三、总结
能语义化的标签当然不止这些,还有很多,这里仅仅是把可能常见的展示出来,其余的标签在此不一一列举了。
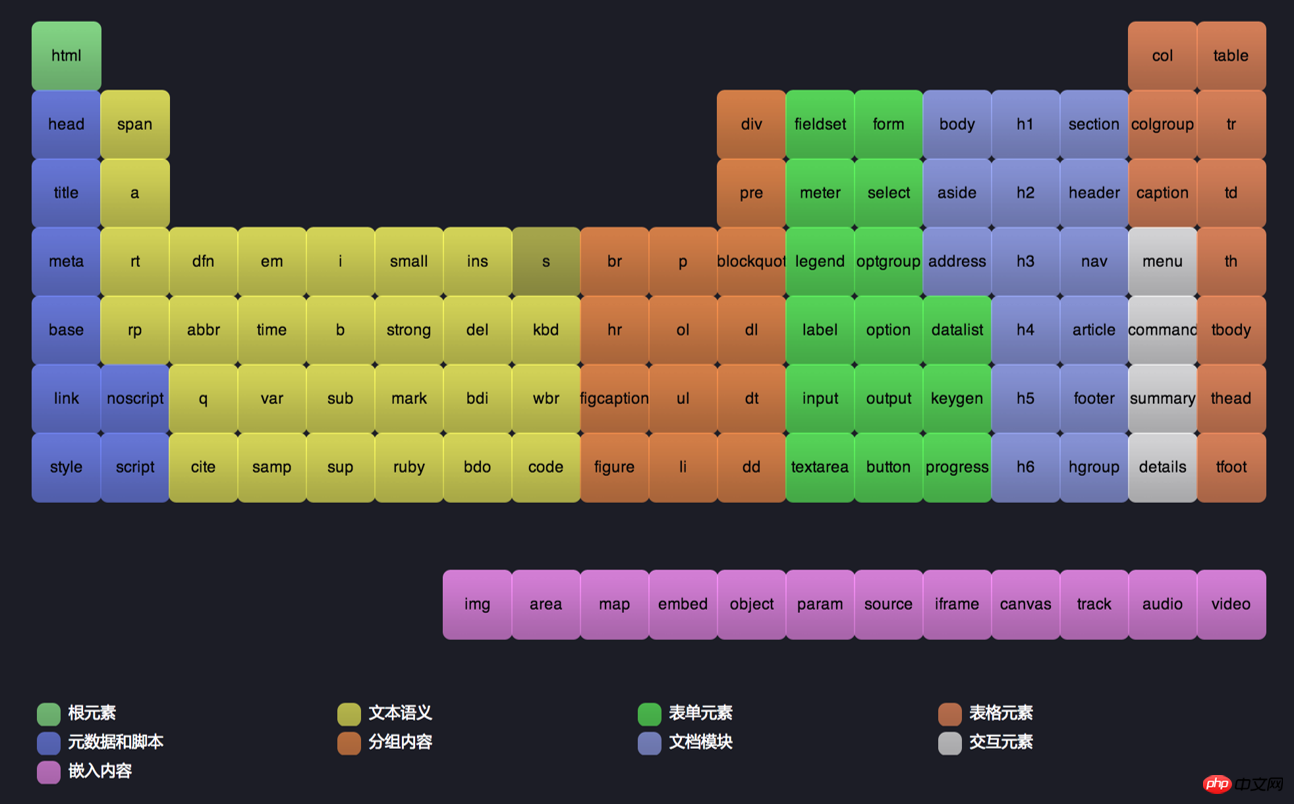
