Jquery 선택기에 대한 종합적인 설명
1 개요
간단한 CSS 선택기 $()와 함께 jQuery 선택 기능을 사용했습니다. 이제 jQuery 선택기 구문과 선택한 요소 집합을 추출하고 확장하는 몇 가지 방법을 살펴보겠습니다.
1. jQuery 선택기
CSS3 선택기 표준 초안에 정의된 선택기 구문에서 jQuery는 상당히 완전한 하위 집합 집합을 지원하고 비표준이지만 유용한 의사 클래스도 추가합니다. 참고: 이 섹션은 jQuery 선택기에 관한 것입니다. 이러한 선택기 중 대부분(전부는 아님)을 CSS 스타일 시트에서 사용할 수 있습니다. 선택기 구문은 3단계 구조로 되어 있습니다. 가장 간단한 형태의 선택기를 본 적이 있을 것입니다. "#te st"는 id 속성이 "test"인 요소를 선택합니다. "blockquote"는 문서의 모든
요소를 선택하는 반면, "div.note"는 클래스 속성이 "note"인 모든요소를 선택합니다. 단순 선택자는 결합 문자가 구분 기호로 사용되는 한 "div.note>p" 및 "blockquote i"와 같은 "결합 선택기"로 결합될 수 있습니다. 단순 선택기와 결합 선택기는 쉼표로 구분된 목록으로 그룹화할 수도 있습니다. 이 유형의 선택기 그룹은 $() 함수에 전달되는 가장 일반적인 선택 형태입니다. 결합 선택자와 선택자 그룹을 설명하기 전에 먼저 단순 선택자의 구문을 이해해야 합니다.
2 기본 선택기
2.1 목록
2.2 샘플 코드
(1)id selector
id를 성으로 설정 요소의 배경색을 파란색으로 설정하세요
코드 보기1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $("#lastname").css("background-color", "#0000ff");11 12 });13 14 </script>15 </head>16 <body>17 <div id="lastname">id为lastname的选择器</div>18 </body>19 </html>로그인 후 복사(2) 클래스 선택기
인트로 요소의 배경색을 파란색으로 설정하세요

 코드 보기
코드 보기1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $(".intro").css("background-color", "#0000ff");11 12 });13 14 </script>15 </head>16 <body>17 <div class="intro">div选择器测试</div>18 <p class="intro">p测试选择器</p>19 </body>20 </html>로그인 후 복사(3) 요소 선택기
p 요소의 배경색을 파란색으로 설정하세요
코드 보기1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $("p").css("background-color", "#0000ff");11 12 });13 14 </script>15 </head>16 <body>17 <p>p测试选择器</p>18 </body>19 </html>로그인 후 복사(4) 모두 선택기
본문 아래의 모든 요소를 순회하고 배경색을 파란색으로 설정하세요
코드 보기1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $("body *").css("background-color", "#0000ff");11 12 });13 14 </script>15 </head>16 <body>17 <div>选择器测试</div>18 <p>p元素</p>19 </body>20 </html>로그인 후 복사(5)并列选择器
将元素p和元素div背景色设置为蓝色
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $("p,div").css("background-color", "#0000ff");11 12 });13 14 </script>15 </head>16 <body>17 <div>选择器测试</div>18 <p>p元素</p>19 </body>20 </html>로그인 후 복사3 层次选择器
3.1 一览表
3.2 示例代码
(1)parent>child(直系子元素,即直接下一代元素)
设置div元素的第一代元素为span的元素的背景色为蓝色
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $("div>span").css("background-color", "#0000ff");11 12 });13 14 </script>15 </head>16 <body>17 <div>18 <span>DOM树,DIV第一代</span>19 <p>20 <span>DOM树,第二代</span>21 </p>22 <span>DOM树,DIV第一代</span>23 </div>24 </body>25 </html>로그인 후 복사测试结果:
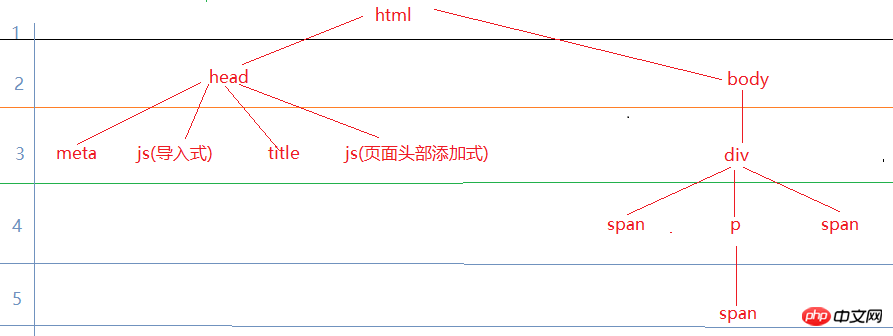
