인증코드 생성 클래스 구현(숫자, 병음, 한자 포함)
이 글에서는 1: 소문자 병음, 2: 대문자 병음, 4: 한자; 이 장의 예에는 mvc가 확인 코드 확인을 사용하는 시나리오도 포함됩니다. 일정한 기준값이 있으니 아래 에디터로 살펴보도록 하겠습니다 이번에 공유해드리는 것은 1:소문자병음 2:대문자병음 3:숫자4:한자, 제목에서 알 수 있듯이 매우 평범해 보이지만, 이 인증 코드 클래스를 생성할 때 매개 변수를 통해 인증 코드 반환 형식의 규칙을 지정할 수 있다는 점이 좋습니다. 이 장의 예제에는 mvc가 확인 코드 확인을 사용하는 시나리오도 있습니다.
» 인증코드 생성 흐름도» 인증코드 생성 풀코드 분석
» 그림에 인증코드 그리기
» mvc 로그인 동작 테스트 검증코드 정확성
아래 Let's 단계별로 공유하세요:
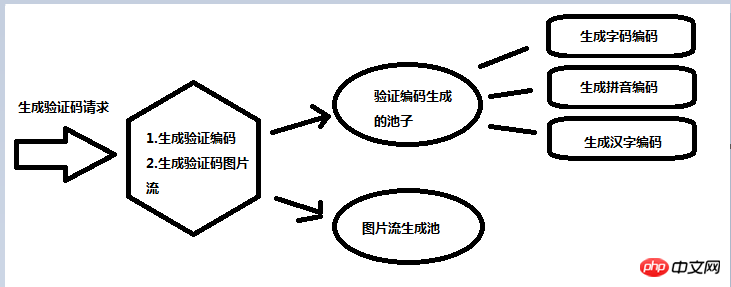
» 인증코드 생성 흐름도먼저 이번에 공유한 인증코드 생성 클래스의 생성 흐름도를 살펴보겠습니다.
 에 대한 설명을 볼 수 있습니다. 이 그림은 인코딩 생성 풀이 여러 가지 인코딩 내용에 해당하며 여기서 주로 매개변수 설정에 따라 서로 다른 인코딩 내용을 동시에 얻을 수 있도록 허용하여 문자, 병음 및 한자의 조합에 도달합니다. 특정
에 대한 설명을 볼 수 있습니다. 이 그림은 인코딩 생성 풀이 여러 가지 인코딩 내용에 해당하며 여기서 주로 매개변수 설정에 따라 서로 다른 인코딩 내용을 동시에 얻을 수 있도록 허용하여 문자, 병음 및 한자의 조합에 도달합니다. 특정
우선 위의 흐름도 분석을 통해 이 인증 코드를 알 수 있습니다. 생성 풀은 결합된 인증 코드를 충족하기 위해 서로 다른 유형의 인증 코드 데이터를 동시에 획득해야 하므로 다음 코드가 있습니다.
/// <summary>
/// 创建验证码
/// </summary>
/// <param name="codeType">1:小写拼音 2:大写拼音 3:数字 4:汉字</param>
/// <returns></returns>
public static string CreateCode(string codeType = "1|2|3|4")
{
var code = string.Empty;
try
{
if (string.IsNullOrWhiteSpace(codeType) || codeType.IndexOf('|') < 0) { codeType = "1|2|3|4"; }
var codeTypeArr = codeType.Split(new char[] { '|' }, StringSplitOptions.RemoveEmptyEntries);
var strLen = codeTypeArr.Length;
//任务
Task<string>[] taskArr = new Task<string>[strLen];
for (int i = 0; i < strLen; i++)
{
var val = codeTypeArr[i];
switch (val)
{
case "1": //小写拼音
taskArr[i] = Task.Factory.StartNew<string>(() => { return GetPinYinOrUpper(false); });
break;
case "2": //大写拼音
taskArr[i] = Task.Factory.StartNew<string>(() => { return GetPinYinOrUpper(); });
break;
case "3": //数字
taskArr[i] = Task.Factory.StartNew<string>(() => { return GetShuZi(); });
break;
case "4": //汉字
taskArr[i] = Task.Factory.StartNew<string>(() => { return GetHanZi(); });
break;
default:
break;
}
}
//等待完成 30s
Task.WaitAll(taskArr, TimeSpan.FromSeconds(30));
foreach (var item in taskArr)
{
code += item.Result;
}
}
catch (Exception ex)
{
code = "我爱祖国";
}
return code;
}키워드 작업은 여기에서 계속해서 다른 인증 코드를 획득하는 작업을 분산하는 데 사용됩니다. 내용 개인적으로 가장 중요한 것은 인증코드의 조합을 결정하기 위해 매개변수
string codeType = "1|2|3|4 " 를 설정하는 것이며, 이는 인증코드 형식의 다양성도 달성하는 것입니다.
