레이아웃에 일반적으로 사용되는 세 가지 유형의 태그 소개
요소는 레이블입니다. 레이아웃에는 일반적으로 사용되는 레이블 세 가지, 블록 요소, 인라인 요소, 인라인 블록 요소가 있습니다. 이 세 가지 요소의 특성을 이해해야만 페이지를 능숙하게 레이아웃할 수 있습니다.
인라인 요소(인라인 요소)
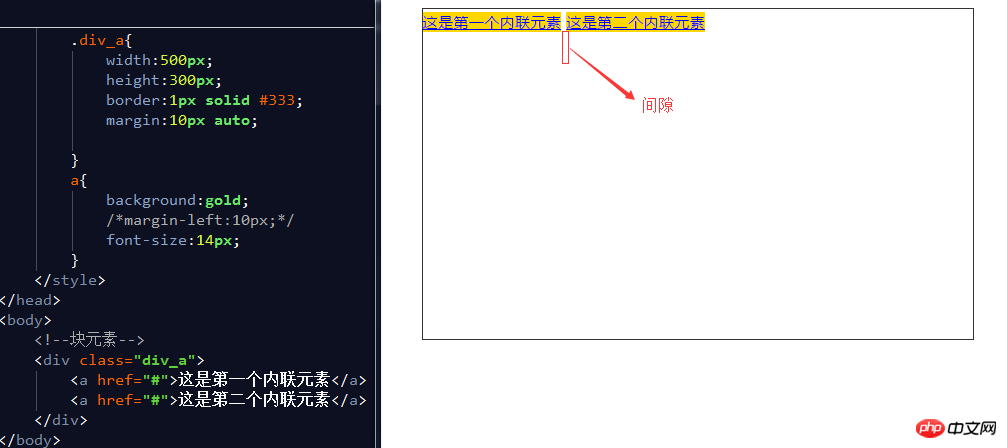
a,span,em,b,strong,i 등과 같이 레이아웃에서 일반적으로 사용되는 태그는 모두 인라인 요소이며 레이아웃에서의 동작:
a. 일부 스타일 지원(너비, 높이, 상단 및 하단 여백, 상단 및 하단 패딩은 지원되지 않음)
b. 너비와 높이는 콘텐츠에 따라 결정됩니다.
c. 상자가 함께 놓여 있습니다
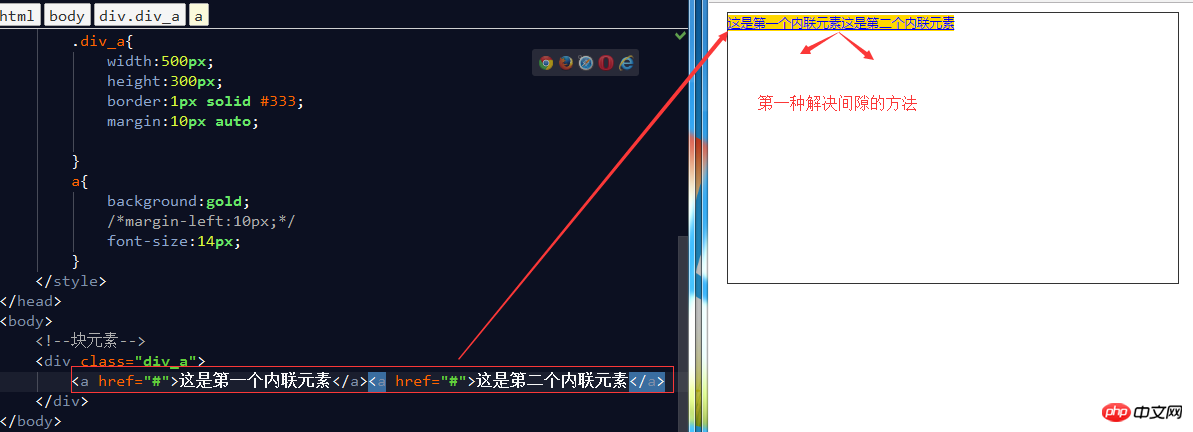
d. 코드가 래핑되어 상자 사이에 틈이 있습니다.
e. 상위 요소는 text-align 속성을 사용하여 하위 요소의 가로 정렬을 설정할 수 있고, line-height 속성 값을 사용하여 세로 정렬을 설정할 수 있습니다.
