Chrome DevTools의 일반적인 기능에 대한 예제 튜토리얼
Google 크롬은 이제 웹 개발자가 사용하는 가장 인기 있는 웹 브라우저입니다. 6주간의 출시 주기와 계속해서 확장되는 강력한 개발 기능을 갖춘 Chrome은 반드시 마스터해야 하는 도구가 되었습니다. 대부분의 프런트엔드 개발자는 콘솔과 디버거를 사용하여 CSS를 온라인으로 편집하는 등 Chrome의 다양한 기능에 익숙할 것입니다. 이 글에서는 작업 흐름을 개선할 수 있는 15가지 유용한 팁을 공유하겠습니다. 이러한 기술을 읽은 후에는 이 기술이 Sublime Text와 얼마나 유사한지 알면 놀라고 흥분될 것입니다.
1 설명
이 문서에서는 Chrome DevTools의 일반적인 기능에 대한 연구 및 분석을 수행합니다. 각 기능 포인트가 구현할 수 있는 기능, 애플리케이션 시나리오 및 세부 작업을 설명합니다.
2 Elements
2.1 기능
페이지의 HTML 및 CSS를 검사하고 실시간 업데이트
Elements의 DOM 트리에 있는 모든 요소를 검사하고 실시간 편집 패널.
스타일 창에서 선택한 요소에 적용된 CSS 규칙을 보고 변경하세요.
계산 창에서 선택한 요소의 상자 모델을 보고 수정합니다.
2.2 애플리케이션 시나리오
개발 중 DOM 노드 편집
디버깅DOM 노드 스타일
-
디버깅 중 상자 모델 매개변수 확인 및 편집
2.3 운영
Edit DOM node
콘솔을 열고 수정해야 하는 DOM 노드를 선택한 다음 선택한 요소를 두 번 클릭하고 수정합니다.
Edit style
콘솔을 열고 수정해야 하는 DOM 노드를 선택한 다음 Styles 창에서 실시간으로 스타일 속성 이름과 값을 편집합니다. 회색 스타일을 제외한 모든 스타일을 수정할 수 있습니다( 사용자 에이전트 스타일시트와 동일).
이름이나 값을 편집하려면 해당 항목을 클릭하고 변경한 다음 Tab 또는 Enter를 눌러 변경 사항을 저장하세요. 기본적으로 CSS 수정 사항은 영구적이지 않으며 페이지를 다시 로드하면 손실됩니다.
상자 모델 매개변수 확인 및 편집
계산 창을 사용하여 현재 요소의 상자 모델 매개변수를 확인하고 편집합니다. 상자 모델의 모든 값은 클릭하여 수정할 수 있습니다.
3 콘솔
3.1 기능
- 로그 인쇄
- 테스트 코드 실행
- 측정 및 통계 실행
- 예외 및 오류 처리
3.2 응용 시나리오
- 출력해야 할 로그를 페이지 코드로 출력
- 브라우저 콘솔에서 코드를 테스트할 수 있습니다
- 코드의 실행 효율성 감지
- 출력 코드 예외 및 오류 정보에 기존
3.3 작동
3.3.1 공통 API :
- console.log () 출력 정보
- console.info () output information
- console.warn()은 경고 정보를 출력합니다.
- console.error()는 오류 정보를 출력합니다.
- console.group()은 console.groupEnd(와 함께 사용해야 하는 정보 그룹을 출력합니다. )
- console.groupEnd() 출력
- console.time()을 사용하려면 console.gruop()과 함께 일련의 정보를 사용해야 합니다.
코드 실행 시간을 출력하려면 이를 사용해야 합니다. console.timeEnd()를 사용하여
- console.timeEnd()를 사용하여 코드 실행 시간을 출력합니다. 시간은 console.time()
4 Network
4.1 기능
- 네트워크 성능 테스트
- 네트워크 요청 분석
4.2 응용 시나리오
4.3 작업
4.3.1 네트워크 요청 기록
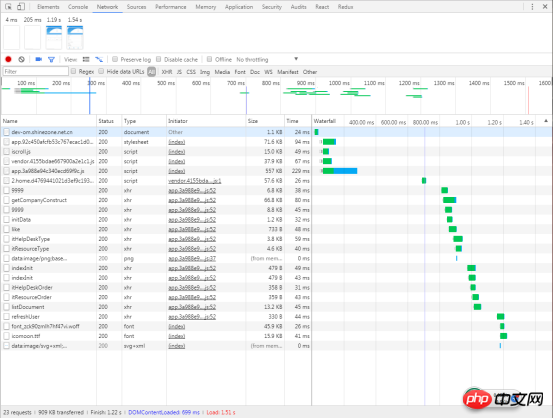
기본적으로 Chrome DevTools가 켜져 있는 한 DevTools는 모든 네트워크 요청과 기록을 기록합니다. 네트워크 패널에 표시됩니다.

