새 폴더 기능 코드 예제의 JS 구현
이 글은 주로 JS에서 새 폴더를 생성하는 기능을 자세히 소개합니다. 관심 있는 친구들은
매일 새 폴더를 생성하는 작은 JS 데모를 참조할 수 있습니다. 주요 지식 포인트 : DOM 방식의 종합적 적용

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body {
margin: 0;
}
header {
border-bottom: 2px solid #000;
height: 40px;
line-height: 40px;
text-align: center;
}
.file {
margin: 20px;
float: left;
position: relative;
width: 100px;
height: 110px;
border-radius: 5px;
border: 1px solid rgba(0, 0, 0, 0);
background: url(img/file.png) no-repeat center 25px;
cursor: pointer;
}
.file input {
position: absolute;
left: 3px;
top: 3px;
display: none;
}
.fileName {
position: absolute;
left: 5px;
bottom: 10px;
width: 90px;
font: 12px/20px Arial,"宋体";
text-align: center;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.fileShow {
border: 1px solid #000;
background-color: #f1f1f1;
}
.fileShow input {
display: block;
}
.info {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 50px;
font: 30px/50px "宋体";
text-align: center;
transform: translateY(-50px);
background: #ccc;
}
</style>
<!--
contenteditable 使内容可以编辑
-->
<script type="text/javascript">
window.onload = function(){
var creat = document.querySelector('.creat');
var del = document.querySelector('.del');
var wrap = document.querySelector('.wrap');
var info = document.querySelector('.info');
var timer = 0;
creat.onclick = function(){
/* 创建元素,并添加事件 */
var file = document.createElement('p');
var fileName = getFileName();
file.className = "file";
file.innerHTML = '<input type="checkbox" name=""><span class="fileName" contenteditable>'+fileName+'</span>';
var check = file.querySelector('input[type = "checkbox"]');
var fileName = file.querySelector('.fileName');
file.onmouseover = function(){
this.className = "file fileShow";
};
file.onmouseout= function(){
if(!check.checked){
this.className = "file";
}
};
fileName.onblur = function(){
if(this.innerHTML.trim() == ""){
info.innerHTML = "请输入文件夹名字";
info.style.transform = "translateY(0)";
this.focus();
clearTimeout(timer);
timer=setTimeout(function(){
info.style.transform = "translateY(-50px)";
},2000);
return;
}
var fileNames = document.querySelectorAll('.fileName');
for(var i = 0; i < fileNames.length; i++){
if(this != fileNames[i]&&this.innerHTML == fileNames[i].innerHTML){
info.innerHTML = "文件夹名字重名了,请重新输入";
info.style.transform = "translateY(0)";
this.focus();
clearTimeout(timer);
timer=setTimeout(function(){
info.style.transform = "translateY(-50px)";
},2000);
}
}
};
/*onkeydown 键盘按下 */
fileName.onkeydown = function(){
if(this.innerHTML == "请输入名字"){
this.innerHTML = "";
}
}
wrap.appendChild(file);
};
del.onclick = function(){
/* 删除选中的元素 */
var fileName = wrap.querySelectorAll('input:checked+.fileName');
