웹 페이지에 비디오를 삽입하는 방법은 무엇입니까?
다양한 웹사이트가 비슷한 운영을 하고 있습니다. 인터넷상의 정보량이 나날이 증가함에 따라 웹사이트 역시 데이터 정보의 다양화와 개인화 디자인에 점점 더 많은 관심을 기울이고 있습니다. 멀티미디어 기술의 점진적인 발전과 개선은 비디오, 오디오, PPT, 차트 등에서 비디오에 이르기까지 온라인 디스플레이 형식의 개발을 위한 조건을 제공했습니다.
오늘은 웹페이지에 동영상을 삽입하는 방법에 대해 논의하겠습니다. 동영상 태그를 사용하는 방법에 대해서는 논의하지 않겠습니다.
1 <video width="800" height=""> 2 <source src="myvideo.mp4" type="video/mp4"></source> 3 <source src="myvideo.ogv" type="video/ogg"></source> 4 <source src="myvideo.webm" type="video/webm"></source> 5 <object width="" height="" type="application/x-shockwave-flash" data="myvideo.swf"> 6 <param name="movie" value="myvideo.swf" /> 7 <param name="flashvars" value="autostart=true&file=myvideo.swf" /> 8 </object> 9 当前浏览器不支持 video直接播放,点击这里下载视频: <a href="myvideo.webm">下载视频</a>10 </video>
그러나 일반적으로 동일한 동영상입니다. 4가지 형식의 MP4, ogg, webm 및 swf(flash) 비디오는 시간이 너무 많이 걸리기 때문에 생성되지 않습니다.
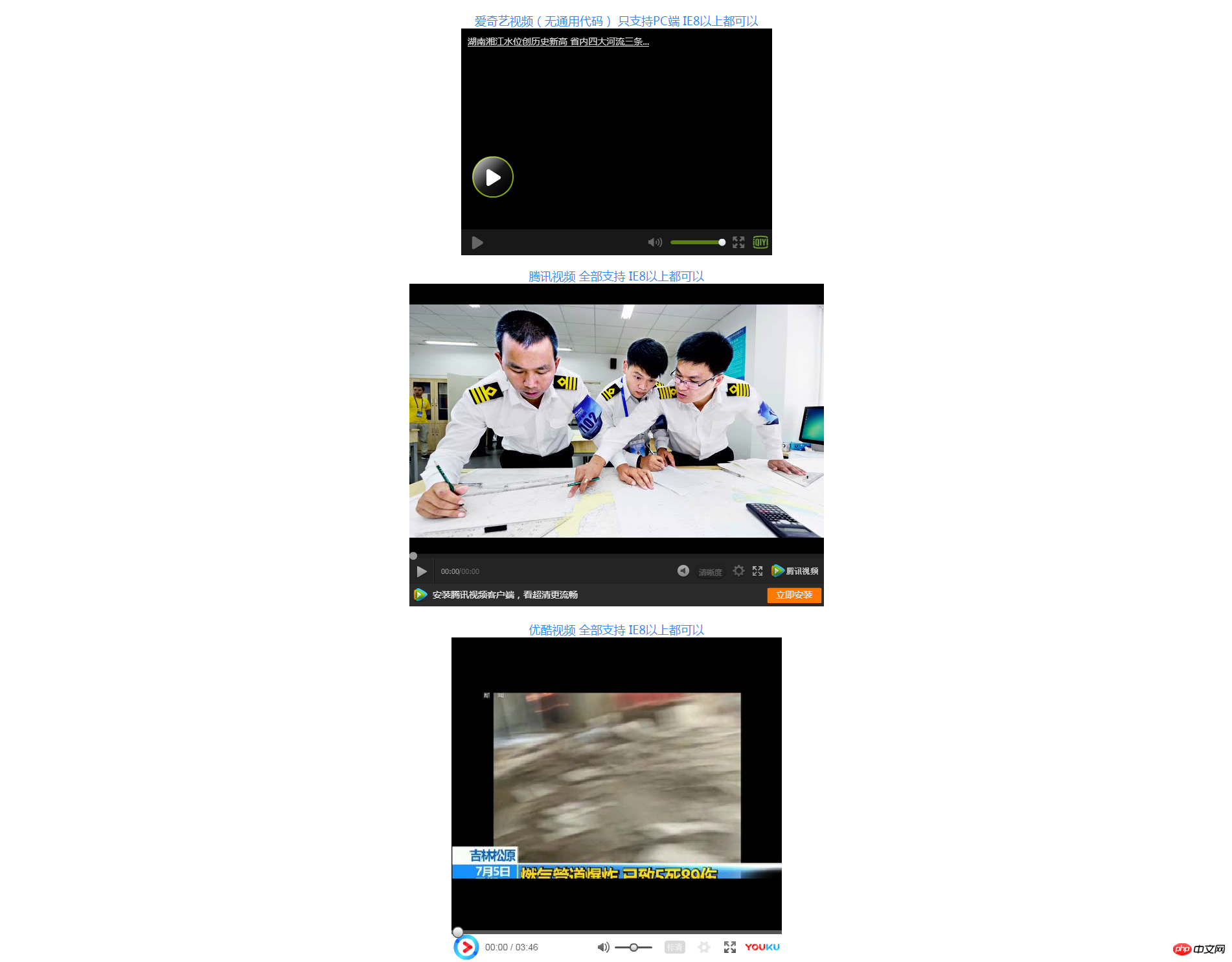
논의된 첫 번째 해결책은 iQiyi, Youku 및 Tencent와 같은 제3자 비디오 웹사이트에 비디오를 업로드하고 제3자 웹사이트에서 제공한 코드를 사용하는 것입니다(동영상 아래의 "공유" 버튼에서 발견). , 구체적인 테스트 코드는 다음과 같습니다.