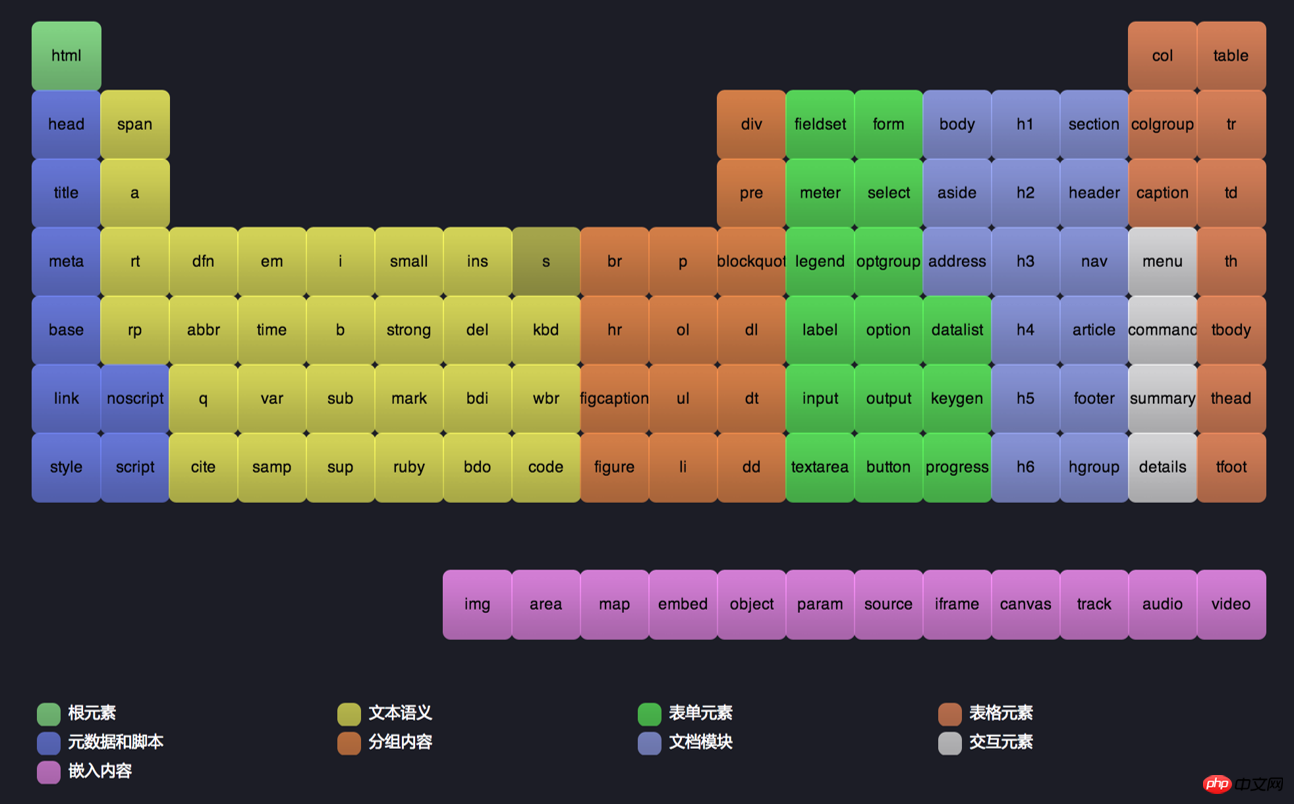
最后展示一张全家福来结束本篇笔记:

