JQuery의 Each() 사용 예에 대한 자세한 설명
jQuery 객체의 경우 각 메소드는 단순히 위임됩니다. 즉, jQuery 객체는 첫 번째 매개변수로 jQuery의 각 메소드에 전달됩니다. 즉, jQuery에서 제공하는 각 메소드는 매개변수 1에서 제공하는 모든 객체입니다. 하위 요소는 하나씩 메서드 호출을 수행합니다.
each(callback)
일치하는 각 요소를 컨텍스트로 사용하여 함수를 실행합니다.
전달된 함수가 실행될 때마다 함수의 this 키워드가 다른 DOM 요소(매번 다른 일치 요소)를 가리킨다는 의미입니다. 또한 함수가 실행될 때마다 일치하는 요소 집합에서 실행 환경인 요소의 위치를 나타내는 숫자 값이 매개 변수(0부터 시작하는 정수)로 함수에 전달됩니다. 'false'를 반환하면 루프가 중지됩니다(일반 루프에서 'break'를 사용하는 것과 같습니다). 다음 루프로 이동하려면 'true'를 반환합니다(일반 루프에서 'continue'를 사용하는 것과 같습니다).
다음 콜백은 요소 순회 시 제공되어야 하는 작업을 나타내는 콜백 함수입니다. 아래의 간단한 예부터 시작해 보겠습니다.
두 개의 이미지를 반복하고 src 속성을 설정합니다. 참고: 여기서는 jQuery 객체가 아닌 DOM 객체를 나타냅니다.
HTML 코드:
j쿼리 코드:
$("img").each(function(i){
this.src = "test" + i + ".jpg";
});
결과: [  ,
,  jquery는 사용자 정의 점프 아웃을 허용합니다. 샘플 코드를 참조하십시오. 'return'을 사용하여 각() 루프에서 미리 점프할 수 있습니다.
jquery는 사용자 정의 점프 아웃을 허용합니다. 샘플 코드를 참조하십시오. 'return'을 사용하여 각() 루프에서 미리 점프할 수 있습니다.
HTML 코드:
여기서 멈추세요
p>j쿼리 코드:
코드는 다음과 같습니다.
$("버튼").click(function( ){
$(" p").each(function(index,domEle){
Background
Color","밀");if($(this).is(" #stop")){
$("span").text("p 블록이 #"+index+"인 곳에서 중지하세요.");
return false;
} });
또는 다음과 같이 작성하세요:
코드는 다음과 같습니다:
$("p").each(function(index){ $(this).css(" backgroundColor ","밀"); if($(this).is("#stop")){
$("span").text("p 블록이 #"+index+"인 곳에서 중지합니다."); return false;
}
});
그림:
팁: false를 반환하면 루프를 조기에 중지할 수 있습니다.
$(selector).each(function.(index,element)) 매개변수 설명  function(index,element) 필수. 일치하는 각 요소에 대해 실행할 함수를 지정합니다.
function(index,element) 필수. 일치하는 각 요소에 대해 실행할 함수를 지정합니다.
•index - 선택기의 인덱스 위치
•요소 - 현재 요소("this"도 사용할 수 있음) 선택기
인스턴스
는 각 li 요소의 텍스트를 출력합니다.
코드는 다음과 같습니다:
$("button").click(function() {
alert($(this).text()) }) })
인스턴스
obj 개체가
배열
이 메서드와 1의 가장 큰 차이점은 fn 메서드가 하나씩 대체된다는 것입니다. 반환 값을 고려하세요. 즉, fn 함수가 false를 반환하더라도 obj 객체의 모든 속성은 fn 메서드에 의해 호출됩니다. 호출에 전달된 매개변수는 1과 유사합니다. 다음 루프로 이동하려면 'true'를 반환합니다(일반 루프에서 '계속'을 사용하는 것과 같습니다).
