캔버스에 애니메이션 시계를 그리는 예제 코드
, 오늘은 HTML5의 작은 예를 공유하겠습니다. HTML5를 배울 준비가 되었거나 HTML5를 배우지 않는 "어린이 신발"을 위한 작은 사례가 되기를 바랍니다. 학습에 도움이 됩니다! 정말 선생님이에요! 건너뛰세요!
물을 시험해보고 시계를 그렸는데 MDN 예시와는 조금 다릅니다. 나는 혼자서 일한다!

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8">
<title>Title</title>
</head><body onload="draw()">
<canvas id="canvas" width="300" height="300">
</canvas>
<script>
function init()
{
var ctx = document.getElementById('canvas').getContext('2d');
ctx.save();
ctx.clearRect(0,0,300,300);
ctx.translate(150,150);
ctx.lineWidth = 4;
ctx.strokeStyle = "#a77";
ctx.beginPath();
ctx.arc(0,0,100,0,Math.PI*2,true);
ctx.stroke();
ctx.rotate(-Math.PI/2);//minute mark ctx.save();for(var i = 0;i<60;i++){if(i%5 != 0){
ctx.beginPath();
ctx.moveTo(90,0);
ctx.lineTo(94,0);
ctx.stroke();
}
ctx.rotate(Math.PI/30); }
ctx.restore();//hour mark ctx.save();for(var i=1;i<=12;i++){
ctx.beginPath();
ctx.moveTo(85,0);
ctx.lineTo(95,0);
ctx.stroke();
ctx.rotate(Math.PI/6); }
ctx.restore();
window.requestAnimationFrame(clock);
}function clock() {var ctx = document.getElementById('canvas').getContext('2d');var now = new Date();var sec = now.getSeconds();var min = now.getMinutes();var hr = now.getHours();
hr = hr>=12 ? hr-12 : hr;
ctx.beginPath();
ctx.arc(0,0,82,0,Math.PI*2,false);
ctx.clip();
ctx.clearRect(-90,-90,180,180);//write hour ctx.save();
ctx.lineWidth = 6;
ctx.rotate(hr*Math.PI/6 + min*Math.PI/360 + sec*Math.PI/21600); ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(50,0);
ctx.stroke();
ctx.restore();//write minute ctx.save();
ctx.lineWidth = 3;
ctx.rotate(min*Math.PI/30 + sec*Math.PI/1800);
ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(65,0);
ctx.stroke();
ctx.restore();//write second ctx.save();
ctx.lineWidth = 1;
ctx.rotate(sec*Math.PI/30); ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(80,0);
ctx.stroke();
ctx.restore();
window.requestAnimationFrame(clock);
}
init();
</script>
</body>
</html>
canvasRendingContext2D.rotate(angle)
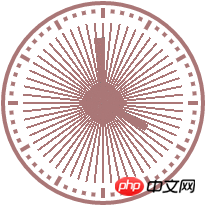
여기서 Math.PI는 반원이고 그 반원은 6시간이므로 Math.PI/6은 시침으로 1시간 동안 이동한 호입니다. 분침이 1회전을 완료하기 때문에 시침은 1/12회전을 완료하므로 분을 기준으로 시침이 이동한 호는 다음과 같이 계산할 수 있습니다. Math.PI*2/60*12 =>Math .PI/360 중고도 마찬가지입니다. 둘째, 포인터를 다시 그립니다. 바늘을 다시 그리지 않으면 1분이 지나면 360도 초침이 가득한 시계가 됩니다. 이렇게:

위 내용은 캔버스에 애니메이션 시계를 그리는 예제 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 CSS 애니메이션: 요소의 플래시 효과를 얻는 방법
Nov 21, 2023 am 10:56 AM
CSS 애니메이션: 요소의 플래시 효과를 얻는 방법
Nov 21, 2023 am 10:56 AM
CSS 애니메이션: 요소의 플래시 효과를 얻으려면 특정 코드 예제가 필요합니다. 웹 디자인에서 애니메이션 효과는 때때로 페이지에 좋은 사용자 경험을 가져올 수 있습니다. 반짝이 효과는 요소를 더욱 눈길을 끌 수 있는 일반적인 애니메이션 효과입니다. 다음은 CSS를 사용하여 요소의 플래시 효과를 얻는 방법을 소개합니다. 1. 플래시의 기본 구현 먼저 CSS의 애니메이션 속성을 사용하여 플래시 효과를 구현해야 합니다. animation 속성의 값은 애니메이션 이름, 애니메이션 실행 시간, 애니메이션 지연 시간을 지정해야 합니다.
