExceptionResolver{/* * ex:系统抛出的异常 */@Overridepublic ModelAndView resolveException(HttpServletRequest request,
HttpServletResponse repsonse, Object handler, Exception ex) {//handler就是处理器适配器要执行的Handler对象(只有一个method)//1.解析出异常类型//2.如果该异常类型是系统自定义的异常,直接取出异常信息,在错误页面展示//3.如果该异常类型不是系统自定义的异常,构造一个自定义的异常类型(信息为“未知错误”)CustomException customException=null;if(ex instanceof CustomException){
customException=(CustomException)ex;
}else{
customException=new CustomException("未知错误");
}//错误信息String message=customException.getMessage();
ModelAndView modelAndView=new ModelAndView();//将错误信息传到页面modelAndView.addObject("message", message);//指向错误页面modelAndView.setViewName("error");return modelAndView;
}
}3.4错误页面
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head><base href="<%=basePath%>"><title>错误提示</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"><!--<link rel="stylesheet" type="text/css" href="styles.css?1.1.11">--> </head>
3.5在springmvc.xml配置全局异常处理器
<!-- 全局异常处理器
只要实现HandlerExceptionResolver接口就是全局异常处理器--><bean class="joanna.yan.ssm.exception.CustomExceptionResolver"></bean>3.6异常测试
在controller、service、dao中任意一处需要手动抛出异常。
如果是程序中手动抛出的异常,在错误页面中显示自定义的异常信息,如果不是手动抛出异常说明是一个运行时异常,在错误页面只显示“未知错误”。
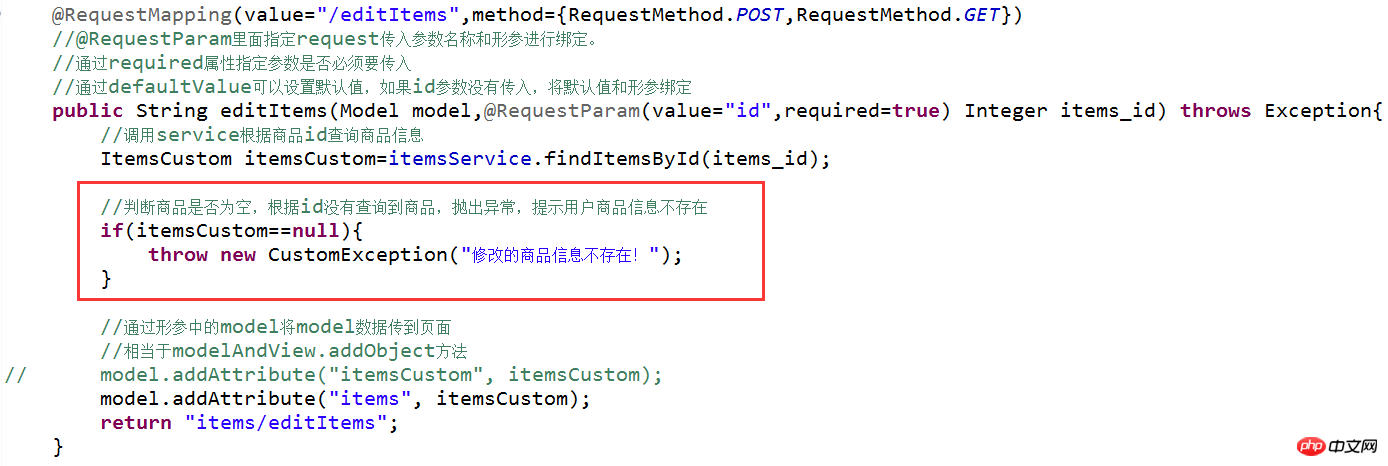
在商品修改的controller方法中抛出异常。

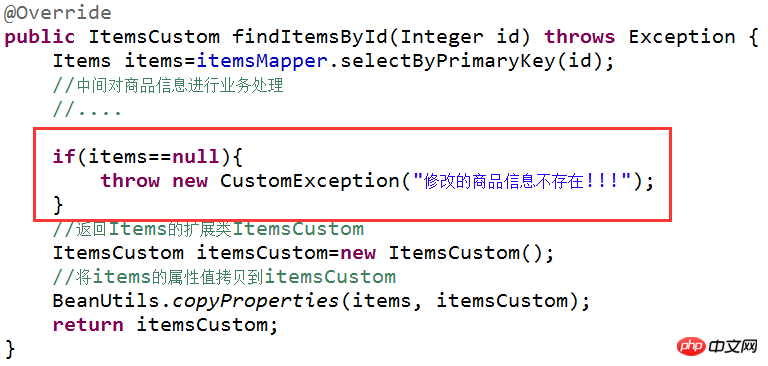
在service接口中抛出异常:


如果与业功能相关的异常,建议在service中抛出异常。
与业务功能没有关系的异常(比如形参校验),建议在controller中抛出。
上边的功能,建议在service中抛出异常。
4.图片上传
4.1配置虚拟目录
在Tomcat上配置图片虚拟目录,在tomcat下conf/server.xml中添加:
