캔버스 내 선분의 끝점과 연결점에 대한 자세한 설명
캔버스에서 선분은 경로 유형이기도 하며 이를 선형 경로라고 합니다. Canvas에서 선형 경로를 그리는 데는 주로 moveTo(x,y), lineTo(x,y) 및 스트로크() 메서드를 사용합니다. 선 너비의 사용법을 기억해 보겠습니다.
function drawLine(){
cxt.lineWidth = 3;
cxt.moveTo(10, 10);
cxt.lineTo(120, 100);
cxt.stroke();
}위 코드를 사용하면 너비가 3픽셀인 선분을 그릴 수 있습니다.
이전 장에서 우리는 선 너비와 픽셀 경계에 대해서도 언급했습니다.
특정 2픽셀의 경계에 1픽셀 너비의 선분을 그리면 선분은 실제로 2픽셀을 차지하게 됩니다.
픽셀 경계에서 너비가 1픽셀인 수직 선분을 그릴 때 캔버스 그리기 환경 개체는 테두리 중심선 오른쪽에 0.5픽셀을 그리고 다른 픽셀을 그리려고 하기 때문입니다. 반픽셀 테두리 중앙선 왼쪽.
단, 전체 픽셀 내에서 너비가 1/2픽셀인 선분을 그릴 수 없으므로 양방향의 1/2픽셀이 1픽셀로 확장됩니다. (구체적인 내용은 3장을 참조하세요.)
오늘의 장에서는 이를 사용하여 선분, lineCap 및 lineJoin의 다른 속성을 살펴보겠습니다.
선분의 끝점(lineCap)
선분을 그릴 때 캔버스 그리기 환경에서 "선 캡"(lineCap)이 보이는 것처럼 선분의 끝점을 제어할 수 있습니다. 객체에서 선분의 끝점을 제어합니다. 이 속성은 lineCap이라고도 합니다.
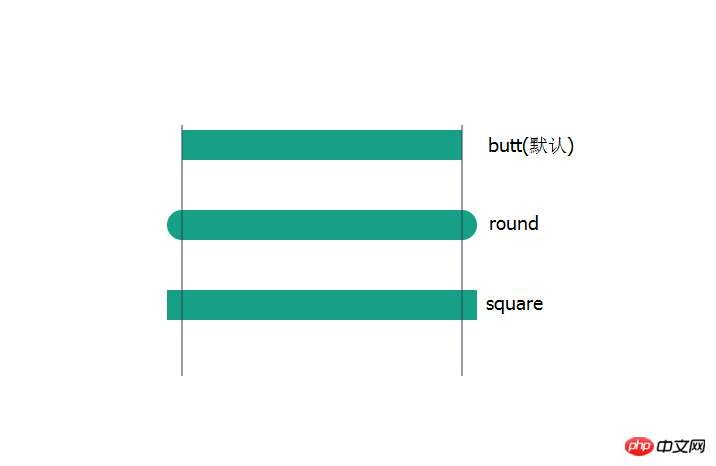
선분의 끝점 스타일에는 butt, roundm 및 square의 세 가지 값이 있습니다. 기본값은 butt입니다. 둘 다 선분의 끝점에 모자를 그립니다.
butt: 선분 끝점의 기본 스타일
round: 선 너비의 절반에 해당하는 반경을 가진 반원을 끝점에 추가합니다.
사각형: 끝점에 직사각형을 추가합니다. 길이는 선 너비와 일치하고 너비는 선 너비의 절반입니다.
이것만 보면 딱히 흥미로운 점은 없는 것 같습니다. 그럼 먼저 그려보시면 바로 이해가 되실 겁니다. 그렇지 않으면 모두가 데이터 시각화에 대해 이야기합니다!
function lineCap(){
cxt.lineWidth = 20;
cxt.strokeStyle = '#16a085';
cxt.beginPath();
cxt.lineCap = 'butt';
cxt.moveTo(20, 20);
cxt.lineTo(300, 20);
cxt.stroke();
cxt.beginPath();
cxt.lineCap = 'round';
cxt.moveTo(20, 100);
cxt.lineTo(300, 100);
cxt.stroke();
cxt.beginPath();
cxt.lineCap = 'square';
cxt.moveTo(20, 180);
cxt.lineTo(300, 180);
cxt.stroke();
}
위의 그림을 보면 lineCap의 속성값 스타일을 바로 알 수 있고, 시각화의 매력도 느끼게 됩니다.