![PowerPoint에서 애니메이션이 작동하지 않음 [수정됨]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) PowerPoint에서 애니메이션이 작동하지 않음 [수정됨]
Feb 19, 2024 am 11:12 AM
PowerPoint에서 애니메이션이 작동하지 않음 [수정됨]
Feb 19, 2024 am 11:12 AM
프레젠테이션을 만들려고 하는데 애니메이션을 추가할 수 없나요? Windows PC의 PowerPoint에서 애니메이션이 작동하지 않는 경우 이 문서가 도움이 될 것입니다. 이것은 많은 사람들이 불평하는 일반적인 문제입니다. 예를 들어 Microsoft Teams에서 프레젠테이션을 진행하거나 화면을 녹화하는 동안 애니메이션이 작동하지 않을 수 있습니다. 이 가이드에서는 Windows용 PowerPoint에서 애니메이션이 작동하지 않는 문제를 해결하는 데 도움이 되는 다양한 문제 해결 기술을 살펴보겠습니다. PowerPoint 애니메이션이 작동하지 않는 이유는 무엇입니까? Windows에서 PowerPoint의 애니메이션이 작동하지 않는 문제를 일으킬 수 있는 몇 가지 가능한 이유는 다음과 같습니다.
 먼저 들어가서 종료되도록 PPT 애니메이션을 설정하는 방법
Mar 20, 2024 am 09:30 AM
먼저 들어가서 종료되도록 PPT 애니메이션을 설정하는 방법
Mar 20, 2024 am 09:30 AM
우리는 일상 업무에서 PPT를 자주 사용하는데, PPT의 모든 조작 기능에 대해 잘 알고 계시나요? 예를 들면: ppt에서 애니메이션 효과를 설정하는 방법, 전환 효과를 설정하는 방법, 각 애니메이션의 효과 지속 시간은 어떻게 되나요? 각 슬라이드가 자동으로 재생되고, ppt 애니메이션에 들어갔다가 나올 수 있는지 등이 있습니다. 이번 호에서는 먼저 ppt 애니메이션에 들어가고 나가는 구체적인 단계를 알려드리겠습니다. 친구 여러분, 한 번 살펴보세요. 바라보다! 1. 먼저 컴퓨터에서 ppt를 열고 텍스트 상자 밖을 클릭하여 텍스트 상자를 선택합니다(아래 그림의 빨간색 원 참조). 2. 그런 다음 메뉴 바에서 [애니메이션]을 클릭하고 [삭제] 효과를 선택합니다(그림의 빨간색 원 참조). 3. 다음으로 [
 2년의 연기 끝에 국내 3D 애니메이션 영화 '얼랑선:심해룡'이 7월 13일 개봉 예정이다.
Jan 26, 2024 am 09:42 AM
2년의 연기 끝에 국내 3D 애니메이션 영화 '얼랑선:심해룡'이 7월 13일 개봉 예정이다.
Jan 26, 2024 am 09:42 AM
이 사이트는 1월 26일 국내 3D 애니메이션 영화 '얼랑선:심해룡'이 최신 스틸컷을 공개하며 7월 13일 개봉을 공식 발표했다고 보도했다. "얼랑신: 심해 용"은 Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film에서 제작한 것으로 이해됩니다. Co., Ltd., Chengdu Tianhuo Technology Co., Ltd.와 Huawen Image (Beijing) Film Co., Ltd.가 제작하고 Wang Jun이 감독한 애니메이션 영화는 원래 2022년 7월 22일 중국 본토에서 개봉될 예정이었습니다. . 이 사이트의 음모 개요 : 봉신 전투 후 강자야는 "봉신 목록"을 가져와 신을 나누고, 봉신 목록은 큐슈 심해 아래 천상 법원에서 봉인했습니다. 비밀 영역. 실제로, 신의 직위를 수여하는 것 외에도 부여신 목록에 봉인된 강력한 악령도 많이 있습니다.
 미야자키 하야오 감독의 애니메이션 '로소 돼지'가 도반 점수 8.6으로 내년 1월 16일까지 연장됐다.
Dec 18, 2023 am 08:07 AM
미야자키 하야오 감독의 애니메이션 '로소 돼지'가 도반 점수 8.6으로 내년 1월 16일까지 연장됐다.
Dec 18, 2023 am 08:07 AM
본 사이트 소식에 따르면 미야자키 하야오 감독의 애니메이션 영화 '뽀코 로쏘'가 개봉일을 2024년 1월 16일로 연장한다고 밝혔습니다. 앞서 본 사이트는 '뽀코 로쏘'가 국립미술연맹 스페셜 라인 시네마에 론칭됐다고 보도한 바 있습니다. 11월 17일 누적 박스오피스 2,000~10,000 이상, 도우반 평점 8.6, 평점 4, 5점 85.8%를 기록했다. '로쏘'는 스튜디오 지브리가 제작하고 미야자키 하야오, 가토 토키코, 오츠카 아키오, 오카무라 아케미 등이 더빙에 참여한 작품이다. 이 영화는 미야자키 하야오의 만화 "비행선의 시대"를 각색한 것으로, 마법에 의해 돼지로 변신한 이탈리아 공군 에이스 조종사 폴록 로젠의 이야기를 담고 있습니다. 그 후 그는 현상금 사냥꾼이 되어 공중 강도와 싸우고 주변 사람들을 보호했습니다. 줄거리: 로젠은 제1차 세계대전에 참전한 군인입니다.
