웹 페이지 예제를 만드는 법을 배우는 Django
1. 프로젝트의 기본 저장 주소를 선택하세요
기본 주소는 C:UsersLee인데, 프로젝트 생성 후 django-admin startproject project_test 명령을 실행해 새로 생성하세요. 프로젝트 폴더는 기본 주소에 있습니다.
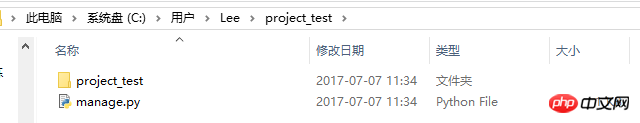
프로젝트에 Manage.py 파일과 project_test 폴더가 있습니다



2. 프로젝트 저장 주소 변경
변경하려는 주소는 G:Django이고, cmd 작업입니다. 먼저 G 드라이브로 전환하는 것입니다(다른 드라이브에도 동일하게 적용됨). C:UsersLee>g: 그런 다음 G:Django 폴더로 전환하고 cd Django 또는 cd G:Django를 실행합니다. 작업 주소는 G:Django

3. 새 주소에 첫 번째 프로젝트 hello를 생성합니다. 명령은 django-admin startproject hello이며, 내부 또는 외부 명령이 아닌 경우 시도해 보세요. django-admin.py startproject hello
오류가 없으면 생성에 성공한 것입니다. G disk Django 폴더에 hello 프로젝트 폴더가 나타난 것입니다
 4. —HelloWorld
4. —HelloWorld
먼저 hello를 입력해야 합니다. 이제 hello 폴더에 명령을 입력했습니다. 오류가 없으면 생성이 성공한 것입니다. .py startapp HelloWorld

다음 5-7 작업을 수행하십시오. 먼저 cmd 콘솔을 옆에 두십시오. 당분간 cmd 콘솔을 사용할 필요는 없습니다. 
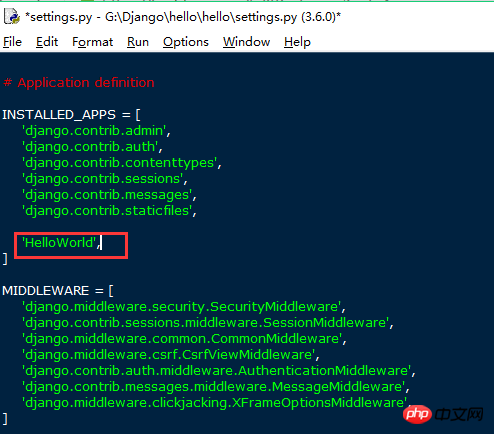
5. 설정 정보 추가
G:Djangohellohellosettings.py의 INSTALL_APPS에 맞춤 HelloWorld를 추가하세요. 새 앱이 INSTALL_APPS에 추가되지 않으면 django가 앱에서 템플릿을 자동으로 찾을 수 없습니다. . 파일(app-name/templates/에 있는 파일) 및 정적 파일(app-name/static/에 있는 파일)

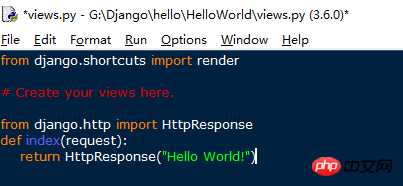
6. HelloWorld 폴더를 엽니다. 아래의 views.py 함수에 다음 코드 내용을 추가하고, 인덱스 함수를 정의하고, 요청 매개변수를 전달하고, 웹페이지 요청을 보냅니다. 
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello World!")7. 함수를 액세스 URL과 연결
이전 레벨 G:Djangohello로 돌아가서 다시 G:Djangohellohello 폴더에 urls.py를 입력하고 HelloWorld 가져오기 뷰에서 코드 헤더 부서에 다음 코드를 urlpatterns 목록에 추가합니다. 그림에서 볼 수 있듯이 Django는 실제로 기본적으로 이 관리 URL에 액세스할 수 있습니다. URL 부분의 r'^index/'는 정규 표현식이고, views.index는 관련 주소이고, name='Index'는 이 웹 페이지에 제공한 별칭(웹 사이트 제목이 아님)이며 선택 사항입니다. 만약 그렇다면 이전 r'^index/'는 r'^index2/'가 되고, index2도 이 Index를 통해 접근할 수 있다. 