4.3.2 네트워크 요청 기록 중지
클릭 네트워크 로그 기록 중지 빨간색 아이콘이 회색으로 변하면 DevTools가 요청을 기록하지 않는다는 의미
단축 키: 켜짐 네트워크 패널에서 Command+E(Mac) 또는 Ctrl+E(Windows, Linux)

4.3.3 네트워크 요청 지우기

4.3.4 로드할 때 네트워크 유지 페이지 요청 기록
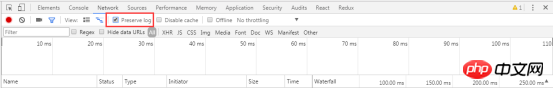
페이지가 새로 로드되거나 페이지가 이동하면 기본적으로 네트워크 패널 아래의 네트워크 요청 기록 테이블도 새로 고쳐집니다. 이전 페이지의 네트워크 요청 데이터를 유지하고 싶다면 로그 보존을 체크하세요.
일반적인 애플리케이션 시나리오: 로그인/등록할 때 로그인/등록 API가 호출됩니다. 개발자는 이 인터페이스의 반환 상태를 확인하려고 하지만 성공적인 로그인/등록 후에는 일반적으로 다음으로 이동합니다. 새 페이지가 생성되어 네트워크 패널의 요청 기록이 새로 고쳐지므로 로그인/등록 인터페이스에서 반환되는 내용을 볼 수 없습니다. 이때 로그 보존을 체크하면 어느 페이지로 이동하더라도 이전 인터페이스에서 반환한 상태를 네트워크 요청 기록 테이블에서 확인할 수 있습니다.

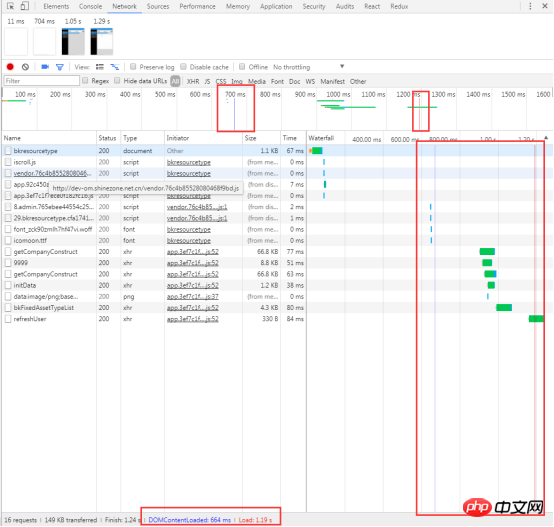
4.3.5 페이지가 로드되는 동안 스크린샷 캡처
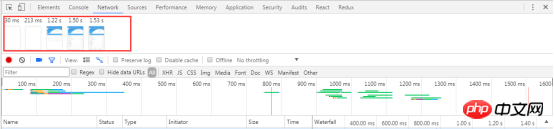
- 스크린샷을 캡처하면 페이지 로드 프로세스 중 다양한 시간대에 사용자가 보는 내용을 분석할 수 있습니다.
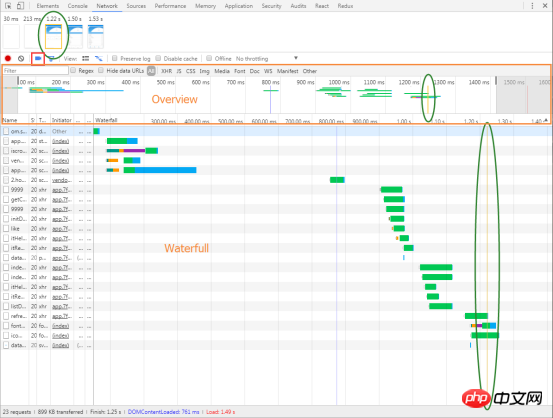
캡처 기능을 켜려면 캡처 스크린샷 아이콘을 클릭하세요. 아이콘이 파란색으로 바뀌면 다른 시간에 스크린샷을 보려면 페이지를 새로고침해야 한다는 의미입니다.

마우스를 사진 위로 가져가면 사진 주위에 노란색 테두리가 나타납니다. 개요 및 폭포 창 각각 노란색 세로선이 표시됩니다. 이 노란색 세로선은 사진을 캡처한 후 발생한 모든 요청을 필터링하려면 특정 사진을 클릭하세요. 사진을 확대할 수 있습니다

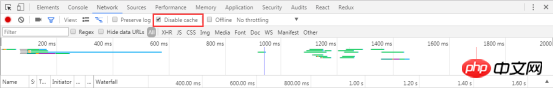
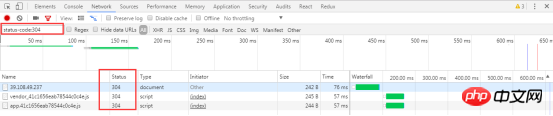
http 요청 프로세스 중에 페이지가 처음 로드된 후 일부 리소스가 브라우저에 캐시됩니다. 즉, 상태 코드가 304인 리소스입니다. 사용자가 처음으로 웹페이지를 로드할 때 장면을 최대한 정확하게 시뮬레이션하려면 브라우저 캐시를 비활성화해야 합니다. 이러한 방식으로 각 요청은 서버에서 전송되며, 이는 실제 상황을 보다 정확하게 반영합니다. 웹페이지의 초기 로드
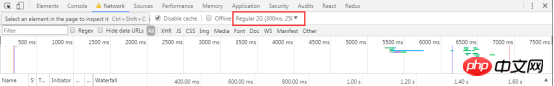
4.3.7 네트워크 속도 조건 시뮬레이션
네트워크 조절 드롭다운 상자에서 2G, 3G, 4G 등 시뮬레이션을 위한 다양한 네트워크 조건을 선택할 수 있습니다. 와이파이 등 
기존 네트워크 옵션을 선택하는 것 외에도 네트워크 속도 관련 조건을 사용자 정의할 수도 있습니다.
네트워크 조절 메뉴를 열고 사용자 정의 >
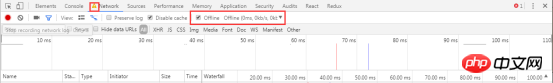
또 다른 시뮬레이션 상황은 더욱 특별합니다. 즉, 네트워크가 없다는 것입니다.서비스 워커를 사용하면 인터넷 없이도 PWA(Progressive Web Apps)를 사용할 수 있습니다. 이러한 네트워크 없는 환경을 시뮬레이션하려면 오프라인을 선택하세요. 
팁: 개발자는 네트워크 왼쪽에 경고 아이콘이 표시됩니다. 이 아이콘은 개발자에게 현재 시뮬레이션된 네트워크 상태임을 알려줍니다.