선분의 연결점(lineJoin)
선분이나 직사각형을 그릴 때 두 선분의 연결점인 변곡점을 제어할 수 있습니다. 선분.
캔버스 그리기 환경에서 선분의 연결점은 lineJoin 속성에 의해 제어됩니다.
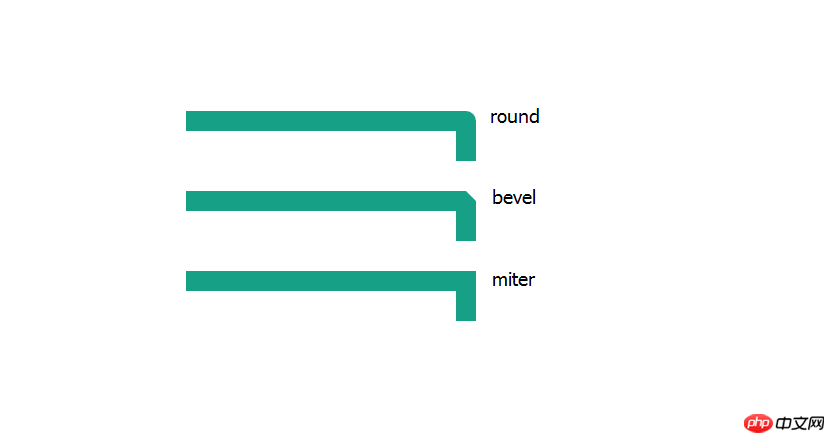
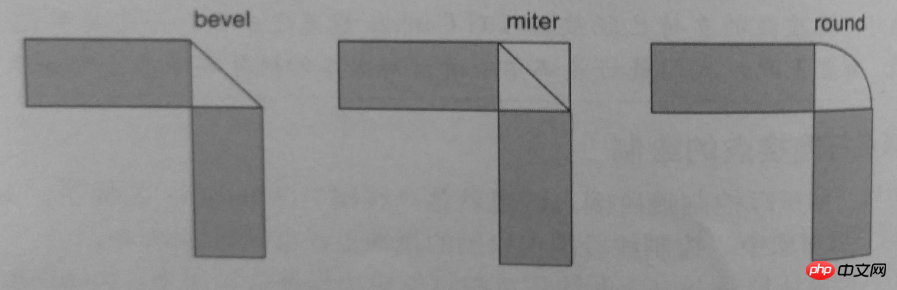
lineJoin 속성에는 round, bevel, miter의 세 가지 값이 있습니다. 기본값은 miter입니다.
원호를 추가로 채웁니다. 호는 두 선분의 모서리 외부 가장자리를 연결하여 형성됩니다.
베벨: 삼각형을 2개 추가로 채웁니다. 선분 모서리의 바깥쪽 가장자리에 있는 점은 직선으로 연결됩니다.
미터: 두 선분 모서리의 바깥쪽 가장자리 연장선의 교차점으로 형성된 추가 다각형을 채웁니다.
