CSS 사용자 정의 스크롤 막대 scrollbar-face-color의 사례 공유 예시
CSS-scrollbar-face-color 사용자 정의 스크롤 막대
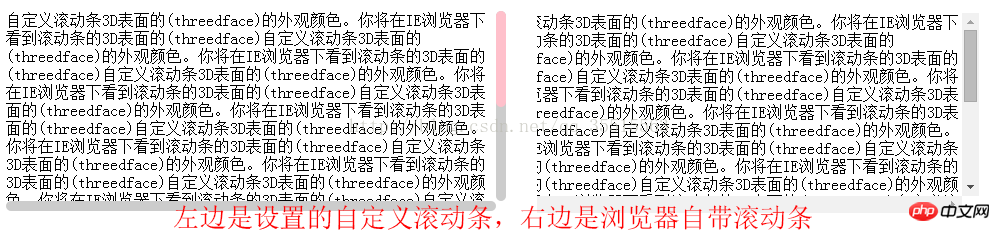
웹 사이트 요구 사항이나 페이지 아름다움과 같은 특정 요구 사항으로 인해 사용자 정의 스크롤 막대를 사용하여 설정할 수 있습니다. 아래 그림은 현재 소스 코드 렌더링의 효과입니다. 
소스 코드 효과:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>scrollbar-face-color_CSS----hongyy</title>
<style>
p{
overflow:scroll;
width:500px;
height:200px;
margin-top:20px;
}
/*// 一、必须增加,设置滚动条样式*/
::-webkit-scrollbar {
width: 10px;
height: 10px;
}
/*// 二、置底的滑动槽,可以选择不写,默认*/
::-webkit-scrollbar-track {
border-radius: 10px;
background-color: #ccc;
}
/*//三、滚动条滑块和第一条必须书写,不写的话,无法实现*/
::-webkit-scrollbar-thumb {
border-radius: 10px;
background-color: pink;
}
</style>
</head>
<body>
<p class="test">自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)</p>
</body>
</html> ps: 직접 복사할 수 있습니다^_^
첨부된 것은 IE:
IE:
scrollbar-arrow-color: rgba(0,0, 0 ,0.3) /*삼각형 화살표의 색상*/
scrollbar-face-color: rgba(0,0,0,0.5) /*3차원 스크롤 막대의 색상(배경색 포함) 화살표 부분)*/
scrollbar- 3dlight-color: rgba(0,0,0,0.3) /*3차원 스크롤 막대의 밝은 가장자리 색상*/
scrollbar-highlight-color: rgba( 0,0,0,0.5); /*스크롤 막대의 높이 밝은 색상(왼쪽 그림자?)*/
scrollbar-shadow-color: rgba(0,0,0,0.3) /*3가지 색상- 차원 스크롤바 그림자*/
scrollbar-darkshadow-color: rgba(0,0, 0,0.3) /*3차원 스크롤 막대의 외부 그림자 색상*/
scrollbar-track-color: rgba(0 ,0,0,0.5); /*3차원 스크롤 막대의 배경색*/
scrollbar-base-color: rgba(0,0,0,0.5) /*스크롤 막대의 기본 색상* /
scrollbar-base-color:#666; /*스크롤 막대의 기본 색상*/
scrollbar-arrow-color: #fff; /* 삼각형 화살표의 색상*/
scrollbar-face-color: # 666; /*3차원 스크롤 막대의 색상(화살표 부분의 배경색 포함)*/
scrollbar-3dlight-color: #666 /*3차원 스크롤 막대의 밝은 가장자리 색상*/
scrollbar-highlight-color: #666; /*스크롤 막대 강조 색상(왼쪽 그림자?)*/
scrollbar-shadow-color: #666 /*3차원 스크롤 막대 그림자 색상*/
scrollbar-darkshadow- color: #666; /*3차원 스크롤 막대의 외부 그림자 색상*/
scrollbar-track-color: #666 /*3차원 스크롤 막대의 배경색*/
scrollbar-base; -color:#666; / *스크롤 막대 기본 색상*/
