순수 CSS로 체크박스를 설정하는 예제 튜토리얼
다음은 순수 CSS를 사용하여 Checkbox 컨트롤을 설정하는 5가지 간단한 스타일입니다. 관심이 있으시면 원하는 스타일로 변경할 수 있습니다.
이 기사에 관심이 있으시면 아래에 댓글을 남겨주세요.

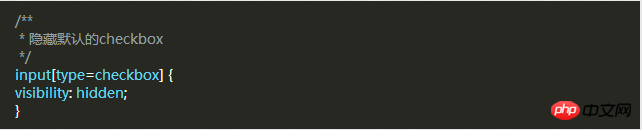
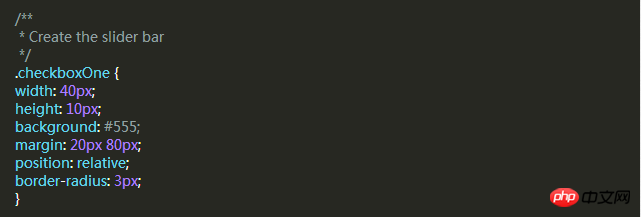
먼저 모든 확인란을 숨기려면 CSS를 추가해야 합니다. 다음으로 모양을 변경하겠습니다. 이렇게 하려면 CSS 파일에 코드 조각을 추가해야 합니다.

모든 체크박스를 숨긴 후 라벨 HTML 요소를 추가해야 합니다. for 속성이 있는 라벨을 클릭하면 해당 체크박스가 선택된다는 사실을 우리 모두 알고 있습니다. 이는 레이블의 클릭 이벤트를 통해 체크박스를 처리할 수 있음을 의미합니다.
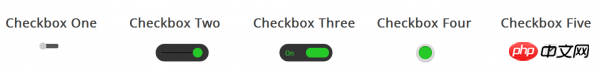
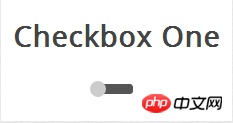
스타일 1

이 체크박스 스타일은 잠금 해제 슬라이더와 같습니다. 슬라이더의 선택 상태와 선택 취소됨 상태가 다른 위치에 표시됩니다. 슬라이더 버튼(라벨)을 클릭하면 체크박스가 선택되고 슬라이더가 ON 위치로 이동합니다.
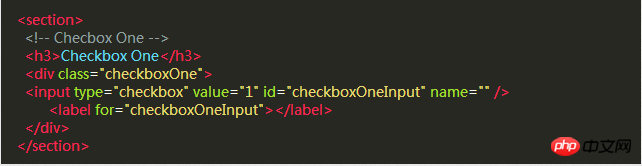
체크박스 영역에 대한 HTML 생성을 시작합니다.

이 체크박스 스타일 때문에 라벨만으로는 작업을 완료하기에 충분하지 않습니다. DIV 요소를 사용하여 체크박스를 포함하므로 이를 사용하여 검은색 띠와 둥근 모서리를 만들어야 합니다.

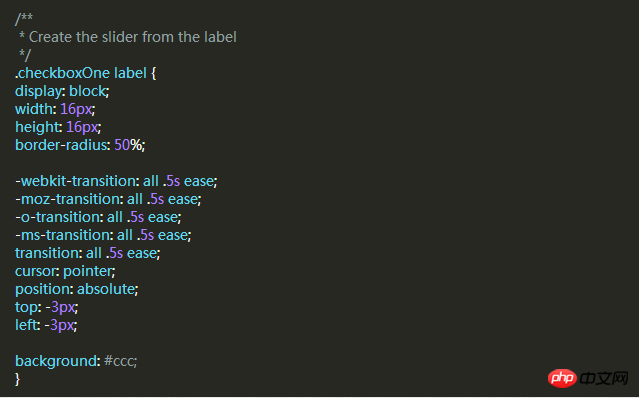
이제 라벨을 스트립의 슬라이더로 사용할 수 있습니다. 버튼 효과를 스트립의 한 쪽에서 다른 쪽으로 이동할 수 있습니다.

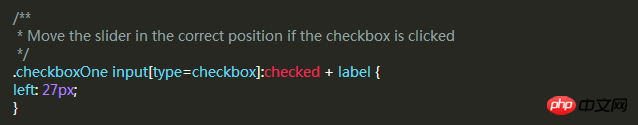
이제 슬라이더가 선택(꺼짐) 위치에 있으므로 확인란을 선택하면 반응이 일어나기를 원하므로 슬라이더를 반대쪽 끝으로 이동할 수 있습니다. 체크박스가 선택되었는지 확인하고, 그렇다면 label 요소의 left 속성을 변경해야 합니다.