마찬가지로 그려서 살펴보자
function lineCap(){
cxt.lineWidth = 20;
cxt.strokeStyle = '#16a085';
cxt.beginPath();
cxt.lineJoin = 'round';
cxt.moveTo(20, 20);
cxt.lineTo(300, 20);
cxt.lineTo(300, 60);
cxt.stroke();
cxt.beginPath();
cxt.lineJoin = 'bevel';
cxt.moveTo(20, 100);
cxt.lineTo(300, 100);
cxt.lineTo(300, 140);
cxt.stroke();
cxt.beginPath();
cxt.lineJoin = 'miter';
cxt.moveTo(20, 180);
cxt.lineTo(300, 180);
cxt.lineTo(300, 220);
cxt.stroke();
}
선분 연결점의 구체적인 시공방법을 살펴보겠습니다

Tips
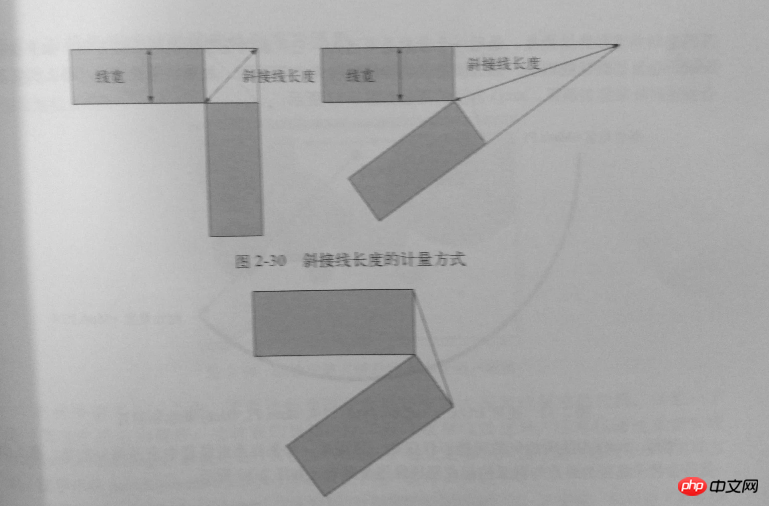
연귀 스타일을 사용하여 연결을 그리는 경우 선분의 포인트, miterLimit 속성을 지정할 수도 있습니다.
miterLimit: 선 너비의 절반에 대한 마이터 선 길이의 비율을 나타냅니다.
두 선분 사이의 각도가 매우 작으면 대각선의 길이가 매우 길어질 수 있으며 선 너비의 절반에 대한 비율이 사용자가 지정한 값을 초과한다는 것을 그림에서 볼 수 있습니다. miterLimit의 속성값을 지정합니다. 
요약
캔버스 그리기 환경의 선분 관련 속성
Properties
| 설명 | 가치 | 기본값 | lineWidth |
| 0이 아닌 양수 | 1 | 라인캡 | |
| butt, round, square | butt | lineJoin | |
| bevel, round, miter | miter | miterLimit | |
| 0이 아닌 양수 | 10 |
위 내용은 캔버스 내 선분의 끝점과 연결점에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 캔버스를 사용하는 학교는 어디인가요?
Aug 18, 2023 pm 05:59 PM
캔버스를 사용하는 학교는 어디인가요?
Aug 18, 2023 pm 05:59 PM
캔버스를 사용하는 학교로는 스탠포드대학교, MIT, 컬럼비아대학교, 캘리포니아대학교, 버클리대학교 등이 있습니다. 자세한 소개: 1. Stanford University는 Canvas를 주요 온라인 학습 플랫폼으로 사용합니다. Stanford University의 교사와 학생은 Canvas를 사용하여 강좌 내용을 관리 및 전달하고 온라인 토론, 과제 제출 및 시험과 같은 기능을 통해 학습합니다. Polytechnic Institute와 MIT도 Canvas를 온라인 학습 관리 시스템으로 사용하고 Canvas 플랫폼을 통해 강좌 관리를 수행합니다. 3. Columbia University 등
 캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
Canvas 프레임워크 탐색: 일반적으로 사용되는 Canvas 프레임워크가 무엇인지 이해하려면 특정 코드 예제가 필요합니다. 소개: Canvas는 풍부한 그래픽 및 애니메이션 효과를 얻을 수 있는 HTML5에서 제공되는 그리기 API입니다. 그리기의 효율성과 편의성을 향상시키기 위해 많은 개발자들이 다양한 Canvas 프레임워크를 개발했습니다. 이 기사에서는 일반적으로 사용되는 몇 가지 캔버스 프레임워크를 소개하고 독자가 이러한 프레임워크를 사용하는 방법을 더 깊이 이해하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. EaselJS 프레임워크 Ea
 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp에서 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법에는 특정 코드 예제가 필요합니다. 1. 소개 모바일 장치의 인기로 인해 점점 더 많은 응용 프로그램이 모바일 단말기에 다양한 차트와 애니메이션 효과를 표시해야 합니다. Vue.js를 기반으로 하는 크로스 플랫폼 개발 프레임워크인 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 기능을 제공합니다. 이 기사에서는 uniapp이 캔버스를 사용하여 차트 및 애니메이션 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 2. 캔버스
 html2canvas에는 어떤 버전이 있나요?
