Bootstrap Navigation Bar
<p>탐색 바는 Bootstrap 웹사이트의 뛰어난 기능이자 눈에 띄는 기능입니다. 탐색 모음은 앱이나 웹사이트 탐색 헤더의 반응형 기본 구성 요소 역할을 합니다. 탐색 표시줄은 모바일 뷰포트에서 축소되고 사용 가능한 뷰포트 너비가 증가함에 따라 수평으로 확장됩니다. Bootstrap 탐색 모음의 핵심에는 탐색 모음에 사이트 이름과 기본 탐색 정의 스타일이 포함되어 있습니다.
<p>기본 탐색 모음
<p>기본 탐색 모음을 만드는 단계는 다음과 같습니다.
<p><nav> 태그에 .navbar, .navbar-default 클래스를 추가합니다.
<p>접근성을 높이려면 위 요소에 role="navigation"을 추가하세요.
<p>내부에 navbar-brand 클래스가 있는 <a> 요소가 포함된 <div> 요소에 헤더 클래스 .navbar-header를 추가합니다. 이렇게 하면 텍스트가 더 크게 표시됩니다.
<p>내비게이션 바에 링크를 추가하려면 클래스 .nav, .navbar-nav를 사용하여 순서가 지정되지 않은 목록을 추가하세요.
전에 말씀드렸던 내용
<p> 네비게이션 바(navbar)와 네비게이션(nav)의 차이는 한 단어일 뿐이고, "bar"라는 단어가 추가로 있습니다. 실제로 Bootstrap 프레임워크에서는 여전히 분명히 다릅니다. 내비게이션 바(navbar)에는 배경색이 있으며, 내비게이션 바는 순수 링크(내비게이션과 유사), 양식 또는 양식과 내비게이션의 조합일 수 있습니다. 이번 글에서는 부트스트랩 내비게이션 바에 대해 자세히 소개하겠습니다
<p>
기본 내비게이션 바
<p>부트스트랩 프레임워크에서는 내비게이션 바와 내비게이션이 외관상 크게 다르지 않지만, 실제로 사용해보면 내비게이션 바가 내비게이션보다 훨씬 더 복잡합니다. .
<p> 내비게이션 바는 애플리케이션이나 웹사이트에서 탐색 헤더로 사용되는 반응형 기본 구성 요소입니다. 모바일 장치에서는 접을 수 있고 열거나 닫을 수 있으며 뷰포트 너비가 증가하면 점차 수평으로 확장됩니다.
<p> 기본 탐색 모음을 만들 때 주로 다음 단계를 따릅니다.
<p> 1 , 먼저 클래스 이름을 추가합니다. 네비게이션 목록 생성을 기반으로 "navbar-nav" (
)
<p> 2. 목록 외부에 컨테이너(div)를 추가하고, 클래스명 "navbar"와 "navbar"를 사용 -default"
<p>[원리 분석]
<p> ".navbar" 스타일의 주요 기능은 왼쪽 및 오른쪽 패딩과 둥근 모서리를 설정하는 것이지만 색상 관련 스타일에는 아무런 설정이 없습니다
.navbar {
position: relative;
min-height: 50px;
margin-bottom: 20px;
border: 1px solid transparent;
}로그인 후 복사
.navbar-default {
background-color: #f8f8f8;
border-color: #e7e7e7;
}로그인 후 복사
<nav>를 사용하는 것이 가장 좋습니다. 요소를 사용하는 경우 일반 <div> 요소인 경우 탐색 모음에 role="navigation" 속성을 설정해야 합니다. 보조기기에서는 이곳이 네비게이션 영역임을 명확하게 알 수 있습니다<nav> 元素,如果使用的是通用的 <div> 元素的话,务必为导航条设置 role="navigation" 属性,这样能够让使用辅助设备的用户明确知道这是一个导航区域