첫 번째 체크박스에 필요한 CSS입니다.
스타일 2

이 체크박스 스타일은 스타일과 비슷하지만 차이점은 이 슬라이더 버튼의 색상이 변한다는 점입니다. 슬라이더 버튼을 클릭하면 스트립의 반대쪽으로 이동하여 버튼의 색상이 변경됩니다.
HTML 코드와 스타일 1은 완전히 동일합니다.

이 DIV는 스타일보다 큰 스트립이 됩니다. 레이블은 여전히 슬라이더로 사용됩니다.
이 스타일 중간에 검은색 막대가 있고 슬라이더가 이를 따라 좌우로 슬라이드되지만 DIV 요소가 이미 사용되었으므로 :before 의사 클래스를 사용하여 새 요소를 만들어야 합니다.

스타일 1과 동일합니다. 다음으로 라벨용 CSS 스타일을 작성하고 이를 슬라이더로 사용합니다.

스타일 1과 유사한 선택 상태를 얻고 선택 시 레이블의 왼쪽 및 배경 속성을 변경하고 싶습니다.

스타일 3

이 체크박스 스타일은 스타일 2보다 더 복잡합니다. 이전 예처럼 좌우로 슬라이드되며, 선택 상태와 선택 해제 상태를 변경할 때 슬라이더는 다른 쪽에는 해당 텍스트를 원래 위치에 표시합니다.
먼저 이전과 동일한 HTML 코드를 작성합니다.

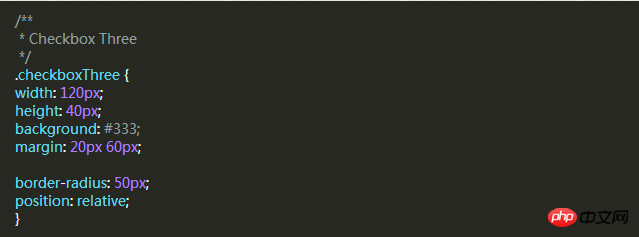
그런 다음 동일한 방식으로 div를 슬라이더로 사용합니다. 다음 코드는 슬라이더와 텍스트를 배치할 수 있는 검은색 둥근 스트립을 만듭니다.

슬라이더를 선택 해제하면 슬라이더가 왼쪽에 "OFF"가 오른쪽에 표시됩니다. 클릭하면 슬라이더가 오른쪽으로 이동하고 "ON"이 왼쪽에 표시됩니다.
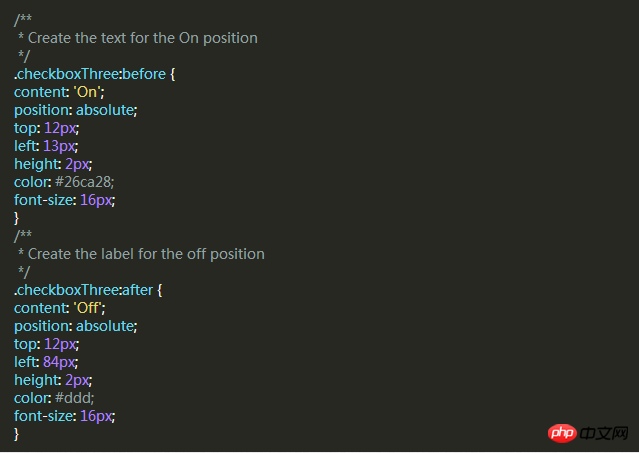
하지만 이러한 기능을 구현하기에는 요소 수가 충분하지 않으므로 두 개의 가상 클래스인 before와 :after를 사용하여 두 요소를 만들고 각각 "ON"과 "OFF"를 배치해야 합니다.

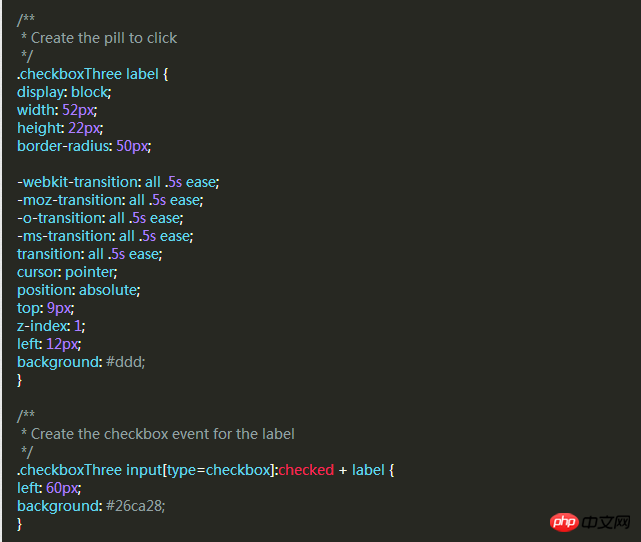
이전과 마찬가지로 클릭하면 반대쪽으로 이동하고 색상이 변경되는 슬라이더 스타일을 추가해 보겠습니다.