4.3.8 브라우저 캐시 및 쿠키 수동 지우기
네트워크 요청 기록 테이블을 마우스 오른쪽 버튼으로 클릭하고 브라우저 캐시 지우기 또는 브라우저 쿠키 지우기를 선택하세요.
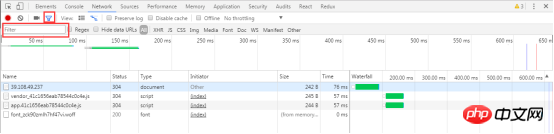
4.3.9 속성별 필터링
깔때기 아이콘을 클릭하여 색상을 파란색으로 변경하면 네트워크 요청 테이블의 데이터를 추가로 필터링할 수 있습니다.
입력 상자에 일부 문자열, 필드, 크기, 상태 코드, 미디어 유형 등을 입력할 수 있습니다.


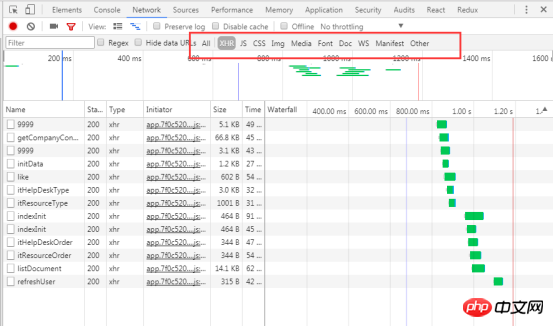
4.3.10 유형별로 필터링
여기에서 여러 항목을 선택할 수 있습니다. Command(Mac) 키 또는 Ctrl(Windows, Linux) 키를 누른 상태에서 다음을 클릭하세요. Type이 다른 경우 JS 및 Img를 클릭하면 js 파일과 이미지가 필터링됩니다. 물론 All은 다른 Type과 공존할 수 없습니다. All을 선택하면 특정 Type을 선택할 수 없습니다.

4.3.11 요청 기록 보기
이름: 파일 이름 또는 리소스 식별자
상태: HTTP 상태 코드
유형: 파일의 MIME 유형 요청된 리소스
-
개시자: 다음 개체 또는 프로세스는 요청을 시작할 수 있습니다.
Parse: Chrome의 HTML 파서
리디렉션: HTTP 리디렉션
스크립트: js 함수
기타 : 그 외 링크를 통해 페이지로 이동하거나 브라우저의 주소 표시줄에 주소를 입력하고 Enter를 누르는 등의 프로세스 또는 작업
크기: 응답 헤더 크기 + 응답 본문 크기
시간: 시작부터 총 기간 리소스 다운로드 요청 완료
Waterfall: 각 요청 활동의 다양한 단계를 시각적으로 표시
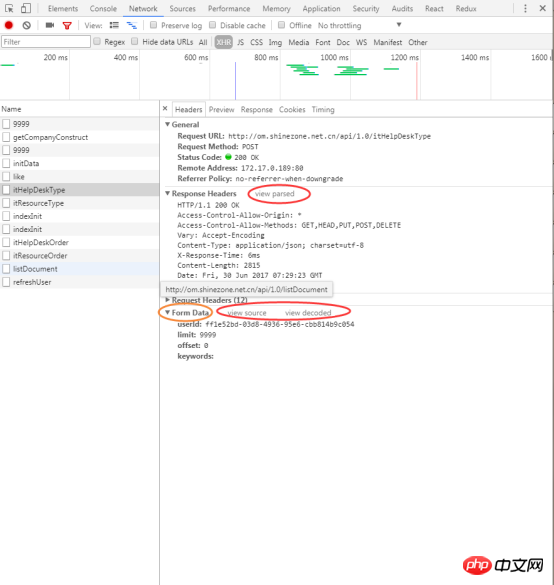
4.3.12 헤더: 요청 헤더, 응답 헤더 및 요청 매개변수 보기
가 나열됩니다이름 다음 에서 요청 URL을 클릭하면 요청 및 응답의 세부정보를 볼 수 있습니다.
기본적으로 요청 및 응답 헤더는 알파벳 순서로 표시됩니다. http 헤더의 이름은 실제로 수신된 순서대로 표시하려면 위 그림에서 소스 보기를 클릭하세요. , 위 그림 보기에서 그림을 클릭하세요.
아래 그림의 주황색 상자에 표시된 것처럼 헤더 탭에서 요청된 매개변수를 볼 수도 있습니다. 또한 소스 보기와 구문 분석된 보기, 매개변수 인코딩 형식(인코딩된 보기 URL) 및 디코딩 형식(디코딩된 보기)도 있습니다.