<div class="navbar navbar-default" role="navigation"> <ul class="nav navbar-nav"> <li class="active"><a href="##">网站首页</a></li><li><a href="##">系列教程</a></li><li><a href="##">名师介绍</a></li><li><a href="##">成功案例</a></li><li><a href="##">关于我们</a></li> </ul></div>
로그인 후 복사
导航条部件
<p>【标题】
<p> 在Web页面制作中,常常在菜单前面都会有一个标题(文字字号比其它文字稍大一些),其实在Bootstrap框架也做了这方面考虑,其通过“navbar-header”和“navbar-brand”来实现
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">小火柴的蓝色理想</a>
</div><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> <li><a href="##">Bootstrap</a></li> <li><a href="##">jQuery</a></li> </ul></div>
로그인 후 복사
<p>【品牌图标】
<p> 将导航条内放置品牌标志的地方替换为 <img> 元素即可展示自己的品牌图标。由于 .navbar-brand
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header"> <a class="navbar-brand" style="margin-top:-10px" href="#"><img alt="Brand" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACgAAAAoCAYAAACM/rhtAAAB+0lEQVR4AcyYg5LkUBhG+1X2PdZGaW3btm3btm3bHttWrPomd1r/2Jn/VJ02TpxcH4CQ/dsuazWgzbIdrm9dZVd4pBz4zx2igTaFHrhvjneVXNHCSqIlFEjiwMyyyOBilRgGSqLNF1jnwNQdIvAt48C3IlBmHCiLQHC2zoHDu6zG1iXn6+y62ScxY9AODO6w0pvAqf23oSE4joOfH6OxfMoRnoGUm+de8wykbFt6wZtA07QwtNOqKh3ZbS3Wzz2F+1c/QJY0UCJ/J3kXWJfv7VhxCRRV1jGw7XI+gcO7rEFFRvdYxydwcPsVsC0bQdKScngt4iUTD4Fy/8p7PoHzRu1DclwmgmiqgUXjD3oTKHbAt869qdJ7l98jNTEblPTkXMwetpvnftA0LLHb4X8kiY9Kx6Q+W7wJtG0HR7fdrtYz+x7iya0vkEtUULIzCjC21wY+W/GYXusRH5kGytWTLxgEEhePPwhKYb7EK3BQuxWwTBuUkd3X8goUn6fMHLyTT+DCsQdAEXNzSMeVPAJHdF2DmH8poCREp3uwm7HsGq9J9q69iuunX6EgrwQVObjpBt8z6rdPfvE8kiiyhsvHnomrQx6BxYUyYiNS8f75H1w4/ISepDZLoDhNJ9cdNUquhRsv+6EP9oNH7Iff2A9g8h8CLt1gH0Qf9NMQAFnO60BJFQe0AAAAAElFTkSuQmCC"> </a></div><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> <li><a href="##">Bootstrap</a></li> <li><a href="##">jQuery</a></li> </ul></div>
로그인 후 복사
[제목]
<p> 웹페이지 제작시 메뉴 앞에 제목이 있는 경우가 많습니다(텍스트 크기가 다른 것보다 약간 큽니다) 실제로 이 작업은 Bootstrap 프레임워크에서도 수행됩니다. 측면을 고려하면 "navbar-header" 및 "navbar-brand"를 통해 수행됩니다.
