ASP.NET Core의 새로운 기능 - 환경 변수 및 시작 설정
이 글에서는 주로 ASP.NET 핵심 환경 변수 및 시작 설정에 대한 구성 튜토리얼을 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
이 부분에서는 ASP의 새로운 기능에 대해 논의하겠습니다. .NET Core: 개발 프로세스 중에 디버깅 및 테스트를 더 쉽게 해주는 환경 변수 및 시작 설정입니다. 개발, 미리보기, 프로덕션 환경 간 전환을 달성하려면 구성 파일만 수정하면 됩니다.
ASPNETCORE_ENVIRONMENT
ASP.NET Core에서 환경 전환을 제어하는 핵심은 현재 애플리케이션이 실행되는 환경 유형을 직접 제어하는 "ASPNETCORE_ENVIRONMENT" 환경 변수입니다. 프로젝트의 마우스 오른쪽 버튼 클릭 메뉴에서 "속성" 옵션을 선택한 다음 "디버그" 탭으로 전환하여 이 환경 변수를 수정할 수 있습니다.

이 환경 변수 프레임워크는 기본적으로 세 가지 값을 제공합니다. 물론 다른 값을 정의할 수도 있습니다.
Development(개발)
Staging(미리 보기)
Production(프로덕션)
Startup.cs 파일에서 해당 메서드를 사용하여 애플리케이션의 동작을 제어할 수 있습니다. 다음은 샘플 프로그램을 생성할 때 Startup.cs 파일에서 생성되는 기본 코드입니다.
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
loggerFactory.AddConsole(Configuration.GetSection("Logging"));
loggerFactory.AddDebug();
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseBrowserLink();
}
else
{
app.UseExceptionHandler("/Home/Error");
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}IHostingEnvironment 유형 변수는 현재 응용 프로그램이 실행되는 환경을 나타냅니다. ASP.Net Core는 감지를 위한 네 가지 확장 방법을 제공합니다. "ASPNETCORE_ENVIRONMENT"의 현재 값입니다.
IsDevelopment()
IsStaging()
IsProduction()
IsEnvironment()
애플리케이션이 특정 환경에서 실행 중인지 확인해야 하는 경우 env.IsEnvironment("environmentname") 을 사용할 수 있습니다. 이 방법은 대소문자를 무시합니다(환경을 확인하기 위해 env.EnvironmentName == "Development"를 사용하지 마십시오).
위 코드를 보면 현재 개발 환경이라면 UseDeveloperExceptionPage()와 UseBrowserLink() 메소드를 사용하여 개발 환경의 에러 페이지를 활성화하고 Visual Stuido에서 Browser Link 기능을 활성화한다는 것을 알 수 있습니다. 기능은 개발 중에 프로그램을 디버깅하는 데 도움이 되지만 프로덕션 환경에서는 이러한 기능을 활성화하지 않고 오류 페이지에 "/Home/Error" 경로를 지정하여 사용자에게 친숙한 오류 인터페이스를 표시합니다.
launchSettings.json 파일
ASP.Net Core에는 프로젝트의 "Properties" 폴더에서 찾을 수 있는 새로운 파일 launchSettings.json이 포함되어 있습니다.