행 요소라고도 하며 div p, ul, li, h1~h6, dl, dt, dd 등과 같이 레이아웃에서 일반적으로 사용되는 태그는 모두 블록 요소입니다. A . 모든 스타일 지원
b. 너비가 설정되지 않은 경우 기본 너비는 상위 너비의 100%입니다 c. 너비가 설정되어 있어도 상자가 한 줄을 차지합니다인라인 요소의 간격:
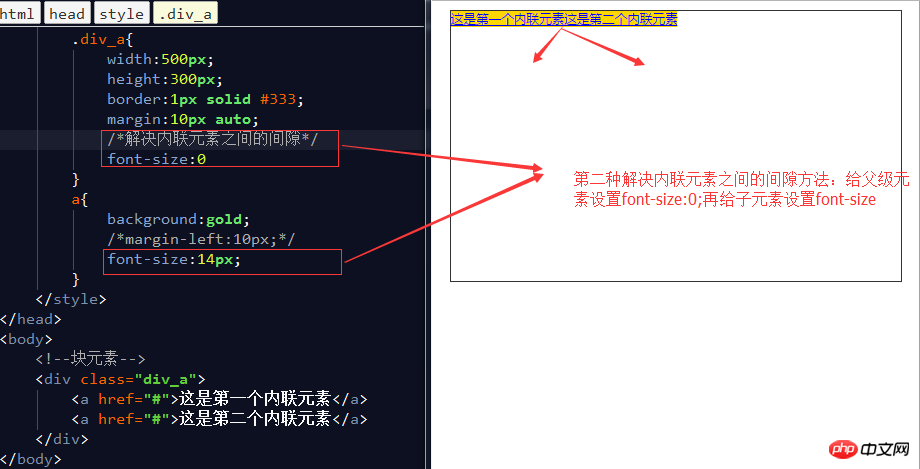
a. 내부 요소 제거 인라인 요소 사이의 줄 바꿈b. 인라인 요소의 상위 글꼴 크기를 0으로 설정한 다음 인라인의 글꼴 크기를 설정합니다. 요소 자체
 인라인 블록 요소라고도 하며, 기존 요소 유형은 이 범주에 속하지 않습니다. 입력 요소는 이 요소와 유사하지만 인라인 요소로도 분류됩니다. 표시 속성은 블록 또는 인라인 요소를 이 요소로 변환합니다. 레이아웃에서의 동작:
인라인 블록 요소라고도 하며, 기존 요소 유형은 이 범주에 속하지 않습니다. 입력 요소는 이 요소와 유사하지만 인라인 요소로도 분류됩니다. 표시 속성은 블록 또는 인라인 요소를 이 요소로 변환합니다. 레이아웃에서의 동작:
a. 모든 스타일 지원 
 c. 코드가 줄바꿈되고 상자에 간격이 생성됩니다.
c. 코드가 줄바꿈되고 상자에 간격이 생성됩니다.
이 세 가지 요소는 표시 속성을 통해 서로 변환될 수 있습니다. 그러나 실제 개발에서는 블록 요소가 더 자주 사용되므로 인라인 요소를 블록 요소로 변환하고 대신에 소량을 사용합니다. 인라인 요소를 연결할 때 블록 요소 대신 인라인 요소를 직접 변환하세요.
표시 속성
은 요소의 유형과 숨기기를 설정하는 데 사용됩니다. a 요소는 숨겨지지 않고 위치를 차지하지 않습니다 b. 블록 요소 c, 인라인 요소는 인라인 요소로 표시됩니다.d. 인라인 블록 요소는 인라인 블록 요소로 표시됩니다. 요소 유형의 실제 적용
위 내용은 레이아웃에 일반적으로 사용되는 세 가지 유형의 태그 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 비디오 매트릭스 계정을 만드는 방법은 무엇입니까? 어떤 유형의 매트릭스 계정이 있습니까?
Mar 21, 2024 pm 04:57 PM
비디오 매트릭스 계정을 만드는 방법은 무엇입니까? 어떤 유형의 매트릭스 계정이 있습니까?
