웹사이트에 대해 알게 된 이후로 나는 다른 사람들이 Dreamweaver가 좋지 않다고 생각하더라도 항상 Dreamweaver를 사용해 왔습니다. 나는 아직도 내가 사용해 본 최고의 코드 편집기라고 생각합니다. 첫째: 자동 완성 기능이 있고 둘째: 코드 프롬프트가 있습니다. 셋째: HTML 문서를 만들 때 문서 헤더 코드를 자동으로 완성하는 데 도움이 됩니다. 넷째: 정렬 코드의 형식을 지정할 수 있습니다. 때로는 시각적인 보기 기능도 필요합니다. 느린 응답 시간과 엄청난 기능에도 불구하고. 하지만 아마도 시장에 Dreamweaver보다 더 나은 제품은 없을 것 같습니다. ·
올해 또 다른 좋은 편집기를 만났습니다: Sublime Text2.
Sublime Text2에는 여러 가지 장점이 있습니다:
1.
2. 간단한 인터페이스.
3. 강력합니다.
4. 다양한 플러그인.
5. 단축키가 많습니다.
6. 저장하지 않고 닫았다가 다음에 편집하기 위해 다시 열어도 됩니다.
7. 인터페이스가 아름답고 사용자 정의가 가능합니다.
물론 가장 중요한 것은 플러그인이 많아서 기능이 엄청나다는 점입니다. 저도 많은 사람들처럼 프론트엔드를 배울 때 프론트엔드 개발을 위해 어떤 개발 도구를 선택해야 할지 온라인으로 검색해 본 결과 거의 대부분이 Sublime을 추천했기 때문에 다운받았습니다. 다운로드가 완료됐는데, 다크폼이 전혀 화려하지 않은 걸 보고(숭고의 중국어 번역은 '화려하다') 나중에 곰곰히 생각해보고 바이두에서 잠시 검색해본 결과 그 이유를 알 수 있었습니다. 많은 사람들이 sublime이 사용하기 쉽다고 말했습니다. 매우 중요한 이유는 "customizability"입니다. sublime에서는 원하는 모든 것을 직접 사용자 정의하고 선택할 수 있습니다. 직접 변경하세요. 그리고 또 다른 기능: 빠른 단축키 쓰기어떤 사람들은 이게 그냥 장난이 아니냐고 물을 수도 있습니다. 모든 일은 스스로 해야 하고 스스로 해결해야 합니다. 그러나 나중에 코드를 직접 작성하면 이 모든 "핑계"가 필요하다는 것을 이해하게 될 것입니다. Sublime을 사용하면 일부 간단한 데모 페이지를 작성하는 것이 매우 빠릅니다. 그러나 Sublime에는 프로젝트 관리가 편리하지 않으며 코드 프롬프트가 다른 IDE만큼 강력하지 않습니다. 크로스 플랫폼 편집기 .
Windows, Linux, Mac OS X 및 기타 운영 체제도 지원하며 경량 편집기이며 다양한 프로그래밍 언어를 지원합니다. 2. Sublime의 플러그인 메커니즘.
(여기서 플러그인 설치 방법에 대해 자세히 설명하지 않겠습니다. 인터넷에 좋은 기사가 많이 있습니다.) 솔직히 플러그인을 너무 많이 설치할 필요는 없습니다. 너무 많은 플러그인을 설치하는 경우 전문적인 IDE(통합 개발 환경)를 사용하는 것이 더 좋습니다. 제가 쉽게 사용하는 몇 가지 플러그인을 공유하겠습니다. Windows 시스템이나 Windows 시스템에 설치할 수 있는 동일한 플러그인입니다. 수동으로 다운로드한 후 Mac 시스템.
Emmet
Emmet
이것은 필수입니다. html, css, js에 대한 빠른 스마트 팁을 제공할 수 있으며, 페이지 html 페이지 뼈대를 빠르게 생성하기 위한 다양한 단축키도 제공합니다. 
sublime 자체가 페이지를 탐색하는 방식에서는 기본값은 http localhost:8080/이 아닌 파일 경로를 사용하여 페이지에 액세스하는 것인데, 이는 파일 경로 오류가 발생하기 쉽습니다. Sublime Server 플러그인을 설치한 후 http를 사용하여 페이지에 액세스할 수 있습니다. 설치 후 "도구 - sublime 서버 - star sublime 서버"에서 엽니다. 그런 다음 페이지를 마우스 오른쪽 버튼으로 클릭하고 "sublimer에서 보기"를 클릭하면 위에서 언급한 플러그인의 JavaScript 코드 지원을 얻을 수 있습니다. 제한되어 있으므로 이 결함을 보완하기 위해 AndyJS2 플러그인을 설치할 수 있습니다. 이 플러그인은 더 이상 패키지 관리 도구에서 검색할 수 없으므로 다운로드 주소에서 플러그인을 수동으로 다운로드할 수 있습니다. 다운로드 후 해당 폴더의 파일을 "Preferences - Package"에 직접 복사하면 이제 설치가 완료됩니다. 이때 JS 코드를 다시 작성해보면 더 많은 스마트 알림이 있는 것을 확인할 수 있습니다. ConverToUTF8 AllAutoComplete 및 PackageResourceViwer 폴더의 파일에 대한 스마트 프롬프트의 경우 sublime의 기본 구성 수정과 함께 CSS 클래스 이름 프롬프트를 설정할 수 있습니다. 다음과 같이 Zhihu 전문가의 튜토리얼 주소가 있습니다. 빈 페이지에 쓰기 html:xt로 이동 // 키보드의 탭 키를 눌러 생성 xhtml 페이지 스켈레톤 빈 페이지에 html:5 작성 // 키보드의 탭 키를 눌러 html5 페이지 생성 스켈레톤 유사한 구문이 많고, 일반적으로 사용되는 몇 가지 구문은 다음과 같습니다. 나머지는 온라인에서 찾을 수 있습니다. 많이 있습니다. 방법: 편집해야 할 텍스트에서 마우스 휠 버튼을 누른 상태에서 마우스를 아래로 당깁니다. 편집해야 할 텍스트가 텍스트 줄에 나타나며 이때 그림과 같이 편집을 시작할 수 있습니다. 저에게는 Sublime Text가 정말 좋은 코드입니다. 편집기이며 앞으로 나머지 두 개도 작성할 예정입니다. 또한 Visual Studio Code 편집기와 IDE Webstorm도 좋아합니다. Sublime Server



