js 지연 로딩 아이디어 및 첫 번째 화면 지연 로딩 설명
기능: 페이지 열기 속도 보장(홈 페이지가 3초 이내에 열리지 않으면 데드 페이지로 간주)
원리:
1), 첫 화면 콘텐츠의 그림 : 먼저 해당 기본 이미지가 차지하는 영역을 제공합니다(기본 이미지는 매우 작아야 하며 일반적으로 5kb 내에서 유지될 수 있음). 첫 번째 화면 콘텐츠가 로드된 후(또는 지연 시간이 제공될 수 있음) 로드를 시작합니다.
2) 다른 화면의 사진: 기본 사진도 자리 표시자로 사용됩니다. 스크롤 막대가 해당 영역으로 스크롤되면 실제 사진 로드가 시작됩니다.
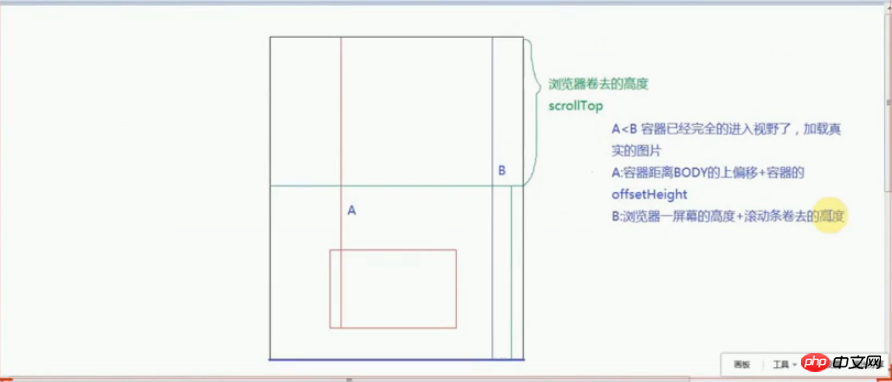
확장: 비동기 데이터 로드 중 처음 두 화면의 데이터만 로드되어 바인딩됩니다. 페이지가 해당 영역으로 스크롤되면 데이터 바인딩 및 렌더링 데이터가 다시 요청됩니다. 자세한 내용은 아래 사진을 참고하세요
 첫 화면의 지연 로딩 코드는 다음과 같습니다.
첫 화면의 지연 로딩 코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
padding:0;
margin:0;
font-size:14px;
}
#banner{
margin:10px auto;
width:300px;
height:150px;
border:1px solid green;
background:url('img/default.gif') no-repeat center center;/*给当前的区域加一个默认图占位,告诉用户此处的图片正在加载中*/}
#banner img{
display:none;/*在开始的时候IMG的SRC属性没有地址,这样的话在IE浏览器中会显示一张碎图,不美观,所以我们让其默认是隐藏的,当真实的图片加载完成后在显示*/width:100%;
height:100%;
}</style>
</head>
<body>
<div id='banner'>
<!--trueImg是当前标签的自定义属性,存储的是真实图片的地址-->
<img src="" alt="" trueImg="img/jd.jpg">
</div>
<script>var banner = document.getElementById('banner'),imgFir = banner.getElementsByTagName('img')[0]
window.setTimeout(function(){// imgFir.src = imgFir.getAttribute('trueImg');// imgFir.style.display = "block"//以上处理还是不完整的:如果我们获取的真实图片的地址是错误的,赋值给IMG的SRC属性的时候,不仅控制台会报错,而且页面中还会出现碎图//获取图片的地址,验证地址的有效性,是有效的才赋值,不是有效的是不进行处理的// var oImg = document.createElement('img')var oImg = new Image;//创建一个临时的IMG标签oImg.src = imgFir.getAttribute('trueImg');
oImg.onload = function(){//当图片能够正常加载imgFir.src = this.src;
imgFir.style.display = "block";
oImg = nullconsole.log('加载完成')
}
console.log('正在加载中...')
},500)</script>
</body>
</html>
 구체적인 코드는 다음과 같습니다.
구체적인 코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
padding:0;
margin:0;
font-size:14px;
}
#banner{
margin:10px auto;
width:300px;
height:150px;
border:1px solid green;
background:url('img/default.gif') no-repeat center center;/*给当前的区域加一个默认图占位,告诉用户此处的图片正在加载中*/}
#banner img{
display:none;/*在开始的时候IMG的SRC属性没有地址,这样的话在IE浏览器中会显示一张碎图,不美观,所以我们让其默认是隐藏的,当真实的图片加载完成后在显示*/width:100%;
height:100%;
}</style>
</head>
<body>
<div id='banner'>
<!--trueImg是当前标签的自定义属性,存储的是真实图片的地址-->
<img src="" alt="" trueImg="img/jd.jpg">
</div>
<script>var banner = document.getElementById('banner'),imgFir = banner.getElementsByTagName('img')[0]
window.onscroll = function(){if(banner.isLoad){return;
}var A = banner.offsetHeight+utils.offset(banner).top;var B = utils.win("clientHeight") + utils.win("scrollTop");if(A<B){//当条件成立,我们加载真实的图片,第一次加载完成后,我们在让页面滚动的过程中A<B一直成立,又重新执行下面的操作,导致了重复给一个容器中的图片进行加载var oImg = new Image;
oImg.src = imgFir.getAttribute('trueImg');
oImg.onload = function(){
imgFir.src = this.src;
imgFir.style.display = 'block';
oImg = null;
}
banner.isLoad = true;//设置一个自定义属性告诉浏览器我已经把图片加载完了(不管是否正常的加载,只要处理过一次以后都不需要处理了)}
}</script>
</body>
</html>위 내용은 js 지연 로딩 아이디어 및 첫 번째 화면 지연 로딩 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7720
7720
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 Linux 시스템에서 system() 함수의 사용법을 요약합니다.
Feb 23, 2024 pm 06:45 PM
Linux 시스템에서 system() 함수의 사용법을 요약합니다.
Feb 23, 2024 pm 06:45 PM
Linux에서의 system() 함수 요약 Linux 시스템에서 system() 함수는 명령줄 명령을 실행하는 데 사용할 수 있는 매우 일반적으로 사용되는 함수입니다. 이 기사에서는 system() 함수를 자세히 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. 1. system() 함수의 기본 사용법은 다음과 같습니다. intsystem(constchar*command) 여기서 명령 매개변수는 문자입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.




