이 글에서는 사용자가 숫자를 입력한 후 숫자의 최대값 표시와 관련 위치를 구현하는 JS+PHP를 주로 소개합니다. 이 글에서는 참고하고 공부할 수 있는 자세한 샘플 코드를 제공합니다. 보세요.
이 글에서는 주로 사용자가 숫자를 입력한 후 최대값과 위치를 표시하는 방법을 JS+PHP에 대해 소개합니다. 그 목적은 JS와 PHP의 차이점을 구별하고 좀 더 자세히 살펴보겠습니다. 소개:
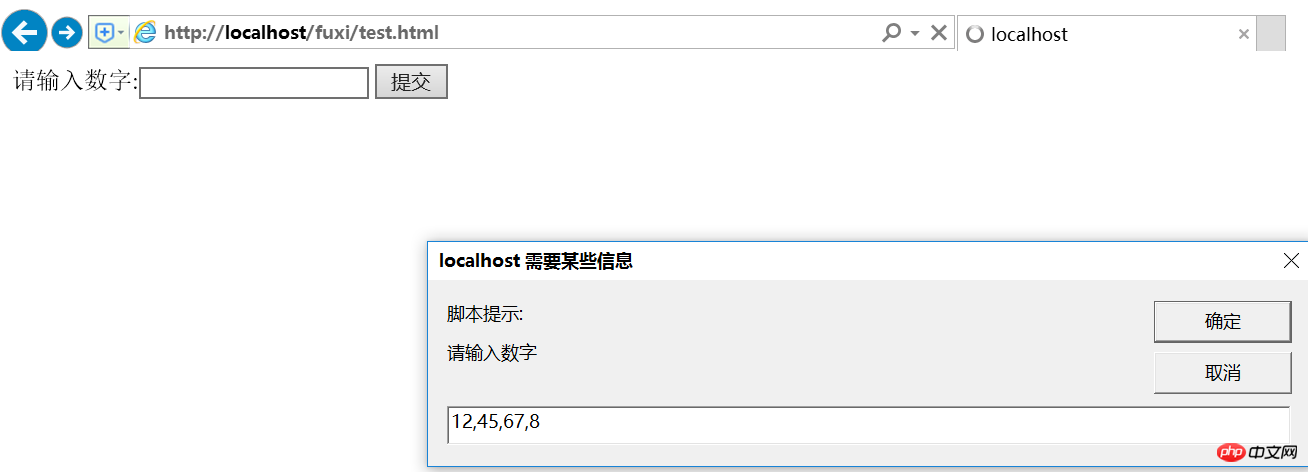
利 분석1. JS의 프롬프트를 사용하여 사용자가 입력하려는 값을 입력합니다.
2.HTML 양식
텍스트 태그를 사용하여 입력 값을 PHP처리 파일 에 전달합니다. 3.php 3.php 3.php 수치 판단을 수행하고 최대값과 위치를 선택합니다.
쉬운 것부터 깊은 것까지:1 JS에서 배열의 최대값을 가져옵니다.
var a=[10,20,40,30];
// var max=0;
var max=a[0];
for(var i=0;i<a.length;i++){
if(max<a[i]){
max=a[i];
}
}
alert("最大数为"+max); max=a[0] .JS 언어는 객체 지향 프로세스를 기반으로 하기 때문에 JS의 모든 것은 객체가 될 수 있습니다. 따라서 해당 배열에는 속성이 있고 length는 배열 길이를 가져오는 JS 배열 중 하나입니다. 이 속성을 사용하면 배열을 탐색한 다음 하나씩 비교합니다.max=a[0] .
因为JS语言是基于对象面向过程的,JS里面所有的事物都可以是对象,所以它的数组有属性,length就是JS数组的一个获得数组长度的属性,有了这个属性就可以遍历数组,然后进行一一比较.
2.在JS实现获得数组的最大值最小值和他们的位置(即在数组中第几个)
[注:本案例位置+1是为了方便查看,JS数组开始也是0]
var a=[10,20,40,30];
var max=a[0];//不能指定一个数为最大值[var max=0](除非是确定的情况下),应该用数组里面的值,a[0]即让数组第一个值作为比较的最大值.
var maxaddress=0;
var min=a[0];
var minaddress=0;
for(var i=0;i<a.length;i++){
if(max<a[i]){
max=a[i];
maxaddress=i
}
if(min>a[i]){
min=a[i];
minaddress=i
}
}
alert("最大数为"+max+"位置为第"+(maxaddress+1)+"个");
alert("最小数为"+min+"位置为第"+(minaddress+1)+"个");3.现在改成用prompt来进行用户输入获得值来求最大值等等.
