1. 배경
검색용 스마트 프롬프트는 사용자가 잘못된 검색어를 입력하는 것을 방지하고 해당 키워드를 안내하여 사용자 경험을 향상시키는 것입니다.
중국어의 특성상 자동 검색 프롬프트가 병음을 지원할 수 있다면 입력 방법을 전환할 필요가 없어 사용자에게 더 큰 편의성을 제공할 것입니다.
현재 대부분의 전자상거래 웹사이트는 병음 프롬프트 기능을 지원합니다.
두 번째, 목표
사용자의 과거 검색어를 바탕으로 프롬프트
한자 및 병음 입력 동시 지원
접두어 일치 지원, 예를 들어 "CH"를 입력하면 "충칭"이 표시될 수 있음
약어 입력 지원, 예를 들어 "CQ"를 입력하면 "Chongqing"이 표시될 수 있습니다.
다음 문자 지원, 예를 들어 "Chongqing" 또는 "中青"을 입력하면 "Chongqing"이 표시될 수 있습니다
출력 결과는 다음에 따라 정렬됩니다. 사용자 쿼리 키워드의 빈도는 당분간 고려하지 않습니다
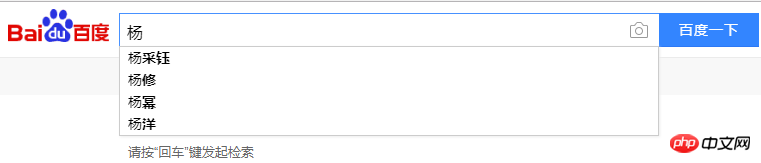
예를 들어 Yang이라는 단어를 입력하면 다음 검색 프롬프트가 표시됩니다

저도 비슷한 연습을 해보았습니다. 다음은 VS2013을 사용하여 작성한 코드입니다. 혹시 잘못된 점이 있나요?
1 <!DOCTYPE html> 2 <html xmlns=""> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 <script type="text/javascript"> 7 8 onload = function () { 9 10 function handle() {11 var keyWords = {
12 "杨忠科": ["杨忠科的视频", "杨忠科的微博", "杨忠科的邮箱"],13 "杨": ["杨利伟", "杨振宇", "杨过"],14 "杨忠": ["杨忠科", "杨忠学", "杨忠爱国"],15 "杨忠科爱":["杨忠科爱祖国","杨忠科爱首都","杨忠科爱学习"]16 };17 if (keyWords[this.value]) {18 //判断body中是否有这个层,如果有就删掉了19 if (document.getElementById('dv')) {20 document.body.removeChild(document.getElementById('dv'));21 }22 //开始创建层23 var dvObj = document.createElement('div');24 dvObj.id = 'dv';25 dvObj.style.width = '300px';26 //dvObj.style.height = '200px'; //将来可以不要27 dvObj.style.border = '1px solid red';28 document.body.appendChild(dvObj);29 //脱离文档流30 dvObj.style.position = 'absolute';31 dvObj.style.left = this.offsetLeft + 'px';32 dvObj.style.top = this.offsetHeight + this.offsetTop + 'px';33 //循环创建34 for (var i = 0; i < keyWords[this.value].length; i++) {35 //创建一个可以存文本的标签36 var pObj = document.createElement('p');37 pObj.innerText = keyWords[this.value][i];38 39 //p标签要有小手,还有高亮显示40 pObj.style.cursor = 'pointer';41 pObj.style.margin = '5px';42 pObj.onmouseover = function () {43 this.style.backgroundColor = 'red';44 };45 pObj.onmouseout = function () {46 this.style.backgroundColor = '';47 }48 dvObj.appendChild(pObj); //把p标签加到层中49 }50 //创建可以显示文件的标签51 52 53 54 55 }56 }57 //firefox下检测状态改变只能用oninput,且需要用addEventListener来注册事件。 58 if (/msie/i.test(navigator.userAgent)) //ie浏览器 59 {60 document.getElementById('txt').onpropertychange = handle61 }62 else {//非ie浏览器,比如Firefox 63 document.getElementById('txt').addEventListener("input", handle, false);64 }65 };
66 </script>67 </head>68 <body>69 <span id="msg"></span>70 请输入搜索关键字<input type="text" name="name" value="" style="width:300px;height:30px;font-size:25px; border:1px solid green" id="txt"/>百度一下71 </body>72 </html>
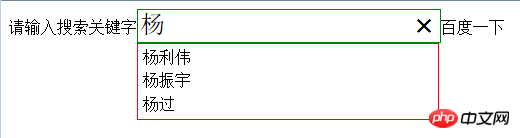
효과 표시:

이 연습에 대해 다음과 같은 생각을 가지고 있습니다
1. 검색 핫워드가 미리 설정되어 있고 키-값 쌍으로 배치되어 있기 때문에 검색 범위도 입니다. 이것은 더 심화되어 데이터베이스의 데이터와 연결될 수 있습니다. 검색 키워드는 데이터베이스에서 직접 쿼리됩니다. 아직 이것을 작성하는 방법을 철저히 연구하지 않았으므로 경험 많은 선배들이 조언을 해줄 수 있기를 바랍니다.
2. 이 코드의 적용에 대해서는 사용자 쿼리 및 검색에 적용할 수 있다고 생각합니다. Baidu 검색이 좋은 예입니다
3. 결국 사용자의 컴퓨터가 JS를 차단하면 코드가 작성됩니다. 제어하면 효과는 작동하지 않습니다.
위 내용은 검색 키워드에 대한 지능형 프롬프트는 어떻게 구현됩니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!