위 내용은 시맨틱 태그란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
1. 시맨틱 태그란?
1. 그럼 시맨틱 태그란 무엇일까요?
간단히 말하면 div에 닉네임을 부여하는 것입니다. 예를 들어
웹 페이지의 기사 제목을 제목이라고 할 수 있고, 웹 페이지의 각 기사를 기사라고 할 수 있습니다.
2. 시맨틱 태그를 사용하는 이유는 무엇인가요?
(1) 검색 엔진에서 색인을 생성하는 것이 더 쉽습니다.
(2) 스크린 리더가 웹 페이지 콘텐츠를 더 쉽게 읽을 수 있도록 합니다.
(3). 페이지의 주제를 더 잘 반영할 수 있습니다.
(4). 더 많은 네트워크 장치에 대한 호환성 및 지원이 향상되었습니다.
2. 공통 의미 태그
헤더 - 헤더 및 탐색 태그
헤더 헤더, 본문 바로 아래의 하위 요소, 헤더는 일반적으로 웹사이트 이름, 로고 또는 페이지 소개 정보를 입력하는 데 사용됩니다. 탐색 모음 탐색
<header><h1>html5语义化标签</h1><nav><h1>导航</h1><ul><li>章节标签</li><li>标题标签</li></ul></nav></header>
nav 요소는 페이지의 탐색 링크 영역을 나타냅니다. 페이지의 기본 탐색 부분을 정의하는 데 사용됩니다.
주요 부분 - 메인 및 섹션
主体部分如下:<article> <hgroup> <h1>我是标题</h1> <cite>《我是作品标题》</cite><br> <span>我是时间 <time pubdate="" datetime="2017-03-02">2017年03月02日</time></span> <p>我是内容</p> </hgroup> <section> <blockquote>我是引文我是引文我是引文我是引文我是引文我是引文</blockquote> <figure> <img alt="" src="images/sess1.jpg"> <figcaption>我是图片</figcaption> </figure> <table borde="1"> <caption>我是表格标题</caption> <thead> <tr> <th>我是表格头部1</th> <th>我是表格头部2</th> </tr> </thead> <tbody> <tr> <td>我是内容1</td> <td>我是内容1</td> </tr> <tr> <td>我是内容1</td> <td>我是内容1</td> </tr> </tbody> <tfoot> <tr> <td>我是表格结尾1</td> <td>我是表格结尾2</td> </tr> </tfoot> </tr> </table> </section> <footer> 我是文章页脚 </footer></article><aside> <hgroup> <h2>我是标题标签</h2> <p>我是内容</p> </hgroup> <code> 我是代码</code> <pre class="brush:php;toolbar:false"> 静夜思 作者:李白 床前明月光,疑是地上霜。 举头望明月,低头思故乡。
테마 부분의 렌더링은 다음과 같습니다. 
1): 기사 태그: 이 태그는 실제로 섹션 및 div와 가장 쉽게 혼동됩니다. 기사는 문서의 항목, 개발자가 독립적으로 개발하거나 재사용할 수 있는 페이지나 웹 사이트의 자체 포함 콘텐츠를 나타냅니다. 기사의 구조는 일반적으로 다음과 같습니다.
<article> <hgroup><header> <h1></h1> <h2></h2></header> </hgroup> <section></section> <footer></footer></article>
기사의 적용은 포럼 게시물, 블로그 기사, 사용자 댓글, 대화형 위젯 등입니다. (특별 섹션) 기사에는 내용 외에도 제목(보통 머리글)과 바닥글이 있습니다.
2): hgroup 태그: 이 태그는 웹 페이지나 섹션의 제목을 결합합니다. 일반인의 관점에서 보면 여러 제목을 하나의 바구니에 넣는 것이 훨씬 더 편리합니다.
3):cite 태그: 콘텐츠를 인용하는 책이나 잡지의 제목을 정의하는 데 사용되며 저자, 날짜 등 기타 정보를 허용하지 않습니다.
4): 시간 태그: 이 태그에는 일반적으로 기계가 인식할 수 있는 타임스탬프의 세 가지 구성 요소가 있습니다. 형식은 빼기 기호로 구분된 연도, 월, 일 숫자여야 합니다. 시간을 추가하려면 문자 T를 추가한 다음 24를 추가하세요. 날짜 뒤에는 시간 형식 및 시간대 오프셋의 시간 값(datetime="2012-2-15T22:49:40+08:00" 형식) 사람이 읽을 수 있는 텍스트 콘텐츠: 형식은 임의적입니다. 이해할 수 있습니다. 선택적 pubdata 태그: pubdata는 부울 값입니다. 필요한 경우 속성 이름을 pubdata로 작성하면 됩니다. 그러나 아름다움을 위해 pubdata=""라고 쓸 수도 있습니다. 또한 시간이 기사에 있으면 기사에 없으면 이 기사의 게시 시간을 나타냅니다. , 전체 문서의 게시 시간을 나타냅니다.