» 사진에 인증 코드를 그려주세요우선 텍스트를 그려야 한다는 점을 분명히 해야 합니다. 특정 사진에서는 Graphics 키워드를 사용하여 캔버스를 만들고 그림을 그려야 합니다. 사진에 있는 인증 코드는 다음과 같습니다.
/// <summary>
/// 生成验证码图片流
/// </summary>
/// <param name="code">验证码文字</param>
/// <returns>流</returns>
public static byte[] CreateValidateCodeStream(string code = "我爱祖国", int fontSize = 18, int width = 0, int height = 0, string fontFamily = "华文楷体")
{
var bb = new byte[0];
//初始化画布
var padding = 2;
var len = code.Length;
width = width <= 0 ? fontSize * 2 * (len - 1) + padding * 4 : width;
height = height <= 0 ? fontSize * 2 : height;
var image = new Bitmap(width, height);
var g = Graphics.FromImage(image);
try
{
var random = new Random();
//清空背景色
g.Clear(Color.White);
//画横向中间干扰线
var x1 = 0;
var y1 = height / 2;
var x2 = width;
var y2 = y1;
g.DrawLine(new Pen(Color.DarkRed), x1, y1, x2, y2);
//字体
var font = new Font(fontFamily, fontSize, (FontStyle.Bold | FontStyle.Italic));
var brush = new LinearGradientBrush(new Rectangle(0, 0, image.Width, image.Height),
Color.Blue, Color.DarkRed, 1f, true);
//画文字
var stringFomart = new StringFormat();
//垂直居中
stringFomart.LineAlignment = StringAlignment.Center;
//水平居中
stringFomart.Alignment = StringAlignment.Center;
var rf = new Rectangle(Point.Empty, new Size(width, height));
g.DrawString(code, font, brush, rf, stringFomart);
//画图片的前景干扰点
for (int i = 0; i < 100; i++)
{
var x = random.Next(image.Width);
var y = random.Next(image.Height);
image.SetPixel(x, y, Color.FromArgb(random.Next()));
}
//画图片的边框线
g.DrawRectangle(new Pen(Color.Silver), 0, 0, image.Width - 1, image.Height - 1);
//保存图片流
var stream = new MemoryStream();
image.Save(stream, ImageFormat.Jpeg);
//输出图片流
bb = stream.ToArray();
}
catch (Exception ex) { }
finally
{
g.Dispose();
image.Dispose();
}
return bb;
}
1 이미지의 높이와 너비를 설정해야 합니다.
