JavaScript 기초 (6) 함수 표현 Closure_Javascript 기술
사실 js가 함수 클로저를 지원하는 주된 이유는 js가 데이터를 저장할 수 있는 함수가 필요하기 때문입니다. 여기서 저장되는 데이터는 함수 종료 후 함수 내 변수의 값만 저장된다는 것입니다. js가 함수 내에 데이터를 저장할 수 있어야 하는 이유는 js가 함수형 언어이기 때문입니다. 함수 내에 데이터를 저장하는 것은 함수형 언어의 특징입니다.
앞서 소개한 세 가지 함수 정의 방법 복습
functiosu(numnumreturnunum//함수 선언 구문 정의
vasufunction(numnum)returnunum}//함수 표현식 정의
vasuneFunction("num""num""returnunum")//함수 생성자
클로저를 분석하기 전에 먼저 함수 정의 및 호출 시 흔히 저지르는 실수를 살펴보겠습니다.
예 1:
sayHi(); //错误:函数还不存在
var sayHi = function () {
alert("test");
};예 2:
if (true) {
function sayHi() {
alert("1");
}
} else {
function sayHi() {
alert("2");
}
}
sayHi();//打印结果并不是我们想要的예 3:
var fun1 = function fun2() {
alert("test");
}
fun2();//错误:函数还不存在예제 1에서는 함수 선언 구문을 사용하여 함수를 정의하기 전에는 함수를 호출할 수 없습니다. 해결책:
1. 함수 표현식을 사용하여 함수를 정의하는 경우 표현식이 정의된 후에 호출되어야 합니다.
var sayHi = function () {
alert("test");
};
sayHi()2. 함수 선언을 사용하세요. (여기서 브라우저 엔진은 모든 코드가 실행되기 전에 함수 선언을 승격하고 함수 선언을 읽습니다.)
sayHi();
function sayHi () {
alert("test");
};예제 2에서 예상 결과는 1이 인쇄되어야 하지만 실제 결과는 2가 인쇄됩니다.
if (true) {
function sayHi() {
alert("1");
}
} else {
function sayHi() {
alert("2");
}
}
sayHi();//打印结果并不是我们想要的왜 이런 일이 일어나는 걸까요? 함수 선언 승격으로 인해 브라우저는 사전 구문 분석 중에 if 조건을 판단하지 않고 두 번째 함수 정의를 구문 분석할 때 첫 번째 조건을 직접 덮어씁니다.
해결책:
var sayHi;
if (true) {
sayHi = function () {
alert("1");
}
} else {
sayHi = function () {
alert("2");
}
}
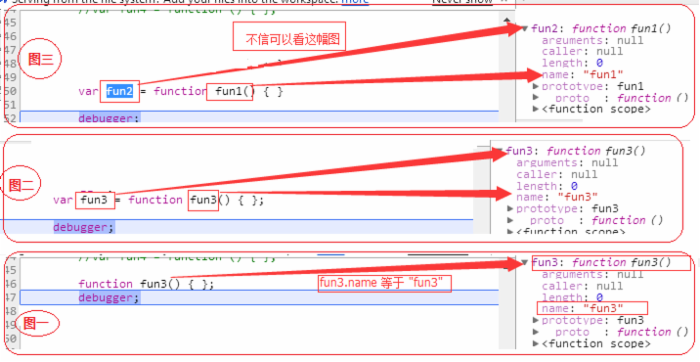
sayHi();예제 3에서는 fun1()만 사용하여 호출할 수 있고 fun2()는 사용할 수 없음을 확인했습니다.
나 자신의 이해로는 실제 이유를 알 수 없습니다. 정보를 찾을 수 없습니다.
1: function fun3() { }; 그림과 같이 var fun3 = function fun3() { };
 따라서 fun1()만 사용하여 호출할 수 있고 fun2()는 사용할 수 없습니다.
따라서 fun1()만 사용하여 호출할 수 있고 fun2()는 사용할 수 없습니다.
사실 아직 궁금한 점이 있나요? 아시는 분 계시면 알려주세요.
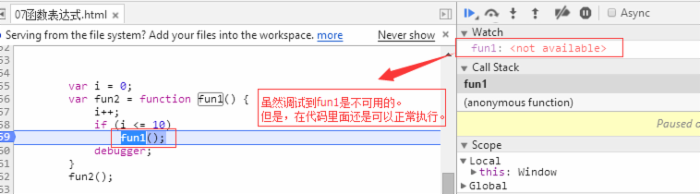
fun2는 외부에서 호출할 수 없는데 왜 함수 내부에서 호출할 수 있나요? 디버거에서는 여전히 fun1을 얻을 수 없습니다.
 자, 위의 세 가지 질문으로 준비를 시작해 보겠습니다. 오늘의 주제인 "폐쇄"를 계속해 보겠습니다.
자, 위의 세 가지 질문으로 준비를 시작해 보겠습니다. 오늘의 주제인 "폐쇄"를 계속해 보겠습니다.
정의: 다른 함수의 범위에 있는 변수에 접근하는 함수입니다
예제 함수부터 시작해 보겠습니다.