1 <!DOCTYPE html> 2 <html lang="zh"> 3 4 <head> 5 <meta charset="UTF-8" /> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 8 <title>网页中插入视频的方法</title> 9 <style type="text/css">10 * {11 margin: 0;12 padding: 0;13 }14 15 body {16 text-align: center;17 }18 19 div {20 font-size: 18px;21 color: #2E8DED;22 margin-top: 20px;23 }24 </style>25 </head>26 27 <body>28 <!--爱奇艺视频(无通用代码) 只支持PC端 IE8以上都可以-->29 <div>30 爱奇艺视频(无通用代码) 只支持PC端 IE8以上都可以31 </div>32 <embed src="http://player.video.qiyi.com/8b89d9c3ec3535c93ceaded663cc91c2/0/0/v_19rr7zq9xw.swf-albumId=715375800-tvId=715375800-isPurchase=0-cnId=25" allowFullScreen="true" quality="high" width="480" height="350" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>33 <div>34 腾讯视频 全部支持 IE8以上都可以35 </div>36 <!--腾讯视频 全部支持 IE8以上都可以-->37 <iframe frameborder="0" width="640" height="498" src="https://v.qq.com/iframe/player.html?vid=p0521h3uu1a&tiny=0&auto=0" allowfullscreen></iframe>38 <div>39 优酷视频 全部支持 IE8以上都可以40 </div>41 <!--优酷视频 全部支持 IE8以上都可以-->42 <iframe height=498 width=510 src='http://player.youku.com/embed/XMjg2OTA1NDc5Mg==' frameborder=0 'allowfullscreen'></iframe>43 </body>44 45 </html>웹 페이지 표시 효과는 다음과 같습니다.

주의해야 할 점: 타사 비디오 웹사이트에서 코드를 공유할 때 공통 코드를 선택하십시오. PC 단말과 모바일 단말 모두 영상을 잘 표시할 수 있도록 합니다.
두 번째로 논의되는 옵션은 ckplayer 플러그인을 사용하는 것입니다.
ckplayer 플러그인의 공식 웹사이트는 다음과 같습니다.