방법에 따라 다르므로 여기서는 높이와 너비가 통과하는 매개변수로 사용됩니다
2. 간섭선: 일반적으로 인증 코드 이미지는 하나 또는 두 개입니다. 간섭선은 주로 일부 악의적인 사용자가 사용하는 것을 방지하기 위해 사용됩니다. 불규칙한 크래킹 요청을 위한 이미지 인식 소프트웨어 여기서는 다음과 같은 가로 중심 직선 코드만 설정했습니다. g.DrawLine(new Pen(Color.DarkRed), x1 , y1, x2, y2);
3. 글꼴: 멋진 글꼴은 일반적으로 사용자 경험이기도 하므로 필수 매개변수에 따라 글꼴이 여기로 전달됩니다. 4 인증 코드는 이미지의 세로 및 가로 중앙에 있습니다. 여기 코드는
var stringFomart = new StringFormat(); //垂直居中 stringFomart.LineAlignment = StringAlignment.Center; //水平居中 stringFomart.Alignment = StringAlignment.Center;
g.DrawString(code,font,brush,rf, stringFomart);
주로 그림에 텍스트를 그리는 데 사용되며 가장 중요한 부분입니다6. 실제로 실제 인증코드 이미지를 생성하여 서버에 저장하는 대신 인증코드를 이미지 스트림으로 변환하는 경우가 많습니다. 그렇지 않으면 서버에 곧 디스크가 부족해지기 때문에
//保存图片流 var stream = new MemoryStream(); image.Save(stream, ImageFormat.Jpeg); //输出图片流 bb = stream.ToArray();
7. 마지막으로 Dispose를 사용하여 캔버스를 해제하는 것을 잊지 마세요
위 검증을 통해 코드 생성 클래스가 좋은 검증 코드 이미지를 생성한 경우에도 아래의 정확성과 효과를 테스트하고 검증해야 합니다. 테스트를 수행하기 위해 mvc 아키텍처를 사용하고 먼저 검증 코드 테스트를 생성합니다. 해당 ValidCode.cshtml 파일을 생성한 다음 작업을 가져오기 위해 여러 가지 형식의 확인 코드가 사용됩니다. 코드는 다음과 같습니다.
public FileResult GetValidateCode()
{
//返回的验证码文字
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code);
return File(bb_code, "image/jpeg");
}
public FileResult GetValidateCode01()
{
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code, "1|2|3|4");
return File(bb_code, "image/jpeg");
}
public FileResult GetValidateCode02()
{
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code, "4|3|2|1");
return File(bb_code, "image/jpeg");
}
public FileResult GetValidateCode03()
{
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code, "2|2|2|2");
return File(bb_code, "image/jpeg");
}
public FileResult GetValidateCode04()
{
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code, "4|4|4|4");
return File(bb_code, "image/jpeg");
}
public FileResult GetValidateCode05()
{
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code, "1|1|1|1");
return File(bb_code, "image/jpeg");
}能从图中看到我们验证码格式的不同之处,这也是文章开头说的验证码格式的多样性,当然可能还有其他组成格式请允许我暂时忽略,下面我们来做一个点击图片获取新验证码的功能和点击登录按钮去后台程序判断验证码是否匹配的例子,先来修改试图界面代码如下:
@{
ViewBag.Title = "ValidtCode";
}
<h2>神牛 - 验证码实例</h2>
<p class="container " id="appVue">
<table class="table table-bordered text-left">
<tbody>
<tr>
<td>全部随机</td>
<td>
<img src="/home/GetValidateCode" src="/home/GetValidateCode" id="imgCode" />
<input type="text" name="code" placeholder="请输入验证码" class="form-control" />
<button class="btn btn-default">登 录</button>
<span id="msg" style="color:red"></span>
</td>
</tr>
<tr>
<td>小写|大写|数字|汉字</td>
<td><img src="/home/GetValidateCode01" src="/home/GetValidateCode01" /></td>
</tr>
<tr>
<td>汉字|数字|大写|小写</td>
<td><img src="/home/GetValidateCode02" src="/home/GetValidateCode02" /></td>
</tr>
<tr>
<td>全部大写</td>
<td><img src="/home/GetValidateCode03" src="/home/GetValidateCode03" /></td>
</tr>
<tr>
<td>全部汉字</td>
<td><img src="/home/GetValidateCode04" src="/home/GetValidateCode04" /></td>
</tr>
<tr>
<td>全部小写</td>
<td><img src="/home/GetValidateCode05" src="/home/GetValidateCode05" /></td>