위 파일을 저장하세요. 지금까지 웹사이트 구축이 완료되었습니다. 방금 구축한 웹사이트를 탐색하기 위해 로컬 서버를 시작하겠습니다.
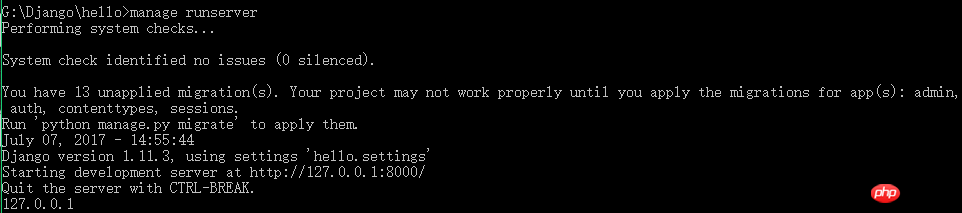
8. cmd 콘솔 명령을 사용하여 로컬 웹사이트 서버를 시작하세요.
G:Djangohello 디렉터리에서(서버를 실행하려면 관리 명령이 필요하기 때문에 이 프로젝트 디렉터리에서는 이manage.py만 사용할 수 있음)manage runserver를 입력합니다. 예상대로 웹 사이트 서버가 성공적으로 구축되었습니다. 하지만 모든 것에는 항상 버그가 있습니다. UnicodeDecodeError 인코딩 오류입니다. 자세한 내용은 "Django's Pitfalls (1)"을 참조하세요.

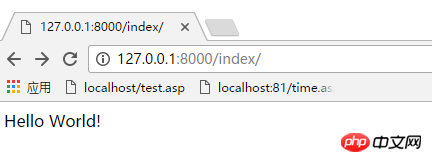
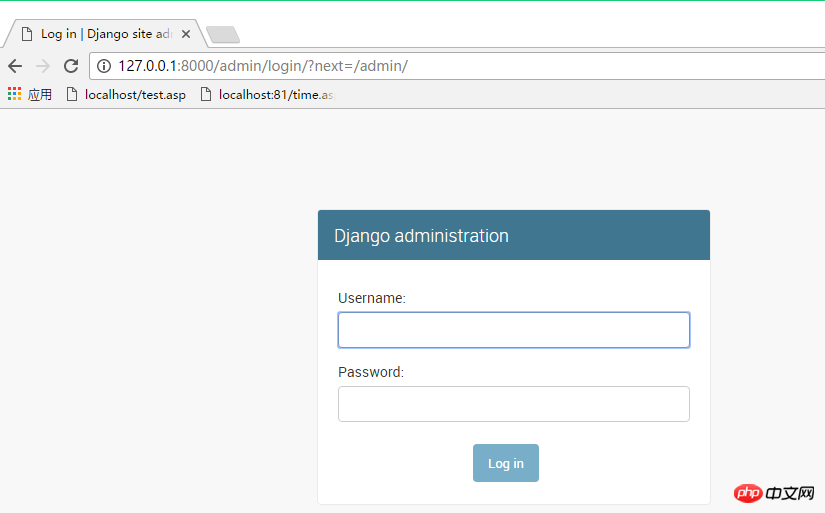
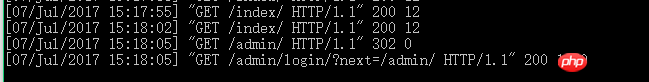
작업이 성공했음을 나타내는 오류가 보고되지 않습니다. 웹 사이트 액세스 색인 주소는 http://127.0.0.1:8000/index/ 또는 http://localhost:8000/index/이며, 첫 번째 페이지를 볼 수 있습니다. 아직도 관리자 페이지를 기억하시나요? http://127.0.0.1:8000/admin/을 방문하여 리디렉션 302가 로그인 페이지로 이동하는 것을 확인했습니다. 아직 슈퍼유저가 생성되지 않았기 때문에 로그인할 수 없습니다. 동시에 cmd 콘솔이 작업을 동기식으로 업데이트하고 콘솔에 해당 액세스 기록이 있다는 것도 확인할 수 있습니다.



