JS에서 이것을 사용하는 방법
이것은 JavaScript에서 가장 강력한 키워드 중 하나입니다. 불행히도, 그것이 어떻게 작동하는지 정확히 알지 못한다면, 올바르게 사용하는 데 어려움을 겪게 될 것입니다.
이것은 객체 지향언어에서 중요한 개념입니다. JAVA 및 C#과 같은 대규모 언어에서는 런타임 시 현재 객체를 고정적으로 가리킵니다. 하지만 자바스크립트에서는 자바스크립트의 동적 특성(해석 및 실행은 물론 간단한 사전 컴파일 과정도 있음)으로 인해 런타임에만 이에 대한 요점이 결정됩니다. 이 기능은 우리에게 혼란을 가져올 뿐만 아니라 적용(호출) 메소드와 결합하여 프로그래밍에 자유로움과 유연성을 제공하므로 JS를 매우 강력하게 만들 수 있습니다.
2. 이것을 변경했습니다.
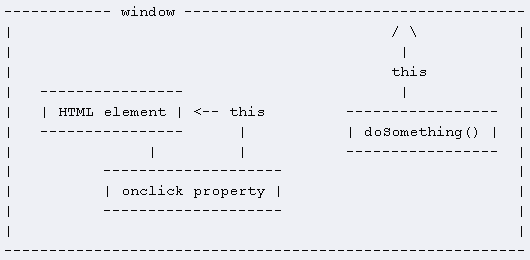
JavaScript에서 이는 일반적으로 우리가 실행 중인 함수 자체를 가리키거나 함수가 속한 개체(런타임)를 가리킵니다. 페이지에서 doSomething() 함수를 정의할 때 소유자는 페이지이거나 JavaScript의 window 개체(또는 전역 개체)입니다. 속해 있는 HTML 요소가 소유한 onclick 속성의 경우 이는 해당 HTML 요소를 가리켜야 합니다.
2.1 여러 일반적인 시나리오에서 이에 대한 변경 사항
함수 예
function doSomething ()
{
alert(this.navigator); //appCodeName
this.value = "I am from the Object constructor";
this.style.backgroundColor = "# 000000";
}1.(A) 일반 함수로 직접 호출할 경우
2.(B) 제어 이벤트로 트리거될 경우
1) 인라인 이벤트 등록에 직접 이벤트를 작성합니다. HTML 코드(
2) 기존 이벤트 등록 기존 이벤트 등록(DHTML 방식)
element.onclick = doSomething과 같은 형식입니다. 이때 이는 요소 객체를 가리킵니다.
3)
3 요소를 가리킬 수 있습니다. (C) 개체로 사용되는 경우 현재 개체를 가리킵니다. 형식: new doSomething(); (D) Apply 또는 call 메서드를 사용할 때 전달된 개체를 가리킵니다.
다음과 같은 형식: var obj={}; doSomething.apply(obj,new Array("nothing"); //thisàobj
이제 이벤트 처리에서 이것을 사용하는 방법을 설명하고 나중에 추가하겠습니다. 이와 관련된 예입니다. Owner
다음 기사에서 논의할 질문은 다음과 같습니다. doSomething() 함수에서 이는 무엇을 참조합니까?
Javascript 코드
function doSomething() {
this.style.color = ' # cc0000';
}
function doSomething() {
this.style.color = '#cc0000';
}
JavaScript에서 이는 일반적으로 우리가 실행 중인 함수를 가리킵니다. (번역자 참고 사항: 소유자가 가리키는 내용 ) 또는 함수가 속한 개체를 가리킵니다. 페이지에서 doSomething() 함수를 정의하면 해당 소유자는 페이지이거나 JavaScript의 창 개체(또는 전역 개체)입니다.
이런 종류의 "소유권"은 JavaScript의 객체 지향 방법 중 하나입니다.
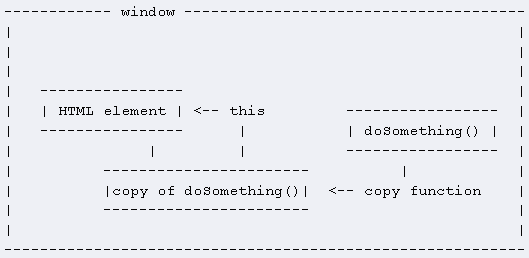
정보. 추가 준비 없이 doSomething()을 실행하면 this 키워드가 창을 가리키고 함수가 창의 style.color를 변경하려고 시도합니다. 이는 JavaScript 오류로 인해 작업이 실패하게 됩니다. 이를 최대한 활용하려면 이를 사용하는 함수가 올바른 HTML 요소에 의해 소유되어야 한다는 점에 주의해야 합니다. 즉, 이 함수를 onclick 속성에 복사해야 합니다.  element.onclick = doSomething;
element.onclick = doSomething;
element.onclick = doSomething;
이 함수는 onclick 속성(이제 함수)에 완전히 복사되며, 요소의 색상이 변경될 수 있습니다.
