REM 하에서 모바일 단말기의 반응형 작동
Viewport
얼마 전 뷰포트에 관한 글을 쓴 적이 있습니다. 최근 모바일 단말기 개발과의 접촉으로 인해 뷰포트에 대한 새로운 이해를 가지게 되었습니다. 따라서 모바일 뷰포트와 관련된 개념을 소개하는 글을 또 작성할 계획입니다.
이 글에서 언급된 모든 지식은 본질적으로 다음 코드와 불가분의 관계입니다.
<meta name="viewport" content="width=device-width, initial-scala=1, maximum-scale=1, minimum-scale=1, user-scalable=no" />
@media all and (max-width: 320px) {
// do something
}모바일 개발에 대해 배운 친구들은 실제로 위 코드에 익숙할 것입니다. 위의 코드는 주로 메타 뷰포트 태그와 미디어 쿼리를 포함합니다. 위의 짧은 코드만 이해하면 됩니다:
pixel(픽셀)
viewport(viewport)
solution(해상도)
meta viewport tag
미디어 쿼리( 미디어 쿼리)
JavaScript 관련 속성 및 메서드
모바일 측에서 반응형 적응을 구현하는 방법
그럼 주제로 들어가 보겠습니다.)
pixel
모바일 측에서는 so- 호출되는 픽셀에는 두 가지 유형이 있습니다.
CSS 픽셀: CSS 픽셀은 CSS 코드를 작성할 때 사용하는 픽셀입니다.
기기 픽셀: 기기 화면의 물리적 픽셀 수는 고정되어 있습니다.
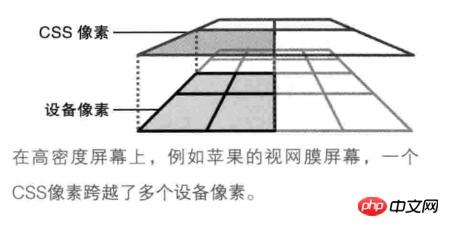
1 CSS 픽셀과 동일한 장치 픽셀 수는 화면 특성(고화질 화면인지 여부)과 사용자 확대/축소 비율에 따라 다릅니다. 사용자가 화면을 100%에서 200%로 확대하면 1 CSS 픽셀은 2 장치 픽셀과 같고, 그 반대의 경우 화면이 Retina 고화질 화면(예: iPhone6, dpr=2)인 경우 1 CSS 픽셀입니다. 는 2개의 장치 픽셀과 같고 그 반대도 마찬가지입니다.
한 가지 이해해야 할 점은 2개의 기기 픽셀이 2번 확장되었다는 의미가 아니라 1px(1 CSS 픽셀)이 여전히 페이지에 표시되지만 이 1px는 2개의 기기 픽셀 구성으로 구성된다는 것입니다. 픽셀이 많아지면 이미지가 더 선명해집니다. 아래 이미지는 CSS 픽셀과 장치 픽셀의 차이를 대략적으로 보여줍니다. 
Viewport
모바일에는 세 가지 뷰포트가 있습니다.
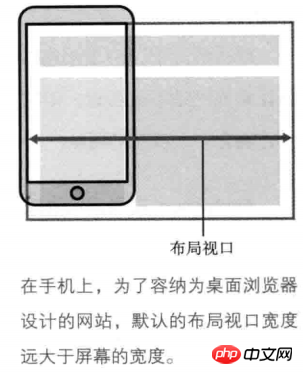
레이아웃 뷰포트: PC에서 레이아웃 뷰포트는 브라우저 창의 너비와 같습니다. 모바일 측에서는 PC 브라우저용으로 설계된 웹사이트가 모바일 측의 작은 화면에 완전히 표시되어야 하기 때문에 이때 레이아웃 뷰포트는 모바일 장치의 화면보다 훨씬 더 커질 것입니다. 모바일에서는 기본적으로 레이아웃 뷰포트가 브라우저 창 너비와 같습니다. 레이아웃 뷰포트는 CSS의 레이아웃을 제한합니다. JavaScirpt에서 레이아웃 뷰포트의 너비를 가져오는 것은
document.documentElement.clientWidth | document.body.clientWidth를 통해 얻을 수 있습니다.