<Context docBase="F:\develop\upload\temp" path="/pic" reloadable="false"/>
访问http://localhost:8080/pic即可访问F:\develop\upload\temp下的图片。
注意:在图片虚拟目录中,一定要将图片目录分级创建(提高I/O性能),一般我们采用按日期(年、月、日)进行分级创建。
4.2配置解析器
springmvc中对多部件类型解析。
在页面form中提交enctype="multipart/form-data"的数据时,需要springmvc对multipart类型的数据进行解析。
在springmvc.xml中配置multipart类型解析器。
<!-- 文件上传 --><bean id="multipartResolver"class="org.springframework.web.multipart.commons.CommonsMultipartResolver"><!-- 设置上传文件的最大尺寸为5MB --><property name="maxUploadSize"><value>5242880</value></property></bean>
4.3加入上传图片的jar
上边的解析器内部使用下边的jar进行图片上传。

4.4上传图片
controller:
@RequestMapping("/editItemsSubmit")public String editItemsSubmit(
Model model,
HttpServletRequest request,
Integer id,
@ModelAttribute("items") @Validated(value={ValidGroup1.class}) ItemsCustom itemsCustom,
BindingResult bindingResult,
MultipartFile items_pic//接收商品图片) throws Exception{ //获取校验错误信息if(bindingResult.hasErrors()){
List<ObjectError> allErrors=bindingResult.getAllErrors();for (ObjectError objectError : allErrors) {
System.out.println(objectError.getDefaultMessage());
}//将错误信息传到页面model.addAttribute("allErrors", allErrors);//可以直接使用model将提交的pojo回显到页面model.addAttribute("items", itemsCustom);//简单数据类型回显model.addAttribute("id", id);//出错,重新到商品页面return "items/editItems";
} //上传图片String originalFilename=items_pic.getOriginalFilename();if(items_pic!=null&&originalFilename!=null&&originalFilename.length()>0){//存储图片的物理路径String pic_path="F:\\develop\\upload\\temp\\";//新的图片名称String newFileName=UUID.randomUUID()+originalFilename.substring(originalFilename.lastIndexOf("."));//新图片File newFile=new File(pic_path+newFileName);//将内存中的数据写入磁盘 items_pic.transferTo(newFile);//将新图片名称写到itemsCustom中 itemsCustom.setPic(newFileName);
