jquery getScript 동적 로딩 JS 메소드 개선에 대한 자세한 설명
많은 친구들은 JS를 동적으로 로드하기 위해 getScript 메소드를 사용해야 합니다. 이 기사에서는 이 함수의 구현 방법을 자세히 소개합니다
코드 복사
$.getScript(url, callback)
이 메소드는 다음에서 제공됩니다. 동적 js를 로드하는 방법에 대한 jquery 자체입니다. 웹사이트에서 많은 양의 js를 로드해야 하는 경우 특정 기능이 필요할 경우 해당 js를 로드하는 것이 더 나은 방법입니다.
하지만 사용하면서 약간의 불만을 느꼈습니다.

이 기능을 실행해야 할 때마다 이 js를 요청하게 됩니다.
그래서 Jquery 공식 홈페이지 http://api.jquery.com/jQuery.getScript/의 API 설명을 찾았습니다.
사실 이 메소드는 ajax 메소드의 cache를 사용하면 됩니다. httpstatus200을 304로 변경하여 클라이언트 캐시를 사용합니다.
코드는 다음과 같습니다.
$.ajaxSetup({
cache: true
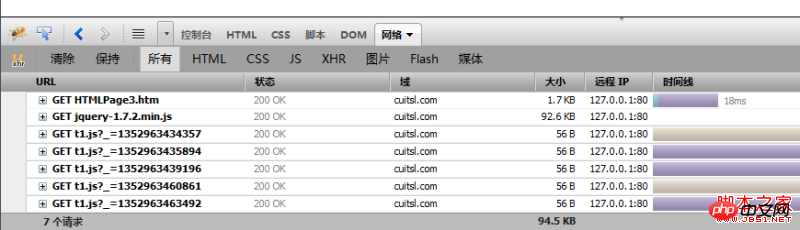
}); 이 함수를 호출할 때마다 다음과 같이 됩니다. 표시:
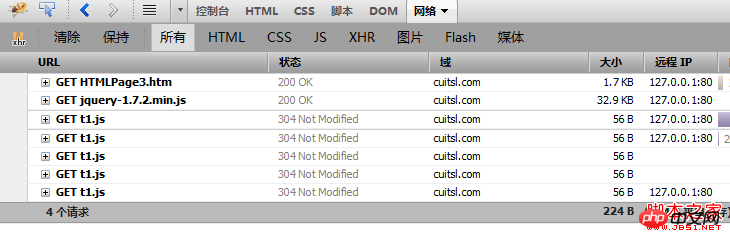
js가 호출될 때마다 "?_=13126578"과 같은 다음 매개 변수가 사라지고 상태는 Not Modified입니다.  하지만 저는 이 기능을 사용할 때마다 서버가 더 이상 전체 js 파일을 반환할 필요가 없지만 여전히 매번 서버에 요청해야 하기 때문에 항상 불편함을 느낍니다. 그래서 이 블로그의 제목이 탄생했습니다.
하지만 저는 이 기능을 사용할 때마다 서버가 더 이상 전체 js 파일을 반환할 필요가 없지만 여전히 매번 서버에 요청해야 하기 때문에 항상 불편함을 느낍니다. 그래서 이 블로그의 제목이 탄생했습니다.
코드는 다음과 같습니다.
<!DOCTYPE html >
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jquery-1.7.2.min.js" type="text/
javascript
"></script>
<script type="text/javascript">
//定义一个全局script的标记数组,用来标记是否某个script已经下载到本地
var scriptsArray = new Array();
$.cachedScript = function (url, options) {
//
循环
script标记数组
for (var s in scriptsArray) {
//console.log(scriptsArray[s]);
//如果某个数组已经下载到了本地
if (scriptsArray[s]==url) {
return { //则返回一个
对象
字面量,其中的done之所以叫做done是为了与下面$.ajax中的done相对应
done: function (method) {
if (typeof method == 'function'){ //如果传入参数为一个方法
method();
}
}
};
}
}
//这里是jquery官方提供类似getScript实现的方法,也就是说getScript其实也就是对ajax方法的一个拓展
options = $.extend(options || {}, {
dataType: "script",
url: url,
cache:true //其实现在这缓存加与不加没多大区别
});
scriptsArray.push(url); //将url地址放入script标记数组中
return $.ajax(options);
};
$(function () {
$('#btn').bind('click', function () {
$.cachedScript('t1.js').done(function () {
alertMe();
});
});
$('#btn2').bind('click', function () {
$.getScript('t1.js').done(function () {
alertMe();
});
});
});
</script>
</head>
<body>
<button id="btn">自定义的缓存方法</button>
<br />
<button id="btn2">getScript</button>
</body>
</html>t1.js의 코드도 함수입니다.
코드는 다음과 같습니다.
function AlertMe() {
}
이 시점에서 전체 변환이 완료됩니다. 이 기능을 사용하면 초기화 중에만 서버에 js 요청을 하고 로딩이 완료된 후에는 됩니다. 완료되면 서버를 다시 요청하지 않으며 304
상태 코드
저는 js초보입니다. 가볍게 두드려주세요 O(∩_∩)O~
위 내용은 jquery getScript 동적 로딩 JS 메소드 개선에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery를 사용하여 테이블에 새 행을 추가하는 방법 소개
Feb 29, 2024 am 08:12 AM
jQuery를 사용하여 테이블에 새 행을 추가하는 방법 소개
Feb 29, 2024 am 08:12 AM
jQuery는 웹 개발에 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발 중에 JavaScript를 통해 테이블에 새 행을 동적으로 추가해야 하는 경우가 많습니다. 이 기사에서는 jQuery를 사용하여 테이블에 새 행을 추가하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저 HTML 페이지에 jQuery 라이브러리를 도입해야 합니다. jQuery 라이브러리는 다음 코드를 통해 태그에 도입될 수 있습니다.