document.documentElement.clientWidth | document.body.clientWidth得到。
视觉视口:视觉视口是用户正在看到的区域。用户可以缩放来操作视觉视口,而不影响视觉视口的宽度。视觉视口决定了用户看到了什么。在JavaScript上获取视觉视口的宽度可以通过`window.innerWidth得到。
在PC端上,视觉视口等于布局视口的宽度,无论用户是放大屏幕还是缩小屏幕,这两个视口的宽度仍然相等。但是,在移动端上,并非如此。缩放屏幕的过程实质上就是CSS像素缩放的过程。当用户将屏幕放到到两倍时,视觉视口变小了(因为视觉视口中CSS像素变少了),而每单位的CSS像素却变大了,因此1px(1个CSS像素)等于2个设备像素。同理,当为iPhone6(dpr=2)时,视觉视口中CSS像素变少了,但是1px等于2个设备像素。当用户缩小屏幕时也是同样的道理。缩放的过程并不会影响布局视口的大小。
也就是说,高清屏(dpr>=2)或屏幕放大时,视觉视口变小(CSS像素变少),每单位的CSS像素等于更多的设备像素;非高清屏(dpr<2)
或屏幕缩小时,视觉视口变大(CSS像素变多),每单位的CSS像素等于更少的设备像素。
但是无论放大或缩小屏幕,布局视口的宽度仍然保持不变。
理想视口:由于默认情况下布局视口等于浏览器窗口宽度,因此在移动端上需要通过放大或缩小视觉视口来查看页面内容,这当然体验糟糕啊!因此在移动端引入了理想视口的概念。理想视口的出现必须需要设置meta视口标签,此时布局视口等于理想视口的宽度。常见的,iPhone6的理想视口为375px * 667px,iPhon6 plus的理想视口为414px * 736px。在JavaScript上获取视觉视口的宽度
시각적 뷰포트: 시각적 뷰포트는 사용자가 보고 있는 것입니다. 영역. 사용자는 시각적 뷰포트의 너비에 영향을 주지 않고 시각적 뷰포트를 조작하기 위해 확대/축소할 수 있습니다. 🎜시각적 뷰포트에 따라 사용자가 보는 내용이 결정됩니다🎜. 🎜JavaScript🎜에서 시각적 뷰포트의 너비는 `window.innerWidth를 통해 얻을 수 있습니다. 🎜🎜🎜🎜PC 측에서 시각적 뷰포트는 레이아웃 뷰포트의 너비와 동일합니다. 사용자가 화면을 확대하거나 축소하는지 여부에 관계없이 두 뷰포트의 너비는 동일하게 유지됩니다. 하지만 모바일에서는 그렇지 않습니다. 🎜화면 크기 조정 과정은 본질적으로 CSS 픽셀 크기 조정 과정입니다🎜. 사용자가 화면 크기를 두 배로 늘리면 시각적 뷰포트는 더 작아지지만(시각적 뷰포트에 CSS 픽셀 수가 적기 때문에) 단위당 CSS 픽셀은 더 커지므로 1픽셀(1 CSS 픽셀)은 2 장치 픽셀과 같습니다. 마찬가지로 iPhone6 (dpr=2)의 경우 시각적 뷰포트의 CSS 픽셀은 작아지지만 1px는 2개의 기기 픽셀과 같습니다. 사용자가 화면을 축소할 때도 마찬가지입니다. 🎜배율 조정 프로세스는 레이아웃 뷰포트의 크기에 영향을 주지 않습니다. 🎜🎜🎜즉, 고화질 화면(dpr>=2) 또는 화면이 확대되면 시각적 뷰포트가 작아지고(CSS 픽셀이 작아짐) CSS 픽셀의 각 단위는 더 많은 장치 픽셀과 같습니다. ; HD가 아닌 화면(dpr< 2)🎜또는 화면이 축소되면 시각적 뷰포트가 더 커지고(더 많은 CSS 픽셀) CSS 픽셀의 각 단위는 더 적은 장치 픽셀과 같습니다. 🎜그러나 화면을 확대하거나 축소하더라도 레이아웃 뷰포트의 너비는 여전히 동일하게 유지됩니다. 🎜🎜🎜🎜이상적인 뷰포트: 레이아웃 뷰포트는 기본적으로 브라우저 창 너비와 동일하므로 페이지 콘텐츠를 보려면 시각적 뷰포트를 확대하거나 축소해야 합니다. 이는 물론 나쁜 경험입니다! 따라서 모바일 측에서는 이상적인 뷰포트라는 개념이 도입되었습니다. 이상적인 뷰포트의 모양은 메타 뷰포트 태그 설정이 필요합니다. 이때 레이아웃 뷰포트는 이상적인 뷰포트의 너비와 동일합니다. 일반적으로 iPhone6의 이상적인 뷰포트는 375px * 667px이고, iPhone6 plus의 이상적인 뷰포트는 414px * 736px입니다. 