} //调用service更新商品信息,页面需要将商品信息传到此方法 itemsService.updateItems(id, itemsCustom); //重定向到商品的查询列表// return "redirect:queryItems.action";//页面转发// return "forward:queryItems.action";return "success";
}页面:
form添加enctype="multipart/form-data",file的name与controller形参一致:
<form id="itemForm" action="${pageContext.request.contextPath }/items/editItemsSubmit.action" method="post" enctype="multipart/form-data"><input type="hidden" name="id" value="${items.id }"/>修改商品信息:<table width="100%" border=1><tr><td>商品名称</td><td><input type="text" name="name" value="${items.name }"/></td></tr><tr><td>商品价格</td><td><input type="text" name="price" value="${items.price }"/></td></tr><tr><td>商品生产日期</td><td><input type="text" name="createtime" value="<fmt:formatDate value="${items.createtime}" pattern="yyyy-MM-dd HH:mm:ss"/>"/></td></tr><tr><td>商品图片</td><td><c:if test="${items.pic !=null}"><img src="/pic/${items.pic}" width=100 height=100/><br/></c:if><input type="file" name="items_pic"/> </td></tr><tr><td>商品简介</td><td><textarea rows="3" cols="30" name="detail">${items.detail }</textarea></td></tr><tr><td colspan="2" align="center"><input type="submit" value="提交"/></td></tr></table></form>5.Json数据交互
5.1为什么要进行json数据交互
json数据格式在接口调用中、html页面中较常用,json格式比较简单,解析还比较方便。
比如:webserivce接口,传输json数据。
5.2springmvc进行json交互

