마진 관련 기술에 대한 기사 공유
말도 안되는 소리는 그만하고 바로 마진 관련 스킬 주제로 넘어가겠습니다.
1. 요소를 가로 가운데로 설정합니다: margin:x auto;
2. 음수 여백 값을 사용하면 요소가 옮겨지고 테두리가 병합됩니다.
Margin merging
은 두 개의 수직 여백이 만나 하나의 여백을 형성한다는 의미입니다. 병합된 여백의 높이는 병합된 두 여백의 높이 중 더 큰 것과 같습니다.
마진 병합 해결 방법:
a.
b. 한쪽에 여백을 설정하고 일반적으로 margin-top을 설정합니다
c. 요소를 부동 또는 위치 지정합니다(요소가 부동 또는 위치 지정되면 여백 병합이 발생하지 않음)
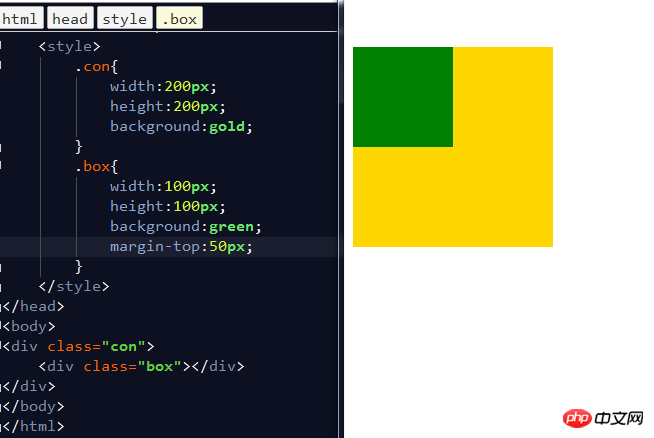
margin-top 붕괴
두 개의 상자가 중첩되면 내부 상자에서 설정한 여백 상단이 외부 상자에 추가되어 내부 상자의 여백 상단 설정이 실패하게 됩니다.
a. 외부 상자의 테두리
b. 외부 상자 설정 오버플로:hidden
c. 의사 요소 클래스 사용:
.clearfix:before{
dispaly:table;
}

위 내용은 마진 관련 기술에 대한 기사 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 Douyin에서 복주머니를 그리는 팁이 있나요? 어떻게?
Mar 07, 2024 pm 06:52 PM
Douyin에서 복주머니를 그리는 팁이 있나요? 어떻게?
Mar 07, 2024 pm 06:52 PM
Douyin의 복주머니 활동은 항상 사용자들 사이에서 인기가 높았습니다. 참여하면 다양한 할인과 선물을 받을 수 있을 뿐만 아니라 큰 경품을 받을 수 있는 기회도 있습니다. 하지만 초보자들은 복주머니를 효과적으로 추첨하는 방법과 당첨 확률을 높이는 방법을 이해하지 못할 수도 있습니다. 이 기사에서는 Douyin에서 복주머니를 그리는 몇 가지 팁을 공유하여 그림 그리기의 즐거움을 더 잘 즐기고 큰 상을 받을 가능성을 높일 수 있도록 돕습니다. 1. 인기 있는 복주머니 추천을 선택하고 공식 웹사이트를 팔로우하세요. Douyin 플랫폼에서 공식적으로 인기 있는 복주머니 활동을 자주 시작하며, 이는 홈페이지나 관련 채널에서 자주 볼 수 있습니다. 이러한 이벤트는 일반적으로 매우 인기가 높으며 상품도 넉넉합니다. 따라서 공식적인 권고사항에 주의를 기울이는 것이 현명한 조치입니다. 럭키백을 개봉하기 전, 다른 유저들의 댓글과 리뷰를 읽어보는 것을 권장합니다. 다른 사람의 복권 당첨 경험과 복주머니 감상을 통해
 Win11 팁 공유: Microsoft 계정으로 로그인을 건너뛰는 한 가지 요령
Mar 27, 2024 pm 02:57 PM
Win11 팁 공유: Microsoft 계정으로 로그인을 건너뛰는 한 가지 요령
Mar 27, 2024 pm 02:57 PM
Win11 팁 공유: Microsoft 계정 로그인을 건너뛰는 한 가지 요령 Windows 11은 Microsoft가 출시한 최신 운영 체제로, 새로운 디자인 스타일과 많은 실용적인 기능을 갖추고 있습니다. 그러나 일부 사용자의 경우 시스템을 부팅할 때마다 Microsoft 계정에 로그인해야 하는 것이 다소 성가실 수 있습니다. 당신이 그들 중 하나라면, Microsoft 계정 로그인을 건너뛰고 데스크탑 인터페이스로 직접 들어갈 수 있는 다음 팁을 시도해 볼 수도 있습니다. 먼저 로그인하려면 Microsoft 계정 대신 시스템에 로컬 계정을 만들어야 합니다. 이렇게 하면 장점은
 초보자를 위한 양식 작성 요령은 무엇입니까?
Mar 21, 2024 am 09:11 AM
초보자를 위한 양식 작성 요령은 무엇입니까?