🎜JavaScript에서 시각적 뷰포트🎜window.screen.widthwindow.screen.width의 너비를 가져옵니다. 🎜<meta name="viewport" content="width=device-width" />🎜메타 뷰포트 태그가 설정되면 iPhone6의 레이아웃 뷰포트 너비는 375px, iPhone6plus 레이아웃 뷰포트의 너비는 414px가 됩니다. 다른 모바일 장치도 비슷합니다. 🎜</p> <p>理想视口会随着屏幕的旋转而改变。当iPhone6为肖像模式时(即竖屏),此时理想视口为375px * 667px;但为横屏模式时,此时理想视口为667px * 375px。</p> <h3 id="分辨率与设备像素比">分辨率与设备像素比</h3> <p>分辨率是指每英寸内点的个数,单位是dpi或者dppx。设备像素比是指设备像素与理想视口宽度的比值,没有单位。</p> <p>分辨率在CSS上可以通过<code>resolution</code>属性设置。一般情况下会使用dpi作为分辨率的单位,因为dppx并非所有浏览器都支持。</p> <p>而设备像素比在CSS上可以通过<code>device-device-pixel-ratio</code>属性设置,而在JavaScript上可以通过<code>window.devicePixelRatio</code>属性获取。</p> <p>同时,<strong>1dpr=96dpi</strong>。举个例子。在iPhon6下,理想视口宽度为375px,而设备像素为750px,因此此时设备像素比为2,分辨率为192dpi。因此如果为iPhon6以下的设备写某个特定样式,可以这样写</p> <pre class="brush:php;toolbar:false">// 注意,device-pixel-ratio需要带上-webkit-前缀,保证浏览器兼容性问题。 @media all and (max-width: 375px) and (-webkit-max-device-pixel-ratio: 2) { body { background-color: red; } } 或者 @media all and (max-width: 375px) and (max-resolution: 192dpi) { body { background-color: red; } }로그인 후 복사meta视口标签
meta视口标签是是设置理想视口的重要元素,主要用于将布局视口的尺寸和理想视口的尺寸相匹配。meta视口标签存在5个指令
width:设置布局视口的宽度,一般设为device-width。
initial-scale:初始缩放比例。1即100%,2即200%,以此类推
maximum=scale:最大缩放比例。
minimum-scale:最小缩放比例。
user-scalable:是否静止用户进行缩放,默认为no。
需要注意的是,缩放是根据理想视口进行计算的。缩放程度与视觉视口的宽度是逆相关的。也就是说,当你将屏幕放到到2倍时,视觉视口为理想视口的一半,此时每单位的CSS像素等于2个设备像素。缩小时则相反。
响应式适配问题
理解了一些基本概念之后,我们来看看如何实现响应式适配。
一般情况下,前端开发工程师会根据设计师给的设计稿进行开发。而设计稿一般是根据iPhon6手机进行页面的设计的。我们知道iPhone6的理想视口宽度为375px,同时iPhone6的设备像素比为2,设备像素为750px。我们需要在只有一份设计稿的情况下写出适应各种屏幕不一的终端设备,因此需要一些移动端响应式适配的方案。此时需要用到的一个单位是
REM。简单的说,REM会根据HTML元素的font-size进行设置。当HTML元素的font-size: 16px时,1rem = 16px, 1.5rem = 24px个人总结出了两套响应式适配的方案(前提是设置meta视口标签)。两套方案由一个共同点:给定一个基准值。
假如现在拿到的设计稿是根据iPhone6进行设计的。
方案一
方案一是设计稿给什么尺寸,我们就将其缩小100倍,最后换算成rem单位。比如,设计稿上某个title的
font-size为32px,此时写CSS样式时就直接缩小100倍,即0.32rem。由于rem是根据根元素进行设置的,所以我们需要设置根元素的
font-size。给HTML设置
font-size的基本思路:通过