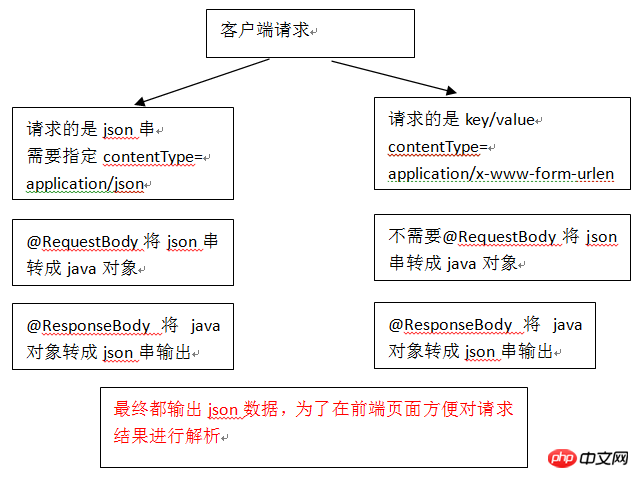
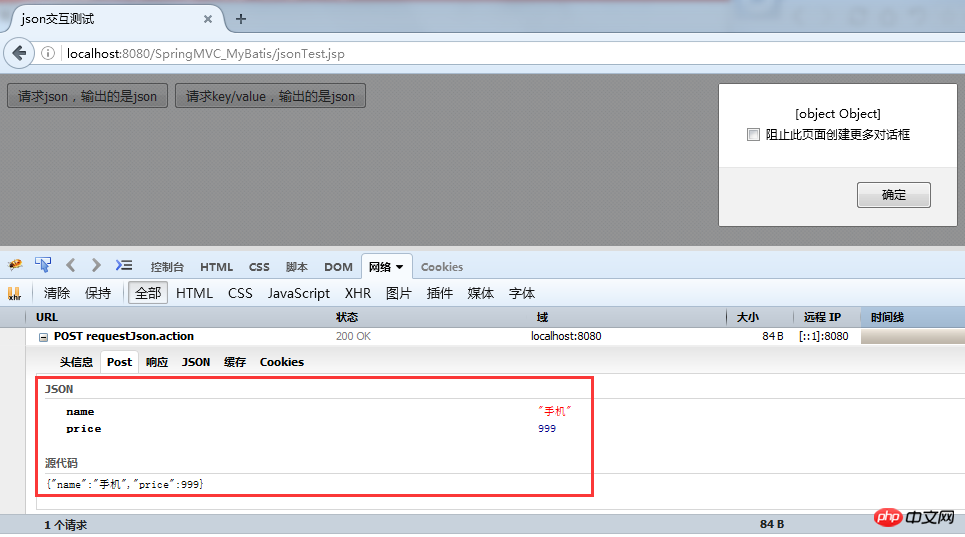
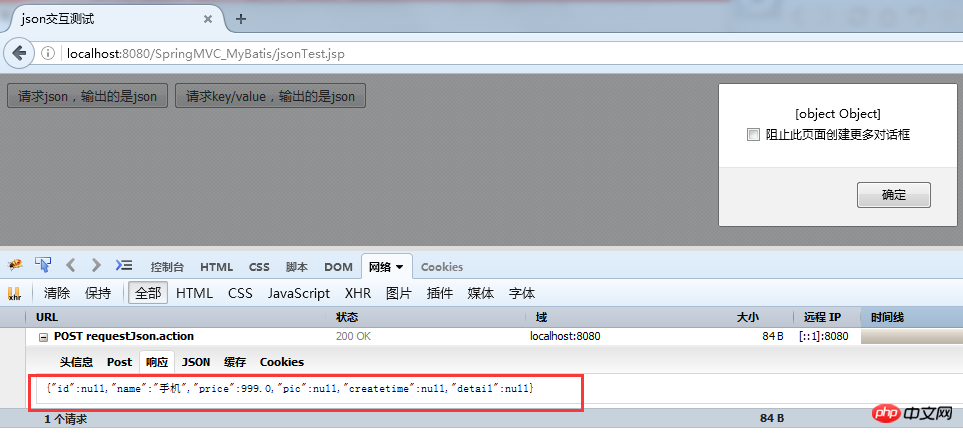
(1)请求json、输出json,要求请求的是json串,所以在前端页面中需要将请求的内容转成json,不太方便。
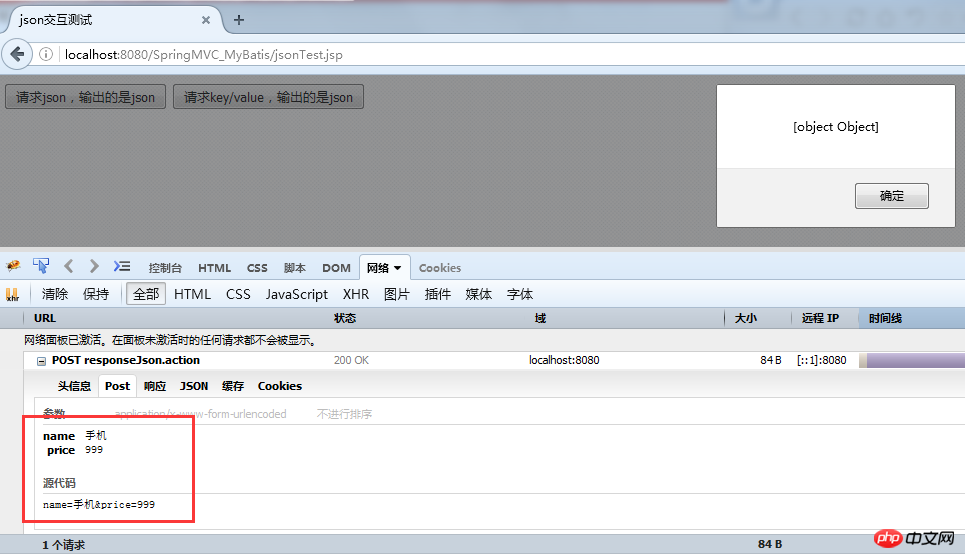
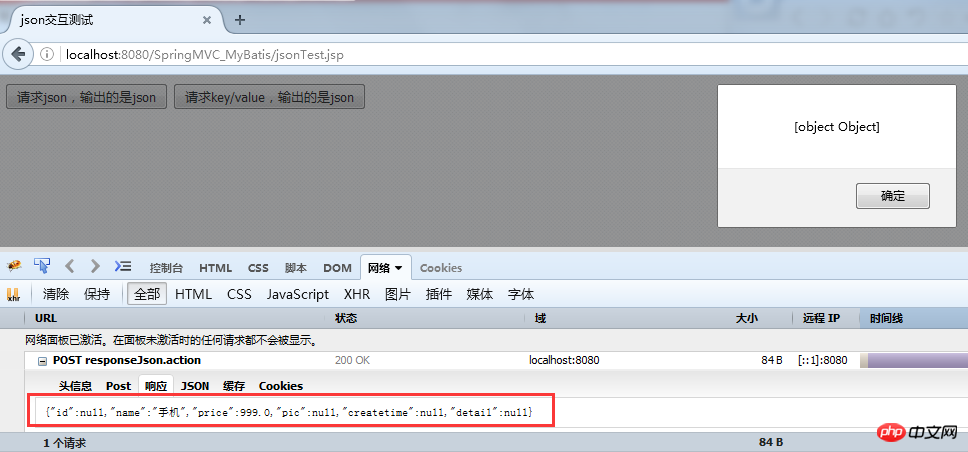
(2)请求key/value、输出json。次方法比较常用。
5.3环境准备
5.3.1加载json转换的jar包
springmvc中使用jackson的包进行json转换(@requestBody和@responseBody使用下边的包进行json转换),如下:

5.3.2配置json转换器
在classpath/springmvc.xml,注解适配器中加入messageConverters
!--注解适配器 --><bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter"><property name="messageConverters"><list><bean class="org.springframework.http.converter.json.MappingJacksonHttpMessageConverter"></bean></list></property></bean>
注意:如果使用
5.4json交互测试
这里分输入json串输出json串和输入key/value输出json两种情况进行测试。
新建jsonTest.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html>
<head><base href="<%=basePath%>"><title>json交互测试</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"><!--<link rel="stylesheet" type="text/css" href="styles.css?1.1.11">--><script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.4.4.min.js?1.1.11"></script> <script type="text/javascript"> //请求json,输出的是json function requestJson(){
$.ajax({
type:'post',
url:'${pageContext.request.contextPath }/requestJson.action',
contentType:'application/json;charset=utf-8', //数据格式是json串,商品信息 data:'{"name":"手机","price":999}',
success:function(data){//返回json结果 alert(data);
}
});
}
//请求key/value,输出的是json function responseJson(){
$.ajax({
type:'post',