</tr>
</tbody>
</table>
</p>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function () {
$("img").on("click", function () {
var nowTime = new Date().getTime();
var src = $(this).attr("src") + "?t=" + nowTime;
if (src.length <= 0) { return; }
$(this).attr("src", src);
});
$("button").on("click", function () {
var msg = $("#msg");
var code = $("input[name='code']").val();
if (code.length <= 0) { msg.html("请输入验证码!"); return; }
$.post("/home/UserLogin", { code: code }, function (result) {
if (result) {
msg.html(result.Msg);
if (!result.IsOk) {
$("#imgCode").click();
}
}
});
})
})
</script>然后在Controller中增加如下登录验证代码:
public JsonResult UserLogin(string code)
{
var data = new Stage.Com.Extend.StageModel.MoData();
if (string.IsNullOrWhiteSpace(code)) { data.Msg = "验证码不能为空"; return Json(data); }
var compareCode = Session["code"];
if (!compareCode.Equals(code)) { data.Msg = "验证码错误"; return Json(data); }
data.IsOk = true;
data.Msg = "验证码验证成功";
return Json(data);
}
public FileResult GetValidateCode()
{
//返回的验证码文字
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code);
var key = "code";
if (Session[key] != null)
{
Session.Remove(key);
}
Session[key] = code;
return File(bb_code, "image/jpeg");
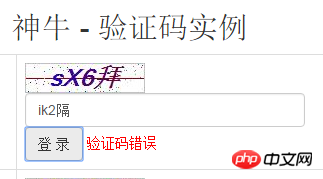
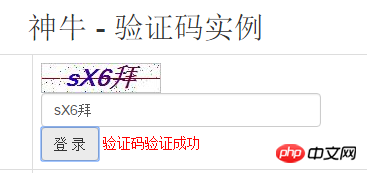
}由于我这里无法截动态图,所点击测试获取验证码我这里直接给出线上的一个例子,各位可以试试:http://lovexins.com:1001/home/ValidCode,点击获取新验证码的关键代码是: $(this).attr("src", src); 重新给img元素的scr赋值,不过这里要注意由于浏览器缓存的原因,这里赋值的时候需要加上一个动态参数,我这里是使用时间作为请求参数,因此有了以下的代码: $(this).attr("src") + "?t=" + nowTime; 这是特别的地方需要注意;好了咋们来直接测试登陆是否能从后端判断验证码是否正确匹配吧,这里用的是session来保存获取验证码图片返回的验证代码,然后在登陆时候判断用户数据的验证码是否和后台session的验证一样:
验证失败:

验证成功:

好了测试用例就这么多,如果您觉得我这个验证码生成例子还可以并且您希望使用那么请注意,参数的传递,不同得到的验证码格式不同,主要方法是:
/// <summary>
/// 获取验证码图片流
/// </summary>
/// <param name="codeLen">验证码个数(codeType设置 > codeLen设置)</param>
/// <param name="codeType">为空表示自由组合 1:小写拼音 2:大写拼音 3:数字 4:汉字</param>
/// <returns></returns>
public static byte[] GetValidateCodeStream(ref string code, string codeType = "", int codeLen = 0, int fontSize = 18, int width = 120, int height = 30)
{
//为空自由组合
if (string.IsNullOrWhiteSpace(codeType))
{
for (int i = 0; i < codeLen; i++)
{
codeType += rm.Next(1, 5) + "|";
}
}
code = CreateCode(codeType);
return CreateValidateCodeStream(code, fontSize, width: width, height: height);
}具体参数各位可以看下备注,我这里顺便打包下代码,方便分享和使用:验证码生成示例
위 내용은 인증코드 생성 클래스 구현(숫자, 병음, 한자 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 PDF에서 서명을 확인하는 방법
Feb 18, 2024 pm 05:33 PM
PDF에서 서명을 확인하는 방법
Feb 18, 2024 pm 05:33 PM
우리는 일반적으로 정부나 기타 기관으로부터 PDF 파일을 받으며, 일부는 디지털 서명이 포함되어 있습니다. 서명을 확인한 후 SignatureValid 메시지와 녹색 확인 표시가 표시됩니다. 서명이 확인되지 않으면 유효성을 알 수 없습니다. 서명을 확인하는 것이 중요합니다. PDF에서 이를 수행하는 방법을 살펴보겠습니다. PDF에서 서명을 확인하는 방법 PDF 형식의 서명을 확인하면 더욱 신뢰할 수 있고 문서가 승인될 가능성이 높아집니다. 다음과 같은 방법으로 PDF 문서의 서명을 확인할 수 있습니다. Adobe Reader에서 PDF를 엽니다. 서명을 마우스 오른쪽 버튼으로 클릭하고 서명 속성 표시를 선택합니다. 서명자 인증서 표시 버튼을 클릭합니다. 신뢰 탭에서 신뢰할 수 있는 인증서 목록에 서명을 추가합니다. 서명 확인을 클릭하여 확인을 완료합니다.