<p>
<div class="navbar navbar-default" role="navigation"><ul class="nav navbar-nav"> <li class="active"><a href="##">网站首页</a></li><li class="dropdown"> <a href="##" data-toggle="dropdown" class="dropdown-toggle">系列教程<span class="caret"></span></a> <ul class="dropdown-menu"><li><a href="##">CSS3</a></li><li><a href="##">JavaScript</a></li><li class="disabled"><a href="##">PHP</a></li> </ul> </li> <li><a href="##">关于我们</a></li></ul></div>
로그인 후 복사
<img> 요소와 함께 탐색 모음에 배치됩니다. .navbar-brand에는 패딩과 높이가 설정되어 있으므로 상황에 맞게 일부 CSS 코드를 추가하여 기본 설정을 재정의해야 합니다🎜🎜<div class="navbar navbar-default" role="navigation"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> <li><a href="##">Bootstrap</a></li> <li><a href="##">jQuery</a></li> </ul> <form action="##" class="navbar-form navbar-left" rol="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="请输入关键词" /> </div><button type="submit" class="btn btn-default">搜索</button> </form></div>
로그인 후 복사
로그인 후 복사
<div class="navbar navbar-default" role="navigation"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul><button type="button" class="btn btn-default navbar-btn">Sign in</button></div>
로그인 후 복사
로그인 후 복사
<p>【部件排列】
<p> 通过添加 .navbar-left 和 .navbar-right工具类让导航链接、表单、按钮或文本对齐。两个类都会通过 CSS 设置特定方向的浮动样式。例如,要对齐导航链接,就要把它们放在个分开的、应用了工具类的标签里
<p> 这些类是 .pull-left 和 .pull-right 的 mixin 版本,但是他们被限定在了媒体查询(media query)中,这样可以更容易的在各种尺寸的屏幕上处理导航条组件
<p> [注意]导航条目前不支持多个.navbar-right类。为了让内容之间有合适的空隙,最后一个.navbar-right元素使用负边距(margin)。如果有多个元素使用这个类,它们的边距(margin)将不能按照预期正常展现
<p>【表单】
<p> 有的导航条中会带有搜索表单,Bootstrap框架中提供了一个“navbar-form”,使用方法很简单,在navbar容器中放置一个带有navbar-form类名的表单即可
<p> navbar-left实现左浮动,navbar-right实现右浮动
<div class="navbar navbar-default" role="navigation"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> <li><a href="##">Bootstrap</a></li> <li><a href="##">jQuery</a></li> </ul> <form action="##" class="navbar-form navbar-left" rol="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="请输入关键词" /> </div><button type="submit" class="btn btn-default">搜索</button> </form></div>
로그인 후 복사
로그인 후 복사
<p>【按钮】
<p> 对于不包含在 <form> 中的 <button> 元素,加上 .navbar-btn 后,可以让它在导航条里垂直居中。有一些对于为辅助设备提供可识别标签的方法,例如, aria-label、aria-labelledby 或者 title 属性。如果这些方法都没有,屏幕阅读器将使用 placeholder 属性(如果这个属性存在的话),但是请注意,使用 placeholder 代替其他识别标签的方式是不推荐的
<p> [注意]就像标准的 按钮类 一样,.navbar-btn 可以被用在 <a> 和 <input> 元素上。然而,在 .navbar-nav 内,.navbar-btn 和标准的按钮类都不应该被用在 <a> 元素上。
<div class="navbar navbar-default" role="navigation"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul><button type="button" class="btn btn-default navbar-btn">Sign in</button></div>
로그인 후 복사
로그인 후 복사
<p>【文本】
<p> 把文本包裹在 .navbar-text中时,为了有正确的行距和颜色,通常使用 <p> 标签
<div class="navbar navbar-default" role="navigation"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul><p class="navbar-text">Signed in as huochai</p></div>