예 1:
function fun() {
var a = "张三";
}
fun();//在我们执行完后,变量a就被标记为销毁了
function fun() {
var a = "张三";
return function () {
alert("test");
}
}
var f = fun();//同样,在我们执行完后,变量a就被标记为销毁了
function fun() {
var a = "张三";
return function () {
alert(a);
}
}
var f = fun();//【现在情况发生变化了,如果a被销毁,显然f被调用的话就不能访问到变量a的值了】
f();//【然后变量a的值正常的被访问到了】
//这就是闭包,当函数A 返回的函数B 里面使用到了函数A的变量,那么函数B就使用了闭包。
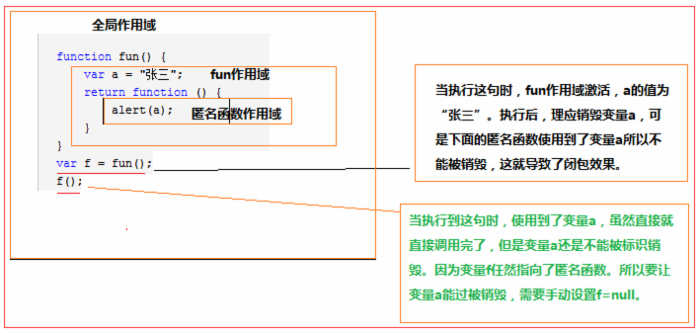
示例:
function fun() {
var a = "张三";
return function () {
alert(a);
}
}
var f = fun();//【现在情况发生变化了,如果a被销毁,显然f被调用的话就不能访问到变量a的值了】
f();//【然后变量a的值正常的被访问到了】그림: (스코프 체인을 이해하지 못하는 학생은 이전 기사 스코프 및 스코프 체인을 먼저 읽어보세요)

예: (즉, 이름이 없는 함수)
 객체의 함수 반환값이 익명함수일 때 발생하는 이상한 현상에 대해
객체의 함수 반환값이 익명함수일 때 발생하는 이상한 현상에 대해
설명하기 전에 먼저 머리를 비우고 읽으면서 더 이상 혼란스러워하지 마십시오. 혼란스러우면 다음 내용을 무시하세요.
var name1 = "张三";
var obj = {
name1: "李四",
fun2: function () {
alert(this.name1);
},
fun3: function () {
return function () {
alert(this.name1);
}
}
}
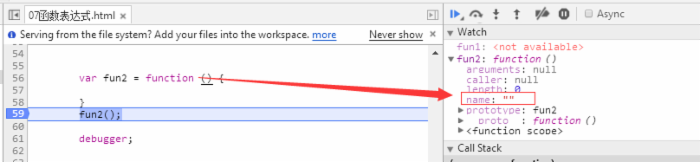
//정말 혼란스럽습니다. 이것이 전반적인 상황을 시사하는 것은 무엇입니까?
앞서 "어떤 객체가 메서드를 클릭하든 이것이 객체입니다"라고 말한 다음 obj.fun3()()은 "Zhang San"을 인쇄합니다. 이는 이것이 전역 범위를 실행한다는 의미입니다.
아래 예를 보면 그 이유를 이해할 수 있습니다.
obj.fun3()()을 분해해 보겠습니다. 먼저 obj.fun3()은 창 범위에 익명 함수를 반환한 다음 이를 호출하여 창을 가리킵니다. (설명이 좀 억지스러운 느낌도 들고 맞는지 아닌지도 모르겠습니다. 일단은 이렇게 이해합니다)
클로저 형성 원인: 메모리 해제 문제
일반적으로 함수가 실행되면 로컬 활성 객체는 소멸되고 전역 범위만 메모리에 저장되지만 클로저의 경우에는 상황이 다릅니다.
클로저의 활성 개체는 여전히 메모리에 저장되므로 위의 예에서 함수 호출이 반환된 후 변수 i는 활성 개체에 속합니다. 즉, 해당 스택 영역은 해제되지 않았지만 i 변수에 의해 저장된 범위 체인이 전역적으로 b()->a()->로 이동하면 범위 var i 선언을 찾은 다음 var i=1; ; 클로저 내의 결과, 최종적으로 출력 값은 2입니다.
위 내용은 편집자가 공유한 JavaScript 기초 Part 6의 함수 표현식 클로저입니다.
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7613
7613
 15
15
 1387
1387
 52
52
 88
88
 11
11
 68
68
 19
19
 29
29
 136
136
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
JavaScript는 PowerPoint에서 실행할 수 있으며 외부 JavaScript 파일을 호출하거나 VBA를 통해 HTML 파일을 포함시켜 구현할 수 있습니다. 1. VBA를 사용하여 JavaScript 파일을 호출하려면 매크로를 활성화하고 VBA 프로그래밍 지식이 있어야합니다. 2. JavaScript가 포함 된 HTML 파일을 포함시켜 간단하고 사용하기 쉽지만 보안 제한이 적용됩니다. 장점에는 확장 된 기능과 유연성이 포함되며, 단점에는 보안, 호환성 및 복잡성이 포함됩니다. 실제로 보안, 호환성, 성능 및 사용자 경험에주의를 기울여야합니다.