 WeChat 친구 지원 인증으로 차단을 해제하는 자세한 방법
Mar 25, 2024 pm 01:26 PM
WeChat 친구 지원 인증으로 차단을 해제하는 자세한 방법
Mar 25, 2024 pm 01:26 PM
1. WeChat을 연 후 검색 아이콘을 클릭하고 WeChat 팀을 입력한 후 아래 서비스를 클릭하여 들어갑니다. 2. 입력 후 좌측 하단의 셀프 서비스 도구 옵션을 클릭하세요. 3. 클릭 후, 위 옵션 중 보조검증 차단해제/이의제기 옵션을 클릭해 주세요.
 iOS 17: 대기 모드에서 iPhone 시계 스타일을 변경하는 방법
Sep 10, 2023 pm 09:21 PM
iOS 17: 대기 모드에서 iPhone 시계 스타일을 변경하는 방법
Sep 10, 2023 pm 09:21 PM
대기는 iPhone이 충전기에 연결되어 있고 가로(또는 가로) 방향일 때 활성화되는 잠금 화면 모드입니다. 세 가지 화면으로 구성되어 있으며 그 중 하나는 전체 화면 시간으로 표시됩니다. 시계 스타일을 변경하는 방법을 알아보려면 계속 읽어보세요. StandBy의 세 번째 화면에는 수직으로 스와이프할 수 있는 다양한 테마의 시간과 날짜가 표시됩니다. 일부 테마에는 온도나 다음 알람과 같은 추가 정보도 표시됩니다. 시계를 길게 누르면 디지털, 아날로그, 세계, 태양광, 플로팅 등 다양한 테마 간에 전환할 수 있습니다. Float는 사용자 정의 가능한 색상의 큰 거품 숫자로 시간을 표시하고, Solar는 다양한 색상의 태양 플레어 디자인을 갖춘 보다 표준적인 글꼴을 가지며, World는 강조 표시하여 세계를 표시합니다.
 숫자를 소수점 이하 n자리로 반올림하는 C++ 프로그램
Sep 12, 2023 pm 05:13 PM
숫자를 소수점 이하 n자리로 반올림하는 C++ 프로그램
Sep 12, 2023 pm 05:13 PM
숫자를 출력으로 표현하는 것은 어떤 언어로든 프로그램을 작성할 때 흥미롭고 중요한 작업입니다. 정수 유형(짧은, 긴 또는 중간 유형의 데이터)의 경우 숫자를 출력으로 표현하는 것이 쉽습니다. 부동 소수점 숫자(float 또는 double 유형)의 경우 때로는 특정 소수 자릿수로 반올림해야 합니다. 예를 들어 52.24568을 소수점 세 자리로 표현하려면 일부 전처리가 필요합니다. 이 기사에서는 반올림을 통해 부동 소수점 숫자를 특정 소수 자릿수로 표현하는 몇 가지 기술을 소개합니다. 다양한 접근 방식 중에서 C와 유사한 형식 문자열을 사용하고, 정밀도 인수를 사용하고, 수학 라이브러리의 round() 함수를 사용하는 것이 중요합니다. 하나씩 살펴보겠습니다. ~와 함께
 PHP를 사용하여 새로 고칠 수 있는 이미지 확인 코드를 생성하는 방법
Sep 13, 2023 am 11:54 AM
PHP를 사용하여 새로 고칠 수 있는 이미지 확인 코드를 생성하는 방법
Sep 13, 2023 am 11:54 AM
PHP를 사용하여 새로 고침 가능한 이미지 확인 코드를 생성하는 방법 인터넷이 발달하면서 악의적인 공격과 자동 기계 작동을 방지하기 위해 많은 웹사이트에서 사용자 확인을 위해 확인 코드를 사용하고 있습니다. 일반적인 확인 코드 유형 중 하나는 이미지 확인 코드로, 임의의 문자가 포함된 그림을 생성하고 사용자가 계속 진행하기 전에 올바른 문자를 입력하도록 요구합니다. 이 문서에서는 PHP를 사용하여 새로 고칠 수 있는 이미지 확인 코드를 생성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1단계: 인증 코드 이미지 생성 먼저 인증 코드 이미지를 생성해야 합니다.
