Javascript 새 키워드 사용
저는 Javascript 초보자입니다. 저와 같은 초보자에게 도움이 되기를 바랍니다. 또한 전문가들의 비판과 수정을 바랍니다.
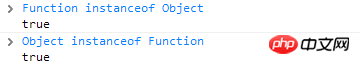
(계속) 베테랑에게는 낯설지 않지만 초보자에게는 매우 흥미로운 사진을 먼저 살펴보겠습니다.

저건 대체 뭐죠?
new
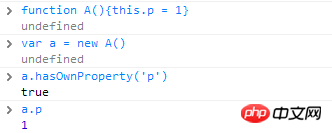
위 그림은 제쳐두고 이전 글에 남겨둔 두 번째 질문을 살펴보겠습니다. 생성자의 function에 뭔가를 추가하고 어떤 일이 일어나는지 살펴보겠습니다.
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">function</span><span style="COLOR: #000000"> A(){</span><span style="COLOR: #0000ff">this</span><span style="COLOR: #000000">.p </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #000000">1</span><span style="COLOR: #000000">}<br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> a </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> A()</span></p>는 다음과 같은 결과를 얻습니다.

새 키워드로 구성된 가 p의 속성을 얻는 이유는 무엇입니까? 새로운 A() 코드 줄은 무엇을 합니까? 이전 글의 함수 생성 과정 4단계에 따르면 objectA는 Construct 속성을 갖게 됩니다. (생성자가 아니라는 점에 유의하세요. Consturct는 ECMAScript 표준의 속성이며 외부 세계에는 보이지 않는 것 같습니다.) 이 속성의 값은 함수이며, new A()는 A의 Construct 함수를 호출합니다. 그렇다면 이 Construct 함수는 무엇을 할까요?
1. x라고 가정하고 객체를 만듭니다.
2. A.prototype이 객체라면(보통 그렇습니다), A.prototype을 x.proto에 할당하고, 그렇지 않으면(드문 경우) Big Boss Object에게 개입하여 Object.prototype을 x에 할당하도록 요청하세요. 프로토.
3. A.call(x)를 호출하고 방금 생성한 x를 첫 번째 매개변수로 전달합니다. A의 함수 본문에서는 this.p = 1이고 이것이 x가 됩니다. 따라서 x는 속성 p를 가지며 x.p = 1입니다.
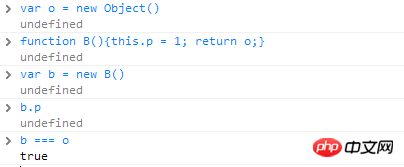
4. 일반적인 상황에서는 x가 반환되고 이때 a는 x입니다. 그러나 A의 함수 본문이 무언가를 반환하는 경우 해당 유형(typeof)은 object입니다. 그러면 a는 x를 가리키는 것이 아니라 A 함수가 반환하는 것을 가리킵니다. 의사 코드는 다음과 같습니다.
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> x </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Object(); </span><span style="COLOR: #008000">//</span><span style="COLOR: #008000">事实上不一定用new来创建,我也不清楚。</span><span style="COLOR: #008000"><br></span><span style="COLOR: #000000">x.proto </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> A.prototype <br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> result </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> A.call(x)<br></span><span style="COLOR: #0000ff">if</span><span style="COLOR: #000000"> (</span><span style="COLOR: #0000ff">typeof</span><span style="COLOR: #000000">(result) </span><span style="COLOR: #000000">==</span><span style="COLOR: #000000"> </span><span style="COLOR: #000000">"</span><span style="COLOR: #000000">object</span><span style="COLOR: #000000">"</span><span style="COLOR: #000000">){<br></span><span style="COLOR: #0000ff">return</span><span style="COLOR: #000000"> result;<br>}<br></span><span style="COLOR: #0000ff">return</span><span style="COLOR: #000000"> x;</span></p>이 예에서 A 함수는 정의되지 않은 값을 반환하므로(반환 단어가 없기 때문에) a는 x입니다. 하지만 위의 4단계에서 특별한 상황을 확인하기 위해 예를 들어보겠습니다.
 물론입니다.
물론입니다.