Mar 21, 2024 pm 04:57 PM
짧은 비디오 플랫폼의 인기로 인해 비디오 매트릭스 계정 마케팅이 새로운 마케팅 방법으로 자리 잡았습니다. 다양한 플랫폼에서 여러 계정을 생성하고 관리함으로써 기업과 개인은 브랜드 홍보, 팬 성장, 제품 판매와 같은 목표를 달성할 수 있습니다. 이 기사에서는 비디오 매트릭스 계정을 효과적으로 사용하는 방법에 대해 설명하고 다양한 유형의 비디오 매트릭스 계정을 소개합니다. 1. 비디오 매트릭스 계정을 만드는 방법은 무엇입니까? 좋은 비디오 매트릭스 계정을 만들려면 다음 단계를 따라야 합니다. 먼저 브랜드 커뮤니케이션, 팬 성장 또는 제품 판매 등 비디오 매트릭스 계정의 목표가 무엇인지 명확히 해야 합니다. 명확한 목표를 갖는 것은 그에 따른 전략을 개발하는 데 도움이 됩니다. 2. 플랫폼 선택: 타겟 청중에 따라 적절한 짧은 비디오 플랫폼을 선택하십시오. 현재 주류 단편 비디오 플랫폼으로는 Douyin, Kuaishou, Huoshan Video 등이 있습니다.
 CF 플레이 시 Savior y7000p 해상도는 어떻게 되나요? (Saviour y7000에서 CF 플레이 시 전체 화면 조정 방법)
Jan 07, 2024 am 10:13 AM
CF 플레이 시 Savior y7000p 해상도는 어떻게 되나요? (Saviour y7000에서 CF 플레이 시 전체 화면 조정 방법)
Jan 07, 2024 am 10:13 AM
CF 재생 시 Savior Y7000P의 해상도는 얼마입니까? CF 재생 시 Savior Y7000P의 해상도는 1920*1080입니다. 이 컴퓨터에는 GTX1650 그래픽 카드와 i5-9300H 프로세서가 탑재되어 있기 때문에 성능이 비교적 좋고 CF 등의 게임 요구 사항을 충족하기에 충분합니다. 동시에 1920*1080은 현재 주류 e스포츠 모니터의 해상도이며 이미지 품질과 선명도가 충분합니다. 또한 요구 사항이 더 높은 플레이어가 있는 경우 게임 이미지 품질 설정을 적절하게 낮추어 보다 원활한 게임 경험을 얻을 수 있습니다. 보다 선명한 시각적 경험을 즐기기 위해 Savior y7000p의 해상도를 2560*1400으로 조정할 수 있습니다. 이렇게 하면 더 높은 품질의 이미지 디스플레이를 즐길 수 있습니다. Savior Y7000P 2022 모델 장착
 CSS 전환 효과: 요소의 슬라이딩 효과를 얻는 방법
Nov 21, 2023 pm 01:16 PM
CSS 전환 효과: 요소의 슬라이딩 효과를 얻는 방법
Nov 21, 2023 pm 01:16 PM
CSS 전환 효과: 요소의 슬라이딩 효과를 얻는 방법 소개: 웹 디자인에서 요소의 동적 효과는 사용자 경험을 향상시킬 수 있으며 그중 슬라이딩 효과는 일반적이고 인기 있는 전환 효과입니다. CSS의 전환 속성을 통해 요소의 슬라이딩 애니메이션 효과를 쉽게 얻을 수 있습니다. 이 글에서는 CSS 전환 속성을 사용하여 요소의 슬라이딩 효과를 얻는 방법을 소개하고 독자가 더 잘 이해하고 적용할 수 있도록 구체적인 코드 예제를 제공합니다. 1. CSS 전환 속성 소개 전환 CSS 전환 속성 tra
 CSS 변환: 요소의 회전 효과를 얻는 방법
Nov 21, 2023 pm 06:36 PM
CSS 변환: 요소의 회전 효과를 얻는 방법
Nov 21, 2023 pm 06:36 PM
CSS 변환: 요소의 회전 효과를 얻으려면 특정 코드 예제가 필요합니다. 웹 디자인에서 애니메이션 효과는 사용자 경험을 개선하고 사용자의 관심을 끄는 중요한 방법 중 하나이며 회전 애니메이션은 가장 고전적인 방법 중 하나입니다. CSS에서는 "transform" 속성을 사용하여 회전을 포함한 요소의 다양한 변형 효과를 얻을 수 있습니다. 이 기사에서는 CSS "변환"을 사용하여 요소의 회전 효과를 얻는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. CSS의 “transf”를 사용하는 방법
 Golang 함수의 반환 값 유형은 무엇입니까?