url:'${pageContext.request.contextPath }/responseJson.action', //请求是key/value这里不需要指定contentType,因为默认就是key/value类型 //contentType:'application/json;charset=utf-8', //数据格式是json串,商品信息 data:'name=手机&price=999',
success:function(data){//返回json结果 alert(data);
}
});
} </script>
</head>
<body><input type="button" onclick="requestJson()" value="请求json,输出的是json"/> <input type="button" onclick="responseJson()" value="请求key/value,输出的是json"/>
</body></html>新建Controller:
package joanna.yan.ssm.controller;import joanna.yan.ssm.po.ItemsCustom;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestBody;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.ResponseBody;
@Controllerpublic class JsonTest {//请求json串(商品信息),输出的竖json(商品信息)//@RequestBody将请求的商品信息的json串转成itemsCustom对象//@ResponseBody将itemsCustom转成json输出@RequestMapping("/requestJson")public @ResponseBody ItemsCustom requestJson(@RequestBody ItemsCustom itemsCustom){ return itemsCustom;
} //请求key/value,输出的竖json@RequestMapping("/responseJson")public @ResponseBody ItemsCustom responseJson(ItemsCustom itemsCustom){ return itemsCustom;
}
}(1)测试输入json串输出是json串


(2)测试输入key/value输出是json串


6.RESTful支持
6.1什么是RESTful
RESTful架构,是目前最流行的一种互联网软件架构。它结构清晰、符合标准、易于理解、扩展方便,所以得到越来越多网站的采用。
RESTful(即Representational State Transfer的缩写)其实是一个开发理念,是对http的很好的诠释。
(1)对url进行规范,写RESTful格式的url
非REST的url:http://...../queryItems.action?id=001&type=T01
REST的url风格:http://..../items/001
特点:url简洁,将参数通过url传到服务端
(2)对http的方法规范
不管是删除、添加、更新...使用url是一致的,如果进行删除,需要设置http的方法为delete,同理添加...