window.screen.width获取不同移动设备的理想视口宽度。规定基准值为750px(此值为iPhon6的设备像素)。
(1) / (2) * 100即得到HTML元素的
font-size。(乘于100是因为我们在前面将字体缩小了100倍,此时要乘回来)
换算成公式即:设计稿尺寸 / 100 * (不同设备的理想视口宽度 / 基准值 * 100)
举个例子。
// 根据不同设备的理想视口宽度动态设置根元素的`font-size`。 let idealViewWidth = window.screen.width; const BASICVALUE = 750; document.documentElement.style.fontSize = (idealViewWidth / BASICVALUE) * 100 + 'px';
로그인 후 복사因此,在不同设备下的HTML元素的
font-size大小和实际像素如下iPhone5 : (320 / 750) * 100 = 42.667px iPhone6 : (375 / 750) * 100 = 50px iPhone6+: (414 / 750) * 100 = 55.2px 假如设计稿上标注.title类上的字体为32px,此时有 iPhone5上的某字体: 42.667 * 0.32rem = 13.653px iPhone6上的某字体: 50 * 0.32rem = 16px iPhone6+上的某字体: 55.2 * 0.32rem = 17.664px
로그인 후 복사可以看出,在不同设备下,同一字号的字体使用rem单位可以实现不同设备的响应式适配。不单单在字体上可以使用,在移动端上的width、height等涉及单位的都可以使用。这样的话,就可以在不同设备下完美的复现设计稿的要求。
方案二
此方案使用了SASS预处理器。基本思路:
设置根元素的
font-size。通过获取不同设备的理想视口宽度,再除以10。(除以10是因为不想font-size太大。)给定基准值,此时给的基准值为75px(此值为iPhone6的设备像素除以10)
写SASS Function
代码如下
SASS @function px2rem ($value) { $para: 75px; @return $value / $para + rem; } JS let idealViewWidth = window.screen.width; document.documentElement.style.fontSize = idealViewWidth / 10 + 'px'; 在不同设备下根元素的`font-size`: iPhone5 : 320px / 10 = 32px iPhone6 : 375px / 10 = 37.5px iPhone6+: 414px / 10 = 41.4px 根据以上,可以看一个例子。某设计稿下5个li,横向排布,每个的宽度为200px CSS @import (路径名) iPhone5: li { width: px2rem(200px) } => width: 85.333px // 此时(200px / 75px = 2.667rem) 2.667rem = 2.667 * (320 / 10) = 85.3333px iPhone6: li { width: px2rem(200px) } => width: 100px // 此时(200px / 75px = 2.667rem) 2.667rem = 2.667 * (375 / 10) = 100px iPhone6+: li { width: px2rem(200px) } => width: 4138px // 此时(200px / 75px = 2.667rem) 2.667rem = 2.667 * (414 / 10) = 110.4138px 因此,一个200px的(实际只有100px)的li元素的宽度在不同设备下显示了不同的宽度,实现了响应式适配的问题。로그인 후 복사方案三
方案三与前两个方案不相同,此方案并不需要给根元素设置
font-size,不需要基准值。此方案是根据不同设备的dpr来实现页面的缩放的。基本思路如下:
通过window.devicePixelRatio获取设备的dpr
根据不同的dpr缩放页面,动态设置meta视口标签。(缩放是放大或缩小CSS的过程,根据理想视口进行缩放,与视觉视口方向相反)
