이 글에서는 주로 vscode에서 js 코드 프롬프트 기능을 향상시키는 방법에 대한 관련 정보를 소개합니다. 이 글에서는 예제 코드를 통해 이를 자세히 소개하며, 필요한 모든 사람이 따라할 수 있는 학습 가치가 있습니다. 함께 공부할 수 있는 편집자입니다.
유형을 사용하여 vscode의 javascript코드 프롬프트 기능 강화
Microsoft의 vscodeeditor는 TypeScript 프로젝트 개발을 위한 최선의 선택이며 TypeScript를 사용하여 개발되기도 합니다.
ts를 사용해 본 학생들은 모두 *.d.ts 유형 선언 파일과 해당 관리 도구를 알고 있습니다. 초기 tsd부터 이후 입력, 현재 @types에 이르기까지 유형 선언 파일은 ts에 대한 스마트 프롬프트입니다. , 유형 검사는 강력한 지원을 제공했습니다.
vscode에서 JavaScript를 편집할 때 지능적인 프롬프트를 향상시키기 위해 유형 선언 파일을 사용할 수도 있습니다.
Install 유형 파일
이제 npm을 사용하여 입력에 의존하지 않고 직접 필요한 유형 파일을 설치할 수 있습니다.
예를 들어 Sequelize의 유형 파일을 설치하려면 직접 사용할 수 있습니다.
npm install @types/sequelize --save-dev
설치가 완료된 후 node_modules 디렉터리에서 @types 디렉터리를 찾았습니다. 설치된 유형 선언 파일.
일부 타사 npm 패키지가 형식 선언 파일을 공식적으로 제공하지 않는 경우 설치 오류가 발생하고 해당 패키지를 찾을 수 없습니다. 현재로서는 프롬프트 기능을 사용하여 js 코드를 향상시킬 수 없습니다.
ts를 사용하여 *.d.ts 파일을 작성하는 방법에 익숙하다면 직접 작성할 수도 있습니다.
jsconfig.json 파일 구성
jsconfig.json 파일에 대한 자세한 지침은 여기를 참조하세요.
jsconfig.json 파일에 추가하세요.
"include": [
"model/**",
"service/**"
],
"typeAcquisition": {
"include": [
"sequelize"
]
} typeAcquisition 매개변수는 활성화된 유형 인식 기능을 식별하는 데 필요하며 내부의 포함 식별자는 활성화된 패키지를 식별합니다.
위의 포함은 필요하지 않으며 jsconfig.json 파일이 영향을 미치는 파일을 식별하는 데 사용됩니다.
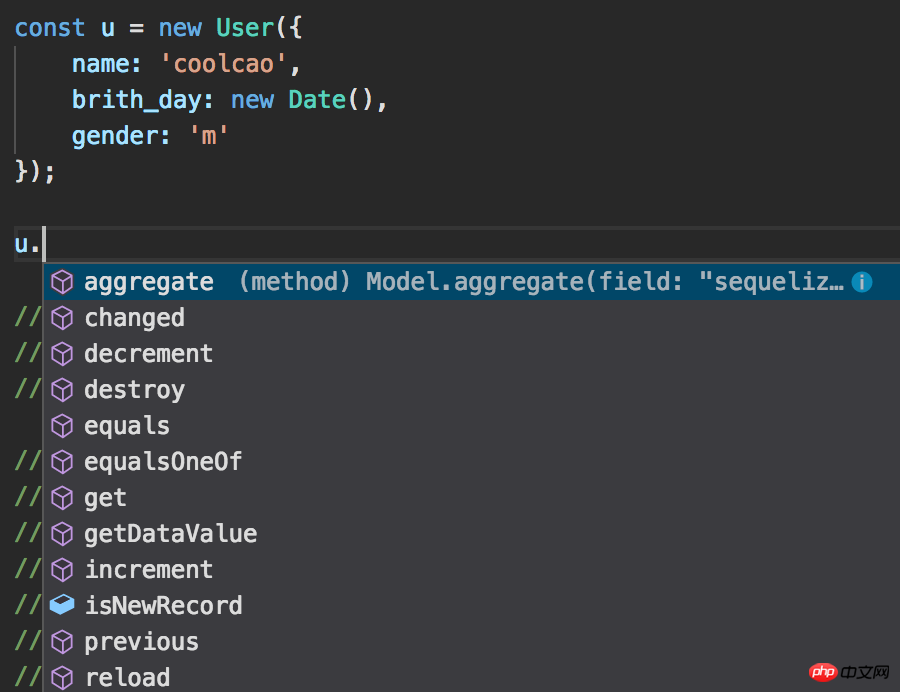
켜진 후, 그림과 같이:

위 그림의 예는 Sequelize 패키지에 있는 Model 클래스의 인스턴스 메소드와 속성을 보여줍니다.
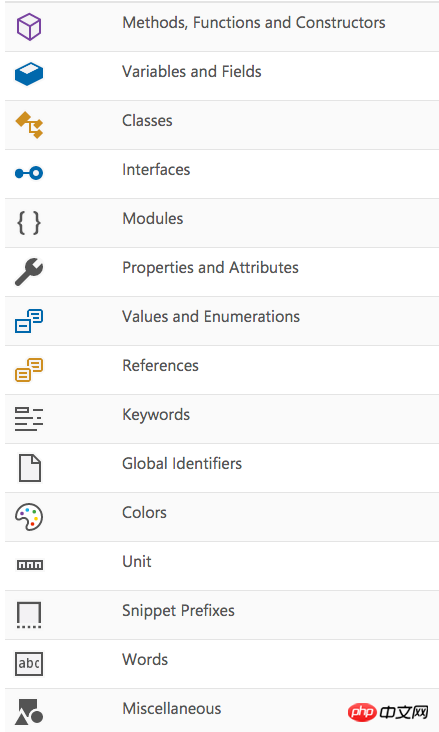
vscode는 IntelliSense 아이콘에 대한 특정 요약도 제공합니다:

Enable semantic check in js files
js에서 유형 확인을 활성화하려면 // @를 추가하면 됩니다. 파일 상단에 ts-check comment를 확인하세요.
// @ts-check let easy = 'abc' easy = 123 // Error: Type '123' is not assignable to type 'string'
또는 jsconfig.json에서 구성하세요.
{
"compilerOptions": {
"checkJs": true
},
"exclude": [
"node_modules"
]
}위 내용은 vscode에서 js 코드 프롬프트 기능을 향상시키는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!