难点:
1.如何输入,用prompt
2.如何将一个字符串转为数组,并且要转换格式呢?
前提知识:
1.将字符串分割 用到的是JS的string对象的spilt方法(注意,JS一切皆是对象,因此叫方法,不叫函数)
2.让一个"abc"字符串转为number类型,怎么转.
字符串转数字类型 ◆Number ★数字类型的字符串,转换之后得到的数字。var n1="123"; var n2=Number(n1);//123 ★★非数字字符串,转换之后得到是NaN。var n1="123abc"; var n2=Number(n1);//Nan ★小数类型的字符串,转换之后得到的是原数字。var n1="123.23"; var n2=Number(n1);//123.23 ◆parseInt ★整数数字类型的字符串,转换之后得到的整数数字。var n1="123"; var n2=parseInt(n1);//123 ★数字开头的字符串,转换之后得到的是前边的数字。var n1="123abc"; var n2=parseInt(n1);//123 ★非数字开头的字符串,转换之后得到的是NaN。。var n1="abc123"; var n2=parseInt(n1);//NaN ★★小数类型的字符串,转换之后取整(小数点直接省略)。var n1="123.53"; var n2=parseInt(n1);//123 var n1="-5.93"; var n2=parseInt(n1);//-5 ◆parseFloat ★整数数字类型的字符串,转换之后得到的整数数字。var n1="123"; var n2=parseFloat(n1);//123 ★数字开头的字符串,转换之后得到的是前边的数字。var n1="123abc"; var n2=parseFloat(n1);//123 ★非数字开头的字符串,转换之后得到的是NaN。var n1="abc123"; var n2=parseFloat(n1);//NaN ★★小数类型的字符串,转换之后得到的是原数字。var n1="123.23"; var n2=parseFloat(n1);//123.23 转布尔类型 ★数字和字符串转完之后为true。 ★undefined、null、0转完之后为false. var n1=123; var n2=Boolean(n1);//true var n1="123"; var n2=Boolean(n1);//true var n1="0"; var n2=Boolean(n1);alert(n2);//true var n1; var n2=Boolean(n1);//false var n1=null; var n2=Boolean(n1);//false var n1=0; var n2=Boolean(n1);//false
以上分析完毕,开始书写代码
<script>
//var a=new Array(-12,34,56,88,32,"aa","-34.33","-34.34",12.23);
/*var a=new Array(prompt("请输入数字"));
document.write(a);*/
var b=prompt("请输入要比较的数,用\",\"号隔开");
var a=new Array();
a=b.split(",");
// for(var j=0;j<a.length;j++){
// document.write(a[j]);
// }
alert(typeof(a)+" JS数组本质是对象啊!!");//本质是对象 PHP数组就是数组,没有属性(比如length)
document.write(a+"<br>");
console.log(a+"<br>");
var max=parseFloat(a[0]);
//document.write(max);
var maxaddress=0;
var min=parseFloat(a[0]);
var minaddress=0;
for(var i=0;i<=a.length;i++){
var shu=parseFloat(a[i]);
if(shu>max){
max=shu;
maxaddress=i;
}
if(shu<min){
min=a[i];
minaddress=i;
}
}
document.write("最大数为"+max+"位置为第"+(maxaddress+1)+"个"+"<br>");
document.write("最小数为"+min+"位置为第"+(minaddress+1)+"个");
</script>4.以上是JS做处理,我的目的是让JS+PHP+HTML联动起来.
PHP是无法直接前端交互的,即他不能直接获取用户输入的值,而要通过html 的form表单
JS数据传给PHP,你可以用AJAX,但我以后再讲,今天看看有什么方法.