위 내용은 CSS 사용자 정의 스크롤 막대 scrollbar-face-color의 사례 공유 예시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7523
7523
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 Netflix에서 맞춤형 아바타를 빠르게 설정하는 방법
Feb 19, 2024 pm 06:33 PM
Netflix에서 맞춤형 아바타를 빠르게 설정하는 방법
Feb 19, 2024 pm 06:33 PM
Netflix의 아바타는 귀하의 스트리밍 정체성을 시각적으로 표현한 것입니다. 사용자는 기본 아바타를 넘어 자신의 개성을 표현할 수 있습니다. Netflix 앱에서 사용자 지정 프로필 사진을 설정하는 방법을 알아보려면 이 문서를 계속 읽어보세요. Netflix에서 사용자 정의 아바타를 빠르게 설정하는 방법 Netflix에는 프로필 사진을 설정하는 기능이 내장되어 있지 않습니다. 하지만 브라우저에 Netflix 확장 프로그램을 설치하면 이 작업을 수행할 수 있습니다. 먼저, 브라우저에 Netflix 확장 프로그램에 대한 사용자 정의 프로필 사진을 설치하세요. Chrome 스토어에서 구매하실 수 있습니다. 확장 프로그램을 설치한 후 브라우저에서 Netflix를 열고 계정에 로그인하세요. 오른쪽 상단에 있는 프로필로 이동하여
 Win11에서 배경 이미지를 사용자 정의하는 방법
Jun 30, 2023 pm 08:45 PM
Win11에서 배경 이미지를 사용자 정의하는 방법
Jun 30, 2023 pm 08:45 PM
Win11에서 배경 이미지를 사용자 정의하는 방법은 무엇입니까? 새로 출시된 win11 시스템에는 커스텀 기능이 많이 있는데, 이런 기능을 어떻게 사용하는지 모르는 친구들이 많습니다. 일부 친구들은 배경 이미지가 상대적으로 단조롭다고 생각하고 배경 이미지를 사용자 정의하고 싶지만 배경 이미지를 정의하는 방법을 모르는 경우 편집기에서 다음 단계를 컴파일했습니다. 아래 Win11에서 배경 이미지를 사용자 정의하세요. 관심이 있다면 아래를 살펴보세요! Win11에서 배경 이미지를 사용자 정의하는 단계: 1. 그림과 같이 바탕 화면에서 win 버튼을 클릭하고 팝업 메뉴에서 설정을 클릭합니다. 2. 그림과 같이 설정 메뉴에 들어가서 개인 설정을 클릭하세요. 3. 그림과 같이 개인 설정을 입력하고 배경을 클릭하세요. 4. 배경 설정을 입력하고 클릭하여 사진을 찾아보세요.
 Python에서 벤 다이어그램을 만들고 사용자 정의하는 방법은 무엇입니까?
Sep 14, 2023 pm 02:37 PM
Python에서 벤 다이어그램을 만들고 사용자 정의하는 방법은 무엇입니까?
Sep 14, 2023 pm 02:37 PM
벤 다이어그램은 집합 간의 관계를 나타내는 데 사용되는 다이어그램입니다. Venn 다이어그램을 작성하려면 matplotlib를 사용합니다. Matplotlib는 Python에서 대화형 차트와 그래프를 만들기 위해 일반적으로 사용되는 데이터 시각화 라이브러리입니다. 또한 대화형 이미지와 차트를 만드는 데에도 사용됩니다. Matplotlib은 차트와 그래프를 사용자 정의할 수 있는 다양한 기능을 제공합니다. 이 튜토리얼에서는 벤 다이어그램을 사용자 정의하는 세 가지 예를 설명합니다. 예제의 중국어 번역은 다음과 같습니다. 예제 이것은 두 개의 벤 다이어그램의 교차점을 만드는 간단한 예입니다. 먼저 필요한 라이브러리를 가져오고 벤을 가져왔습니다. 그런 다음 데이터 세트를 Python 세트로 생성한 후 "venn2()" 함수를 사용하여 생성합니다.
 CakePHP에서 사용자 정의 페이지 매김을 만드는 방법은 무엇입니까?
Jun 04, 2023 am 08:32 AM
CakePHP에서 사용자 정의 페이지 매김을 만드는 방법은 무엇입니까?
