H5data-* 속성에 대한 자세한 소개
H5는 매우 편리한 data-* 속성을 추가합니다.
data-* 속성: 데이터를 저장하는 사용자 정의 속성, 데이터 값, 값은 모든 문자열이 될 수 있습니다.
값 가져오기:
var el = document.getElementById('div') console.log(el.getAttribute('data-created-time'))
값 설정:
var el = document.getElementById('div') el.setAttribute('data-created-time','星期一')
js는 데이터 속성을 사용하여 데이터 속성의 값에 액세스할 수 있습니다.
<div id='div' data-mei='47' data-tree-height='2.4m'></div> var div= document.getElementById('tree') console.log(div.dataset.mei) // '47' 获取值 console.log(tree.dataset.treeHeight) // '2.4m' tree.dataset.plantHeight = '3m' //设置值
가져오고 설정하려면 jQuery에서 obj.data("속성 값")를 사용하세요. 데이터의 가치.
그러나 소문자의 문제는 종종 무시됩니다. H5에서는 모든 속성 이름이 소문자여야 합니다.
테스트 코드는 다음과 같습니다.
<html><head><script type="text/javascript" src="jquery-1.9.1.js?1.1.11"></script><script type="text/javascript">$(document).ready(function(){
$("#btn2").click(function(){
alert($("div").data("id"));
alert($("div").data("Id"));
alert($("div").data("otherId"));
alert($("div").data("OtherId"));
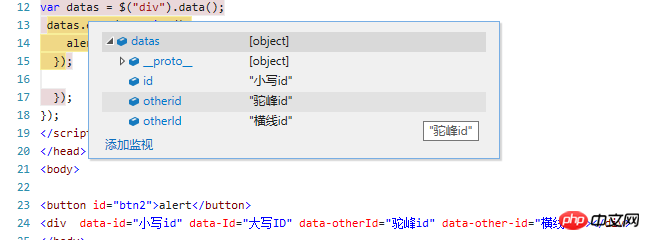
alert($("div").data("OTHERID"));var datas = $("div").data();
});
});</script></head><body><button id="btn2">alert</button><div data-id="小写id" data-Id="大写ID" data-otherId="驼峰id" data-other-id="横线id"></div></body></html>alert의 값은 다음과 같습니다. 예상치 못한 데이터() 메서드를 사용하여 모두 가져옵니다. 데이터 값 이후에 다음과 같은 결과를 볼 수 있습니다.

요약: 표준 작성 방법을 따릅니다.
1. data-* 모든 문자는 소문자여야 합니다.
2. 여러 단어는 가로선으로 구분됩니다. 예: data-other-id => otherId 읽기 속성은 가로선을 제거하고 첫 글자를 대문자로 표시합니다.
위 내용은 H5data-* 속성에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 100
100
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