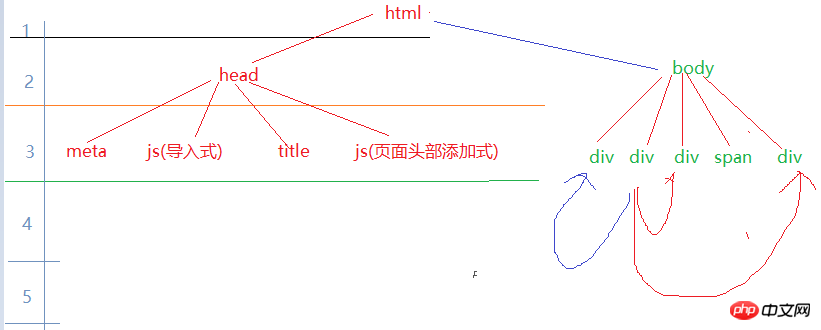
结果分析:根据如上代码画出的DOM树如下,可以很清晰看出,DIV有三个直接孩子,即第一代span,p,span,代码中div>span,表示div下的直接第一代span,因此,测试结果就不难理解了。
(2)prev+next(prev元素的下一个兄弟元素,等同于next()方法)
设置类为intro元素的下一个兄弟元素背景色为蓝色
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $(".intro+div").css("background-color", "#0000ff");11 //$(".intro").next("div").css("background-color", "#0000ff");12 13 });14 15 </script>16 </head>17 <body>18 <div>1</div>19 <p class="intro">2</p>20 <div>3</div>21 <div>4</div>22 <span class="item">5</span>23 <div>6</div>24 </body>25 </html>로그인 후 복사测试结果:
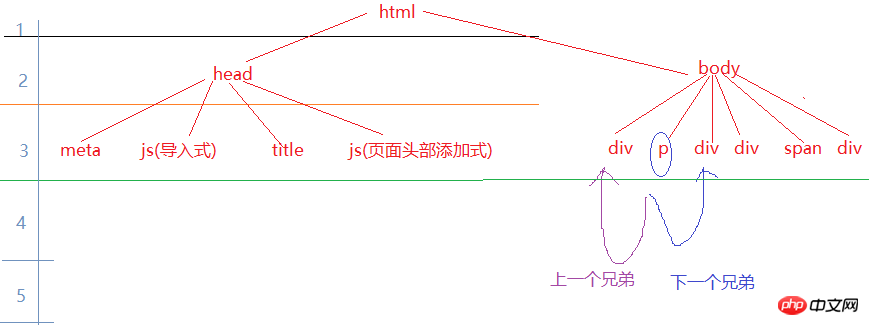
结果分析:根据如上代码画出DOM树如下图,测试结果显而易见。
(3)prev~siblings(prev元素的所有兄弟元素,等同于nextAll()方法)
设置类为intro元素之后的所有兄弟元素为div元素的背景色为蓝色
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $(".intro~div").css("background-color", "#0000ff");11 });12 13 </script>14 </head>15 <body>16 <div>G0</div>17 <div class="intro">G1</div>18 <div>G2</div>19 <span>G3</span>20 <div>G4</div>21 </body>22 </html>로그인 후 복사测试结果:
分析测试结果:根据如上代码画出DOM树如下图,测试结果显而易见。
4 过滤选择器
4.1 基本过滤选择器
4.1.1 一览表
4.1.2 代码示例
(1):first(选取第一个元素)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $("span:first").css("background-color", "#0000ff");11 });12 13 </script>14 </head>15 <body>16 <span>G1</span>17 <span>G2</span>18 <span>G3</span>19 </body>20 </html>로그인 후 복사测试结果:
(2):last(选取最后一个元素)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $("span:last").css("background-color", "#0000ff");11 });12 13 </script>14 </head>15 <body>16 <span>G1</span>17 <span>G2</span>18 <span>G3</span>19 </body>20 </html>로그인 후 복사测试结果:
(3):not(取非元素)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $("div:not(.wrap)").css("background-color", "#0000ff");11 });12 13 </script>14 </head>15 <body>16 <div>G1</div>17 <div class="wrap">G2</div>18 </body>19 </html>로그인 후 복사但是,请注意下面的代码:当G1所在div和G2所在div是父子关系时,G1和G2都会变色。
View Code1 <div>2 G1 <div class="wrap">G2</div>3 </div>로그인 후 복사(4):even(索引为偶数,索引 index从0开始)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $("div:even").css("background-color", "#0000ff");11 });12 13 </script>14 </head>15 <body>16 <div>G1</div>17 <div>G2</div>18 <div>G3</div>19 <div>G4</div>20 </body>21 </html>로그인 후 복사测试结果:
(5):odd(索引为奇数,索引 index从0开始)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $("div:odd").css("background-color", "#0000ff");11 });12 13 </script>14 </head>15 <body>16 <div>G1</div>17 <div>G2</div>18 <div>G3</div>19 <div>G4</div>20 </body>21 </html>로그인 후 복사测试结果:
