CSS의 위치 지정에 대한 자세한 소개
더 이상 험담하지 말고 글쓰기를 시작해 보세요!
먼저 간단한 예제를 작성하세요.
Position h2 요소:
h2
{ position:absolute;
left:100px;
top:150px;
}직접 시도해 보세요
위치 지정 정보
CSS의 위치 속성을 사용하여 요소 위치 지정 유형과 위치 설정을 설정할 수 있습니다.
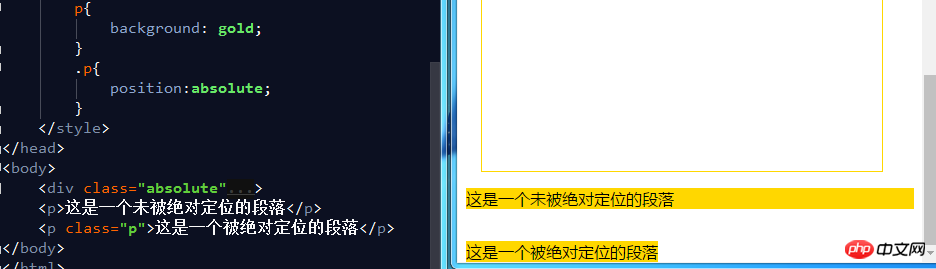
a. 상대 요소가 차지하는 문서 흐름의 위치는 변경되지 않고(즉, 요소가 문서 흐름에서 벗어나지 않음) 요소 자체가 오프셋됩니다. 문서 흐름의 위치에 상대적입니다. (자체 위치에 대한 위치)
b. Absolute는 문서 흐름에서 분리되어 문서 흐름의 위치를 차지하지 않는 절대 위치 요소를 생성합니다. (요소는 문서 흐름 위로 이동합니다.) Relative 위치 지정은 이전 항목을 기준으로 설정됩니다. 상위 요소의 절대 위치 지정 또는 고정 위치 지정이 위치 지정에 사용됩니다. 찾을 수 없으면 본문 요소를 기준으로 위치가 지정됩니다. (절대 위치 지정을 할 때 일반적으로 상위 요소는 상대 위치 지정으로 설정되며, 상위 요소는 기준점으로 사용됩니다.)
c.fixed는 문서 흐름에서 분리되어 점유하지 않는 요소입니다. 브라우저 창을 기준으로 한 문서 흐름의 위치입니다.
D. 정적 기본값, 위치 지정 없음, 위치 지정 속성을 취소하거나 위치 지정 속성을 설정하지 않은 것과 관련하여 요소가 일반 문서 흐름에 나타납니다.
e. 상속은 상위 요소에서 위치 속성 값을 상속합니다.
위치 지정된 요소 속성
절대 위치 및 고정 위치 블록 요소와 인라인 요소는 자동으로 인라인 블록 요소로 변환됩니다. (인라인 블록 요소는 margin:x auto를 사용하여 가로 가운데 맞춤을 설정할 수 없습니다.)
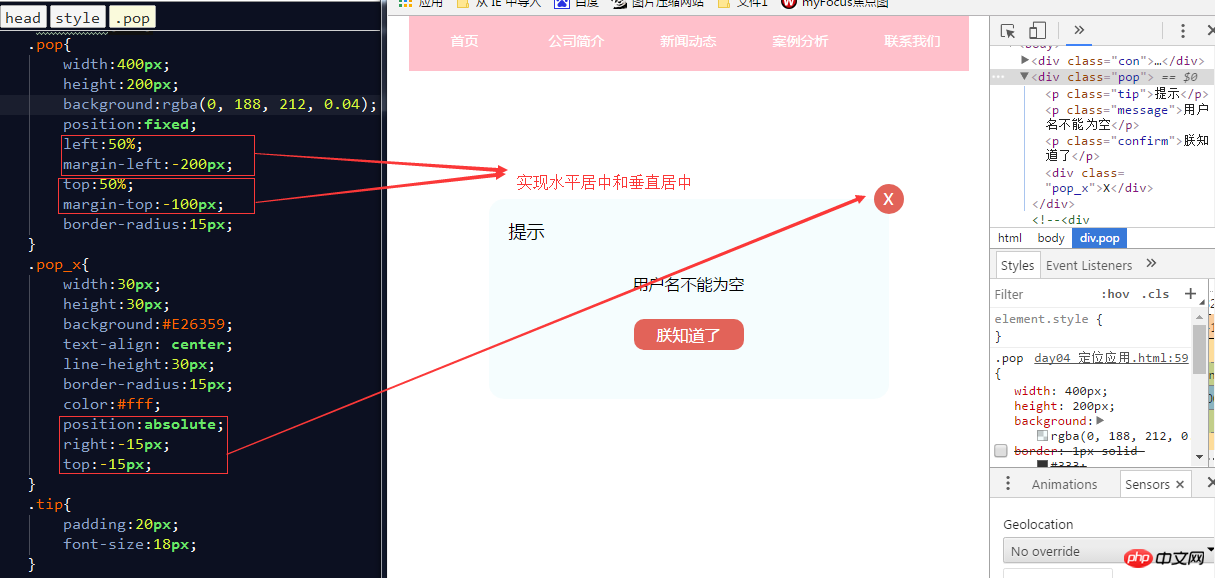
a 요소를 가로로 가운데에 맞추려면: left:50%; margin-left:-width/2
b. 요소 수직: 상단:50%;margin-top:-height/2

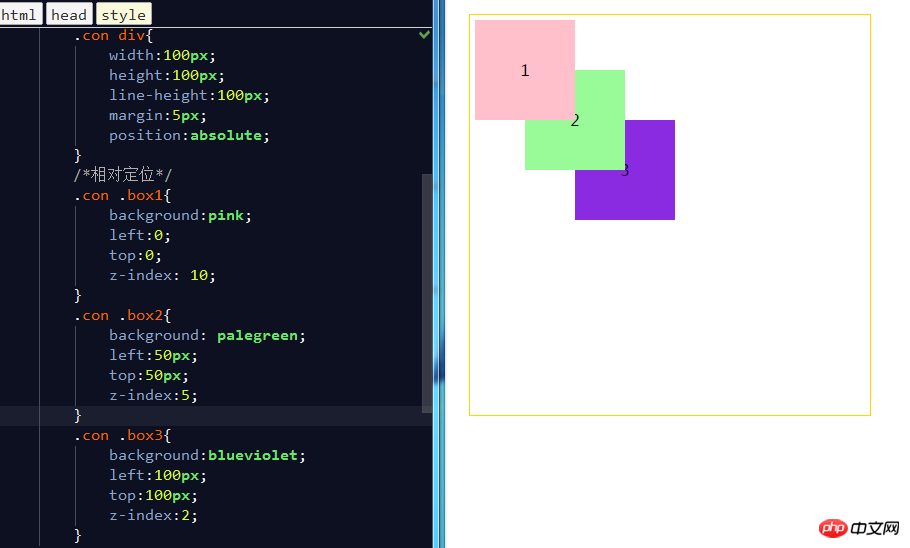
위치가 지정된 요소의 수준
위치가 지정된 요소는 일반 문서 흐름 위에 떠 있으며 설정할 수 있습니다. z-index 속성을 사용하는 요소의 레벨입니다. (z-index 값이 클수록 레벨이 높아짐)