객체의 생성자 속성
이전 글에 남겨진 첫 번째 질문을 보세요
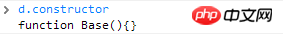
<p>function Base(){}<br>Base.prototype.a = 1<br>var base = new Base();<br><br>function Derived(){}<br>Derived.prototype = base;<br>var d = new Derived()</p>위 코드를 실행하고 나면 mybase.constructor가 Base라는 것을 쉽게 짐작할 수 있으니 d는 어떨까요? 건설자? 파생되었나요?
 아니, 그것도 베이스인데 무슨 일이야?
아니, 그것도 베이스인데 무슨 일이야?
이전 기사에서 알 수 있듯이 d 자체에는 생성자 속성이 없으므로 d.proto로 이동하여 객체 기반인 Derived.prototype을 찾습니다. base에는 생성자 속성이 없습니다. 따라서 Base.prototype인 base.proto에서 찾아보세요. 여기에는 Base 자체인 생성자 속성이 있습니다. 사실, 제가 아는 한, 생성자의 프로토타입(함수형 객체)만이 실제로 생성자 속성과 "constructor.prototype.constructor === 생성자"를 갖는 자체 객체를 갖고 있습니다.
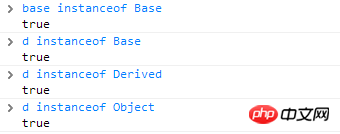
Instanceof그럼 인스턴스of는 어떨까요?
 그림에서 볼 수 있듯이 d는 Base, Derived 및 Object의 인스턴스입니다. 매우 합리적이지만 이것을 어떻게 판단합니까? 이는 다음과 같습니다. x 인스턴스 오브 생성자의
그림에서 볼 수 있듯이 d는 Base, Derived 및 Object의 인스턴스입니다. 매우 합리적이지만 이것을 어떻게 판단합니까? 이는 다음과 같습니다. x 인스턴스 오브 생성자의
에 대해 constructor.prototype이 x의 프로토타입(proto) 체인에 있으면 true가 반환됩니다. 분명히 d의 프로토 체인은 Derived.prototype, Base.prototype, Object.prototype입니다. 그림의 결과를 얻은 것은 의심의 여지가 없습니다. 따라서 instanceof는 객체의 생성자 속성과 아무 관련이 없습니다.
Function and Object마지막으로 기사 시작 부분의 그림에 답하세요.
Function과 Object 자체도 함수형 객체이므로 둘 다 Function()으로 구성한다고 할 수 있습니다(스스로 구성합니다. 구체적으로 그런 것인지는 모르겠지만 생각하는 것이 꽤 합리적입니다. so.)
또한 다음과 같은 코드를 상상해 볼 수 있습니다.
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> Function </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Function()<br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> Object </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Function() </span></p>
이전 글의 규칙에 따르면 Function.proto === Function.prototype, Object.proto ===가 있을 것입니다. Function.prototype 확인:
Object의 함수 인스턴스, 이것은 분명히 사실입니다. 모든 것은 Object에 의해 관리되며 Function의 프로토 체인은 Function.prototype, Object.prototype을 가리킵니다.
Function의 Object 인스턴스입니다. Function.prototype이 Object의 프로토 체인에 있으므로 이 역시 사실입니다.
위 내용은 Javascript 새 키워드 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 C 언어에서 static 키워드의 역할과 사용법에 대한 심층 분석
Feb 20, 2024 pm 04:30 PM
C 언어에서 static 키워드의 역할과 사용법에 대한 심층 분석
Feb 20, 2024 pm 04:30 PM
C 언어에서 static 키워드의 역할과 사용법에 대한 심층 분석 C 언어에서 static은 함수, 변수 및 데이터 유형을 정의하는 데 사용할 수 있는 매우 중요한 키워드입니다. static 키워드를 사용하면 객체의 링크 속성, 범위, 생명주기가 변경될 수 있습니다. C 언어에서 static 키워드의 역할과 사용법을 자세히 분석해 보겠습니다. 정적 변수 및 함수: 함수 내에서 static 키워드를 사용하여 정의된 변수를 전역 수명 주기를 갖는 정적 변수라고 합니다.