后台controller方法:判断http方法,如果是delete执行删除,如果是post执行添加。
(3)对http的contentType规范
请求时指定contentType,要json数据,设置成json格式的type...
目前完全实现RESTful的系统很少,一般只实现(1)、(3),对于(2)我们一个方法经常会同时存在增删改查,实现起来太费劲了。
下面举例实现(1)、(2)。
6.2REST的例子
6.2.1需求
查询商品信息,返回json数据。
6.2.2controller
定义方法,进行url映射使用REST风格的url,将查询商品信息的id传入controller。
输出json使用@ResponseBody将java对象输出json。
//查询商品信息,输出json///itemsView/{id}里面的{id}表示占位符,通过@PathVariable获取占位符中的参数//如果占位符中的名称和形参名一致,在@PathVariable可以不指定名称@RequestMapping("/itemsView/{id}")public @ResponseBody ItemsCustom itemsView(@PathVariable("id") Integer id) throws Exception{
ItemsCustom itemsCustom=itemsService.findItemsById(id);return itemsCustom;
}6.2.3REST方法的前端控制器配置
在web.xml增加配置:
<!-- springmvc前端控制器,rest配置 --> <servlet> <servlet-name>springmvc_rest</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:spring/springmvc.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>springmvc_rest</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping>
6.3对静态资源的解析
配置前端控制器的url-parttern中指定/,对静态资源的解析出现问题:

在springmvc.xml中添加静态资源解析方法。
<!-- 静态资源的解析
包括:js、css、img...-->
<mvc:resources location="/js/" mapping="/js/**"/>
<mvc:resources location="/img/" mapping="/img/**"/>위 내용은 SpringMVC 검증에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 47
47
 19
19
 18
18
 20
20
 Vue 프레임워크에서 통계 차트 시스템을 빠르게 구축하는 방법
Aug 21, 2023 pm 05:48 PM
Vue 프레임워크에서 통계 차트 시스템을 빠르게 구축하는 방법
Aug 21, 2023 pm 05:48 PM
Vue 프레임워크에서 통계 차트 시스템을 빠르게 구축하는 방법 최신 웹 애플리케이션에서 통계 차트는 필수 구성 요소입니다. 널리 사용되는 프런트엔드 프레임워크인 Vue.js는 통계 차트 시스템을 신속하게 구축하는 데 도움이 되는 많은 편리한 도구와 구성 요소를 제공합니다. 이 기사에서는 Vue 프레임워크와 일부 플러그인을 사용하여 간단한 통계 차트 시스템을 구축하는 방법을 소개합니다. 먼저 Vue 스캐폴딩 및 일부 관련 플러그인 설치를 포함하여 Vue.js 개발 환경을 준비해야 합니다. 명령줄에서 다음 명령을 실행합니다.
 Mistlock Kingdom의 야생에서도 건물을 지을 수 있나요?
Mar 07, 2024 pm 08:28 PM
Mistlock Kingdom의 야생에서도 건물을 지을 수 있나요?