Jun 04, 2023 am 08:32 AM
CakePHP는 개발자에게 많은 유용한 도구와 기능을 제공하는 강력한 PHP 프레임워크입니다. 그 중 하나는 페이지 매김입니다. 이를 통해 대량의 데이터를 여러 페이지로 나누어 검색과 조작을 더 쉽게 할 수 있습니다. 기본적으로 CakePHP는 몇 가지 기본적인 페이지 매김 방법을 제공하지만 때로는 사용자 정의 페이지 매김 방법을 만들어야 할 수도 있습니다. 이 기사에서는 CakePHP에서 사용자 정의 페이지 매김을 만드는 방법을 보여줍니다. 1단계: 사용자 정의 페이지 매김 클래스 생성 먼저 사용자 정의 페이지 매김 클래스를 생성해야 합니다. 이것
 Eclipse에서 바로 가기 키 설정을 사용자 정의하는 방법
Jan 28, 2024 am 10:01 AM
Eclipse에서 바로 가기 키 설정을 사용자 정의하는 방법
Jan 28, 2024 am 10:01 AM
Eclipse에서 바로 가기 키 설정을 사용자 정의하는 방법은 무엇입니까? 개발자로서 단축키를 익히는 것은 Eclipse에서 코딩할 때 효율성을 높이는 열쇠 중 하나입니다. 강력한 통합 개발 환경인 Eclipse는 다양한 기본 바로가기 키를 제공할 뿐만 아니라 사용자가 자신의 기본 설정에 따라 사용자 정의할 수도 있습니다. 이 기사에서는 Eclipse에서 바로 가기 키 설정을 사용자 정의하는 방법을 소개하고 특정 코드 예제를 제공합니다. Eclipse 열기 먼저 Eclipse를 열고 Enter를 누르십시오.
 iOS 17이 설치된 iPhone의 Apple Music에서 크로스페이드를 활성화하고 사용자 정의하는 방법
Jun 28, 2023 pm 12:14 PM
iOS 17이 설치된 iPhone의 Apple Music에서 크로스페이드를 활성화하고 사용자 정의하는 방법
Jun 28, 2023 pm 12:14 PM
iPhone용 iOS 17 업데이트는 Apple Music에 몇 가지 큰 변화를 가져왔습니다. 여기에는 재생 목록에서 다른 사용자와 공동 작업, CarPlay 사용 시 다른 장치에서 음악 재생 시작 등이 포함됩니다. 이러한 새로운 기능 중 하나는 Apple Music에서 크로스페이드를 사용하는 기능입니다. 이를 통해 트랙 간에 원활하게 전환할 수 있으며, 이는 여러 트랙을 들을 때 매우 유용한 기능입니다. 크로스페이딩은 전반적인 청취 경험을 향상시켜 트랙이 변경될 때 놀라거나 경험에서 벗어나는 일이 없도록 보장합니다. 따라서 이 새로운 기능을 최대한 활용하고 싶다면 iPhone에서 이 기능을 사용하는 방법은 다음과 같습니다. 최신이 필요한 Apple Music용 Crossfade를 활성화하고 사용자 정의하는 방법
 Vue3의 렌더링 기능: 사용자 정의 렌더링 기능
Jun 18, 2023 pm 06:43 PM
Vue3의 렌더링 기능: 사용자 정의 렌더링 기능
Jun 18, 2023 pm 06:43 PM
Vue는 개발자가 대화형 프런트 엔드 애플리케이션을 구축하는 데 도움이 되는 다양한 편리한 기능과 API를 제공하는 인기 있는 JavaScript 프레임워크입니다. Vue3이 출시되면서 렌더링 기능이 중요한 업데이트가 되었습니다. 이 글에서는 Vue3의 렌더링 기능의 개념과 목적, 그리고 이를 사용하여 렌더링 기능을 사용자 정의하는 방법을 소개합니다. 렌더링 기능은 무엇입니까? Vue에서는 템플릿이 가장 일반적으로 사용되는 렌더링 방법이지만 Vue3에서는 다른 방법인 r을 사용할 수 있습니다.
 CodeIgniter에서 사용자 정의 미들웨어를 구현하는 방법
Jul 29, 2023 am 10:53 AM
CodeIgniter에서 사용자 정의 미들웨어를 구현하는 방법
Jul 29, 2023 am 10:53 AM
CodeIgniter에서 사용자 정의 미들웨어를 구현하는 방법 소개: 현대 웹 개발에서 미들웨어는 애플리케이션에서 중요한 역할을 합니다. 요청이 컨트롤러에 도달하기 전이나 후에 일부 공유 처리 논리를 수행하는 데 사용할 수 있습니다. 널리 사용되는 PHP 프레임워크인 CodeIgniter는 미들웨어 사용도 지원합니다. 이 글에서는 CodeIgniter에서 사용자 정의 미들웨어를 구현하는 방법을 소개하고 간단한 코드 예제를 제공합니다. 미들웨어 개요: 미들웨어는 일종의 요청입니다.