5): 섹션 태그: 문서의 "섹션" 또는 "단락"을 나타냅니다. "섹션"은 기사의 주제 기반 하위 구분을 나타낼 수 있습니다.
섹션에는 일반적으로 제목도 있습니다. HTML5의 섹션은 제목 h1-h6을 자동으로 다운그레이드하지만 수동으로 다운그레이드하는 것이 가장 좋습니다.
6):blockquote 태그: 이 태그는 다른 소스에서 가져온 블록 인용을 정의합니다.
와사이의 모든 텍스트는 일반 텍스트와 분리되어 있으며 대개 왼쪽과 오른쪽으로 들여쓰기되며 때로는 기울임꼴로 표시됩니다. 즉, 블록 참조에는 자체 공간이 있습니다.
7):Figure 태그: 독립적인 스트림 콘텐츠(이미지, 차트, 사진, 코드 등)를 지정합니다.
Figure 요소의 내용은 주요 내용과 관련이 있어야 하며, 제거되더라도 문서 흐름에 영향을 주지 않아야 합니다.
8):figcaption 태그: 그림 요소의 제목(캡션)을 정의합니다.
"figcaption" 요소는 "Figure" 요소의 첫 번째 또는 마지막 하위 요소로 배치되어야 합니다.
9): 테이블 태그의 의미화: 테이블 태그는 테이블의 행을 그룹화하는 thead, tfoot 및 tbody 요소를 제공합니다. 테이블을 생성할 때 머리글 행, 데이터가 포함된 일부 행, 하단에 전체 행을 포함할 수 있습니다. 이 분할은 브라우저에 표 머리글 및 바닥글과 관계없이 표 본문 스크롤을 지원하는 기능을 제공합니다. 테이블에서 thead, tfoot 및 tbody 요소를 사용하는 경우 브라우저가 모든 데이터를 수신하기 전에 바닥글을 렌더링할 수 있도록 thead, tbody 및 tfoot 순서로 모든 요소를 사용해야 합니다.
10): Aside 요소는 메인 콘텐츠의 보조 정보 부분으로 기사 요소에 포함됩니다. 콘텐츠는 현재 기사와 관련된 정보, 태그, 순위 설명 등이 될 수 있습니다. (Special 섹션)
11):code: 이 태그는 컴퓨터 코드 텍스트를 정의하는 데 사용되는 구문 태그입니다.
12):pre 태그: pre는 미리 서식이 지정된 텍스트를 정의할 수 있습니다. pre 요소에 포함된 텍스트는 일반적으로 공백과 줄 바꿈을 유지합니다. 텍스트도 고정 너비 글꼴로 렌더링됩니다. pre 태그의 일반적인 적용은 소스 코드를 나타내는 것입니다.
code标签和pre标签之间的关系,两者的共同点是应用上类似,都主要应用于浏览器显示计算机中的源代码。 但是两者之间还是有很大不同的,code标签的一个功能是暗示浏览器code标签所包围的文本是计算机源代码,浏览器可以做出自己的 样式处理,pre标签则没有这项功能,但是pre标签可以保留文本中的空格和换行符,保留文本中的空格和换行符是计算机源代码显示 所必须的样式。那么这个时候我们可以想象一下,code标签和pre标签可不可以一块使用呢?答案是可以的,code标签和pre标签是 可以嵌套使用的,但是必须注意两者的嵌套顺序。
13):dialog标签:该标签定义对话框或窗口,这可以很方便的使用弹出层窗口。
默认情况下,该标签支持的浏览器(Chrome 37+和Opera 27+)会以隐藏的形式呈现
3.尾部——footer
<footer><p>copyright © @</p><address>我是地址</address> </footer>
adderss标签:该标签定义文档作者或拥有者的联系信息,通常呈现为斜体。大多数浏览器会在该元素的前后添加换行。如果
元素位于三、总结
能语义化的标签当然不止这些,还有很多,这里仅仅是把可能常见的展示出来,其余的标签在此不一一列举了。
最后展示一张全家福来结束本篇笔记:

위 내용은 시맨틱 태그란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


사실적인 누드 사진을 만들기 위한 AI 기반 앱

사진에서 옷을 제거하는 온라인 AI 도구입니다.

무료로 이미지를 벗다

AI 옷 제거제

AI Hentai를 무료로 생성하십시오.



사용하기 쉬운 무료 코드 편집기

중국어 버전, 사용하기 매우 쉽습니다.

강력한 PHP 통합 개발 환경

시각적 웹 개발 도구

신 수준의 코드 편집 소프트웨어(SublimeText3)

 7505
7505
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 55
55
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