1.制作HTML表单:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form action="deal.php" method="post"> 请输入数字:<input type="text" id="shu" name="shuzi" value=""> <input type="submit" value="提交"> </form> </body> </html>
2.JS传值给HTML:
<script type="text/javascript">
var a=prompt("请输入数字");
document.getElementById("shu").value=a;
</script>这里有个坑,如果将JS代码写在HTML的header处,会报错,说Uncaught TypeError: Cannot set property 'value' of null
2. JS에서 구현하여 배열의 최대값과 최소값 및 위치(예: 배열의 숫자)를 가져옵니다.
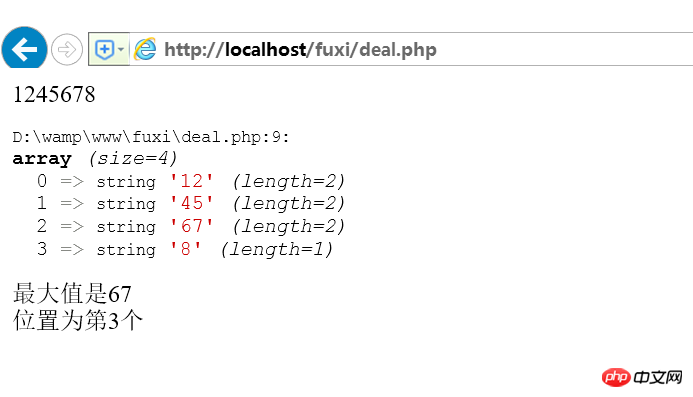
[참고: 이 경우 위치 +1은 보기 편의를 위한 것이며 JS 배열은 0으로 시작합니다]<?php
header("Content-type:text/html;charset=utf-8");
$a=$_POST['shuzi'];
//var_dump($a);
$b=explode(',',$a);
for($i=0;$i<count($b);$i++){
echo $b[$i];
}
var_dump($b);
$max=$b[0];
$maxaddress=0;
for($j=0;$j<count($b);$j++){
if($b[$j]>$max){
$max=$b[$j];
$maxaddress=$j;
}
}
echo "最大值是".$max."<br>";
echo "位置为第".($maxaddress+1)."个";
?>3. 이제 프롬프트를 사용하여 사용자 입력을 수행하여 최대값을 찾는 등의 값을 얻습니다.
난이도: 2. 문자열을 배열로 변환하고 형식을 변환하는 방법 무엇을?전제 지식: 1. 문자열 객체의 분할 방법 of JS는 문자열을 분할하는 데 사용됩니다. (JS의 모든 것은 객체이므로 함수가 아닌 메소드라고 합니다.)
2. "abc" 문자열을 숫자 유형으로 변환하는 방법.rrreee 위의 분석이 완료되면 코드 작성을 시작합니다
위의 분석이 완료되면 코드 작성을 시작합니다
 4. 위 내용은 JS로 처리되는데, 제 목적은 JS+PHP+HTML을 연결하는 것입니다.
4. 위 내용은 JS로 처리되는데, 제 목적은 JS+PHP+HTML을 연결하는 것입니다.
 PHP는 프런트 엔드와 직접 상호 작용할 수 없습니다. 사용자가 입력한 값을 직접 얻을 수는 없지만 html 형식
PHP는 프런트 엔드와 직접 상호 작용할 수 없습니다. 사용자가 입력한 값을 직접 얻을 수는 없지만 html 형식
Uncaught TypeError라는 오류가 보고됩니다. : 'value' 속성을 null로 설정할 수 없습니다.🎜🎜브라우저의 구문 분석 순서 때문에 브라우저가 JS를 구문 분석할 때(숫자가 입력되면) 브라우저는 HTML 구문 분석을 시작합니다. 나중에 HTML은 값이 NULL인 텍스트로 파싱되는데 이는 자체 모순이므로 가능한 한 뒤에 JS 코드를 작성해 보십시오. 그런 다음 값을 알려 드리겠습니다. (구체적인 상황을 자세히 분석하세요. 모든 JS 코드가 반드시 헤더에 있는 것은 아닙니다.)🎜🎜5. 좋아요, HTML이 값을 전달했습니다. 이제 PHP를 보세요🎜rrreee🎜여기서는 주로Explode(문자열을 배열로 분할)를 살펴봅니다. ) count (배열 개수 가져오기)🎜 🎜또한 🎜type 변환🎜 문제에 주의하세요. 나중에 추가하거나 직접 작성해 주세요.🎜🎜🎜🎜위 마지막 사진:🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜 🎜🎜위 내용은 JS+PHP는 사용자가 숫자를 입력한 후 최대값과 위치를 표시하는 자세한 예제를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!