代码如下:
let dpr = window.devicePixelRatio; let meta = document.createElement('meta'); let initialScale = 1 / dpr; let maximumScale = 1 / dpr; let minimumScale = 1 / dpr; meta.setAttribute('name', 'viewport'); meta.setAttribute('content', `width=device-width, user-scalable=no, initial-scale=${initialScale}, maximum-scale=${maximumScale}, minimum-scale=${minimumScale}`); document.head.appendChild(meta); 因此,可以直接根据设计稿的尺寸写CSS样式,如设计稿下有5个li元素,宽度为200px,此时不同设备下li的宽度 iPhone5 : li { width: 200px } 实际宽度为:100px iPhone6 : li { width: 200px } 实际宽度为:100px iPhone6+: li { width: 200px } 实际宽度为:66.667px로그인 후 복사以上三种方法解决了大部分移动端响应式适配的问题,但是在1px问题上,使用以上的方法仍然(除了第三个方案),都不能很好的解决1px的问题。有时间写一篇文章介绍如何解决1px的问题。
当然..关于移动端响应式适配还有许多好的解决方法,希望留言同大家分享:)
위 내용은 REM 하에서 모바일 단말기의 반응형 작동의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7758
7758
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
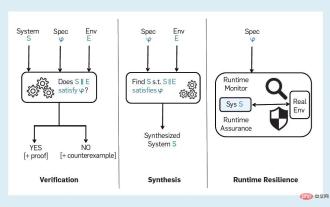
 검증 가능한 AI를 향하여: 형식적 방법의 5가지 과제
Apr 09, 2023 pm 02:01 PM
검증 가능한 AI를 향하여: 형식적 방법의 5가지 과제
Apr 09, 2023 pm 02:01 PM
인공지능(Artificial Intelligence)은 학습, 문제 해결, 합리적 사고와 행동 등 지능과 직관적으로 관련된 인간의 일부 기능을 포함하여 인간의 지능을 모방하려는 컴퓨팅 시스템입니다. 광범위하게 해석되는 AI라는 용어는 기계 학습과 같이 밀접하게 관련된 여러 분야를 포괄합니다. AI를 많이 활용하는 시스템은 의료, 교통, 금융, 소셜 네트워크, 전자상거래, 교육 등의 분야에서 상당한 사회적 영향을 미치고 있습니다. 이러한 사회적 영향의 증가는 인공지능 소프트웨어의 오류, 사이버 공격, 인공지능 시스템 보안 등 일련의 위험과 우려를 불러일으키기도 했습니다. 따라서 AI 시스템 검증 문제, 더 나아가 신뢰할 수 있는 AI라는 주제가 연구계의 관심을 끌기 시작했습니다. '검증가능한 AI'가 확인됐다
 부적절한 해결 문제를 해결하는 방법
Jan 08, 2024 pm 03:25 PM
부적절한 해결 문제를 해결하는 방법
Jan 08, 2024 pm 03:25 PM
시스템을 재설치한 후에는 원하는 해상도가 나오지 않을 수도 있고, 일부 해상도가 매우 불편해 보일 수도 있습니다. 그 이유는 그래픽 카드 드라이버가 설치되지 않았거나 드라이버 설치 후 드라이버 버전이 오래되었기 때문일 수 있습니다. 설치해야 하는 드라이버를 묻는 메시지가 나타납니다. 모두 설치한 후 컴퓨터를 다시 시작하십시오. 일반적으로 여전히 작동하지 않으면 자동으로 모니터에 맞는 해상도를 찾을 수 있습니다. 세부 사항을 살펴보겠습니다. 1. 드라이버 수명을 설치하고 지시에 따라 모든 드라이버를 업데이트한 다음 컴퓨터를 다시 시작합니다. 2. 컴퓨터 바탕 화면을 마우스 오른쪽 버튼으로 클릭하고 NVIDIA 제어판을 선택하여 엽니다. 3. <해상도 변경>→<사용자 정의>를 선택하세요.