마지막으로 아이디어를 요약합니다.
새 앱은 settings.py에서 동일한 수준의 프로젝트 이름(hello)으로 보고됩니다
—> 폴더 Views.py는 웹 콘텐츠를 설정합니다
—> 새 앱은 urls.py의 URL을 동일한 레벨로 연결합니다
—> 웹사이트
위 내용은 웹 페이지 예제를 만드는 법을 배우는 Django의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7716
7716
 15
15
 1641
1641
 14
14
 1395
1395
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 Edge 브라우저에서 웹페이지를 데스크톱에 바로가기로 보내는 방법은 무엇입니까?
Mar 14, 2024 pm 05:22 PM
Edge 브라우저에서 웹페이지를 데스크톱에 바로가기로 보내는 방법은 무엇입니까?
Mar 14, 2024 pm 05:22 PM
Edge 브라우저에서 웹 페이지를 바탕 화면에 바로 가기로 보내는 방법은 무엇입니까? 많은 사용자들이 액세스 페이지를 직접 열 수 있는 편의를 위해 자주 사용하는 웹 페이지를 데스크탑에 바로가기로 표시하고 싶어하지만 어떻게 해야 하는지 알지 못합니다. 이 문제에 대해 이번 호의 편집자는 다음과 같은 내용을 공유합니다. 대다수의 사용자에게 솔루션을 제공하는 방법에 대해 알아보겠습니다. 오늘의 소프트웨어 튜토리얼에서 공유된 내용을 살펴보겠습니다. Edge 브라우저에서 웹 페이지를 데스크탑으로 보내는 바로 가기 방법: 1. 소프트웨어를 열고 페이지에서 "..." 버튼을 클릭합니다. 2. 드롭다운 메뉴 옵션의 "애플리케이션"에서 "이 사이트를 애플리케이션으로 설치"를 선택합니다. 3. 마지막으로 팝업창에서 클릭해주세요.
 django 버전 확인하는 방법
Dec 01, 2023 pm 02:25 PM
django 버전 확인하는 방법
Dec 01, 2023 pm 02:25 PM
Django 버전 확인 단계: 1. 터미널 또는 명령 프롬프트 창을 엽니다. 2. Django가 설치되어 있는지 확인합니다. Django가 설치되지 않은 경우 패키지 관리 도구를 사용하여 설치하고 pip install django 명령을 입력합니다. 설치가 완료된 후 python -m django --version을 사용하여 Django 버전을 확인할 수 있습니다.
 웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
일부 네티즌들은 브라우저 웹페이지를 열었을 때 웹페이지의 사진이 오랫동안 로드되지 않는다는 사실을 발견했습니다. 네트워크가 정상인지 확인했는데 무엇이 문제인가요? 아래 편집기에서는 웹 페이지 이미지를 로드할 수 없는 문제에 대한 6가지 해결 방법을 소개합니다. 웹페이지 이미지를 로드할 수 없습니다: 1. 인터넷 속도 문제 웹페이지에 이미지가 표시되지 않습니다. 이는 컴퓨터의 인터넷 속도가 상대적으로 느리고 컴퓨터에 열려 있는 소프트웨어가 더 많기 때문일 수 있습니다. 로딩 시간 초과로 인해 사진이 표시되지 않을 수 있습니다. 네트워크 속도를 차지하는 소프트웨어를 끄고 작업 관리자에서 확인할 수 있습니다. 2. 방문자가 너무 많으면 웹페이지에 사진이 표시되지 않는 경우, 우리가 방문한 웹페이지가 동시에 방문되었기 때문일 수 있습니다.
 네트워크 연결은 정상인데 브라우저가 웹페이지에 접근할 수 없는 이유
Feb 19, 2024 pm 03:45 PM
네트워크 연결은 정상인데 브라우저가 웹페이지에 접근할 수 없는 이유
Feb 19, 2024 pm 03:45 PM