(6):eq(x)(取指定索引的元素,x为从0开始的索引)
设置索引为2的div元素背景为蓝色
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $("div:eq(2)").css("background-color", "#0000ff");11 });12 13 </script>14 </head>15 <body>16 <div>G1</div>17 <div>G2</div>18 <div>G3</div>19 <div>G4</div>20 </body>21 </html>로그인 후 복사测试结果:
(7):lt(x))(取小于指定索引的元素,x为从0开始的索引)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $("div:lt(2)").css("background-color", "#0000ff");11 });12 13 </script>14 </head>15 <body>16 <div>G1</div>17 <div>G2</div>18 <div>G3</div>19 <div>G4</div>20 </body>21 </html>로그인 후 복사测试结果:
(8):gt(x))(取大于指定索引的元素,x为从0开始的索引)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $("div:gt(2)").css("background-color", "#0000ff");11 });12 13 </script>14 </head>15 <body>16 <div>G1</div>17 <div>G2</div>18 <div>G3</div>19 <div>G4</div>20 </body>21 </html>로그인 후 복사测试结果:
(8):header(取h1-h6标题元素)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $(":header").css("background-color", "#0000ff");11 });12 13 </script>14 </head>15 <body>16 <h1>测试H1标题</h1>17 <div>G1</div>18 <div>G2</div>19 <div>G3</div>20 <h2>测试h2标题</h2>21 <h3>测试h3标题</h3>22 <h4>测试h4标题</h4>23 <div>G4</div>24 <h5>测试h5标题</h5>25 <h6>测试h6标题</h6>26 </body>27 </html>로그인 후 복사测试结果:
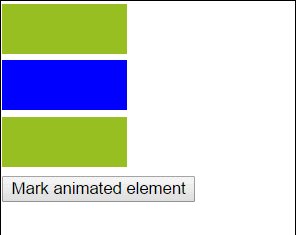
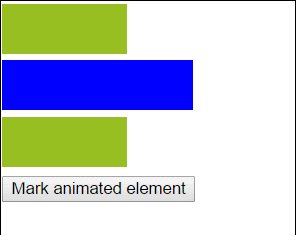
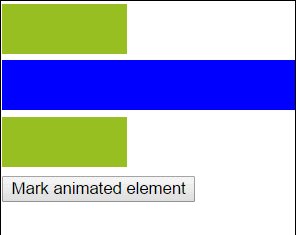
(9):animated(所有动画元素)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 function aniDiv() {11 $("#box").animate({ width: 300 }, "slow");12 $("#box").animate({ width: 100 }, "slow", aniDiv);13 }14 aniDiv();15 $(".btn1").click(function () {16 $(":animated").css("background-color", "#0000ff");17 });18 });19 20 </script>21 <style>22 div {23 background: #98bf21;24 height: 40px;25 width: 100px;26 position: relative;27 margin-bottom: 5px;28 }29 </style>30 </head>31 <body>32 <div></div>33 <div id="box"></div>34 <div></div>35 <button class="btn1">Mark animated element</button>36 </body>37 </html>로그인 후 복사测试结果:
4.2 内容过滤选择器
4.2.1 一览表
4.2.2 示例代码
(1):contains(text)(取包含text文本的元素)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $('div:contains("G2")').css("background-color", "#0000ff");11 });12 13 </script>14 15 </head>16 <body>17 <div>G1</div>18 <div>G2</div>19 <div>G3</div>20 </body>21 </html>로그인 후 복사测试结果:
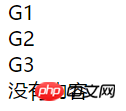