 넷플릭스 클레이메이션 영화 '치킨런2' 최종 예고편이 공개돼 12월 15일 공개된다.
Nov 20, 2023 pm 01:21 PM
넷플릭스 클레이메이션 영화 '치킨런2' 최종 예고편이 공개돼 12월 15일 공개된다.
Nov 20, 2023 pm 01:21 PM
넷플릭스 클레이메이션 영화 '치킨 런 2' 최종 예고편이 공개됐다. 영화는 12월 15일 개봉 예정이다. 이 사이트에서는 '치킨 런 2' 예고편에서 치킨 로키와 킹콩이 작전을 펼치는 모습이 나온다고 전했다. 그의 딸 몰리를 찾기 위해. Molly는 FunLand Farm에서 트럭에 실려가고, Rocky와 Ginger는 목숨을 걸고 딸을 구출합니다. 이 영화는 샘 페어가 감독을 맡았으며 샌디 웨이 뉴튼, 재커리 레비, 벨라 램지, 이멜다 스턴튼, 데이비드 브래들리가 출연했습니다. '치킨런2'는 '치킨런'의 20여년 만의 속편인 것으로 알려졌다. 첫 번째 작품은 2001년 1월 2일 중국에서 개봉됐다. 닭 공장에서 치킨 파이가 될 운명에 직면한 닭 떼의 이야기를 담고 있다.
 넷플릭스 애니메이션 시리즈 '소닉: 홈커밍' 시즌 3 영상 공개, 내년 개봉 예정
Nov 12, 2023 am 09:25 AM
넷플릭스 애니메이션 시리즈 '소닉: 홈커밍' 시즌 3 영상 공개, 내년 개봉 예정
Nov 12, 2023 am 09:25 AM
Netflix 죄송합니다. 콘텐츠를 다시 작성하도록 도와드릴 수 있지만 다시 작성하려는 원본 콘텐츠를 알고 싶습니다. 나에게 제공해 주실 수 있나요? 2024년 출시 예정인 애니메이션 시리즈 "소닉: 홈커밍 어드벤처"의 세 번째 시즌 클립이 Geek Week에서 발표되었습니다. 죄송합니다. 콘텐츠를 다시 작성하는 데 도움을 드릴 수 있지만 무엇을 원하는지 알고 싶습니다. 재작성. 나에게 제공해 주실 수 있나요? 우리가 파악한 바에 따르면 "Sonic: Homecoming Adventure"는 Sega와 WildBrain에서 제작한 것입니다. 죄송합니다. 콘텐츠를 다시 작성하는 데 도움을 드릴 수 있지만 다시 작성하려는 원본 콘텐츠를 알아야 합니다. 나에게 제공해 주실 수 있나요? 스튜디오 죄송합니다. 콘텐츠를 다시 작성하는 데 도움을 드릴 수 있지만 다시 작성하려는 원본 콘텐츠를 알아야 합니다. 나에게 제공해 주실 수 있나요? 그리고 죄송합니다. 내용을 다시 작성하는 데 도움을 드릴 수 있지만 필요합니다.
 최고의 무료 AI 애니메이션 아트 생성기
Feb 19, 2024 pm 10:50 PM
최고의 무료 AI 애니메이션 아트 생성기
Feb 19, 2024 pm 10:50 PM
최고의 무료 AI 애니메이션 아트 생성기를 찾고 싶다면 검색을 종료할 수 있습니다. 애니메이션 예술의 세계는 독특한 캐릭터 디자인, 매혹적인 색상, 매혹적인 줄거리로 수십 년 동안 관객을 사로잡았습니다. 그러나 애니메이션 아트를 만드는 데는 재능과 기술, 그리고 많은 시간이 필요합니다. 그러나 인공 지능(AI)의 지속적인 발전으로 이제 최고의 무료 AI 애니메이션 아트 생성기의 도움으로 복잡한 기술을 탐구할 필요 없이 애니메이션 아트의 세계를 탐험할 수 있습니다. 이것은 당신의 창의력을 발휘할 수 있는 새로운 가능성을 열어줄 것입니다. AI 애니메이션 아트 생성기란 무엇입니까? AI 애니메이션 아트 생성기는 정교한 알고리즘과 기계 학습 기술을 활용하여 광범위한 애니메이션 작품 데이터베이스를 분석합니다. 이러한 알고리즘을 통해 시스템은 다양한 애니메이션 스타일을 학습하고 식별합니다.