Preview: 응답 본문 미리 보기
Response: 응답 본문 보기
Cookies: 쿠키 보기
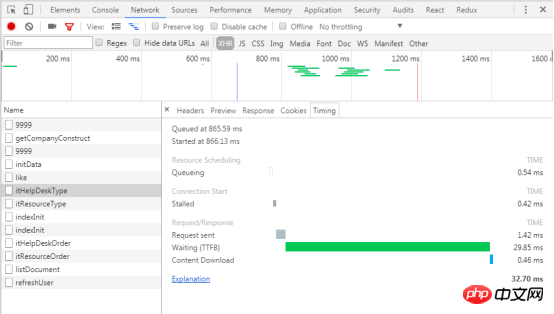
4.3.13 Timing: 요청의 각 단계에 해당하는 시간 보기
Que ueing: 브라우저는 다음 상황에서 요청을 대기열에 넣습니다.
우선순위가 더 높은 요청이 있습니다.
이 도메인에는 이미 6개의 TCP 연결이 있어 Chrome의 최대 한도에 도달했습니다. 이 규칙은 HTTP/1.0 및 HTTP/1.1의 에만 적용됩니다
Stalled: 대기열에서 어떤 요소라도 발생하면 요청이 지연됩니다
프록시 협상: 브라우저에서 소비하는 양 프록시 서버와 협상 시간
DNS 조회: 브라우저가 요청된 IP 주소에 대해 DNS 조회를 수행하는 데 걸리는 시간
초기 연결: 연결을 시작하는 데 걸리는 시간
요청 sent: 요청을 보내는 데 걸리는 시간
-
Waiting(TTFB): 브라우저가 응답을 기다리는 시간, TTFB는 Time To First Byte
-
Content Download: 리소스를 다운로드하는 데 걸리는 시간

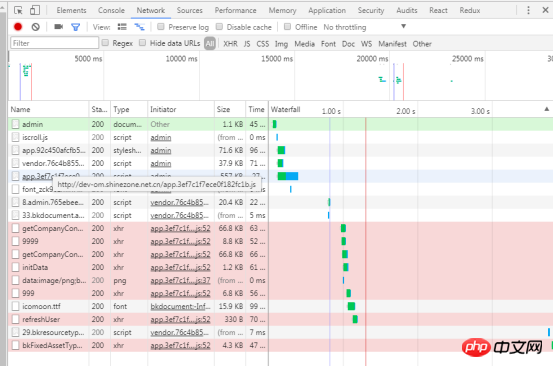
4.3.14 요청 시작 개체 및 종속 개체 보기
Shift 키를 누른 채 요청 위에 마우스를 올려 놓으면 요청 시작 개체가 녹색으로 표시됩니다. 요청의 종속 개체는 빨간색으로 표시됩니다.

4.3.15 로딩 이벤트 보기
DevTools는 DOMContentLoaded 및 로드 이벤트가 여러 위치에서 발생할 때 해당 시간을 표시합니다. DOMContentLoaded 이벤트는 보라색 선에 해당하고, 로드 이벤트는 빨간색 선에 해당합니다

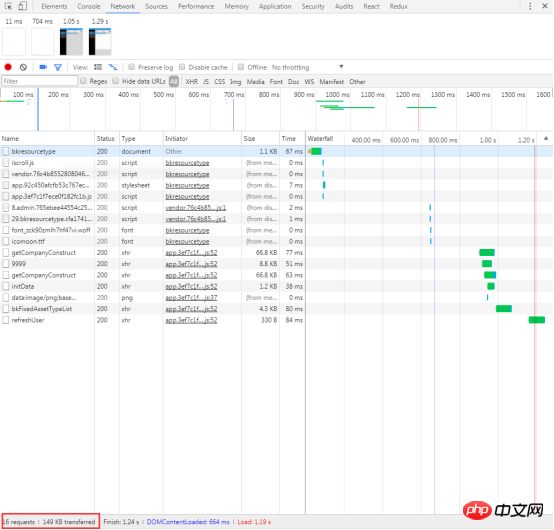
4.3.16 총 요청 수와 총 요청 크기 보기
여기에 있는 데이터는 기록된 요청에 해당하는 데이터를 나타냅니다. DevTools가 열린 후 요청, DevTools가 열리기 전에 일부 요청이 발생한 경우 이러한 요청의 데이터는 여기에 계산되지 않습니다.

5개 소스
5.1 함수
- 페이지 리소스 검색
- 로컬 함수에 대한 코드 편집 동기화 실현
-
디버깅javascript
5.2 애플리케이션 시나리오
- 페이지에서 요청한 리소스 목록 찾기
- 개발 또는 디버깅 프로세스 중에 브라우저에서 수정된 코드를 로컬 파일
자동으로 동기화할 수 있습니다. 콘솔 .log()를 사용하여 코드의 오류를 찾거나 수정할 수 있지만 "중단점"을 사용하면 속도가 크게 향상되고 더 효과적입니다.
5.3 작업
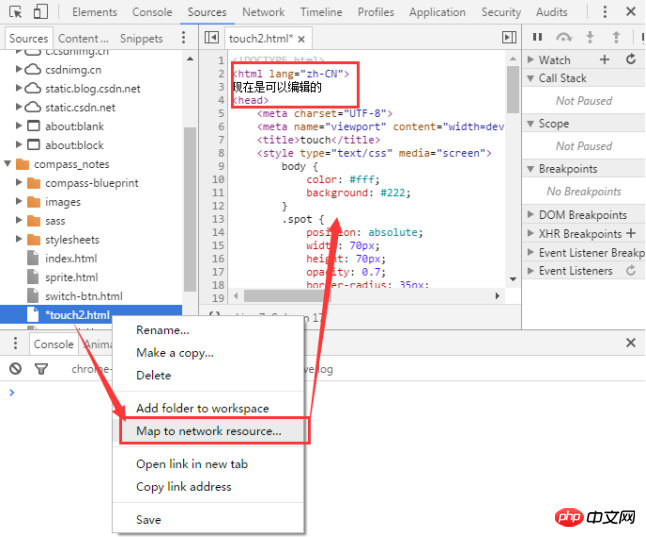
- 실시간 코드 편집 기능
이 기능은 sources 작업 그룹에서 "작업 공간에 폴더 추가"를 마우스 오른쪽 버튼으로 클릭하여 수정하고 로컬 파일에 저장할 수 있습니다. 로컬 파일 추가 작업 그룹에 폴더를 추가하거나 추가된 폴더에서 편집하려는 파일을 열거나 "파일 시스템 리소스에 매핑..." 파일을 마우스 오른쪽 버튼으로 클릭하거나 "Ctrl+o"를 눌러 파일을 엽니다. 패널을 검색한 다음 문서를 엽니다. 편집 후 Ctrl+s를 눌러 저장하면 로컬 파일에도 수정됩니다.