(2):empty(取不包含子元素或文本为空的元素)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $('div:empty').html('没有内容');11 });12 13 </script>14 15 </head>16 <body>17 <div>G1</div>18 <div>G2</div>19 <div>G3</div>20 <div></div>21 </body>22 </html>로그인 후 복사测试结果:
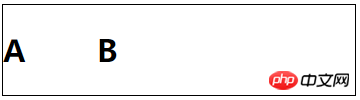
(3) :has(selector)(取选择器匹配的元素)
即使span不是div的直系子元素,也会生效
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 // 为包含span元素的div添加边框11 $('div:has(span)').css('border', '1px solid #000');12 });13 14 </script>15 16 </head>17 <body>18 <div>19 <h2>20 A <span>B</span>21 </h2>22 </div>23 </body>24 </html>로그인 후 복사测试结果:
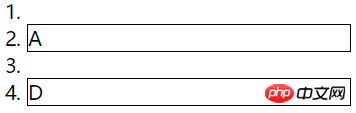
(4):parent(取包含子元素或文本的元素)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $('ol li:parent').css('border', '1px solid #000');11 });12 13 </script>14 15 </head>16 <body>17 <ol>18 <li></li>19 <li>A</li>20 <li></li>21 <li>D</li>22 </ol>23 </body>24 </html>로그인 후 복사测试结果:
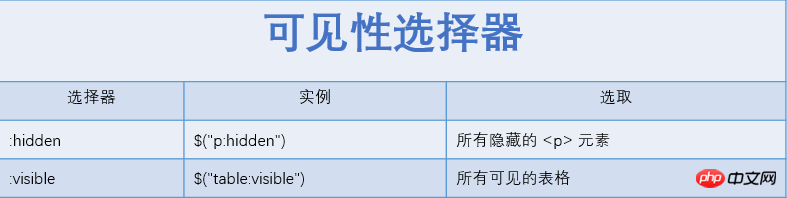
4.3 可见性过滤选择器
4.3.1 一览表
4.3.2 示例代码
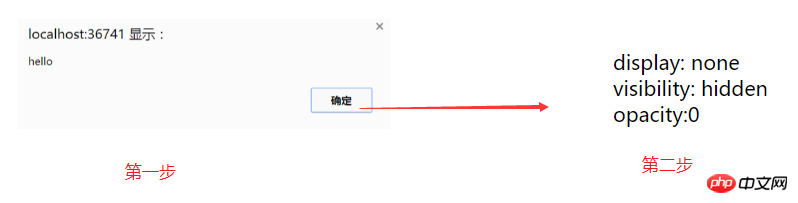
(1):hidden(取不可见的元素)
匹配display:none,,visibility:hidden,capacity:0元素
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $('div:hidden').show(500);11 alert($('input:hidden').val());12 });13 </script>14 <style type="text/css">15 div 16 {17 margin: 10px;18 width: 200px;19 height: 40px;20 border: 1px solid #FF0000;21 display:block;22 }23 24 .hid-1 25 {26 display: none;27 }28 29 .hid-2 30 {31 visibility: hidden;32 }33 34 </style>35 </head>36 <body>37 <div class="hid-1">display: none</div>38 <div class="hid-2">visibility: hidden</div>39 <input type="hidden" value="hello" />40 </body>41 </html>로그인 후 복사测试结果:
(2):visible(取可见的元素)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $('div:visible').css("background-color", "#0000ff");11 });12 13 </script>14 15 </head>16 <body>17 <div style="display:none">G1</div>18 <div>G2</div>19 <div style="display:none">G3</div>20 <div>G4</div>21 22 </body>23 </html>24 25 26로그인 후 복사测试结果:
4.4 属性过滤选择器
4.4.1 一览表
4.4.2 代码示例
(1)[attribute](取拥有attribute属性的元素)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $('div[class]').css("background-color", "#0000ff");11 });12 13 </script>14 15 </head>16 <body>17 <div>G1</div>18 <div>G2</div>19 <div>G3</div>20 <div class="div4">G4</div>21 22 </body>23 </html>24 25 26로그인 후 복사测试结果:
(2)[attribute = value](取attribute属性值等于value)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $('div[class=div3]').css("background-color", "#0000ff");11 });12 13 </script>14 15 </head>16 <body>17 <div>G1</div>18 <div>G2</div>19 <div class="div3">G3</div>20 <div class="div4">G4</div>21 22 </body>23 </html>24 25 26로그인 후 복사测试结果:
(3) [attribute != value](取attribute属性值不等于value的元素)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $('div[class!=div3]').css("background-color", "#0000ff");11 });12 13 </script>14 15 </head>16 <body>17 <div>G1</div>18 <div>G2</div>19 <div class="div3">G3</div>20 <div class="div4">G4</div>21 22 </body>23 </html>24 25 26로그인 후 복사测试结果:
(4)[attribute $= value](attribute属性值以value结束)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $('[id$=div]').css("background-color", "#0000ff");11 });12 13 </script>14 15 </head>16 <body>17 <div id="first_div">G1</div>18 <div id="second_div">G2</div>19 <div class="div3" title="3div">G3</div>20 <div class="div4">G4</div>21 22 </body>23 </html>로그인 후 복사测试结果:
(5))[attribute^= value](attribute属性值以value开始)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $('[id^=first]').css("background-color", "#0000ff");11 });12 13 </script>14 15 </head>16 <body>17 <div id="first_div">G1</div>18 <div id="second_div">G2</div>19 <div class="div3" title="3div">G3</div>20 <div class="div4">G4</div>21 22 </body>23 </html>24 25 26로그인 후 복사测试结果:
(6)[attribute *= value](attribute属性值包含value值)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $('[id*=first]').css("background-color", "#0000ff");11 });12 13 </script>14 15 </head>16 <body>17 <div id="first_div">G1</div>18 <div id="second_div">G2</div>19 <div class="div3" title="3div">G3</div>20 <div class="div4">G4</div>21 22 </body>23 </html>로그인 후 복사测试结果:
注释:在属性选择器中,^$符号和正则表达式的开始结束符号表示的含义是一致的,*模糊匹配,类似于sql中的like '%str%'。
(7)[selector1][selector2](复合型属性过滤器,同时满足多个条件)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $('div[class=div3][title=3div]').css("background-color", "#0000ff");11 });12 13 </script>14 15 </head>16 <body>17 <div>G1</div>18 <div>G2</div>19 <div class="div3" title="3div">G3</div>20 <div class="div4">G4</div>21 22 </body>23 </html>24 25 26로그인 후 복사测试结果:
4.5 子元素过滤选择器
4.5.1 一览表
4.5.2 代码示例
(1)first-child(表示匹配的第一个元素)和last-child(表示匹配的最后一个子元素)
需要大家注意的是,:fisrst和:last返回的都是单个元素,而:first-child和:last-child返回的都是集合元素。举个 例子:div:first返回的是整个DOM文档中第一个div元素,而div:first-child是返回所有div元素下的第一个元素合并后的集 合。
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $("div:first-child").css("background-color", "#B2E0FF");11 $("div:last-child").css("background-color", "red");12 });13 </script>14 </head>15 <body>16 <div>17 <div>1</div>18 <div>2</div>19 <p>3</p>20 </div>21 <div>4</div>22 <div>last</div>23 </body>24 </html>로그인 후 복사测试结果:
(3)only-child(当某个元素有且仅有一个子元素时,:only-child才会生效)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $("div:only-child").css("background-color", "red");11 });12 </script>13 </head>14 <body>15 <div>16 <div>1</div>17 <div>2</div>18 <p>3</p>19 </div>20 <div>4</div>21 <div>last22 <div>ddd</div>23 </div>24 </body>25 </html>로그인 후 복사测试结果:
(4)nth-child
看到这个就想起英文单词里的,fourth, fifth, sixth……,nth表示第n个,:nth-child就表示第n个child元素。要注意的是,这儿的n不像eq(x)、gt(x)或lt(x)是从 0开始的,它是从1开始的,英文里好像也没有zeroth这样的序号词吧。
:nth-child有三种用法:
1) :nth-child(x),获取第x个子元素
2) :nth-child(even)和:nth-child(odd),从1开始,获取第偶数个元素或第奇数个元素
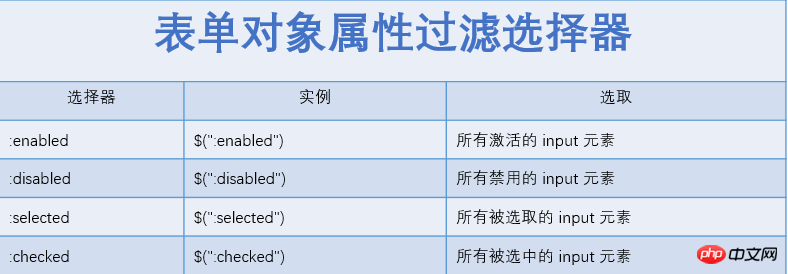
3) :nth-child(xn+y),x>=0,y>=0。例如x = 3, y = 0时就是3n,表示取第3n个元素(n>=0)。实际上xn+y是上面两种的通项式。(当x=0,y>=0时,等同于:hth- child(x);当x=2,y=0时,等同于nth-child(even);当x=2,y=1时,等同于:nth-child(odd))4.6 表单对象属性过滤选择器
4.6.1 一览表
4.6.2 代码示例
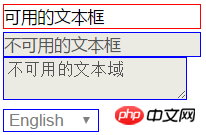
(1):enabled和:disabled(取可用或不可用元素)
:enabled和:diabled的匹配范围包括input, select, textarea
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $(':enabled').css('border', '1px solid #FF0000');11 $(':disabled').css('border', '1px solid #0000FF');12 });13 14 </script>15 16 </head>17 <body>18 <div>19 <input type="text" value="可用的文本框" />20 </div>21 <div>22 <input type="text" disabled="disabled" value="不可用的文本框" />23 </div>24 <div>25 <textarea disabled="disabled">不可用的文本域</textarea>26 </div>27 <div>28 <select disabled="disabled">29 <option>English</option>30 <option>简体中文</option>31 </select>32 </div>33 </body>34 </html>로그인 후 복사测试结果:
(2):checked(取选中的单选框或复选框元素)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $(".btn1").click(function () {11 $(":checked").hide();12 });13 });14 </script>15 16 </head>17 <body>18 <input type="radio" name="sex" value="male" checked="checked" /> Male19 <br />20 <input type="radio" name="sex" value="female" /> Female21 <br />22 I have a bike:23 <input type="checkbox" name="vehicle" value="Bike" />24 <br />25 I have a car:26 <input type="checkbox" name="vehicle" value="Car" checked="checked" />27 <br />28 I have an airplane:29 <input type="checkbox" name="vehicle" value="Airplane" />30 <button class="btn1">Hide Checked Options</button>31 32 </body>33 </html>로그인 후 복사(3):selected(取下拉列表被选中的元素)