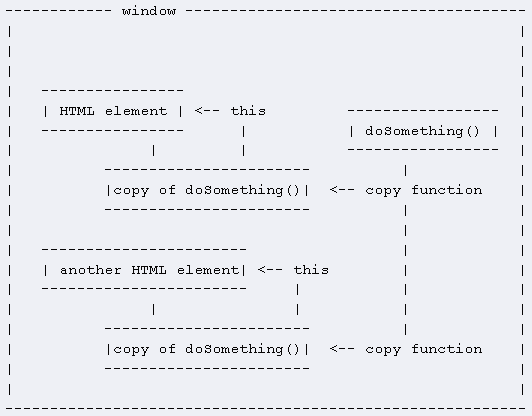
이 메서드를 사용하면 이 함수를 여러 이벤트 핸들러에 복사할 수 있습니다. 이렇게 하면 매번 올바른 HTML 요소를 가리킬 것입니다.
이렇게 하면 이 요소의 사용을 극대화할 수 있습니다. 이 함수가 실행될 때마다 이 함수가 가리키는 HTML 요소는 이벤트에 올바르게 응답하고 이러한 HTML 요소는 doSomething()의 복사본을 갖습니다.  참고
참고
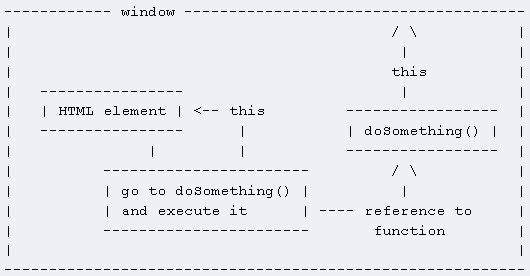
단, 인라인 이벤트 등록(인라인 이벤트 등록)을 사용하는 경우
Javascript 코드 
Javascript 코드
doSomething();
doSomething();
그러면 "doSomething()으로 가서 실행하세요"라고 표시됩니다. doSomething()에 도달하면 this 키워드는 다시 전역 창 개체를 가리키고 함수는
오류 메시지
를 반환합니다.
차이점
이를 사용하여 HTML 요소가 응답하는 이벤트를 가리키려면 onclick 속성에 this 키워드가 작성되어 있는지 확인해야 합니다. 이 경우에만 이벤트 핸들러가 등록한 HTML 요소를 가리킵니다. Javascript 코드 element.onclick = doSomething;
alert(element.onclick)  element.onclick = doSomething;
element.onclick = doSomething;
alert(element.onclick)
당신은
Javascript 코드
function doSomething() {
this.style.color를 얻을 것입니다 = '#cc0000';
}
function doSomething() {
this.style.color = '#cc0000'
}
보시다시피 this 키워드는 onclick 함수에 표시되므로 HTML을 가리킵니다. 요소.
그러나
Javascript 코드
alert(element.onclick)
당신은
Javascript 코드
function onclick() {
doSomething()
}
function onclick() {
doSomething()
}
이것은 doSomething() 함수에 대한 참조일 뿐입니다. this 키워드는 onclick 함수에 나타나지 않으므로 HTML 요소를 가리키지 않습니다.
예 - copy
다음 예에서는 onclick 함수에 다음이 기록됩니다.
Javascript code
element.onclick = doSomething
element.addEventListener('click', doSomething, false)
element.onclick = function() { this .style.color = '#cc0000';}
element.onclick = doSomething
element.addEventListener('click', doSomething, false )
element.onclick = function() {this.style.color = '#cc0000';}
예--인용문
다음 경우에는 창을 가리킵니다.
Javascript code
element.onclick = function() {doSomething()}
element.attachEvent('onclick', doSomething)
element.attachEvent('onclick', doSomething)
attachEvent()의 모양에 유의하세요. Microsoft 이벤트 등록 모델의 주요 단점은 attachmentEvent()가 함수를 복사하는 대신 함수에 대한 참조를 생성한다는 것입니다. 따라서 때로는 어떤 HTML이 이벤트를 처리하는지 아는 것이 불가능합니다.
병용
인라인 이벤트 등록을 사용하는 경우 정상적으로 사용할 수 있도록 함수에 보내면 됩니다.