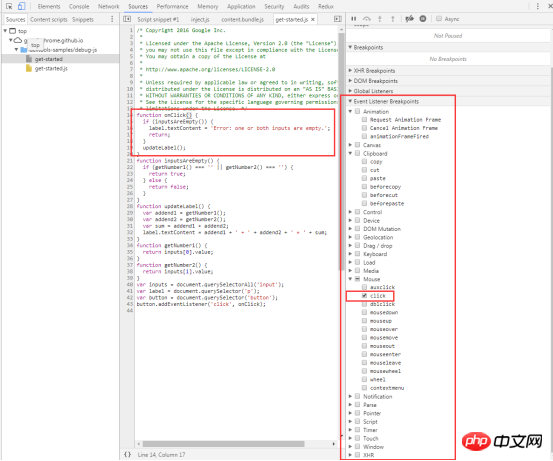
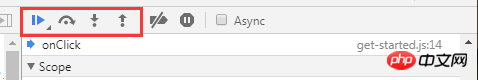
Debuggingjavascript (breakpoint)
Breakpoint를 사용하면 실행 코드를 일시 정지하고 일시 정지 순간에 모든 변수의 값을 확인할 수 있습니다.

이 섹션을 확장하려면 이벤트 리스너 중단점을 선택하고 클릭하세요. 클릭 확인란을 선택하면 모든 클릭 이벤트에 이벤트 기반 중단점이 설정됩니다. DOM 노드를 클릭하고 해당 노드에 클릭 핸들러가 있으면 Devtools는 해당 노드 클릭 핸들러의 첫 번째 줄에서 자동으로 일시 중지됩니다.
참고: 이는 DevTools에서 제공하는 많은 중단점 유형 중 하나일 뿐입니다. 사용해야 하는 중단점 유형은 디버깅하려는 문제의 유형에 따라 다릅니다.




6 Application
6.1 Function
저장 데이터(Local Storage, Session Storage, IndexedDB, Web SQL, Cookies), 캐시된 데이터, 글꼴 등 웹사이트에서 로드한 모든 리소스 정보를 기록합니다. 그림, 스크립트, 스타일 시트 등
6.2 애플리케이션 시나리오
페이지의 로컬 저장소를 확인하세요.
페이지의 세션 저장소
보기 페이지의 쿠키
- 보기 및 삭제 페이지의 리소스 보기
- 모든 저장소, 데이터베이스, 캐시 및 서비스 작업자를 지웁니다.
6.3 작업
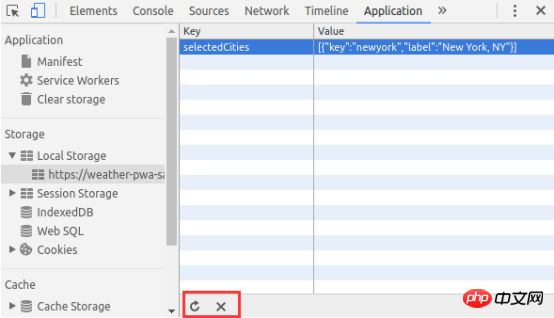
6.3.1 페이지의 로컬 저장소를 봅니다.
해당 값을 수정하려면 키나 값을 두 번 클릭하세요.
새 항목을 추가하려면 빈 셀을 두 번 클릭하세요.
해당 항목 을 클릭한 다음 삭제 버튼을 누르면 항목이 삭제됩니다. 버튼을 한 번만 클릭하면 저장소 지우기 창에서 모든 로컬 저장소 데이터를 지울 수 있습니다.
항목을 생성, 삭제 또는 수정할 수 있는 방식으로 페이지와 상호 작용하는 경우 해당 변경 사항이 실시간으로 업데이트되는 것을 볼 수 없습니다. 변경 사항을 보려면 새로고침 버튼을 클릭하세요.

6.3.2 페이지의 세션 저장소를 봅니다.
세션 저장소 창은 로컬 저장소 창과 동일하게 작동합니다. 위의 로컬 저장소 섹션을 참조하세요.
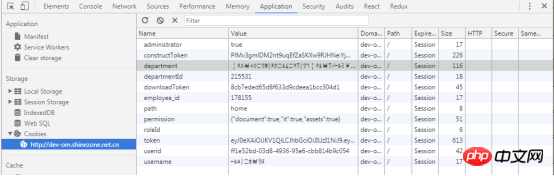
6.3.3 페이지의 쿠키 보기 및 삭제
이름, 값, 도메인, 크기 등 쿠키와 관련된 세부정보 보기
단일 쿠키, 선택한 도메인의 쿠키 또는 모든 도메인의 모든 쿠키를 삭제합니다.
-
쿠키 창을 사용하여 쿠키를 보고 삭제하세요. 쿠키 값은 수정할 수 없습니다.