Mar 21, 2024 am 09:11 AM
우리는 엑셀로 표를 생성하고 편집하는 일이 많은데 이제 막 소프트웨어를 접한 초보자로서 엑셀을 이용해 표를 만드는 방법은 생각보다 쉽지 않습니다. 아래에서는 초보자, 즉 초보자가 마스터해야 할 테이블 생성의 몇 가지 단계에 대해 몇 가지 훈련을 수행합니다. 초보자를 위한 샘플 양식은 다음과 같습니다. 작성 방법을 살펴보겠습니다! 1. 새로운 엑셀 문서를 만드는 방법은 두 가지가 있습니다. [바탕화면] - [새로 만들기] - [xls] 파일의 빈 곳을 마우스 오른쪽 버튼으로 클릭하시면 됩니다. [시작]-[모든 프로그램]-[Microsoft Office]-[Microsoft Excel 20**]을 사용할 수도 있습니다. 2. 새 ex를 두 번 클릭합니다.
 베테랑의 필수품: C 언어의 * 및 &에 대한 팁과 주의사항
Apr 04, 2024 am 08:21 AM
베테랑의 필수품: C 언어의 * 및 &에 대한 팁과 주의사항
Apr 04, 2024 am 08:21 AM
C 언어에서는 다른 변수의 주소를 저장하는 포인터를 나타내고, &는 변수의 메모리 주소를 반환하는 주소 연산자를 나타냅니다. 포인터 사용에 대한 팁에는 포인터 정의, 포인터 역참조 및 포인터가 유효한 주소를 가리키는지 확인하는 것이 포함됩니다. 주소 연산자 사용에 대한 팁에는 변수 주소 가져오기 및 배열 요소의 주소를 가져올 때 배열의 첫 번째 요소 주소 반환이 포함됩니다. . 문자열을 반전시키기 위해 포인터 및 주소 연산자를 사용하는 방법을 보여주는 실제 예입니다.
 VSCode 시작 가이드: 초보자가 사용 기술을 빠르게 익히기 위해 꼭 읽어야 할 책입니다!
Mar 26, 2024 am 08:21 AM
VSCode 시작 가이드: 초보자가 사용 기술을 빠르게 익히기 위해 꼭 읽어야 할 책입니다!
Mar 26, 2024 am 08:21 AM
VSCode(Visual Studio Code)는 Microsoft에서 개발한 오픈 소스 코드 편집기로, 강력한 기능과 풍부한 플러그인 지원을 갖추고 있어 개발자가 선호하는 도구 중 하나입니다. 이 기사에서는 초보자가 VSCode 사용 기술을 빠르게 익히는 데 도움이 되는 소개 가이드를 제공합니다. 이번 글에서는 VSCode 설치 방법, 기본적인 편집 작업, 단축키, 플러그인 설치 등을 소개하고, 독자들에게 구체적인 코드 예시를 제공하겠습니다. 1. 먼저 VSCode를 설치하세요.
 Oracle 데이터베이스 쿼리 기술: 단 하나의 중복 데이터만 가져옵니다.
Mar 08, 2024 pm 01:33 PM
Oracle 데이터베이스 쿼리 기술: 단 하나의 중복 데이터만 가져옵니다.
Mar 08, 2024 pm 01:33 PM
Oracle 데이터베이스 쿼리 기술: 하나의 중복 데이터만 얻으려면 특정 코드 예제가 필요합니다. 실제 데이터베이스 쿼리에서는 중복 데이터에서 유일한 데이터를 가져와야 하는 상황이 자주 발생합니다. 이 기사에서는 Oracle 데이터베이스 기술을 사용하여 중복 데이터에서 하나의 레코드만 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 시나리오 설명 중복된 직원 정보가 포함된 직원이라는 테이블이 있다고 가정합니다. 중복된 항목을 모두 찾아야 합니다.
 PHP 프로그래밍 기술: 3초 안에 웹페이지로 이동하는 방법
Mar 24, 2024 am 09:18 AM
PHP 프로그래밍 기술: 3초 안에 웹페이지로 이동하는 방법
Mar 24, 2024 am 09:18 AM
제목: PHP 프로그래밍 팁: 3초 안에 웹 페이지로 이동하는 방법 웹 개발을 하다 보면 일정 시간 내에 자동으로 다른 페이지로 이동해야 하는 상황이 자주 발생합니다. 이 기사에서는 PHP를 사용하여 3초 내에 페이지로 이동하는 프로그래밍 기술을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저, 페이지 점프의 기본 원리는 HTTP 응답 헤더의 Location 필드를 통해 구현됩니다. 이 필드를 설정하면 브라우저가 지정된 페이지로 자동으로 이동할 수 있습니다. 다음은 P를 사용하는 방법을 보여주는 간단한 예입니다.
 공개된 Win11 트릭: Microsoft 계정 로그인을 우회하는 방법
Mar 27, 2024 pm 07:57 PM
공개된 Win11 트릭: Microsoft 계정 로그인을 우회하는 방법
Mar 27, 2024 pm 07:57 PM
공개된 Win11 트릭: Microsoft 계정 로그인을 우회하는 방법 최근 Microsoft는 새로운 운영 체제인 Windows11을 출시하여 많은 관심을 받았습니다. 이전 버전에 비해 Windows 11은 인터페이스 디자인과 기능 개선 측면에서 많은 새로운 조정이 이루어졌지만 가장 눈길을 끄는 점은 사용자가 Microsoft 계정으로 시스템에 로그인하도록 강요한다는 것입니다. . 일부 사용자의 경우 로컬 계정으로 로그인하는 데 더 익숙하고 개인 정보를 Microsoft 계정에 바인딩하는 것을 꺼릴 수 있습니다.