코드는 다음과 같습니다
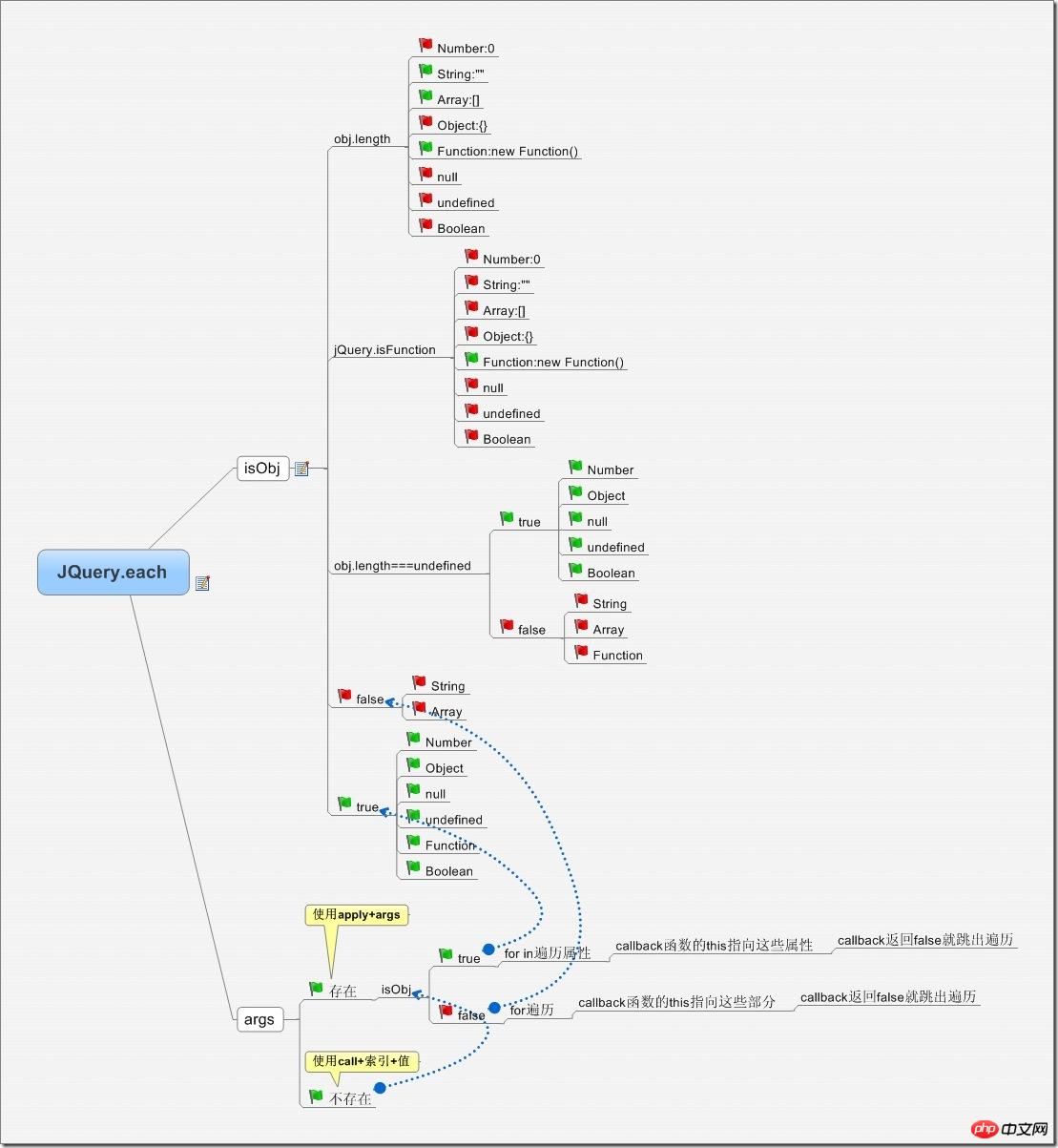
jQuery.each=function( obj, fn, args ) {
if ( args ) {
if ( obj.length == undefine ){
for ( var i in obj )
fn.apply( obj, args );
}else{
for ( var i = 0, ol = obj.length; i < ol; i++ ) {
if ( fn.apply( obj, args ) === false )
}
}
} else {
if ( obj.length == 정의되지 않음 ) {
for ( var i in obj )
fn.call( obj, i, obj )
}else{
for ( var i = 0, ol = obj. length, val = obj[0]; i < ol && fn.call(val,i,val) !== false; val = obj[++i] ){}
}
}
return obj;
그럼 각각에서 어떻게 뛰어내릴 수 있나요?
jquery가 선택한 객체를 순회할 때 각각을 사용하는 것이 더 편리합니다. 조건을 충족하는 개체를 찾은 후 이 루프를 중단해야 하는 응용 프로그램이 있습니다.
Javascript
는 일반적으로 루프에서 벗어나기 위해 break를 사용합니다. 한 동료가 이 문제를 발견하고 무의식적으로 루프에서 벗어나기 위해 break를 사용했습니다. 결과는 오류입니다. SyntaxError: unlabeled break must be inside loop or switch
확인 후 콜백 함수에서
return false를 사용해야 합니다. 대부분의 jq 메서드는 다음과 같습니다.
코드는 다음과 같습니다.
위 내용은 JQuery의 Each() 사용 예에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 95
95
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP의 모듈로 연산자(%)는 두 숫자를 나눈 나머지를 구하는 데 사용됩니다. 이 글에서는 모듈로 연산자의 역할과 사용법을 자세히 논의하고 독자의 이해를 돕기 위해 구체적인 코드 예제를 제공합니다. 1. 모듈로 연산자의 역할 수학에서는 정수를 다른 정수로 나누면 몫과 나머지가 나옵니다. 예를 들어 10을 3으로 나누면 몫은 3이고 나머지는 1입니다. 이 나머지를 얻기 위해 모듈로 연산자가 사용됩니다. 2. 모듈러스 연산자의 사용법 PHP에서는 모듈러스를 나타내기 위해 % 기호를 사용합니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s




