JQuery가 클릭하여 팔로우 및 언팔로우 기능을 구현하는 방법
Jul 24, 2017 pm 05:14 PM마치 '동의하다', '사랑하다'를 뜻하는 인터넷 용어.
이 인터넷 속어는 온라인 커뮤니티의 '좋아요' 기능에서 유래되었습니다. 귀하가 보내고 받는 좋아요 수, 좋아요 제공에 대한 선호도 등은 어느 정도 귀하가 누구인지, 어떤 상태에 있는지를 반영할 수 있습니다. 좋아요 뒤에는 당신이 반영됩니다. 이에 대응하는 취소 기능이 있습니다. 블로거가 최근에 좋아요 및 취소 기능을 구현하는 데 필요한 섹션 중 하나를 작업한 일이 있었습니다. 고민 끝에 그는 JQuery 코드를 사용하여 구현하기로 결정했습니다. 실용적인 것까지! !
먼저 JQuery 플러그인을 소개해야 합니다

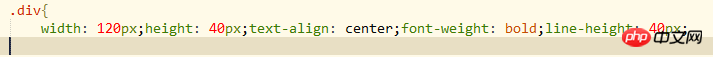
두 번째로 div를 정의하고 스타일을 지정해야 합니다


다음은 JS 코드입니다. , 아래와 같이
$(document).ready(function(){
var onOff=true;
var div=$(".div");
div.click(function(){
if (div.onOff) {
div.val("팔로우하세요");
div.css({"Background":'#ccc'});
div.onOff = false;
} else {
div.css( {"배경":'red'});
div.val("팔로우됨");
div.onOff = true;
}
});
});
구현 효과는 다음과 같습니다

JS 코드도 마찬가지로 아래와 같이 이미지 전환 효과를 얻을 수 있다는 것을 알 수 있습니다

구현 코드는 다음과 같습니다
html:
css: 이미지 경로에 주의하세요
.div{
사용 사용 사용 사용 사용 out out out through out through out off ‐ 가볍다: 40px; Background-siZe: 80px; Background-Repeat: no-Repeat;}}
js 코드
). 준비(함수 () {
varming = true;
var div=$(".div");
div.click(function(){
if (div.onOff) {
div. css({"Background-image":'url(img/guanzhu.png)'});
div.onOff = false;
div.onOff = true;
}
});
}) ;
위 내용은 JQuery가 클릭하여 팔로우 및 언팔로우 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7312
7312
 9
9
 1624
1624
 14
14
 1347
1347
 46
46
 1259
1259
 25
25
 1207
1207
 29
29
 왜 다른 사람들은 웨이보에서 내 관심을 볼 수 없나요? -웨이보 방문자 기록은 어떻게 확인하나요?
Mar 18, 2024 am 11:22 AM
왜 다른 사람들은 웨이보에서 내 관심을 볼 수 없나요? -웨이보 방문자 기록은 어떻게 확인하나요?
Mar 18, 2024 am 11:22 AM
왜 다른 사람들은 웨이보에서 내 관심을 볼 수 없나요? -웨이보 방문자 기록은 어떻게 확인하나요?
 알리페이 안면인식 결제 어떻게 취소하나요? 안면인식 결제 취소 알리페이 튜토리얼
Mar 16, 2024 pm 03:07 PM
알리페이 안면인식 결제 어떻게 취소하나요? 안면인식 결제 취소 알리페이 튜토리얼
Mar 16, 2024 pm 03:07 PM
알리페이 안면인식 결제 어떻게 취소하나요? 안면인식 결제 취소 알리페이 튜토리얼
 Fliggy Travel에서 걱정 없는 지연 선물 패키지를 취소하는 방법 걱정 없는 지연 선물 패키지 구매를 피하는 방법은 무엇입니까?
Mar 12, 2024 pm 05:30 PM
Fliggy Travel에서 걱정 없는 지연 선물 패키지를 취소하는 방법 걱정 없는 지연 선물 패키지 구매를 피하는 방법은 무엇입니까?
Mar 12, 2024 pm 05:30 PM
Fliggy Travel에서 걱정 없는 지연 선물 패키지를 취소하는 방법 걱정 없는 지연 선물 패키지 구매를 피하는 방법은 무엇입니까?
 Quark Network Disk 멤버십 자동 갱신을 취소하는 방법은 무엇입니까? Quark의 자동 갱신 기능을 끄는 방법
Mar 13, 2024 pm 04:46 PM
Quark Network Disk 멤버십 자동 갱신을 취소하는 방법은 무엇입니까? Quark의 자동 갱신 기능을 끄는 방법
Mar 13, 2024 pm 04:46 PM
Quark Network Disk 멤버십 자동 갱신을 취소하는 방법은 무엇입니까? Quark의 자동 갱신 기능을 끄는 방법










