여기서는 가장 일반적으로 사용되는 6가지 프로토타입 파일 형식과 각각의 장단점을 소개합니다. 인터넷 제품을 만드는 친구들은 '프로토타입'이라는 단어가 낯설지 않을 거라 믿습니다. "사용자 경험"과 마찬가지로 다양한 사람들이 자주 이야기합니다. 프로토타입은 사용자가 제품을 미리 경험하고, 디자인 아이디어를 전달하고, 복잡한 시스템을 시연할 수 있는 방법입니다. 기본적으로 프로토타입은 커뮤니케이션 도구입니다. 여기에서는 가장 일반적으로 사용되는 6가지 프로토타입 파일 형식과 각각의 장단점을 소개합니다.
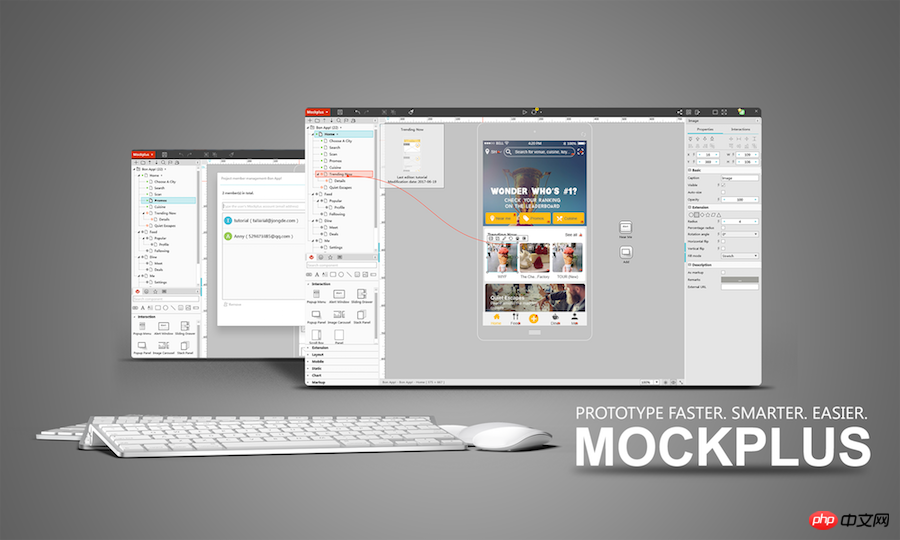
1. Mockplus 프로토타입 형식(.mp)
Mockplus는 신속한 프로토타이핑 도구입니다. 한 번의 드래그 앤 드롭만으로 프로토타입 상호 작용 설정을 완료할 수 있으며 상호 작용은 완전히 시각적이고 매우 간단하며 직관적입니다. 다수의 패키지 구성 요소와 아이콘 리소스도 주요 특징입니다. > 배울 필요가 거의 없습니다.
직접 시연, 내보낸 그림 시연, 독립적으로 실행할 수 있는 내보낸 시연 패키지(Win/Mac), 온라인 및 오프라인 HTML 시연을 포함하여 가장 포괄적이고 편리한 프로토타입 시연 지원. 휴대폰에서는 모바일 브라우저 데모 및 모바일 앱을 통해 직접 시연할 수 있습니다. 
유연하게 편집하여 일반적인 상호 작용을 쉽게 완료할 수 있는 고유한 팝업 패널 및 콘텐츠 패널 구성 요소; 팀 프로젝트는 이해하기 쉽습니다. 사용하기 쉽습니다. 온라인 검토는 협업에 적합합니다.
단점:
실용성: ★★★★
2. 스케치 형식(.sketch)의 프로토타입 드로잉
인간화되고 혁신적인 디자인 방법과 편집 작업, 사용하기 매우 쉽습니다.
다양한 유형 내보내기 지원(PDF, 프로토타입 디자인 JPG, TIFF, SVG 등) 형식의 그림은 한 번의 클릭으로 사용자 정의된 크기로 내보낼 수 있습니다.
풍부한 타사 플러그인이 전체 기능을 향상시킵니다. 
단점:
Sketch 소프트웨어 지원이 필요합니다. 물론 다른 많은 소프트웨어도 가져오기 및 내보내기를 지원할 수 있습니다.
는 PSD 및 AI 형식의 파일 내보내기를 지원하지 않습니다.
타사 플러그인의 도움 없이는 Sketch 프로토타입을 직접 시연할 수 없습니다. 휴대폰.
실용성: ★★★
프로토타입 페이지에 코멘트를 추가하고 상세한 리뷰 의견을 발행합니다.
단점: 
HTML 웹 페이지 프로토타입 재편집을 지원하지 않습니다.
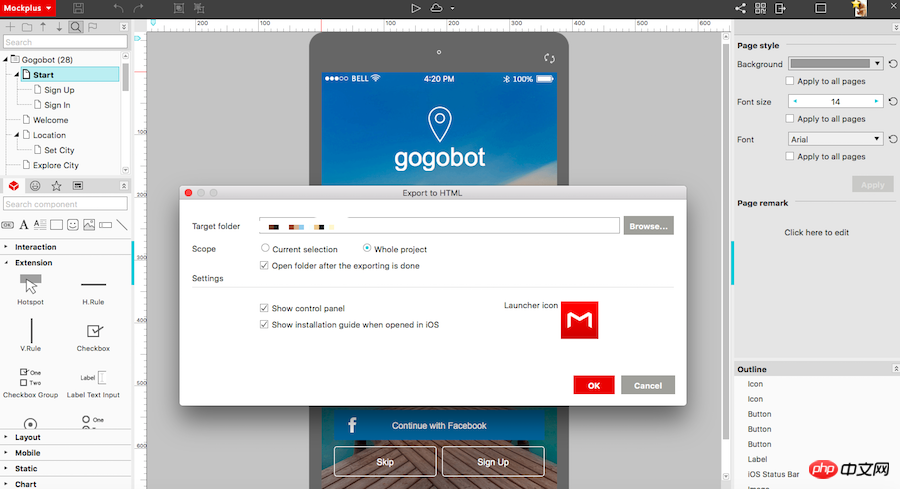
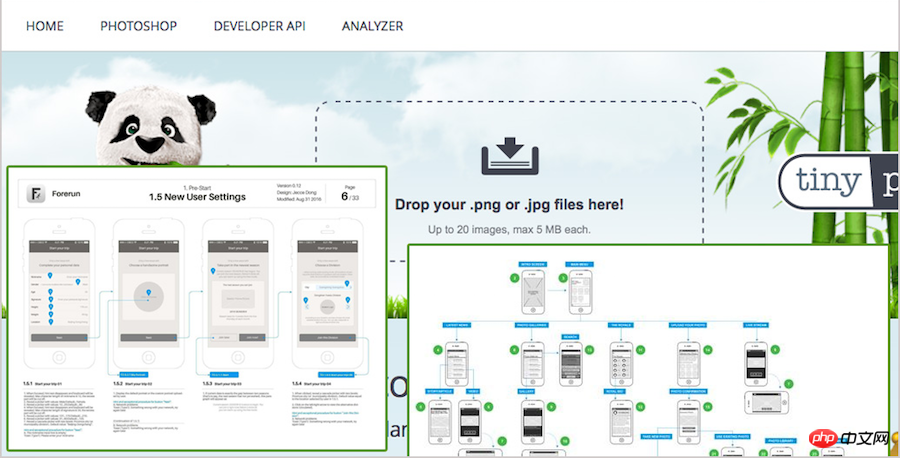
4. 사진 형식의 프로토타입(.png 또는 .jpg)
모든 주요 프로토타이핑 도구는 이를 지원하며 png 또는 jpg 이미지로 내보낼 수 있습니다. 일반적으로 단일 페이지를 내보냅니다. Mockplus는 곧 출시될 버전에서 여러 페이지(페이지 주석 및 연결선 포함)로 구성된 UIFlow 이미지를 직접 내보낼 수 있을 것으로 알려졌습니다.