var input = wrap.getElementsByTagName("input")
/* query方法只获取一次,dom修改了如果不重新获取,它是不会和dom同步的而get方法会时时和dom同步,dom改了get获取到的数据也会自定修改 */
//console.log(fileName,input);
for(var i = 0; i < fileName.length; i++){
wrap.removeChild(fileName[i].parentNode);
}
console.log(fileName);
};
// 获取文件夹名字
/*
创建文件夹名字并进行排序
0 新建文件夹
1 新建文件夹2
2 新建文件夹3
第一种情况:正常排序
*/
function getFileName(){
var fileName = "新建文件夹";
var fileNameLast = "";
var fileNames = wrap.querySelectorAll('.fileName');
if(fileNames.length == 0){ //当前一个都还没有也就是创建第0个
return fileName;
}
// 当中间可能删除了几个
/*
由于中间会删除再添加,所以顺序会被打乱
把所有的名字存入数组,然后进行排序
*/
var names = [];
for(var i = 0; i < fileNames.length; i++){
names.push(fileNames[i].innerHTML);
}
names = names.filter(function(val){
var startName = val.substr(0,5);
if(startName != "新建文件夹"){
return false;/*筛选掉不是已新建文件夹命名的*/
}
var lastName = val.substr(5);
if(isNaN(lastName)){ /*筛选掉不是已新建文件夹跟随的不是数字的*/
return false;
}
return true;
});
names.sort(function(a,b){
return a.substr(5) - b.substr(5);
});
console.log(names);
for(var i = 0; i < names.length; i++){
if(names[0] != fileName){
return fileName;
}
if(i>0 && names[i] != fileName+(i+1)){
return fileName+(i+1);
}
}
//当前顺序向后排列 name 就等于在当前的个数上+1
fileNameLast = names.length + 1;
fileName += fileNameLast;
return fileName;
}
};
</script>
</head>
<body>
<p class="info"></p>
<header>
<input type="button" value="新建文件夹" class="creat" />
<input type="button" value="删除文件夹" class="del" />
</header>
<p class="wrap">
<!-- <p class="file fileShow">
<input type="checkbox" name="">
<span class="fileName">新建文件夹新建文件夹</span>
</p> -->
</p>
</body>
</html>위 내용은 새 폴더 기능 코드 예제의 JS 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7326
7326
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 Windows 11/10에서 파일을 다른 폴더에 자동으로 복사하는 방법
Feb 19, 2024 am 11:24 AM
Windows 11/10에서 파일을 다른 폴더에 자동으로 복사하는 방법
Feb 19, 2024 am 11:24 AM
이 기사에서는 Windows 11/10에서 파일을 다른 폴더로 자동 복사하는 방법을 설명합니다. 데이터 손실을 방지하려면 백업을 생성해야 합니다. 하드 드라이브 손상, 맬웨어 공격 등과 같은 여러 가지 이유로 인해 데이터 손실이 발생할 수 있습니다. 복사 및 붙여넣기 방법을 사용하거나 타사 도구를 사용하여 데이터를 수동으로 백업할 수 있습니다. Windows 컴퓨터의 데이터를 자동으로 백업할 수 있다는 것을 알고 계셨습니까? 이 기사에서는 이를 수행하는 방법을 보여 드리겠습니다. Windows 11/10에서 파일을 다른 폴더에 자동으로 복사하는 방법 작업 스케줄러를 사용하여 Windows 11/10에서 파일과 폴더를 다른 대상 폴더에 자동으로 복사하는 방법은 무엇입니까? 이 기사에서는 자세한 지침을 제공합니다. 제발
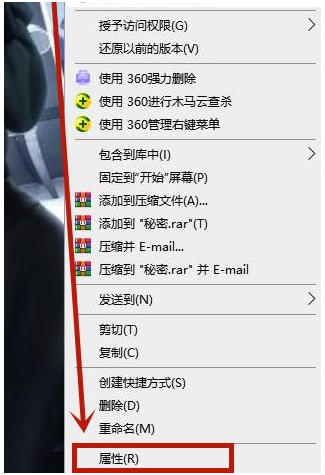
 win11 컴퓨터 폴더의 비밀번호를 설정하는 방법
Jan 12, 2024 pm 02:27 PM
win11 컴퓨터 폴더의 비밀번호를 설정하는 방법
Jan 12, 2024 pm 02:27 PM
최신 win11 시스템으로 업데이트한 후 대부분의 친구들은 개인 정보 보호를 위해 폴더를 암호화하는 방법을 모르므로 win11 컴퓨터 폴더에 비밀번호를 설정하는 방법을 살펴보겠습니다. win11 컴퓨터 폴더의 비밀번호를 설정하는 방법: 1. 먼저 암호화하려는 폴더를 찾으세요. 2. 그런 다음 폴더를 마우스 오른쪽 버튼으로 클릭하고 "속성"을 선택합니다. 3. 속성에서 "고급"을 클릭하세요. 4. 메뉴에서 "데이터를 보호하기 위해 콘텐츠 암호화"를 체크하고 확인을 클릭하세요. 5. 마지막으로 폴더 속성으로 돌아가 팝업 창에서 "확인"을 클릭하세요.