각 쿠키에 대해 다음 필드가 제공됩니다.

쿠키는 여러 가지 방법으로 삭제할 수 있습니다.
쿠키를 선택하고 삭제 버튼을 누르세요. 해당 항목을 삭제하려면 쿠키.
- 지정된 그룹의 모든 쿠키를 삭제하려면
지우기 버튼을 누르세요.
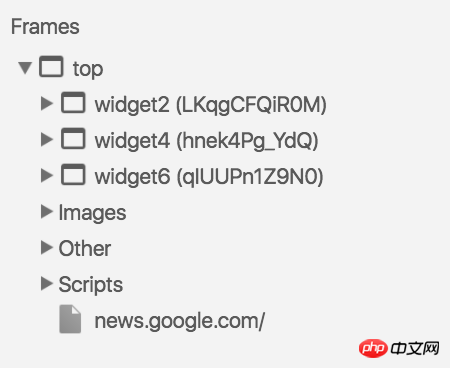
응용 프로그램 패널의 프레임 창을 사용하여 페이지 리소스를 프레임별로 구성합니다.

때로는 특정 소스에서 모든 데이터를 삭제해야 하는 경우도 있습니다.
애플리케이션 패널의 스토리지 지우기 창을 사용하면 서비스 워커, 스토리지, 캐시를 선택적으로 로그아웃할 수 있습니다. 데이터를 지우려면 지우려는 구성 요소 옆에 있는 확인란을 활성화하고 사이트 데이터 지우기를 클릭하면 됩니다. 이 작업을 수행하면 저장소 지우기 태그 아래에 나열된 소스에서 모든 데이터가 지워집니다.
7 보안
7.1 기능
페이지 보안 문제를 디버깅하여 웹사이트에 제대로 구현되었는지 확인합니다.
HTTPS
7.2 애플리케이션 시나리오- 사용
보안 개요 현재 페이지가 안전한지 즉시 확인할 수 있습니다.
각 소스를 확인하여 연결 및 인증서 세부정보(보안 소스)를 확인하거나 어떤 요청이 보호되지 않는지(비보안 소스) 구체적으로 알아보세요.
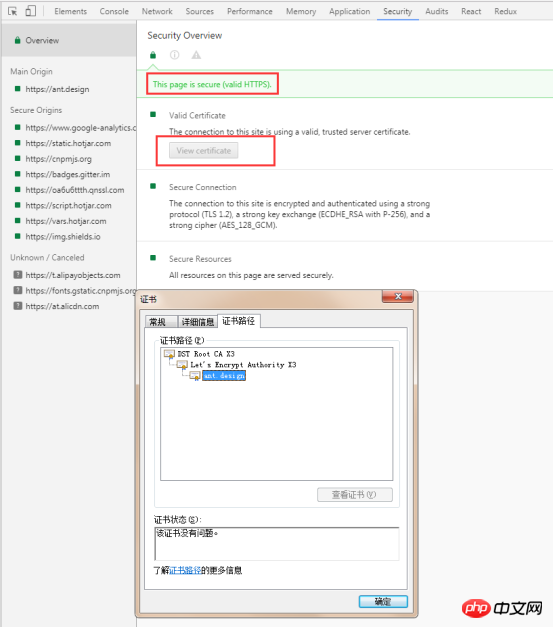
7.3.1 보안 개요를 사용하여 현재 페이지가 안전한지 즉시 확인하세요.
보안 페이지는 메시지를 전달합니다.
이 페이지는 보안됩니다(유효한 HTTPS).
기본 소스의 서버 인증서를 보려면인증서 보기를 클릭하세요.

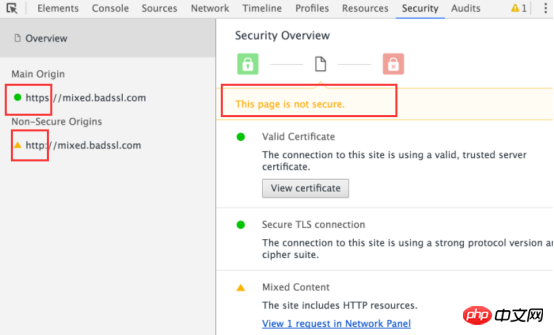
이 페이지는 안전하지 않습니다.보안 패널은 두 가지 유형의 비보안 페이지를 구분할 수 있습니다. 요청된 페이지가 HTTP를 통해 제공되는 경우 기본 원본은 안전하지 않은 것으로 표시됩니다. 아래와 같이
요청된 페이지가 HTTPS를 통해 검색되지만 페이지가 계속해서 HTTP를 사용하여 다른 소스의 콘텐츠를 검색하는 경우 해당 페이지는 여전히 안전하지 않은 것으로 표시됩니다. 이를 혼합 콘텐츠 페이지라고 합니다. 혼합 콘텐츠 페이지는 HTTP 콘텐츠가 스니퍼에 의해 포착될 수 있고 중간자 공격에 취약하기 때문에 부분적으로만 보호됩니다. 아래와 같이

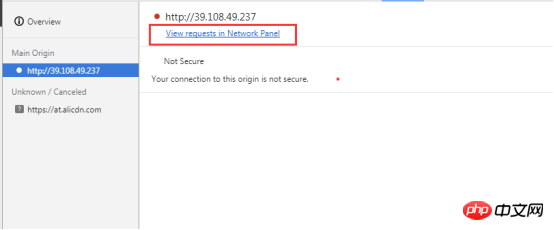
7.3.2 소스 확인
왼쪽 패널을 사용하여 각각의 안전한 소스와 안전하지 않은 소스를 확인하세요.
보안 소스를 클릭하면 해당 소스의 연결 및 인증서 세부정보를 볼 수 있습니다.
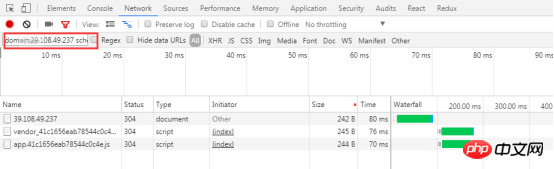
비보안 소스를 클릭하면 보안 패널에서 네트워크 패널의 필터링된 보기에 대한 링크를 제공합니다.