로그인 후 복사
<p>【非导航链接】
<p> 可以在标准的导航组件之外添加标准链接,使用 .navbar-link 类可以让链接有正确的默认颜色和反色设置
<div class="navbar navbar-default" role="navigation"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul><p class="navbar-text navbar-left">Signed in as <a href="#" class="navbar-link">huochai</a></p></div>
로그인 후 복사
<p>
导航条位置
<p> 很多情况下,设计师希望导航条固定在浏览器顶部或底部,这种固定式导航条的应用在移动端开发中更为常见。Bootstrap框架提供了g两种固定导航条的方式:
<p> ☑ .navbar-fixed-top:导航条固定在浏览器窗口顶部
<p> ☑ .navbar-fixed-bottom:导航条固定在浏览器窗口底部
<p> 使用方法很简单,只需要在制作导航条最外部容器navbar上追加对应的类名即可
<p> 这个固定的导航条会遮住页面上的其它内容,除非给 <body> 元素底部设置了 padding。提示:导航条的默认高度是 50px
body { padding-top: 70px; }로그인 후 복사
body { padding-bottom: 70px; }로그인 후 복사
<body style="padding:70px 0;"><nav class="navbar navbar-default navbar-fixed-top"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul></nav><p>测试内容<br><br>测试内容<br><br>测试内容<br><br>测试内容<br><br>测试内容<br><br>测试内容<br><br>测试内容</p><nav class="navbar navbar-default navbar-fixed-bottom"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul></nav>
로그인 후 복사
.navbar-static-top 类即可创建一个与页面等宽度的导航条,它会随着页面向下滚动而消失
<nav class="navbar navbar-default navbar-static-top"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul></nav><p>测试内容<br><br><br>测试内容<br><br><br>测试内容<br><br><br>测试内容<br><br><br>测试内容<br><br><br>测试内容<br><br><br>测试内容</p>
로그인 후 복사
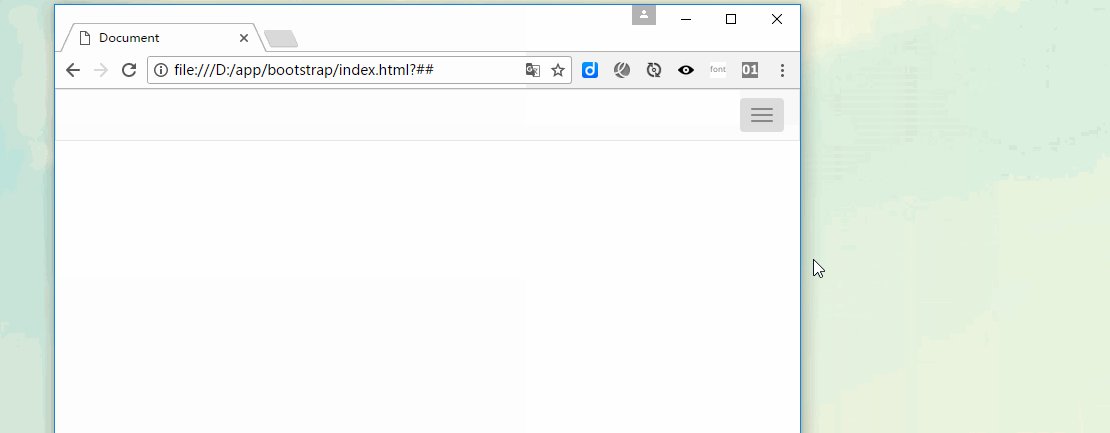
响应式导航条
<p> Bootstrap的响应式导航条实现如下:
<p> 1、保证在窄屏时需要折叠的内容必须包裹在带一个div内,并且为这个div加入collapse、navbar-collapse两个类名。最后为这个div添加一个class类名或者id名
<div class="collapse navbar-collapse" id="example"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul></div>
로그인 후 복사
<div class="collapse navbar-collapse example"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul></div>
로그인 후 복사
<button class="navbar-toggle" type="button" data-toggle="collapse">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span></button>
로그인 후 복사
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#example">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span></button>
로그인 후 복사
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".example">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span></button>
로그인 후 복사
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header"> <button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".navbar-responsive-collapse"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
</div>
<div class="collapse navbar-collapse navbar-responsive-collapse"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul>
</div></div>
로그인 후 복사
<div>
<p> 反色导航条其实是Bootstrap框架提供的第二种风格的导航条,与默认的导航条相比,使用方法并无区别,只是将navbar-deafult类名换成navbar-inverse。其变化只是导航条的背景色和文本做了修改
<p>
위 내용은 탐색 모음(navbar) 및 탐색(nav) 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!













 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM