Spring MVC에서 부트스트랩을 구성하는 특정 단계에 대한 자세한 설명
spring mvc에서 부트스트랩을 구성하는 구체적인 단계는 다음 단계로 나누어져 있습니다.
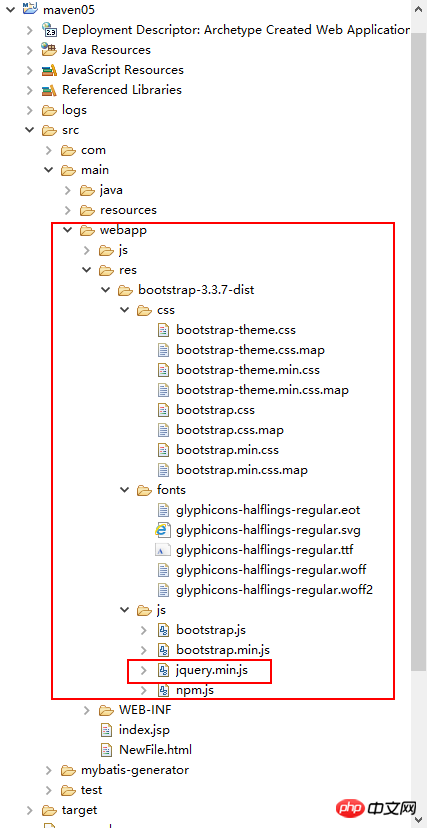
1. 최신 버전은 bootstrap-3.3.7-dist
를 다운로드하려면 아래 링크로 bootstrap
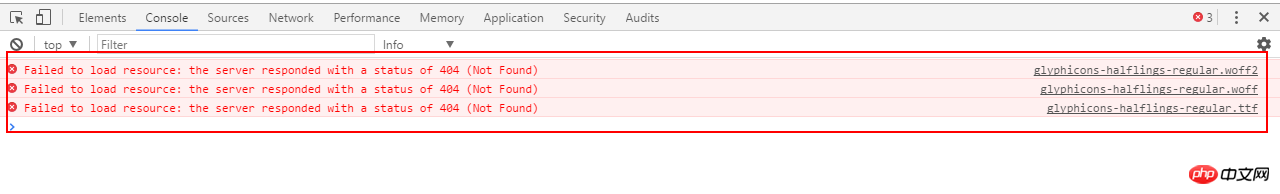
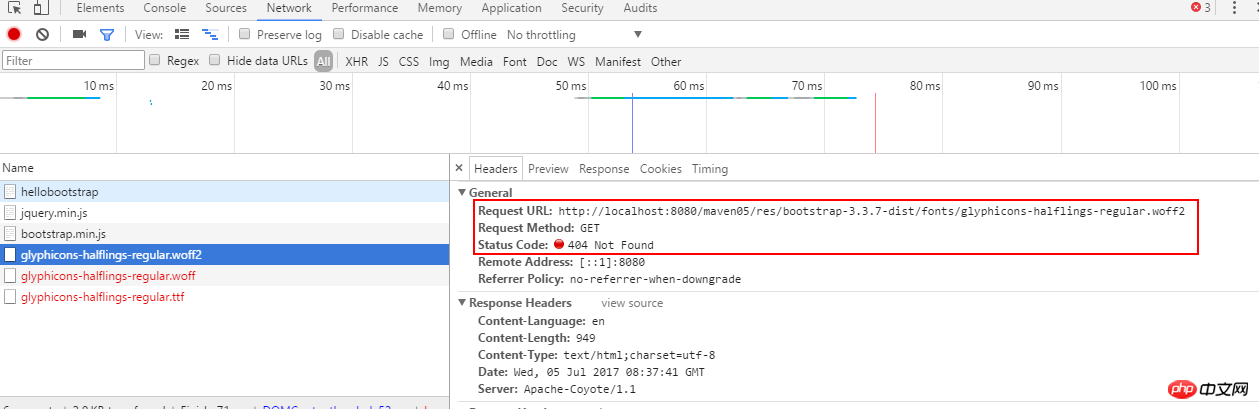
3 web.xml을 수정하면 js, css 등 클라이언트가 요청한 정적 리소스가 기본 서블릿 *.tff, *.woff, *.woff2는 부트스트랩 글꼴 디렉토리의 파일 접미사입니다. 
<servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.jpg</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.js</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.css</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.html</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.ttf</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.woff</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.woff2</url-pattern></servlet-mapping><servlet-mapping><servlet-name>springDispatcherServlet</servlet-name><!-- 可以应答所有请求,也就是将所有的请求都交给Spring的DispatcherServlet来处理 --><url-pattern>/</url-pattern></servlet-mapping>


자세한 내용을 보려면 클릭하세요


여기서는 cdn을 사용하지 않고, 로컬 파일을 직접 참조합니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><title>Insert title here</title><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 引用本地资源 --><link rel="stylesheet"href="res/bootstrap-3.3.7-dist/css/bootstrap.min.css?1.1.11"><scriptsrc="res/bootstrap-3.3.7-dist/js/jquery.min.js?1.1.11"></script><scriptsrc="res/bootstrap-3.3.7-dist/js/bootstrap.min.js?1.1.11"></script><!-- 引用cdn资源 --><!-- <link rel="stylesheet"
href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css?1.1.11">
<script
src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js?1.1.11"></script>
<script
src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js?1.1.11"></script> --></head><body><p><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-attributes"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-attributes-alt"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-order"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-order-alt"></span></button></p><button type="button" class="btn btn-default btn-lg"><span class="glyphicon glyphicon-user"></span> User</button><button type="button" class="btn btn-default btn-sm"><span class="glyphicon glyphicon-user"></span> User</button><button type="button" class="btn btn-default btn-xs"><span class="glyphicon glyphicon-user"></span> User</button></body></html>
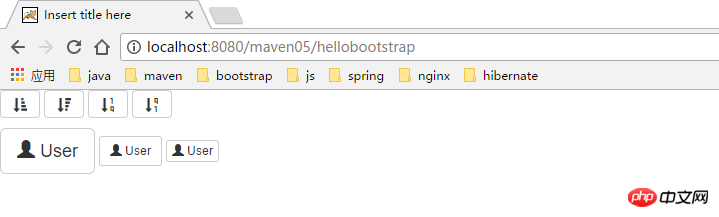
 Running effect
Running effect

<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><title>Insert title here</title><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 引用本地资源 --><!-- <link rel="stylesheet"
href="res/bootstrap-3.3.7-dist/css/bootstrap.min.css?1.1.11">
<script
src="res/bootstrap-3.3.7-dist/js/jquery.min.js?1.1.11"></script>
<script
src="res/bootstrap-3.3.7-dist/js/bootstrap.min.js?1.1.11"></script> --><!-- 引用cdn资源 --><link rel="stylesheet"href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css?1.1.11"><scriptsrc="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js?1.1.11"></script><scriptsrc="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js?1.1.11"></script></head><body><p><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-attributes"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-attributes-alt"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-order"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-order-alt"></span></button></p><button type="button" class="btn btn-default btn-lg"><span class="glyphicon glyphicon-user"></span> User</button><button type="button" class="btn btn-default btn-sm"><span class="glyphicon glyphicon-user"></span> User</button><button type="button" class="btn btn-default btn-xs"><span class="glyphicon glyphicon-user"></span> User</button></body></html>

위 내용은 Spring MVC에서 부트스트랩을 구성하는 특정 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7704
7704
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.