Mar 07, 2024 pm 08:28 PM
플레이어는 Mistlock 왕국에서 플레이할 때 건물을 짓기 위해 다양한 재료를 수집할 수 있습니다. 많은 플레이어가 야생에서 건물을 지을 수 있는지 알고 싶어합니다. Mistlock 왕국에서는 건물이 제단 범위 내에 있어야 합니다. . Mistlock Kingdom에서는 야생에 건물을 지을 수 있나요? 답변: 아니요. 1. 미스트락 왕국의 야생 지역에는 건물을 지을 수 없습니다. 2. 건물은 제단의 범위 내에서 건축되어야 한다. 3. 플레이어 스스로 Spirit Fire Altar를 설치할 수 있지만, 범위를 벗어나면 건물을 지을 수 없습니다. 4. 산에 직접 구멍을 파서 집으로 삼을 수도 있어 건축자재를 소모할 필요가 없습니다. 5. 플레이어가 직접 지은 건물에는 편안함 메커니즘이 있습니다. 즉, 인테리어가 좋을수록 편안함이 높아집니다. 6. 높은 편안함은 플레이어에게 다음과 같은 속성 보너스를 제공합니다.
 CentOS 7에서 웹 서버 구축을 위한 네트워크 보안 강화 기술
Aug 05, 2023 pm 01:12 PM
CentOS 7에서 웹 서버 구축을 위한 네트워크 보안 강화 기술
Aug 05, 2023 pm 01:12 PM
CentOS7에서 웹 서버 구축을 위한 네트워크 보안 강화 기술 웹 서버는 현대 인터넷의 중요한 부분이므로 웹 서버의 보안을 지키는 것이 매우 중요합니다. 네트워크 보안을 강화하면 위험을 줄이고 잠재적인 공격을 방지할 수 있습니다. 이 기사에서는 CentOS7에서 웹 서버를 구축할 때 일반적으로 사용되는 네트워크 보안 강화 기술을 소개하고 해당 코드 예제를 제공합니다. 시스템 및 소프트웨어 업데이트 먼저 시스템과 소프트웨어가 최신 상태인지 확인하세요. 다음 명령을 사용하여 업데이트할 수 있습니다.
 CentOS 7에서 웹 서버를 구축하기 위한 모범 사례 및 예방 조치
Aug 25, 2023 pm 11:33 PM
CentOS 7에서 웹 서버를 구축하기 위한 모범 사례 및 예방 조치
Aug 25, 2023 pm 11:33 PM
CentOS7에서 웹 서버 구축을 위한 모범 사례 및 예방 조치 소개: 오늘날 인터넷 시대에 웹 서버는 웹 사이트 구축 및 호스팅을 위한 핵심 구성 요소 중 하나입니다. CentOS7은 서버 환경에서 널리 사용되는 강력한 Linux 배포판입니다. 이 문서에서는 CentOS7에서 웹 서버를 구축하기 위한 모범 사례와 고려 사항을 살펴보고 이해를 돕기 위한 몇 가지 코드 예제를 제공합니다. 1. Apache HTTP 서버 설치 Apache는 가장 널리 사용되는 서버입니다.
 계정 매트릭스를 구축하는 방법은 무엇입니까? 행렬 구성의 기능은 무엇입니까?
Mar 23, 2024 pm 06:46 PM
계정 매트릭스를 구축하는 방법은 무엇입니까? 행렬 구성의 기능은 무엇입니까?
Mar 23, 2024 pm 06:46 PM
오늘날 정보가 풍부한 시대에 소셜 미디어 플랫폼은 사람들이 정보를 얻고 공유하는 주요 수단이 되었습니다. 개인과 기업에게 정보의 최대 전파와 영향력 강화를 위한 효과적인 계정 네트워크 구축은 해결해야 할 시급한 과제가 되었습니다. 1. 계정 매트릭스를 구축하는 방법은 무엇입니까? 1. 타겟 고객을 명확히 합니다. 계정 매트릭스를 구축하기 전에 핵심은 타겟 고객을 명확하게 정의하고 그들의 요구, 관심사 및 소비 습관을 심층적으로 이해하여 보다 타겟화된 콘텐츠 전략을 개발할 수 있다는 것입니다. 2. 적절한 플랫폼을 선택하십시오. 대상 그룹의 특성에 따라 레이아웃에 적합한 소셜 미디어 플랫폼을 선택하십시오. 현재 주류 소셜 미디어 플랫폼에는 Weibo, WeChat, Douyin, Kuaishou 등이 있습니다. 각 플랫폼에는 고유한 사용자 그룹과 커뮤니케이션 특성이 있으므로 실제 상황에 따라 선택해야 합니다.