장점:
모든 기기에서 보고 편집할 수 있습니다.
단점:
두 형식 모두 벡터가 아니므로 크기를 조정하면 , 프로토타입의 선명도는 쉽게 영향을 받습니다.

장점:
pdf 형식은 비교적 보편적이며
벡터 크기 조정을 지원합니다.
단점:
먼저 컴퓨터나 휴대폰에 PDF 뷰어를 설치해야 합니다.
완전한 대화형 데모를 볼 수 없습니다. 링크를 사용하세요. 안으로 삽입할 PDF는 일부 간단한 페이지 대화형 점프만 지원합니다.
PDF의 페이지 크기와 비율은 휴대폰과 자동으로 일치하기 어렵습니다.
연속 편집이 어렵습니다. PDF의 특정 페이지를 다시 편집해야 하는 경우 다중 페이지 PDF 파일에서 특정 페이지를 추출한 다음 수정 후 다중 페이지 PDF 파일에 병합해야 합니다.
6. 슬라이드 형식(.ppt 또는 .key)의 프로토타입 도면
프로토타입은 Windows용 Powerpoint 또는 Mac용 Keynote 소프트웨어를 사용하여 제작할 수 있습니다.

장점:
실용성: ★
더 많은 디자인 정보(튜토리얼 및 경험 공유), 모두 포함:블로그 | 엄선된 최고의 제품 디자인 및 UX/UI 디자인 리소스
위 내용은 6가지 프로토타입 파일 형식의 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!