 페이지가 깨졌을 경우, 이 플러그인을 설치하면 잘못된 코드를 제거할 수 있습니다. 이 또한 필수 플러그인입니다.
페이지가 깨졌을 경우, 이 플러그인을 설치하면 잘못된 코드를 제거할 수 있습니다. 이 또한 필수 플러그인입니다. "HTML" 형식을 선택하거나 "ctrl + s"를 눌러 페이지를 저장합니다
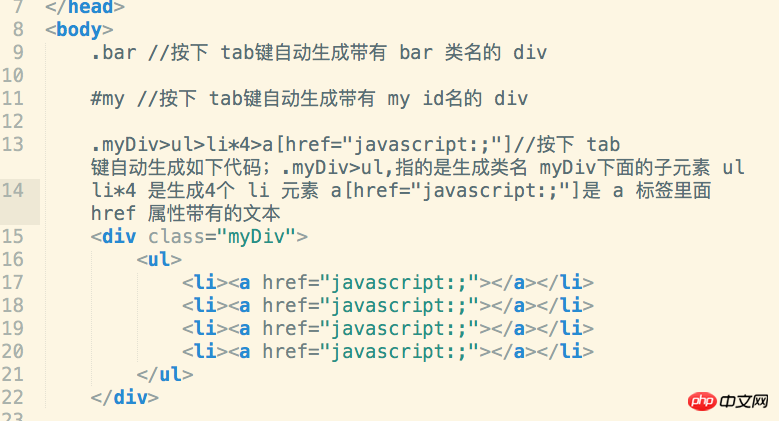
(2) html, CSS, 단축 구문

(3) 여러 줄에 걸쳐 편집

위 내용은 유용한 프런트엔드 편집기 - Sublime Text의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!