브라우저에서 웹페이지를 열 수 없지만 네트워크는 정상입니다. 가능한 이유는 다양합니다. 이 문제가 발생하면 단계별로 조사하여 구체적인 원인을 파악하고 문제를 해결해야 합니다. 먼저, 웹페이지가 열리지 않는 현상이 특정 브라우저에서만 나타나는지, 아니면 모든 브라우저에서 웹페이지를 열 수 없는지 확인하세요. 하나의 브라우저에서만 웹 페이지를 열 수 없는 경우 Google Chrome, Firefox 등과 같은 다른 브라우저를 사용하여 테스트해 볼 수 있습니다. 다른 브라우저에서 페이지를 올바르게 열 수 있다면 해당 특정 브라우저에 문제가 있을 가능성이 높습니다.
 Django와 Flask: Python 웹 프레임워크 비교 분석
Jan 19, 2024 am 08:36 AM
Django와 Flask: Python 웹 프레임워크 비교 분석
Jan 19, 2024 am 08:36 AM
Django와 Flask는 모두 Python 웹 프레임워크의 리더이며 둘 다 고유한 장점과 적용 가능한 시나리오를 가지고 있습니다. 이 기사에서는 이 두 프레임워크를 비교 분석하고 구체적인 코드 예제를 제공합니다. 개발 소개 Django는 모든 기능을 갖춘 웹 프레임워크이며, 주요 목적은 복잡한 웹 애플리케이션을 신속하게 개발하는 것입니다. Django는 ORM(Object Relational Mapping), 양식, 인증, 관리 백엔드 등과 같은 다양한 내장 기능을 제공합니다. 이러한 기능을 통해 Django는 대규모 처리를 수행할 수 있습니다.
 Django 프레임워크의 장점과 단점: 알아야 할 모든 것
Jan 19, 2024 am 09:09 AM
Django 프레임워크의 장점과 단점: 알아야 할 모든 것
Jan 19, 2024 am 09:09 AM
Django는 웹 개발 라이프사이클의 모든 측면을 포괄하는 완전한 개발 프레임워크입니다. 현재 이 프레임워크는 전 세계적으로 가장 인기 있는 웹 프레임워크 중 하나입니다. Django를 사용하여 자신만의 웹 애플리케이션을 구축하려는 경우 Django 프레임워크의 장점과 단점을 이해해야 합니다. 특정 코드 예제를 포함하여 알아야 할 모든 것이 여기에 있습니다. Django의 장점: 1. 빠른 개발 - Djang은 웹 애플리케이션을 빠르게 개발할 수 있습니다. 풍부한 라이브러리와 내부 기능을 제공합니다.
 웹페이지가 열리지 않는 경우 대처 방법
Feb 21, 2024 am 10:24 AM
웹페이지가 열리지 않는 경우 대처 방법
Feb 21, 2024 am 10:24 AM
웹 페이지가 열리지 않는 문제를 해결하는 방법 인터넷의 급속한 발전으로 인해 사람들은 정보를 얻고, 의사소통하고, 오락을 즐기기 위해 인터넷에 점점 더 의존하고 있습니다. 그러나 때때로 웹 페이지가 열리지 않는 문제에 직면하여 많은 문제를 야기합니다. 이 문서에서는 웹 페이지가 열리지 않는 문제를 해결하는 데 도움이 되는 몇 가지 일반적인 방법을 소개합니다. 먼저 웹페이지를 열 수 없는 이유를 파악해야 합니다. 가능한 원인으로는 네트워크 문제, 서버 문제, 브라우저 설정 문제 등이 있습니다. 다음은 몇 가지 해결 방법입니다. 네트워크 연결을 확인하세요. 먼저, 다음이 필요합니다.
 웹 페이지에서 PHP를 여는 방법
Mar 22, 2024 pm 03:20 PM
웹 페이지에서 PHP를 여는 방법
Mar 22, 2024 pm 03:20 PM
웹 페이지에서 PHP 코드를 실행하려면 웹 서버가 PHP를 지원하고 적절하게 구성되어 있는지 확인해야 합니다. PHP는 세 가지 방법으로 열 수 있습니다: * **서버 환경:** 서버 루트 디렉터리에 PHP 파일을 넣고 브라우저를 통해 접근합니다. * **통합 개발 환경: ** 지정된 웹 루트 디렉터리에 PHP 파일을 배치하고 브라우저를 통해 액세스합니다. * **원격 서버:** 서버가 제공한 URL 주소를 통해 원격 서버에 호스팅된 PHP 파일에 액세스합니다.