Javascript code
function doSomething(obj) {
//이것은 이벤트 핸들러에 나타나며
//obj가 HTML 요소를 가리키는 함수로 전송되므로 다음과 같을 수 있습니다.
obj.style.color = '#cc0000'
}
위 내용은 JS에서 이것을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 JSP 주석의 용도 및 분류 분석
Feb 01, 2024 am 08:01 AM
JSP 주석의 용도 및 분류 분석
Feb 01, 2024 am 08:01 AM
JSP 주석 분류 및 활용 분석 JSP 주석은 두 가지 유형으로 구분됩니다. 한 줄 주석: 로 끝나는 코드로 한 줄만 주석을 달 수 있습니다. 여러 줄 주석: /*로 시작하고 */로 끝나는 경우 여러 줄의 코드에 주석을 달 수 있습니다. 한 줄 주석 예 여러 줄 주석 예/**여러 줄 주석입니다*여러 줄의 코드에 주석을 달 수 있습니다*/JSP 주석 사용 JSP 주석을 사용하여 JSP 코드에 주석을 달면 읽기 쉬워집니다.
 WPSdateif 함수 사용
Feb 20, 2024 pm 10:27 PM
WPSdateif 함수 사용
Feb 20, 2024 pm 10:27 PM
WPS는 일반적으로 사용되는 사무용 소프트웨어 제품군이며 WPS 테이블 기능은 데이터 처리 및 계산에 널리 사용됩니다. WPS 테이블에는 두 날짜 사이의 시차를 계산하는 데 사용되는 매우 유용한 함수인 DATEDIF 함수가 있습니다. DATEDIF 함수는 영어 단어 DateDifference의 약어입니다. 구문은 다음과 같습니다. DATEDIF(start_date,end_date,unit) 여기서 start_date는 시작 날짜를 나타냅니다.
 C 언어에서 종료 기능을 올바르게 사용하는 방법
Feb 18, 2024 pm 03:40 PM
C 언어에서 종료 기능을 올바르게 사용하는 방법
Feb 18, 2024 pm 03:40 PM
C 언어에서 종료 기능을 사용하려면 특정 코드 예제가 필요합니다. C 언어에서는 프로그램 초기에 프로그램 실행을 종료하거나 특정 조건에서 프로그램을 종료해야 하는 경우가 많습니다. C 언어에서는 이 기능을 구현하기 위해 exit() 함수를 제공합니다. 이 기사에서는 exit() 함수의 사용법을 소개하고 해당 코드 예제를 제공합니다. Exit() 함수는 C 언어의 표준 라이브러리 함수로 헤더 파일에 포함되어 있습니다. 그 기능은 프로그램 실행을 종료하는 것이며 정수를 취할 수 있습니다.
 MySQL ISNULL 함수에 대한 자세한 설명 및 사용법 소개
Mar 01, 2024 pm 05:24 PM
MySQL ISNULL 함수에 대한 자세한 설명 및 사용법 소개
Mar 01, 2024 pm 05:24 PM
MySQL의 ISNULL() 함수는 지정된 표현식이나 열이 NULL인지 여부를 확인하는 데 사용되는 함수입니다. 부울 값을 반환하며, 표현식이 NULL이면 1, 그렇지 않으면 0을 반환합니다. ISNULL() 함수는 SELECT 문이나 WHERE 절의 조건부 판단에 사용할 수 있습니다. 1. ISNULL() 함수의 기본 구문: ISNULL(expression) 여기서 표현식은 NULL인지 또는 NULL인지를 결정하는 표현식입니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 CSS 변환을 사용하여 요소 변환
Feb 24, 2024 am 10:09 AM
CSS 변환을 사용하여 요소 변환
Feb 24, 2024 am 10:09 AM
CSS에서 Transform의 사용 CSS의 Transform 속성은 HTML 요소의 이동, 회전, 크기 조정 및 기울이기와 같은 작업을 수행할 수 있는 매우 강력한 도구입니다. 요소의 모양을 극적으로 바꾸고 웹 페이지를 더욱 창의적이고 역동적으로 만들 수 있습니다. 이 기사에서는 Transform의 다양한 용도를 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. 이동(Translate) 이동이란 요소를 x축, y축을 따라 지정된 거리만큼 이동하는 것을 말합니다. 구문은 다음과 같습니다:
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 Apple 단축키를 사용하는 방법
Feb 18, 2024 pm 05:22 PM
Apple 단축키를 사용하는 방법
Feb 18, 2024 pm 05:22 PM
Apple 단축키 명령 사용 방법 지속적인 기술 발전으로 휴대폰은 사람들의 삶에 없어서는 안될 부분이 되었습니다. 수많은 휴대폰 브랜드 중에서도 Apple 휴대폰은 안정적인 시스템과 강력한 기능으로 늘 사용자들의 사랑을 받아왔습니다. 그 중 Apple 단축키 명령 기능은 사용자의 휴대폰 경험을 더욱 편리하고 효율적으로 만들어줍니다. Apple Shortcuts는 Apple이 iOS12 이상 버전을 위해 출시한 기능으로, 사용자 정의 명령을 생성하고 실행하여 보다 효율적인 작업을 수행하고 휴대폰 작업을 단순화하는 데 도움이 됩니다.