 동기화한 폴더에 있는 하나 이상의 항목이 Outlook 오류와 일치하지 않습니다.
Mar 18, 2024 am 09:46 AM
동기화한 폴더에 있는 하나 이상의 항목이 Outlook 오류와 일치하지 않습니다.
Mar 18, 2024 am 09:46 AM
동기화 폴더에 있는 하나 이상의 항목이 Outlook의 오류 메시지와 일치하지 않는 경우 모임 항목을 업데이트하거나 취소했기 때문일 수 있습니다. 이 경우 로컬 버전의 데이터가 원격 복사본과 충돌한다는 오류 메시지가 표시됩니다. 이 상황은 일반적으로 Outlook 데스크톱 응용 프로그램에서 발생합니다. 동기화한 폴더에 있는 하나 이상의 항목이 일치하지 않습니다. 충돌을 해결하려면 프로젝트를 열고 작업을 다시 시도하십시오. 동기화된 폴더에 있는 하나 이상의 항목이 Outlook 오류와 일치하지 않는 문제 해결 Outlook 데스크톱 버전에서는 로컬 일정 항목이 서버 복사본과 충돌할 때 문제가 발생할 수 있습니다. 하지만 다행히도 도움을 줄 수 있는 몇 가지 간단한 방법이 있습니다.
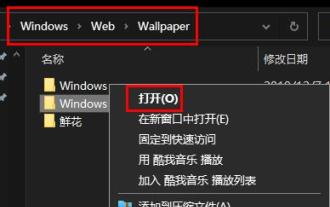
 win11 배경화면의 기본 폴더 경로 및 공유 세부정보 찾기
Jan 30, 2024 pm 03:15 PM
win11 배경화면의 기본 폴더 경로 및 공유 세부정보 찾기
Jan 30, 2024 pm 03:15 PM
많은 사용자가 컴퓨터를 사용할 때 배경화면을 변경합니다. 많은 사용자가 win11 배경화면이 어느 폴더에 있는지 묻고 있다고 생각합니다. 시스템과 함께 제공되는 배경화면은 C 드라이브 아래의 배경화면에 있고, 사용자가 저장한 배경화면은 C 드라이브의 Themes 폴더에 있습니다. 이 사이트에서는 사용자를 위한 win11 기본 배경화면 경로 공유를 주의 깊게 소개하겠습니다. win11 기본 배경 화면 경로 공유 1. 시스템에는 배경 화면이 함께 제공됩니다. 1. 먼저 내 컴퓨터에 들어간 다음 C: Windows Web Wallpaper 경로를 엽니다. 2. 사용자 저장 배경화면: 1. 사용자가 설치한 배경화면 저장 위치: C: 사용자(사용자) xx(현재 사용자 이름) AppDataLocalM
 win10 폴더에 대한 비밀번호 보호를 설정하는 방법
Feb 29, 2024 am 09:00 AM
win10 폴더에 대한 비밀번호 보호를 설정하는 방법
Feb 29, 2024 am 09:00 AM
win10 시스템을 사용할 때 많은 사람들이 컴퓨터의 기밀 파일 유출에 대해 걱정합니다. 실제로 사용자는 win10 폴더 비밀번호 보호 기능만 사용하면 이 문제를 해결할 수 있습니다. win10 폴더에 대한 비밀번호 보호 설정 방법 1. 먼저 암호화하려는 폴더를 선택하고 폴더를 마우스 오른쪽 버튼으로 클릭한 후 팝업 옵션 표시줄에서 속성을 클릭해야 합니다. 2. 속성 인터페이스 오른쪽 하단에 있는 고급 옵션을 클릭합니다. 3. 고급 속성 인터페이스에 들어가서 데이터를 보호하기 위해 콘텐츠를 암호화하기 전에 확인란을 선택한 다음 확인을 클릭합니다. 4. 그러면 시스템이 자동으로 확인 속성 변경 인터페이스를 팝업으로 표시하고 인터페이스에서 확인을 클릭합니다. 5. 이로써 비밀번호 보호가 성공적으로 설정되었으며, 원래 계정을 사용할 때 어떠한 영향도 받지 않습니다.