8 Audits
8.1 기능
현재 웹페이지의 네트워크 활용도와 웹페이지 성능을 진단하고 최적화 제안을 해드립니다. 예를 들어 사용하지 않는 모든 CSS 파일 등을 나열합니다.
8.2 응용 시나리오
진단 제안에 따라 웹페이지 최적화
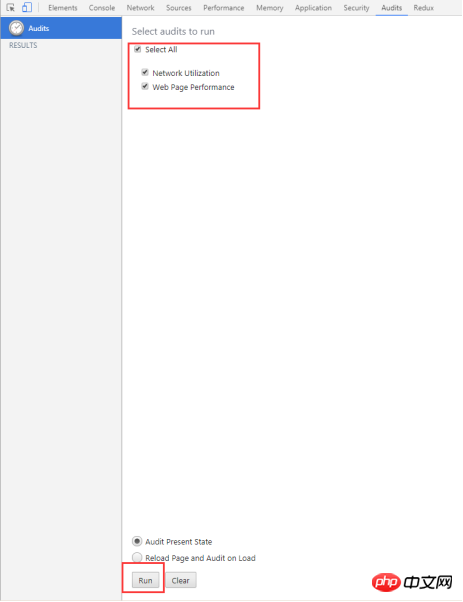
8.3 Operation
SelectNetwork Utilization, Web Page Performance, Run 버튼 클릭, 현재 페이지의 네트워크 활용도 및 페이지 성능 성능 최적화를 위한 진단을 수행하고 그에 따른 최적화 제안을 제공합니다.