 PHP 높은 동시성 처리의 스레드 풀 최적화 솔루션
Aug 11, 2023 am 10:45 AM
PHP 높은 동시성 처리의 스레드 풀 최적화 솔루션
Aug 11, 2023 am 10:45 AM
PHP 높은 동시성 처리의 스레드 풀 최적화 솔루션 인터넷의 급속한 발전과 사용자 요구의 지속적인 증가로 인해 높은 동시성은 현대 웹 애플리케이션 개발에서 중요한 문제가 되었습니다. PHP에서는 단일 스레드 특성으로 인해 높은 동시 요청을 처리하는 것이 어렵습니다. 이 문제를 해결하기 위해서는 스레드 풀 개념을 도입하는 것이 효과적인 최적화 솔루션입니다. 스레드 풀은 많은 수의 동시 작업을 수행하는 데 사용되는 재사용 가능한 스레드 모음입니다. 스레드의 생성, 소멸, 관리를 분리하고, 스레드를 재사용하여 스레드 수를 줄이는 것이 기본 개념이다.
 LG, 역대급 선명도와 응답속도 갖춘 27인치 480Hz QHD 게이밍 OLED 패널 양산
Sep 01, 2024 pm 03:37 PM
LG, 역대급 선명도와 응답속도 갖춘 27인치 480Hz QHD 게이밍 OLED 패널 양산
Sep 01, 2024 pm 03:37 PM
최근 LG디스플레이는 27인치 480Hz QHD 게이밍 OLED 패널이 공식 양산에 들어갔다고 발표했다. 이 패널은 OLED 제품 중 새로운 최고 주사율과 응답 속도를 창출했으며, 480Hz 주사율은 이전 기록인 0.03ms보다 한 단계 더 발전된 0.02ms의 GtG 그레이스케일 응답 시간과 결합되어 최고의 경험을 선사합니다. FPS 및 레이싱과 같은 게임 유형에 적합합니다. 새로운 패널은 LG디스플레이의 META 기술을 최적화해 OLED 소재의 발광 효율을 향상시킨다. 이미지 품질이 향상되고 정반사가 크게 감소됩니다. 4면 프레임리스 디자인은 시야를 넓히고 몰입감 있는 경험을 선사합니다. 픽셀 구조 최적화 WRGB 픽셀 구조는 게임 및 문서 편집 요구 사항에 최적화되어 있습니다. 텍스트 표시가 더 선명해졌습니다.
 PHP 시작하기: POST 요청 및 응답
May 20, 2023 pm 05:52 PM
PHP 시작하기: POST 요청 및 응답
May 20, 2023 pm 05:52 PM
웹 개발에서 대화형 애플리케이션을 사용하면 사용자가 웹 사이트와 상호 작용할 수 있습니다. HTTP 프로토콜은 서버와 클라이언트 간에 데이터를 전송하도록 설계되었습니다. PHP는 HTTP 요청과 응답을 처리하는 데 사용할 수 있는 웹 개발 언어입니다. 이 기사에서는 PHP를 사용하여 POST 요청 및 응답을 처리하는 방법을 소개합니다. 먼저 HTTP 프로토콜의 작동 방식을 간략하게 소개한 다음, PHP에 내장된 기능을 사용하여 POST 요청과 응답을 처리하는 방법을 논의합니다. 마지막으로 코드를 안전하게 보호하고 보안을 유지하기 위한 몇 가지 모범 사례에 대해 논의하겠습니다.