 Windows 11 폴더 공유 가이드: 파일과 데이터를 쉽게 공유
Mar 13, 2024 am 11:49 AM
Windows 11 폴더 공유 가이드: 파일과 데이터를 쉽게 공유
Mar 13, 2024 am 11:49 AM
일상 생활과 직장에서 우리는 종종 서로 다른 장치 간에 파일과 폴더를 공유해야 합니다. Windows 11 시스템에는 편리한 폴더 공유 기능이 내장되어 있어 개인 파일의 개인 정보를 보호하면서 동일한 네트워크 내에서 다른 사람들과 필요한 콘텐츠를 쉽고 안전하게 공유할 수 있습니다. 이 기능을 사용하면 개인 정보 유출에 대한 걱정 없이 파일을 간단하고 효율적으로 공유할 수 있습니다. Windows 11 시스템의 폴더 공유 기능을 통해 우리는 보다 편리하게 협력하고, 소통하고 협업할 수 있어 업무 효율성과 생활 편의성이 향상됩니다. 공유 폴더를 성공적으로 구성하려면 먼저 다음 조건을 충족해야 합니다. 공유에 참여하는 모든 장치가 동일한 네트워크에 연결되어 있습니다. 네트워크 검색을 활성화하고 공유를 구성합니다. 대상 장치를 알아라
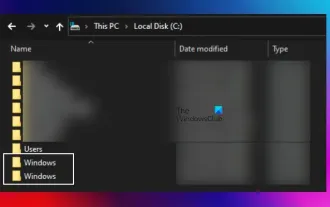
 C 드라이브에 두 개의 Windows 폴더가 있습니다. 어떻게 해야 합니까?
Mar 06, 2024 am 11:55 AM
C 드라이브에 두 개의 Windows 폴더가 있습니다. 어떻게 해야 합니까?
Mar 06, 2024 am 11:55 AM
Windows 폴더에는 Windows 운영 체제가 포함되어 있으며 Windows 컴퓨터의 중요한 폴더입니다. 기본적으로 Windows는 C 드라이브에 설치됩니다. 따라서 C는 Windows 폴더의 기본 디렉터리입니다. 모든 Windows 컴퓨터에는 Windows 폴더가 있습니다. 그러나 일부 사용자는 C 드라이브에서 두 개의 Windows 폴더가 발견되었다고 보고했습니다. 이 글에서는 그러한 상황이 발생할 경우 무엇을 할 수 있는지 설명하겠습니다. C 드라이브에 두 개의 Windows 폴더 C 드라이브에 두 개의 Windows 폴더가 있는 경우는 거의 없습니다. 그러나 그러한 상황이 발생하는 경우 다음 제안을 사용할 수 있습니다. 맬웨어 방지 검사를 실행하여 올바른 방법을 찾아보십시오.
![Cod MW3 게임 설정이 저장되지 않음 [수정됨]](https://img.php.cn/upload/article/000/887/227/170831282370933.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Cod MW3 게임 설정이 저장되지 않음 [수정됨]
Feb 19, 2024 am 11:20 AM
Cod MW3 게임 설정이 저장되지 않음 [수정됨]
Feb 19, 2024 am 11:20 AM
많은 플레이어들이 Call of Duty Modern Warfare 3 게임의 변경 사항에 실망했습니다. 게임 설정을 저장하지 않으면 이 문제는 쉽게 해결됩니다. 이 기사에서는 MW3 게임 설정이 손실된 경우 수행해야 할 작업에 대해 설명합니다. CODMW3 게임 설정이 저장되지 않는 문제 해결 CODMW3에서 게임 설정을 저장할 수 없는 경우 아래 언급된 해결 방법을 수행하십시오. 제어된 폴더 액세스에 Warzone 추가 게임 파일의 소유권 가져오기 게임 파일 확인 프로필 제거 바이러스 백신/방화벽 제외 게임을 다시 설치하고 시작하겠습니다. 시작되었습니다. 1] 제어된 폴더 액세스에 Warzone 추가 제어된 폴더 액세스 목록에 Warzone을 추가해 보세요. 이렇게 하면 프로필 저장 문제가 해결될 수 있습니다.