위 내용은 Chrome DevTools의 일반적인 기능에 대한 예제 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7720
7720
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 Windows 11/10의 Updater.exe는 무엇입니까? 이것이 Chrome 프로세스인가요?
Mar 21, 2024 pm 05:36 PM
Windows 11/10의 Updater.exe는 무엇입니까? 이것이 Chrome 프로세스인가요?
Mar 21, 2024 pm 05:36 PM
Windows에서 실행하는 모든 응용 프로그램에는 업데이트를 위한 구성 요소 프로그램이 있습니다. 따라서 Google Chrome 또는 Google Earth를 사용하는 경우 GoogleUpdate.exe 애플리케이션을 실행하고 업데이트가 가능한지 확인한 다음 설정에 따라 업데이트합니다. 그러나 더 이상 표시되지 않고 대신 Windows 11/10의 작업 관리자에 프로세스 updater.exe가 표시되는 경우에는 이유가 있습니다. Windows 11/10의 Updater.exe는 무엇입니까? Google은 Google Earth, Google Drive, Chrome 등과 같은 모든 앱에 대한 업데이트를 출시했습니다. 이 업데이트는
 Xiaohongshu 메모를 삭제하는 방법
Mar 21, 2024 pm 08:12 PM
Xiaohongshu 메모를 삭제하는 방법
Mar 21, 2024 pm 08:12 PM
Xiaohongshu 메모를 삭제하는 방법 Xiaohongshu 앱에서 메모를 편집할 수 있습니다. 다음으로 편집기는 Xiaohongshu 메모 삭제 방법에 대한 사용자 사진과 텍스트를 가져옵니다. 보세요! Xiaohongshu 사용 튜토리얼 Xiaohongshu 메모 삭제 방법 1. 먼저 Xiaohongshu 앱을 열고 메인 페이지로 들어가서 오른쪽 하단에 있는 [Me]를 선택하여 특별 영역으로 들어갑니다. 2. 그런 다음 내 영역에서 다음과 같이 메모 페이지를 클릭합니다. 3. 노트 페이지에 들어가서 오른쪽 상단에 있는 [점 3개]를 클릭합니다. 4. 마지막으로 기능 표시줄이 하단에 확장되고 [삭제]를 클릭하여 완료합니다.
 crdownload는 어떤 파일인가요?
Mar 08, 2023 am 11:38 AM
crdownload는 어떤 파일인가요?
Mar 08, 2023 am 11:38 AM
crdownload는 다운로드되지 않은 파일인 Chrome 브라우저 다운로드 캐시 파일입니다. crdownload 파일은 하드 디스크에서 다운로드한 파일을 저장하는 데 사용되는 임시 파일 형식으로, 사용자가 파일을 다운로드할 때 파일 무결성을 보호하고 손상을 방지하는 데 도움이 됩니다. . 예상치 못한 중단 또는 중단. CRDownload 파일을 사용하여 파일을 백업할 수도 있으므로 사용자가 파일의 임시 복사본을 저장할 수 있습니다. 다운로드 중에 예기치 않은 오류가 발생하는 경우 CRDownload 파일을 사용하여 다운로드한 파일을 복원할 수 있습니다.
 Xiaohongshu에서 삭제된 메모를 복구할 수 있나요?
Oct 31, 2023 pm 05:36 PM
Xiaohongshu에서 삭제된 메모를 복구할 수 있나요?
Oct 31, 2023 pm 05:36 PM
Xiaohongshu에서 삭제된 메모는 복구할 수 없습니다. 지식 공유 및 쇼핑 플랫폼인 Xiaohongshu는 사용자에게 메모를 기록하고 유용한 정보를 수집하는 기능을 제공합니다. Xiaohongshu의 공식 성명에 따르면 삭제된 메모는 복구할 수 없습니다. Xiaohongshu 플랫폼은 전용 노트 복구 기능을 제공하지 않습니다. 즉, Xiaohongshu에서 메모가 삭제되면 실수로 삭제되었거나 다른 이유로 삭제된 콘텐츠를 플랫폼에서 검색하는 것이 일반적으로 불가능하다는 것을 의미합니다. 특별한 상황이 발생하는 경우 Xiaohongshu 고객 서비스 팀에 연락하여 문제 해결에 도움을 받을 수 있는지 알아볼 수 있습니다.
 크롬에서 플러그인을 로드할 수 없는 경우 해결 방법
Nov 06, 2023 pm 02:22 PM
크롬에서 플러그인을 로드할 수 없는 경우 해결 방법
Nov 06, 2023 pm 02:22 PM
Chrome에서 플러그인을 로드할 수 없는 문제는 플러그인이 올바르게 설치되었는지 확인하고, 플러그인을 비활성화 및 활성화하고, 플러그인 캐시를 지우고, 브라우저 및 플러그인을 업데이트하고, 네트워크 연결을 확인하고, 시크릿 모드에서 플러그인을 로드하려고 합니다. 해결 방법은 다음과 같습니다. 1. 플러그인이 올바르게 설치되었는지 확인하고 다시 설치합니다. 2. 플러그인을 비활성화하고 활성화한 후 비활성화 버튼을 클릭한 다음 활성화 버튼을 다시 클릭합니다. - 캐시에서 고급 옵션 > 검색 데이터 지우기를 선택하고 캐시 이미지와 파일을 확인하고 모든 쿠키를 지우고 데이터 지우기를 클릭합니다.
 Xiaohongshu에 게시한 메모가 누락된 경우 어떻게 해야 합니까? 방금 보낸 메모를 찾을 수 없는 이유는 무엇인가요?
Mar 21, 2024 pm 09:30 PM
Xiaohongshu에 게시한 메모가 누락된 경우 어떻게 해야 합니까? 방금 보낸 메모를 찾을 수 없는 이유는 무엇인가요?
Mar 21, 2024 pm 09:30 PM
Xiaohongshu 사용자로서 우리 모두는 게시된 노트가 갑자기 사라지는 상황을 경험해 본 적이 있을 것입니다. 이는 의심할 여지 없이 혼란스럽고 걱정스러운 일입니다. 이런 경우, 우리는 어떻게 해야 합니까? 이번 글에서는 "샤오홍슈에서 발행한 노트가 누락된 경우 어떻게 해야 할까요?"라는 주제를 중심으로 자세한 답변을 드리겠습니다. 1. Xiaohongshu에서 발행한 노트가 누락된 경우 어떻게 해야 합니까? 첫째, 당황하지 마십시오. 메모가 누락된 경우 침착함을 유지하는 것이 중요하며 당황하지 마십시오. 이는 플랫폼 시스템 장애 또는 운영 오류로 인해 발생할 수 있습니다. 출시 기록을 확인하는 것은 쉽습니다. Xiaohongshu 앱을 열고 "나" → "게시" → "모든 출판물"을 클릭하면 자신의 출판 기록을 볼 수 있습니다. 여기에서는 이전에 게시된 메모를 쉽게 찾을 수 있습니다. 3.다시 게시합니다. 발견된 경우
 최신 iOS 17 시스템에서 iPhone에 Apple Notes를 연결하는 방법
Sep 22, 2023 pm 05:01 PM
최신 iOS 17 시스템에서 iPhone에 Apple Notes를 연결하는 방법
Sep 22, 2023 pm 05:01 PM
링크 추가 기능을 사용하여 iPhone에서 AppleNotes를 연결하세요. 참고: iOS17이 설치된 경우에만 iPhone의 Apple Notes 간에 링크를 생성할 수 있습니다. iPhone에서 메모 앱을 엽니다. 이제 링크를 추가하려는 노트를 엽니다. 새 메모를 생성하도록 선택할 수도 있습니다. 화면의 아무 곳이나 클릭하세요. 메뉴가 표시됩니다. "링크 추가" 옵션을 보려면 오른쪽에 있는 화살표를 클릭하세요. 클릭하세요. 이제 메모 이름이나 웹페이지 URL을 입력할 수 있습니다. 그런 다음 오른쪽 상단의 완료를 클릭하면 추가된 링크가 노트에 나타납니다. 단어에 링크를 추가하려면 해당 단어를 두 번 클릭하여 선택하고 "링크 추가"를 선택한 다음
 Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요?
Mar 08, 2024 am 08:55 AM
Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요?
Mar 08, 2024 am 08:55 AM
Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요? 일반적인 상황에서 Chrome 플러그인 확장의 기본 설치 디렉터리는 다음과 같습니다. 1. windowsxp에서 Chrome 플러그인의 기본 설치 디렉터리 위치: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Windows7의 Default\Extensions2.chrome 플러그인의 기본 설치 디렉터리 위치: C:\Users\username\AppData\Local\Google\Chrome\User