 PHP 시작하기: PUT 요청 및 응답
May 23, 2023 pm 07:01 PM
PHP 시작하기: PUT 요청 및 응답
May 23, 2023 pm 07:01 PM
PHP는 웹 애플리케이션에서 많은 기능을 구현할 수 있는 서버측 프로그래밍 언어입니다. 이 기사에서는 웹 개발자에게 매우 중요한 PHP의 PUT 요청 및 응답의 기본 사항을 심층적으로 살펴보겠습니다. PUT 요청은 HTTP 요청 방법으로, 서버에 정보를 보내는 데 사용됩니다. PUT 요청의 주요 목적은 데이터를 서버로 전송하는 것입니다. PUT 요청을 사용하는 것은 서버에 대한 데이터를 업데이트하거나 수정해야 할 때 매우 유용합니다. PHP에서는 c를 사용할 수 있습니다.
 0-임계값 복제 솔루션이 업그레이드되었으며, 오픈 소스 모델이 완전히 재현되었으며, 온라인 체험을 위해 등록이 필요하지 않습니다.
Apr 14, 2023 pm 10:58 PM
0-임계값 복제 솔루션이 업그레이드되었으며, 오픈 소스 모델이 완전히 재현되었으며, 온라인 체험을 위해 등록이 필요하지 않습니다.
Apr 14, 2023 pm 10:58 PM
ChatGPT, GPT4로 대표되는 AI 애플리케이션과 대형 모델은 전 세계적으로 인기를 끌고 있으며, 새로운 기술 산업 혁명을 열고 AGI(Artificial General Intelligence)의 새로운 출발점으로 평가받고 있습니다. 기술 대기업들이 신제품 출시를 위해 서로를 쫓고 있을 뿐만 아니라, 학계와 업계의 많은 AI 거물들도 관련 창업 물결에 합류했습니다. 생성적 AI는 "수일" 내에 빠르게 반복되고 있으며 계속해서 급증하고 있습니다! 그러나 OpenAI는 이를 오픈 소스로 만들지 않았습니다. 그 뒤에 숨겨진 기술적 세부 사항은 무엇입니까? 이 기술 물결을 빠르게 따르고, 따라잡고, 참여하는 방법은 무엇입니까? 대규모 AI 모델을 구축하고 적용하는 데 드는 높은 비용을 줄이는 방법은 무엇입니까? 타사 대형 모델 API 사용으로 인한 핵심 데이터 및 지적 재산 유출을 어떻게 방지할 수 있나요? 가장 인기가 많은 만큼
 Java 11의 새로운 HTTP/2 클라이언트를 사용하여 HTTP 요청을 보내고 응답을 처리합니다.
Jul 30, 2023 pm 04:51 PM
Java 11의 새로운 HTTP/2 클라이언트를 사용하여 HTTP 요청을 보내고 응답을 처리합니다.
Jul 30, 2023 pm 04:51 PM
Java11의 새로운 HTTP/2Client를 사용하여 HTTP 요청을 보내고 응답을 처리합니다. 소개 Java11이 출시되면서 Java는 기존 HttpURLConnection 및 HttpClient를 대체하는 새로운 HTTP/2Client API를 도입했습니다. 새로운 API는 HTTP 요청을 보내고 응답을 처리하는 더 간단하고 효율적인 방법을 제공합니다. 이 기사에서는 Java11의 새로운 HTTP/2C를 살펴보겠습니다.