요즘에는 PHP의 Composer, Ruby의 gem, Python의 pip, Java의 Maven... 그리고 Node.js의 npm 등 모든 언어 시스템에 패키지 관리 도구가 있습니다. 어떤 사람들은 이미 충분히 어려운 프로그래밍 작업을 더 나쁘게 만들기 위해 왜 또 다른 새로운 것을 도입해야 하는지 궁금해할 수 있습니다. 실제로는 그렇지 않습니다. 예를 들어, Java 개발을 할 때 일부 프로젝트는 수백 개의 jar에 의존합니다. 개발자는 항상 다양한 패키지 버전과 패키지를 찾을 수 없는 문제에 직면하게 됩니다. 그러나 패키지 관리 도구를 사용하면 가능합니다. 이 의존성 악몽에서 구출해 주세요. 개발 프로세스의 모든 종속성은 이 도구를 통해 원격 패키지 저장소에서 자동으로 다운로드될 수 있으며 필요한 버전이 보장되므로 개발 및 생산에 집중할 수 있습니다.
이 기사는 인터넷에 흩어져 있는 일부 정보를 참조하고, 체계적인 입문 npm 패키지 출시를 비교합니다. 설치가 완료되면 cmd 명령 실행을 열어 설치 성공 여부를 테스트할 수 있습니다
버전이 나타나면 설치가 성공한 것입니다.
2,
 OK 설치 작업은 모두 준비되었으니 간단한 모듈 작성을 시작해 보겠습니다!
OK 설치 작업은 모두 준비되었으니 간단한 모듈 작성을 시작해 보겠습니다!
원하는 곳에 작업 디렉토리를 만드세요! d:/nomDemo 디렉터리에 만들었습니다.
새 js 파일을 만들고 이름을 a.js로 지정하고 다음 코드를 입력하세요.
function hello(name){ console.log("hello"+ name);
}exports .hello =hello;
정말 쉽습니다! hello 기능은 하나뿐입니다!
이 문장이 핵심입니다! 내보내기를 사용하여 hello 기능을 노출하세요! 이해가 안된다면 Baidu CommonJs 사양을 참조하세요!
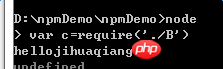
다음으로 디렉토리에 b.js 파일을 생성합니다! 코드는 다음과 같습니다
var h=require('./a');h.hello('jihuaqiang');
b.js 파일에는 두 줄만 있는 것을 볼 수 있습니다! 첫 번째 줄은 먼저 require('./a')를 사용하여 지금 막 모듈을 가져온 다음 모듈에서 hello 메소드를 호출합니다! 매우 간단합니다.
좋아, 다 끝났어! 두 파일을 추가하면 코드는 단 5줄에 불과하지만 우리가 원하는 것을 보여주기에는 충분합니다! (때때로 단순함이 이해를 더 쉽게 만듭니다.)
노드를 사용하여 실행해 보겠습니다. 실행 코드도 매우 간단하고 문장이 두 개뿐입니다! 출력 결과는 hellojihuaqiang입니다.

3. 이 모듈 게시
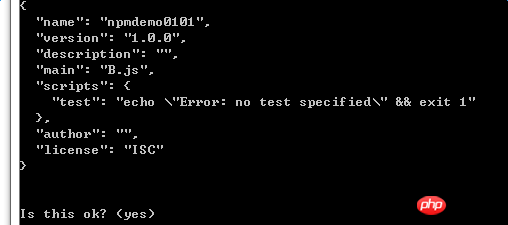
먼저 기본 디렉터리에 들어가서 npminit 명령을 실행하세요.
이 명령은 현재 모듈 내에 package.json 파일을 생성하므로 직접 설정할 수 있습니다. 모듈 이름, 버전, 작성자 및 일련의 정보

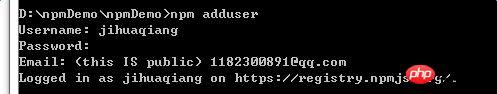
ok. 업로드하려면 npm 공식 웹사이트로 이동하여 등록하세요. 모듈 디렉터리로 돌아가서 다음 명령을 입력하세요.
로그인한 후 npm 게시 명령을 실행하여 업로드를 완료하세요
4. 확인
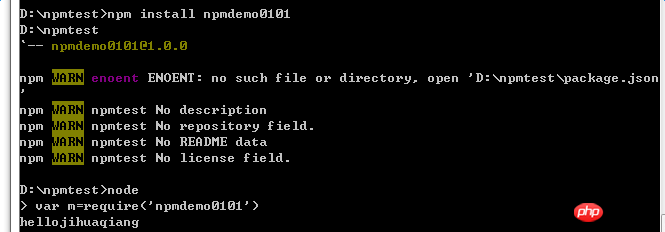
여기서 원하는 대로 디렉터리를 입력하세요. 상위 디렉토리로 이동하여 이 모듈을 설치하세요
인용 후 "hellojihuaqiang"을 출력합니다. 
끝입니다.
위 내용은 비공개 npm 패키지의 예에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!