Apr 13, 2024 pm 05:42 PM
Golang 함수의 반환 값 유형은 무엇입니까?
Apr 13, 2024 pm 05:42 PM
Go 함수는 다양한 유형의 여러 값을 반환할 수 있습니다. 반환 값 유형은 함수 시그니처에 지정되며 return 문을 통해 반환됩니다. 예를 들어, 함수는 정수와 문자열을 반환할 수 있습니다: funcgetDetails()(int,string). 실제로 원의 면적을 계산하는 함수는 면적과 선택적 오류 funccircleArea(radiusfloat64)(float64,error)를 반환할 수 있습니다. 참고: 함수 서명이 유형을 지정하지 않으면 null 값이 반환됩니다. 가독성을 높이기 위해 명시적인 유형 선언과 함께 return 문을 사용하는 것이 좋습니다.
 배낭을 메고 티베트 여행을 갑니다. ① 제가 가지고 다니는 가방은 몇 리터 정도가 적당하다고 생각하시나요? 저는 170인데 처음으로 체력이 좋습니다.
Jan 07, 2024 am 10:06 AM
배낭을 메고 티베트 여행을 갑니다. ① 제가 가지고 다니는 가방은 몇 리터 정도가 적당하다고 생각하시나요? 저는 170인데 처음으로 체력이 좋습니다.
Jan 07, 2024 am 10:06 AM
티베트로 배낭여행을 가려고 합니다. ① 가방은 몇 리터 정도 가지고 가는 것이 가장 좋은지 알려주세요. 170인데 체력이 처음이라 60 정도 들어갔습니다. 리터 이상. 전체 여행은 자동차로 이루어졌습니다. 배낭이 필요하지 않으면 25-40 리터의 여행 가방이 더 편리합니다. 티베트 여행에 필요한 물품: 선글라스, 선햇, 자외선 차단제, 스킨 크림, 립밤, 긴팔 상의, 특별한 여행이나 알리, 북부 티베트 및 쓰촨-티베트 노선 여행을 위한 스웨터. 지참 권장사항: 침낭(방한용품), 시트(더러움 방지용품), 다운 재킷, 여행용 신발 또는 등산화, 슬리퍼, 칫솔, 치약, 수건, 롤링페이퍼, 종이 속옷, 소독 물티슈, 손전등, 방수 성냥, 칼 , 로프. 컴퓨터를 앞가방에 넣을 수 있나요? 일부 백팩에는 컴퓨터를 넣을 수 있나요?
 HTML과 CSS를 사용하여 고정된 탐색 메뉴로 레이아웃을 구현하는 방법
Oct 26, 2023 am 11:02 AM
HTML과 CSS를 사용하여 고정된 탐색 메뉴로 레이아웃을 구현하는 방법
Oct 26, 2023 am 11:02 AM
HTML과 CSS를 사용하여 고정 탐색 메뉴가 있는 레이아웃을 구현하는 방법 최신 웹 디자인에서 고정 탐색 메뉴는 일반적인 레이아웃 중 하나입니다. 탐색 메뉴를 항상 페이지 상단이나 측면에 유지하여 사용자가 웹 콘텐츠를 편리하게 탐색할 수 있도록 합니다. 이 기사에서는 HTML과 CSS를 사용하여 고정 탐색 메뉴가 있는 레이아웃을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 웹페이지의 콘텐츠와 탐색 메뉴를 표시하는 HTML 구조를 만들어야 합니다. 다음은 간단한 예입니다.
 CSS를 사용하여 요소의 투명도 그라데이션 효과를 얻는 방법
Nov 21, 2023 pm 01:38 PM
CSS를 사용하여 요소의 투명도 그라데이션 효과를 얻는 방법
Nov 21, 2023 pm 01:38 PM
CSS를 사용하여 요소의 투명도 그라디언트 효과를 얻는 방법 웹 개발에서 웹 페이지 요소에 전환 효과를 추가하는 것은 사용자 경험을 향상시키는 중요한 수단 중 하나입니다. 투명도의 그라데이션 효과는 페이지를 더 매끄럽게 만들 뿐만 아니라 요소의 주요 내용을 강조할 수도 있습니다. 이 기사에서는 CSS를 사용하여 요소의 투명도 그라데이션 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. CSS 전환 속성 사용하기 요소의 투명도 그라데이션 효과를 얻으려면 CSS 전환 속성을 사용해야 합니다. 티