Aug 22, 2023 pm 05:58 PM
html2canvas에는 어떤 버전이 있나요?
Aug 22, 2023 pm 05:58 PM
html2canvas 버전에는 html2canvas v0.x, html2canvas v1.x 등이 포함됩니다. 자세한 소개: 1. html2canvas v0.x는 html2canvas의 초기 버전입니다. 최신 안정 버전은 v0.5.0-alpha1입니다. 2. html2canvas v1.x는 html2canvas의 새 버전입니다.
 캔버스 화살표 플러그인이란 무엇입니까?
Aug 21, 2023 pm 02:14 PM
캔버스 화살표 플러그인이란 무엇입니까?
Aug 21, 2023 pm 02:14 PM
캔버스 화살표 플러그인에는 다음이 포함됩니다. 1. 간단하고 사용하기 쉬운 API가 있으며 사용자 정의 화살표 효과를 만들 수 있는 Fabric.js 2. 화살표 그리기 기능을 제공하고 다양한 화살표를 만들 수 있는 Konva.js 스타일 3. 풍부한 그래픽 처리 기능을 제공하고 다양한 화살표 효과를 얻을 수 있는 Pixi.js 4. 화살표 스타일과 애니메이션을 쉽게 생성하고 제어할 수 있는 Two.js 5. 다양한 화살표 효과를 생성할 수 있는 Arrow.js 6. 대략적인 .js, 손으로 그린 화살표 등을 만들 수 있습니다.
 캔버스 시계의 세부 사항은 무엇입니까?
Aug 21, 2023 pm 05:07 PM
캔버스 시계의 세부 사항은 무엇입니까?
Aug 21, 2023 pm 05:07 PM
캔버스 시계의 세부 사항에는 시계 모양, 눈금 표시, 디지털 시계, 시, 분 및 초침, 중심점, 애니메이션 효과, 기타 스타일 등이 포함됩니다. 자세한 소개: 1. 시계 모양, 캔버스를 사용하여 시계 모양으로 원형 다이얼을 그릴 수 있으며 다이얼의 크기, 색상, 테두리 및 기타 스타일을 설정할 수 있습니다. 2. 눈금선, 눈금선을 그립니다. 3. 디지털 시계, 다이얼에 디지털 시계를 그려서 현재 시간과 분을 표시할 수 있습니다. 4. 시침, 분침, 초침 등.
 게임 개발에서 캔버스의 강력한 역할과 적용을 살펴보세요.
Jan 17, 2024 am 11:00 AM
게임 개발에서 캔버스의 강력한 역할과 적용을 살펴보세요.
Jan 17, 2024 am 11:00 AM
게임 개발에서 캔버스의 힘과 적용 이해 개요: 인터넷 기술의 급속한 발전으로 인해 웹 게임은 플레이어들 사이에서 점점 더 인기를 얻고 있습니다. 캔버스 기술은 웹 게임 개발의 중요한 부분으로 게임 개발에 점차 등장하며 강력한 위력과 활용성을 보여주고 있습니다. 이 기사에서는 게임 개발에서 캔버스의 잠재력을 소개하고 특정 코드 예제를 통해 캔버스의 적용을 보여줍니다. 1. 캔버스 기술 소개 캔버스는 HTML5의 새로운 요소입니다.
 tkinter 캔버스에는 어떤 속성이 있습니까?
Aug 21, 2023 pm 05:46 PM
tkinter 캔버스에는 어떤 속성이 있습니까?
Aug 21, 2023 pm 05:46 PM
tkinter 캔버스 속성에는 bg, bd, 릴리프, 너비, 높이, 커서, 강조 배경, 강조 색상, 강조 두께, 삽입 배경, 삽입 너비, 선택 배경, 선택 전경, xscrollcommand 속성 등이 포함됩니다. 자세한 소개