스타일 4

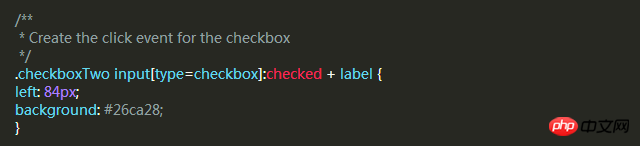
이 스타일에서는 클릭하면 내부 원의 색상이 변경되어 선택 또는 선택 취소 상태를 나타냅니다.
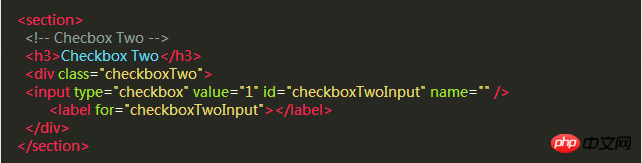
이전과 동일한 HTML 코드입니다.

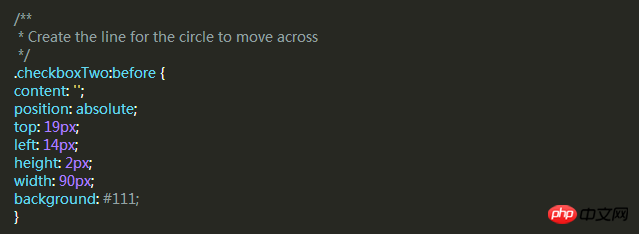
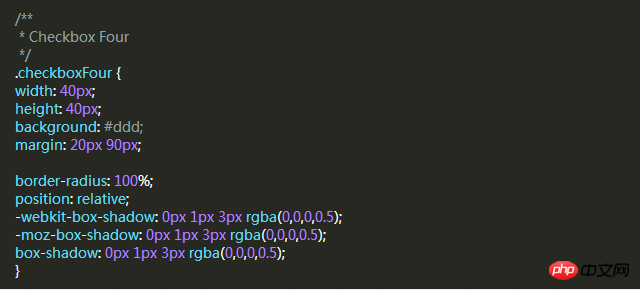
다음으로 체크박스의 외부 원을 만들고 CSS의 border-radius 속성을 사용하여 100%로 설정하여 완벽한 원을 만들어야 합니다.

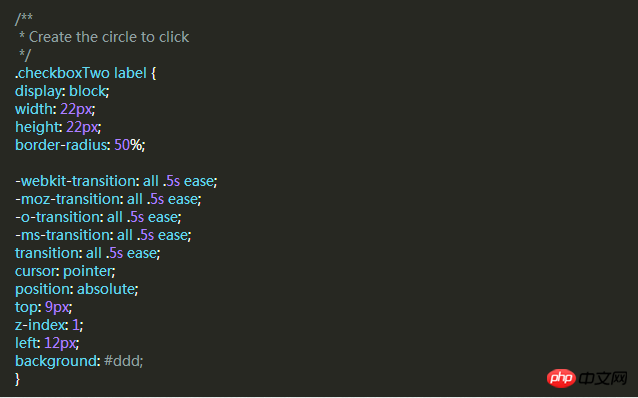
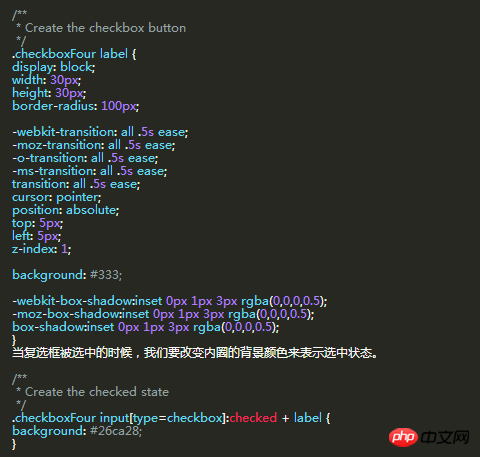
그런 다음 label 요소를 사용하여 확인란 상태에 따라 색상이 변경되는 작은 원을 만듭니다.