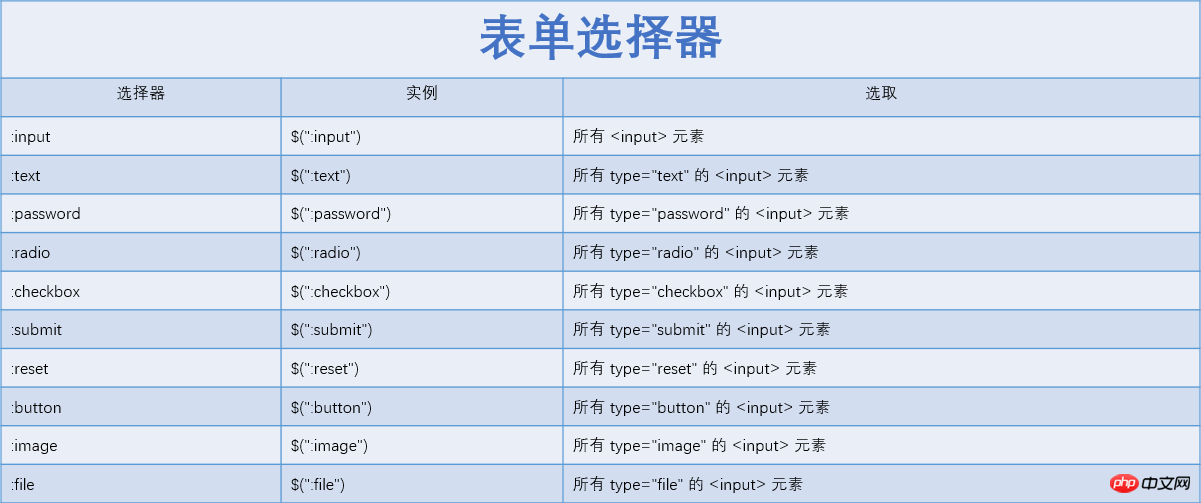
View Code1 <html> 2 <head> 3 <script type="text/javascript" src="/jquery/jquery.js"></script> 4 <script type="text/javascript"> 5 $(document).ready(function(){ 6 $(".btn1").click(function(){ 7 $(":selected").hide(); 8 }); 9 });10 </script>11 </head>12 <body>13 14 <select multiple="multiple">15 <option>Volvo</option>16 <option selected="selected">Saab</option>17 <option>Mercedes</option>18 <option>Audi</option>19 </select>20 <br />21 <button class="btn1">Hide Selected</button>22 </body>23 </html>로그인 후 복사5 表单选择器
5.1 一览表
5.2 测试代码
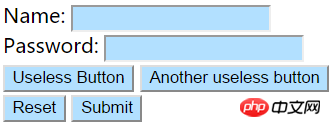
(1):input()(选择所有input元素)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $(":input").css("background-color", "#B2E0FF");11 });12 </script>13 </head>14 <body>15 <form action="">16 Name: <input type="text" name="user" />17 <br />18 Password: <input type="password" name="password" />19 <br />20 <button type="button">Useless Button</button>21 <input type="button" value="Another useless button" />22 <br />23 <input type="reset" value="Reset" />24 <input type="submit" value="Submit" />25 <br />26 </form>27 </body>28 </html>로그인 후 복사测试结果:
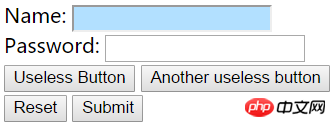
(2):text(选取所有text元素)
View Code1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script type="text/javascript"> 9 $(document).ready(function () {10 $(":text").css("background-color", "#B2E0FF");11 });12 </script>13 </head>14 <body>15 <form action="">16 Name: <input type="text" name="user" />17 <br />18 Password: <input type="password" name="password" />19 <br />20 <button type="button">Useless Button</button>21 <input type="button" value="Another useless button" />22 <br />23 <input type="reset" value="Reset" />24 <input type="submit" value="Submit" />25 <br />26 </form>27 </body>28 </html>로그인 후 복사测试结果:
(3):select和:button
(4)其他表单元素比较简单,在此不列举。
위 내용은 Jquery 선택기에 대한 종합적인 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s
 jQuery를 사용하여 테이블에 새 행을 추가하는 방법 소개
Feb 29, 2024 am 08:12 AM
jQuery를 사용하여 테이블에 새 행을 추가하는 방법 소개
Feb 29, 2024 am 08:12 AM
jQuery는 웹 개발에 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발 중에 JavaScript를 통해 테이블에 새 행을 동적으로 추가해야 하는 경우가 많습니다. 이 기사에서는 jQuery를 사용하여 테이블에 새 행을 추가하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저 HTML 페이지에 jQuery 라이브러리를 도입해야 합니다. jQuery 라이브러리는 다음 코드를 통해 태그에 도입될 수 있습니다.