공식 웹사이트에는 온라인 구성 기능이 있습니다. 더 나은 테스트 코드는 ckplayer에서 호출하는 것입니다. html5 플레이어,
1 <!DOCTYPE html> 2 <html lang="zh"> 3 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <title>ckplayer调用html5播放器</title> 7 </head> 8 9 <body>10 <div id="a1"></div>11 <!--引入ckplayer.js-->12 <script type="text/javascript" src="ckplayer/ckplayer.js?1.1.11" charset="utf-8"></script>13 <script type="text/javascript">14 var flashvars = {15 //p参数为是否自动播放,可以为 1 或 0,默认为 1,参数不为 1 时播放器加载完成后均为暂停状态。16 p: 0,17 //e为视频结束后的动作,0 停止播放并发送js,1 是不发送 js 且重新循环播放,2 停止播放,默认为2。18 e: 1,19 //i为视频播放器初始图片地址,即封面图片,默认为空。20 i: ''21 };22 // 为视频地址23 var video = [';video/mp4'];24 var support = ['all'];25 //第一个100% 为宽度同样可以设置为像素,第二个100% 为高度同样可以设置为像素26 CKobject.embedHTML5('a1', 'ckplayer_a1', '100%', '100%', video, flashvars, support);27 </script>28 </body>29 30 </html>
PC 효과:

모바일 버전 효과:

참고: 동영상은 MP4만 사용해야 합니다. 현재 대부분의 브라우저에서 지원되며 처리가 필요한 형식입니다. 몇 가지 비디오 형식입니다. 둘째, ckplayer 플러그인을 사용하면 PC 및 모바일 브라우저와 완벽하게 호환될 수 있습니다(테스트 후 IE8 동영상을 재생할 수 없습니다).
요약:
먼저 타사 비디오 웹사이트에 비디오를 업로드하는 것이 좋습니다. 호환성이 좋고 비디오가 빠르게 로드되며 웹사이트 서버의 대역폭 리소스를 차지하지 않습니다.
두 번째로 ckplayer 플러그인을 사용하여 웹 페이지에 로컬 비디오를 삽입하세요.
위 내용은 웹 페이지에 비디오를 삽입하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 비디오 파일은 브라우저 캐시의 어디에 저장됩니까?
Feb 19, 2024 pm 05:09 PM
비디오 파일은 브라우저 캐시의 어디에 저장됩니까?
Feb 19, 2024 pm 05:09 PM
브라우저는 어떤 폴더에 동영상을 캐시하나요? 우리는 매일 인터넷 브라우저를 사용하다 보면 유튜브에서 뮤직비디오를 보거나 넷플릭스에서 영화를 보는 등 다양한 온라인 동영상을 자주 보게 됩니다. 이러한 비디오는 나중에 다시 재생할 때 빠르게 로드할 수 있도록 로드 프로세스 중에 브라우저에 의해 캐시됩니다. 그렇다면 문제는 캐시된 동영상이 실제로 어느 폴더에 저장되어 있느냐는 것입니다. 브라우저마다 캐시된 비디오 폴더를 다른 위치에 저장합니다. 아래에서는 몇 가지 일반적인 브라우저와 해당 브라우저를 소개합니다.
 윙크 동영상 워터마크 제거하는 방법
Feb 23, 2024 pm 07:22 PM
윙크 동영상 워터마크 제거하는 방법
Feb 23, 2024 pm 07:22 PM
윙크 동영상 워터마크 제거 방법 winkAPP에 동영상 워터마크 제거 도구가 있는데 대부분의 친구들이 윙크 동영상 워터마크 제거 방법을 모릅니다. 편집자가 가져온 텍스트 튜토리얼입니다. 관심 있는 사용자가 와서 살펴보세요! 윙크에서 비디오 워터마크를 제거하는 방법 1. 먼저 윙크 앱을 열고 홈페이지 영역에서 [워터마크 제거] 기능을 선택합니다. 2. 그런 다음 앨범에서 워터마크를 제거하려는 비디오를 선택합니다. 3. 그런 다음 비디오를 선택하고 클릭합니다. 영상 편집 후 오른쪽 상단 [√] 4. 마지막으로 아래 그림과 같이 [원클릭 인쇄]를 클릭한 후 [처리]를 클릭하세요.
 Douyin에 다른 사람의 동영상을 게시하는 것이 침해인가요? 침해 없이 동영상을 편집하려면 어떻게 해야 하나요?
Mar 21, 2024 pm 05:57 PM
Douyin에 다른 사람의 동영상을 게시하는 것이 침해인가요? 침해 없이 동영상을 편집하려면 어떻게 해야 하나요?