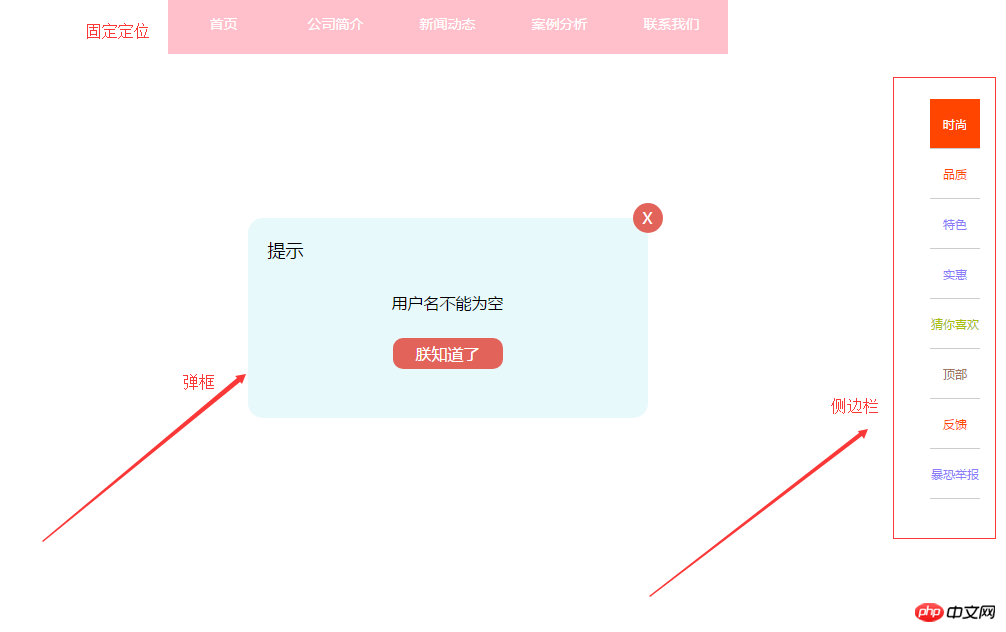
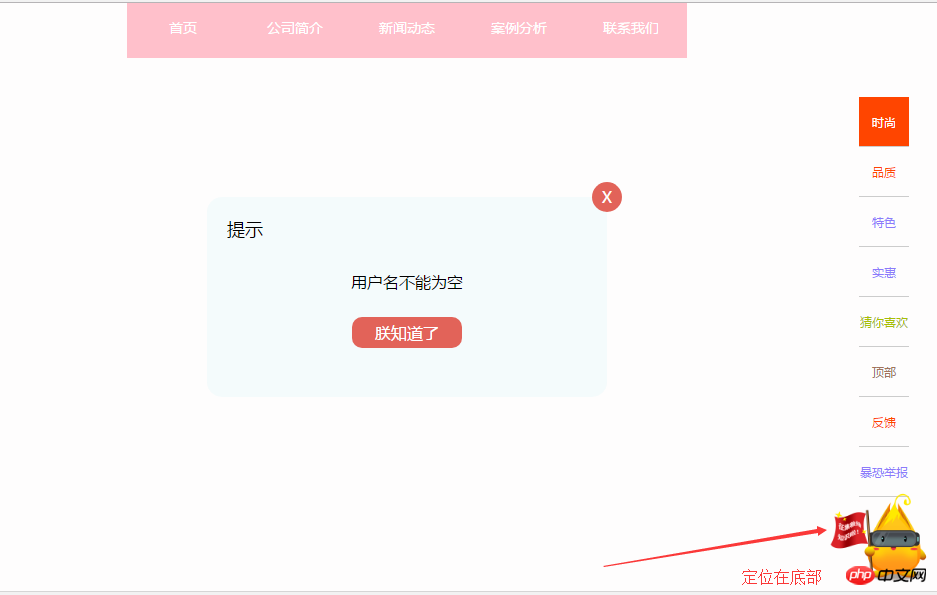
일반적인 위치 지정 레이아웃:
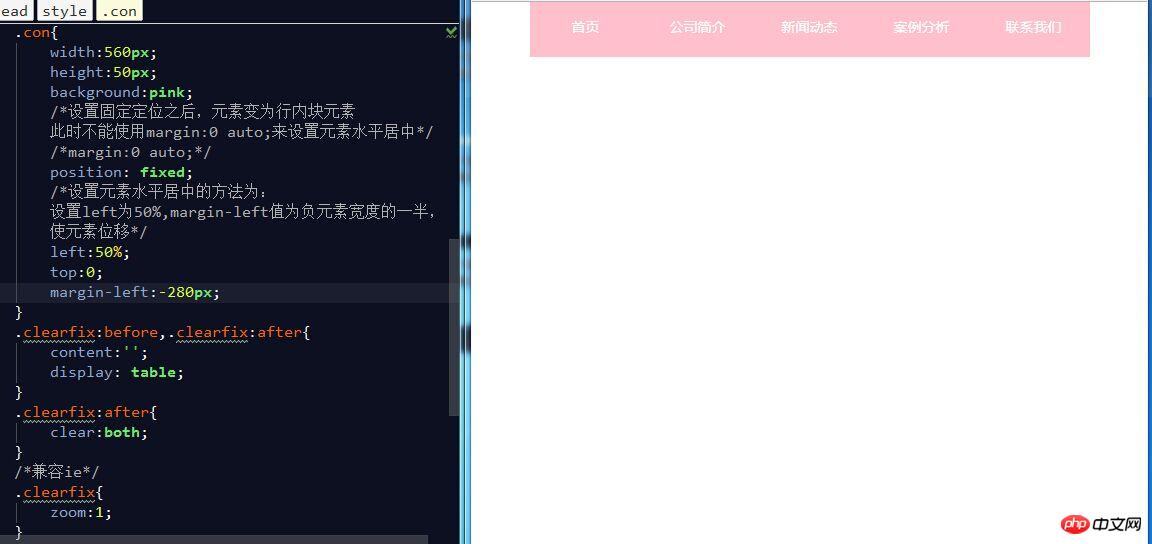
a 상단에 고정된 메뉴
b.
c. 측면 툴바 고정
d, 하단에 버튼 고정
a, 상단에 메뉴 고정(위치 고정) 
b, 가로 및 세로 가운데 팝업 상자 (고정 위치 + 절대 위치)

c, 고정 측면 도구 모음 (고정 위치)

d, 하단 고정 버튼 ( 고정 포지셔닝)

위 내용은 CSS의 위치 지정에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7737
7737
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