스타일 5

이 체크박스의 스타일은 브라우저의 기본 체크박스 스타일과 조금 다를 뿐이지만 차이점은 사용할 수 있다는 점입니다. 자신의 필요에 따라 스타일을 정의할 수 있습니다.
우선, 여전히 동일한 HTML 코드입니다
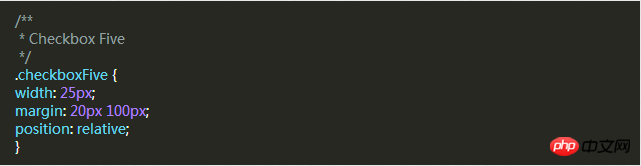
이전 예에서는 div를 체크박스의 슬라이딩 스트립 또는 외부 원으로 사용했지만 이번에는 div 요소를 사용하여 설정할 수 있습니다. 체크박스 영역.

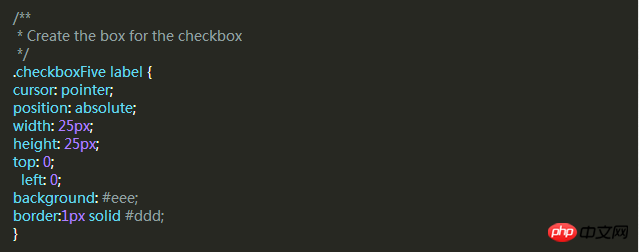
라벨 라벨은 Click 이벤트와 우리가 정의하려는 체크박스의 상자 스타일에 사용됩니다.

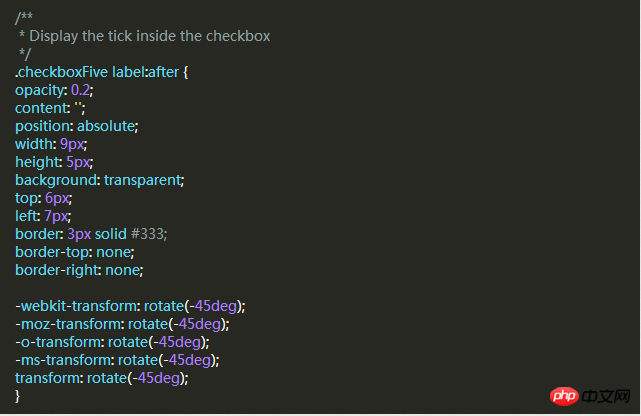
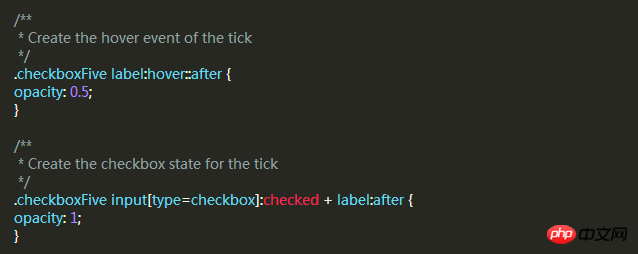
다음으로 상자에 확인 표시를 만들어야 합니다. 이를 위해 :after 의사 클래스를 사용하여 새 요소를 만들 수 있습니다. 이 스타일을 얻으려면 5px x 9px 직사각형을 만들고 테두리를 추가하세요. 이때 위쪽 테두리와 오른쪽 테두리를 제거하면 문자 L처럼 보입니다. 그런 다음 CSS 변환 속성을 사용하여 회전하여 체크 표시처럼 보이도록 할 수 있습니다.

위 CSS에서는 투명도를 0.2로 설정했으므로 체크박스에 반투명 체크 표시가 있는 것을 볼 수 있습니다. 마우스를 올리면 더 어둡게 만들고 선택하면 불투명하게 만들 수 있습니다.

이렇게 하면 새로운 체크박스 스타일이 생성됩니다.
위 내용은 순수 CSS로 체크박스를 설정하는 예제 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
이 기사는 모바일 장치의 반응 형 웹 디자인에 필수적인 Viewport Meta Tag에 대해 설명합니다. 적절한 사용이 최적의 컨텐츠 스케일링 및 사용자 상호 작용을 보장하는 방법을 설명하는 반면, 오용은 설계 및 접근성 문제로 이어질 수 있습니다.
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
이 기사는 & lt; iframe & gt; 외부 컨텐츠를 웹 페이지, 공통 용도, 보안 위험 및 객체 태그 및 API와 같은 대안을 포함시키는 태그의 목적.
 HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
anexampleStartingtaginhtmlis, whithbeginsaparagraph.startingtagsareessentialinhtmlastheyinitiate rements, definetheirtypes, andarecrucialforstructurituringwebpages 및 smanstlingthedom.