 Douyin 계정을 설정하는 가장 좋은 방법은 무엇입니까? 5개로 구성된 계정 생성 키트는 무엇입니까?
Apr 02, 2024 am 09:52 AM
Douyin 계정을 설정하는 가장 좋은 방법은 무엇입니까? 5개로 구성된 계정 생성 키트는 무엇입니까?
Apr 02, 2024 am 09:52 AM
모바일 인터넷의 급속한 발전으로 인해 짧은 동영상 애플리케이션인 Douyin은 사람들의 일상생활에 없어서는 안 될 부분이 되었습니다. 인기 있는 Douyin 계정을 보유하면 팬들의 관심을 끌 수 있을 뿐만 아니라 상업적 가치도 가져올 수 있습니다. 그렇다면 최고의 Douyin 계정을 설정하는 방법은 무엇입니까? 1. Douyin 계정을 설정하는 가장 좋은 방법은 무엇입니까? 1. 명확한 포지셔닝 Douyin 계정을 만들 때 먼저 포지셔닝을 명확히 해야 합니다. 재미있는 조커가 되고 싶나요, 아니면 전문 지식 공유자가 되고 싶나요? 명확한 포지셔닝은 정확한 팬을 유치하여 계정 가치를 높이는 데 도움이 됩니다. 2. 계정 이름: 좋은 계정 이름은 팬들이 한눈에 당신을 기억할 수 있게 해줍니다. 계정 이름은 귀하의 포지셔닝과 관련하여 간결하고 명확해야 하며 어느 정도 창의성이 있어야 합니다. 다른 사람과 혼동을 피하기 위해 너무 흔한 이름은 사용하지 마십시오.
 PyCharm에 PyTorch를 빠르게 설치하기: 쉬운 가이드
Feb 24, 2024 pm 09:54 PM
PyCharm에 PyTorch를 빠르게 설치하기: 쉬운 가이드
Feb 24, 2024 pm 09:54 PM
PyTorch 설치 가이드: PyCharm에서 개발 환경을 빠르게 설정하십시오. PyTorch는 현재 딥 러닝 분야에서 가장 널리 사용되는 프레임워크 중 하나이며 사용 용이성과 유연성이 특징이며 개발자들이 선호합니다. 이 글에서는 딥 러닝 프로젝트 개발을 시작할 수 있도록 PyCharm에서 PyTorch 개발 환경을 빠르게 설정하는 방법을 소개합니다. 1단계: PyTorch 설치 먼저 PyTorch를 설치해야 합니다. PyTorch 설치는 일반적으로 시스템 환경을 고려해야 합니다.
 CentOS에서 웹 서버를 구축하기 위한 로그 관리 및 모니터링 기술
Aug 05, 2023 am 08:33 AM
CentOS에서 웹 서버를 구축하기 위한 로그 관리 및 모니터링 기술
Aug 05, 2023 am 08:33 AM
CentOS 웹 서버에 웹 서버를 구축하기 위한 로그 관리 및 모니터링 기술은 현대 인터넷 애플리케이션의 중요한 부분이며, 서버 로그 관리 및 모니터링은 안정적인 서버 운영 및 문제 해결을 보장하는 핵심입니다. 이 기사에서는 CentOS 운영 체제에서 웹 서버를 구축하는 방법을 소개하고 몇 가지 로그 관리 및 모니터링 기술을 제공합니다. 1. 웹 서버를 구축하고 Apache를 설치합니다. Apache는 널리 사용되는 오픈 소스 웹 서버 소프트웨어입니다. CentOS에 Apache를 설치하는 것은 쉽습니다.




