이 글은 Ajax 기반의 양식 제출 오류 확인 기능을 구현하기 위해 Laravel에서 Vue.js를 사용하는 방법을 주로 소개합니다. 매우 훌륭하고 참고할만한 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있습니다
이 튜토리얼은 Laravel을 기반으로 합니다. 5.4
시작하기 전에 먼저 Laravel을 설치했다고 가정합니다. Vue 소개는 공식 문서를 참고하세요.
위의 준비 작업을 완료한 후 개발을 시작할 수 있습니다. 이 튜토리얼에서는 기사 게시 페이지의 양식 확인을 시연합니다.
먼저 Routes/web.php에 두 개의 라우팅 규칙을 추가합니다:
Route::get('post/create', 'PostController@create'); Route::post('post/save', 'PostController@save');
그런 다음 프로젝트 루트 디렉터리에서 Artisan 명령을 실행하여 controller PostController를 생성합니다:
php artisan make:controller PostController
생성된 컨트롤러에 두 개의 메서드 추가 라우팅 요청을 처리하는 데 사용됩니다. :
public function create() {
return view('post.create');
}
public function save(Request $request) {
// 设置验证规则
$this->validate($request, [
'title' => 'required',
'body' => 'required'
]);
}다음으로 기존 스타일과 페이지 레이아웃을 재사용하기 위해 먼저 다음 Artisan 명령을 실행합니다.
php artisan make:auth
라라벨 자체를 재사용할 수 있도록 인증 기능 페이지는 다음과 같습니다. post/create.blade.php 뷰 파일을 생성하고 파일 내용을 다음과 같이 편집합니다.
@extends('layouts.app')
@section('content')
<p class="container">
<!--创建成功显示消息-->
<p class="alert alert-success" v-if="submitted">
创建成功!
</p>
<!--页面提交之后阻止刷新-->
<form @submit.prevent="createPost" method="POST">
<legend>创建文章</legend>
<!--如果title字段验证失败则添加.has-error-->
<p class="form-group" :class="{'has-error':errors.title}">
<label>文章标题</label>
<input type="text" name="title" class="form-control" v-model="post.title" value="{{ old('title') }}">
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.title" :errors="errors">
@{{errors.title.join(',')}}
</form-error>
</p>
<!--如果body字段验证失败则添加.has-error-->
<p class="form-group" :class="{'has-error':errors.body}">
<label>文章正文</label>
<textarea name="body" class="form-control" rows="5" v-model="post.body">{{ old('body') }}</textarea>
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.body" :errors="errors">
@{{errors.body.join(',')}}
</form-error>
</p>
<button type="submit" class="btn btn-primary">创建文章</button>
</form>
</p>
@endsectionVue 관련 데이터 변수인Layouts.app App.js를 정의하지 않았기 때문에 현재 액세스 페이지는 비어 있습니다. 레이아웃 뷰에서 참조되고 이 js는 resources/assets/js/app.js에서 컴파일되므로 여기서 Vue 관련 코드를 정의하겠습니다.
var app = new Vue({
el: '#app',
data: {
post: {
title: '',
body: ''
},
errors: [],
submitted: false
},
methods: {
createPost: function () {
var self = this;
axios.post('/post/save', self.post).then(function(response) {
// form submission successful, reset post data and set submitted to true
self.post = {
title: '',
body: '',
};
// clear previous form errors
self.errors = '';
self.submitted = true;
}).catch(function (error) {
// form submission failed, pass form errors to errors array
self.errors = error.response.data;
});
}
}
});또한 뷰 파일 오류에서 form-도 볼 수 있습니다. 실제로는 Vue의 하위 구성 요소입니다. resources/assets/js/comComponents 디렉터리에 이 새 구성 요소 파일을 만들 수 있습니다. 이 디렉터리에 샘플 example.vue가 제공되어 New FormError를 작성할 수 있습니다. vue:
<template>
<span class="help-block">
<slot></slot>
</span>
</template>
<script>
export default {
props: ['errors']
}
</script>여기서는 상위 구성 요소의 데이터 오류를 하위 구성 요소에 전달하여 하위 구성 요소의 오류 정보를 표시합니다. 하위 컴포넌트 생성을 마친 후에는 위의 resources/assets/js/app.js에 꼭 도입해주세요:
Vue.component('form-error', require('./components/FormError.vue'));
이렇게 모든 코딩 작업이 완료되었으며, 이후 다음 명령어를 실행해 재컴파일합니다. js:
npm run dev
물론 개발 환경에서는 npm run watch 를 사용하는 것을 선호합니다. 이 명령은 프런트 엔드 리소스 파일의 변경 사항을 수신한 다음 각 수정 후 수동 컴파일을 피하기 위해 다시 컴파일합니다.
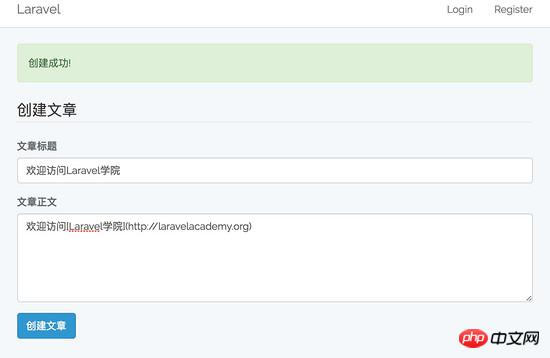
이렇게 하면 브라우저에서 게시물/작성 페이지를 방문하면 정상적으로 표시됩니다:

아무것도 채우지 않고 생성 버튼을 클릭하면 페이지에 오류 메시지가 표시됩니다:

해당 항목을 입력하면 해당 필드가 다시 제출되면 생성이 성공했다는 메시지가 표시됩니다.

이렇게 해서 Laravel에서 Vue 기반의 간단한 Ajax 양식 제출 확인 기능이 완성되었습니다. 개발 효율성이 크게 향상되었다고 생각합니다.