Mar 21, 2024 pm 05:57 PM
단편 동영상 플랫폼의 등장으로 Douyin은 모든 사람의 일상생활에 없어서는 안 될 부분이 되었습니다. TikTok에서는 전 세계의 흥미로운 동영상을 볼 수 있습니다. 어떤 사람들은 다른 사람의 동영상을 게시하는 것을 좋아하는데, 이는 다음과 같은 질문을 제기합니다. Douyin이 다른 사람의 동영상을 게시하면 저작권을 침해합니까? 이 글에서는 이 문제에 대해 논의하고 침해 없이 동영상을 편집하는 방법과 침해 문제를 방지하는 방법을 알려드립니다. 1. Douyin이 타인의 영상을 게시하는 것에 대한 침해인가요? 우리나라 저작권법 조항에 따르면, 저작권 소유자의 허락 없이 저작권 소유자의 저작물을 무단으로 사용하는 것은 침해입니다. 따라서 원저작자나 저작권 소유자의 허락 없이 Douyin에 다른 사람의 동영상을 게시하는 것은 침해입니다. 2. 침해 없이 동영상을 편집하는 방법은 무엇입니까? 1. 공개 도메인 또는 라이센스 콘텐츠의 사용: 공개
 Douyin에 동영상을 게시하여 수익을 창출하는 방법은 무엇입니까? 초보자가 Douyin으로 어떻게 돈을 벌 수 있나요?
Mar 21, 2024 pm 08:17 PM
Douyin에 동영상을 게시하여 수익을 창출하는 방법은 무엇입니까? 초보자가 Douyin으로 어떻게 돈을 벌 수 있나요?
Mar 21, 2024 pm 08:17 PM
국민 단편 영상 플랫폼인 Douyin은 우리가 여가 시간에 재미있고 참신한 다양한 단편 영상을 즐길 수 있게 해줄 뿐만 아니라, 우리 자신을 보여주고 우리의 가치를 실현할 수 있는 무대를 제공합니다. 그렇다면 Douyin에 동영상을 게시하여 돈을 버는 방법은 무엇입니까? 이 글은 이 질문에 대해 자세히 답변하고 TikTok에서 더 많은 수익을 창출하는 데 도움이 될 것입니다. 1. Douyin에 동영상을 게시하여 수익을 창출하는 방법은 무엇입니까? 동영상을 게시하고 Douyin에서 일정 조회수를 얻은 후 광고 공유 계획에 참여할 수 있는 기회를 얻게 됩니다. 이 수입 방식은 Douyin 사용자들에게 가장 친숙한 방법 중 하나이며, 많은 창작자들의 주요 수입원이기도 합니다. Douyin은 계정 가중치, 영상 콘텐츠, 시청자 피드백 등 다양한 요소를 바탕으로 광고 공유 기회 제공 여부를 결정합니다. TikTok 플랫폼을 통해 시청자는 선물을 보내 좋아하는 크리에이터를 지원할 수 있습니다.
 이미지 품질을 압축하지 않고 웨이보에 동영상을 게시하는 방법_화질을 압축하지 않고 웨이보에 동영상을 게시하는 방법
Mar 30, 2024 pm 12:26 PM
이미지 품질을 압축하지 않고 웨이보에 동영상을 게시하는 방법_화질을 압축하지 않고 웨이보에 동영상을 게시하는 방법
Mar 30, 2024 pm 12:26 PM
1. 먼저 휴대폰에서 웨이보를 열고 오른쪽 하단의 [나]를 클릭하세요(그림 참조). 2. 그런 다음 오른쪽 상단에 있는 [기어]를 클릭하여 설정을 엽니다(그림 참조). 3. 그런 다음 [일반 설정]을 찾아 엽니다(그림 참조). 4. 그런 다음 [동영상 팔로우] 옵션을 입력하세요(그림 참조). 5. 그런 다음 [동영상 업로드 해상도] 설정을 엽니다(그림 참조). 6. 마지막으로 [원본 화질]을 선택하여 압축을 방지합니다(그림 참조).
 Xiaohongshu 비디오 작품을 출판하는 방법은 무엇입니까? 영상을 올릴 때 주의할 점은 무엇인가요?
