AngularJS는 Google의 프런트엔드 JS 프레임워크입니다. 핵심 기능으로는 MVC, 양방향 데이터 바인딩, 지침 및 의미 태그, 모듈식 도구, 종속성 주입, HTML 템플릿, 일반적으로 사용되는 도구 캡슐화 등이 있습니다. $http, $cookies, $location 등
AngularJS의 모듈 가져오기 및 내보내기와 관련하여 Bob이 나에게 알려주기 전에는 이에 대해 글을 쓰지 않았습니다. 이와 관련하여 사례 코드를 알려주신 Bob에게 감사드립니다.
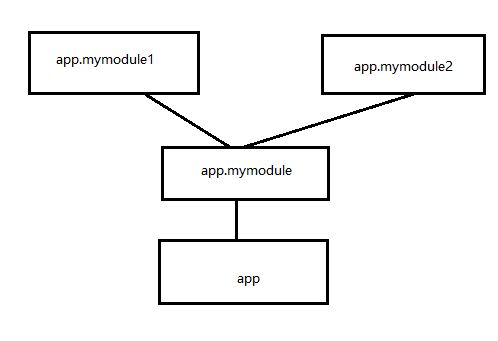
실제 AngularJS 프로젝트에서는 특정 필드의 다양한 측면을 여러 모듈에 배치한 다음 각 모듈을 해당 필드의 파일로 요약한 다음 기본 모듈에서 호출해야 할 수 있습니다. 그게 다야:

위의 app.mymodule1, app.mymodule2, app.mymodule은 모두 특정 필드를 대상으로 합니다. 예를 들어 directive는 app.mymodule1에 정의되어 있고, 컨트롤러는 app.mymodule2에 정의되어 있고, app.mymodule은 app을 결합합니다. mymodule1 및 app.mymodule2 이를 한 곳에 요약하면 기본 모듈 앱이 app.mymodule에 종속됩니다.
파일 구조:
내 모듈/
.....helloworld.controller.js
.....helloworld.direcitve.js
.....index.js
.....math.js <별도의 모듈에서>
app.js <앱 모듈 내>
index.html
helloworld.controller.js:
var angular = require('angular');
module.exports = angular.module('app.mymodule2', []).controller('HWController', ['$scope', function ($scope) {
$scope.message = "This is HWController";
}]).name; 위에서 module.exports를 통해 모듈을 내보내고 require를 통해 모듈을 가져옵니다.
helloworld.direcitve.js:
var angular=require('angular');
module.exports = angular.module('app.mymodule1', []).directive('helloWorld', function () {
return {
restrict: 'EA',
replace: true,
scope: {
message: "@"
},
template: '<div><h1>Message is {{message}}.</h1><ng-transclude></ng-transclude></div>',
transclude: true
}
}).name; 다음으로 index.js에서 pp.mymodule1과 app.mymodule2를 한곳에 넣어주세요.
var angular = require('angular');
var d = require('./helloworld.directive');
var c = require('./helloworld.controller');
module.exports = angular.module('app.mymodule', [d, c]).name; math.js:
exports = {
add: function (x, y) {
return x + y;
},
mul: function (x, y) {
return x * y;
}
}; 마지막으로 app.js에서 app.mymodule1:
을 참조하세요.
var angular = require('angular');
var mymodule = require('./mymodule');
var math = require('./mymodule/math');
angular.module('app', [mymodule])
.controller('AppController', ['$scope', function ($scope) {
$scope.message = "hello world";
$scope.result = math.add(1, 2);
}]);위는 편집자가 공유한 AngularJS의 모듈 모듈 가져오기 및 내보내기입니다.