 PHP 8의 새로운 기능: 확인 및 서명 추가
Mar 27, 2024 am 08:21 AM
PHP 8의 새로운 기능: 확인 및 서명 추가
Mar 27, 2024 am 08:21 AM
PHP8은 최신 버전의 PHP로 프로그래머에게 더 많은 편의성과 기능을 제공합니다. 이 버전은 보안과 성능에 특별히 중점을 두고 있으며 주목할만한 새로운 기능 중 하나는 확인 및 서명 기능이 추가된 것입니다. 이 문서에서는 이러한 새로운 기능과 그 용도에 대해 자세히 살펴보겠습니다. 확인 및 서명은 컴퓨터 과학에서 매우 중요한 보안 개념입니다. 이는 전송된 데이터가 완전하고 확실한지 확인하는 데 자주 사용됩니다. 온라인 거래 및 민감한 정보를 처리할 때 확인 및 서명이 더욱 중요해집니다. 누군가가 데이터를 조작할 수 있다면 잠재적으로 그럴 수 있기 때문입니다.
 온라인 퀴즈 오답집 생성 방법
Sep 25, 2023 am 10:24 AM
온라인 퀴즈 오답집 생성 방법
Sep 25, 2023 am 10:24 AM
온라인 질문에 대한 오답집을 생성하는 방법 오늘날의 정보화 시대에 온라인으로 질문에 답변하는 것은 많은 학생과 교육자에게 일반적인 작업이 되었습니다. 잘못된 질문은 학습 과정에서 항상 문제 중 하나였습니다. 많은 사람들은 지식을 더 잘 검토하고 마스터할 수 있도록 온라인 답변에 대한 오답 책을 쉽게 생성하기를 원합니다. 이 기사에서는 프로그래밍을 통해 온라인 답변 오류 책 생성 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1단계: 온라인 답변 및 오류 책자를 생성하기 위한 웹 인터페이스 구축 질문과 답변을 표시하려면 웹 인터페이스가 필요합니다. HTML을 사용할 수 있습니다
 단어 디렉토리가 잘못 생성된 경우 수행할 작업
Feb 20, 2024 am 08:08 AM
단어 디렉토리가 잘못 생성된 경우 수행할 작업
Feb 20, 2024 am 08:08 AM
기술의 발달로 전자 문서는 우리의 일상 업무와 학습에 없어서는 안될 부분이 되었습니다. 전자 문서, 특히 긴 기사나 논문을 편집할 때 목차 생성은 매우 중요한 단계입니다. 목차를 사용하면 독자가 기사의 내용과 구조를 더 쉽게 찾을 수 있고 읽기 효율성을 높일 수 있습니다. 그러나 때때로 카탈로그 생성 과정에서 카탈로그 생성 오류, 순서 혼란 등 몇 가지 문제가 발생할 수 있습니다. 그렇다면 디렉토리라는 단어가 잘못 생성된 경우 어떻게 해결해야 할까요? 머리