Mar 23, 2024 pm 08:50 PM
Xiaohongshu 비디오 작품을 출판하는 방법은 무엇입니까? 영상을 올릴 때 주의할 점은 무엇인가요?
Mar 23, 2024 pm 08:50 PM
단편 동영상 플랫폼의 등장으로 Xiaohongshu는 많은 사람들이 자신의 삶을 공유하고 자신을 표현하며 트래픽을 얻는 플랫폼이 되었습니다. 이 플랫폼에서는 비디오 작품을 출판하는 것이 매우 인기 있는 상호 작용 방식입니다. 그렇다면 Xiaohongshu 비디오 작품을 출판하는 방법은 무엇입니까? 1. 샤오홍슈 영상 작품은 어떻게 출판하나요? 먼저, 공유할 비디오 콘텐츠가 준비되어 있는지 확인하세요. 휴대폰이나 기타 카메라 장비를 사용해 촬영할 수 있지만 화질과 사운드 선명도에 주의해야 합니다. 2. 영상 편집 : 작품을 더욱 돋보이게 하기 위해 영상을 편집할 수 있습니다. Douyin, Kuaishou 등과 같은 전문 비디오 편집 소프트웨어를 사용하여 필터, 음악, 자막 및 기타 요소를 추가할 수 있습니다. 3. 표지를 선택하세요. 표지는 사용자의 클릭을 유도하는 핵심 요소입니다. 사용자의 클릭을 유도할 수 있는 명확하고 흥미로운 그림을 표지로 선택하세요.
 iPhone의 비디오에서 슬로우 모션을 제거하는 2가지 방법
Mar 04, 2024 am 10:46 AM
iPhone의 비디오에서 슬로우 모션을 제거하는 2가지 방법
Mar 04, 2024 am 10:46 AM
iOS 장치에서 카메라 앱을 사용하면 슬로우 모션 비디오를 촬영할 수 있으며, 최신 iPhone을 사용하는 경우 초당 240프레임까지 촬영할 수 있습니다. 이 기능을 사용하면 고속 동작을 풍부하고 자세하게 캡처할 수 있습니다. 그러나 때로는 비디오의 세부 사항과 동작을 더 잘 감상할 수 있도록 슬로우 모션 비디오를 정상 속도로 재생하고 싶을 수도 있습니다. 이 기사에서는 iPhone의 기존 비디오에서 슬로우 모션을 제거하는 모든 방법을 설명합니다. iPhone의 비디오에서 슬로우 모션을 제거하는 방법 [2가지 방법] 사진 앱 또는 iMovie 앱을 사용하여 장치의 비디오에서 슬로우 모션을 제거할 수 있습니다. 방법 1: iPhone에서 사진 앱을 사용하여 열기
 UC 브라우저로 다운로드한 비디오를 로컬 비디오로 변환하는 방법
Feb 29, 2024 pm 10:19 PM
UC 브라우저로 다운로드한 비디오를 로컬 비디오로 변환하는 방법
Feb 29, 2024 pm 10:19 PM
UC 브라우저로 다운로드한 비디오를 로컬 비디오로 변환하는 방법은 무엇입니까? 많은 휴대폰 사용자는 웹 검색뿐만 아니라 온라인으로 다양한 비디오 및 TV 프로그램을 시청하고 좋아하는 비디오를 휴대폰에 다운로드할 수 있는 기능을 즐겨 사용합니다. 실제로 다운로드한 비디오를 로컬 비디오로 변환할 수 있지만 많은 사람들이 이를 수행하는 방법을 모릅니다. 따라서 편집자는 UC 브라우저에 캐시된 비디오를 로컬 비디오로 변환하는 방법을 특별히 제공합니다. uc 브라우저에 캐시된 비디오를 로컬 비디오로 변환하는 방법 1. uc 브라우저를 열고 "메뉴" 옵션을 클릭합니다. 2. "다운로드/동영상"을 클릭하세요. 3. "캐시된 비디오"를 클릭하세요. 4. 비디오를 길게 누르고 옵션이 나타나면 "디렉터리 열기"를 클릭합니다. 5. 다운로드하고 싶은 항목을 확인하세요.