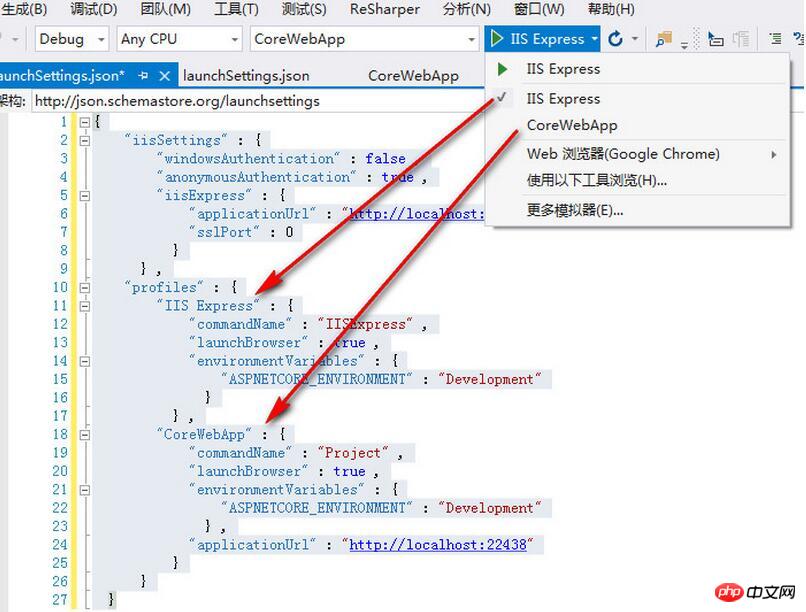
이 파일은 Visual Studio가 시작할 수 있는 환경을 설정합니다. 다음은 샘플 프로젝트의 launchSettings.json 파일에서 생성된 기본 코드입니다.
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:22437/",
"sslPort": 0
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"CoreWebApp": {
"commandName": "Project",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"applicationUrl": "http://localhost:22438"
}
}
}여기에는 "IIS Express"와 "CoreWebApp"이라는 두 개의 구성 노드가 있습니다. 이 두 노드는 각각 Visual Stuido에 해당합니다. 디버깅 시작 버튼의 드롭다운 옵션:

launchSettings.json 파일은 Visual Stuido에서 애플리케이션을 실행하기 위한 환경을 설정하는 데 사용됩니다. 노드를 추가할 수도 있으며 노드 이름이 Visual Stuido 디버그 버튼의 드롭다운 선택 항목에 자동으로 추가됩니다.
이제 이러한 속성에 대해 자세히 설명하겠습니다.
{
"iisSettings": {
"windowsAuthentication": false,//启用Windows身份验证
"anonymousAuthentication": true,//启用匿名身份验证
"iisExpress": {
"applicationUrl": "http://localhost:22437/",//应用启动的Url路径。
"sslPort": 44355//启用SSL的端口
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"commandLineArgs": "", //传递命令的参数
"workingDirectory": "", //设置命令的工作目录
"launchBrowser": true, //是否在浏览器中启动
"launchUrl": "1111", //在浏览器中启动的相对URL
"environmentVariables": { //将环境变量设置为键/值对
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}다른 속성에 대한 자세한 내용을 보려면 http://json.schemastore.org/launchsettings 링크로 이동하세요.
환경 태그
이 태그를 통해 애플리케이션은 현재 실행 환경에 따라 MVC 뷰의 구조를 수정합니다. 샘플 프로젝트의 _Layout.cshtml 파일에서 생성된 기본 코드:
<environment names="Development"> <link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" rel="external nofollow" /> <link rel="stylesheet" href="~/css/site.css" rel="external nofollow" /> </environment> <environment names="Staging,Production"> <link rel="stylesheet" href="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.7/css/bootstrap.min.css" asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css" rel="external nofollow" asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute" /> <link rel="stylesheet" href="~/css/site.min.css" rel="external nofollow" asp-append-version="true" /> </environment>
이 예에서는 개발 모드에서 애플리케이션을 실행할 때 로컬 부트스트랩 파일과 사용자 정의 CSS 파일을 사용합니다. 프로덕션 환경에서는 ASP.NET CDN(Content Delivery Network)에서 파일 복사본과 압축된 사용자 지정 스타일을 사용합니다. 이러한 방식으로 우리는 애플리케이션의 성능을 향상시킬 수 있습니다.
요약
ASP.NET Core에서 개발자는 환경 변수를 사용하여 다양한 환경에서 애플리케이션의 동작을 쉽게 제어할 수 있습니다. 이러한 기능을 사용하여 다음 기능을 완성합니다.
사용자 정의 환경 생성 및 사용
애플리케이션이 실행되는 환경에 따라 일부 애플리케이션 기능을 활성화 또는 비활성화합니다.
환경 태그를 사용하여 현재 환경 보기에서 MVC를 수정합니다.
위 내용은 ASP.NET Core의 새로운 기능 - 환경 변수 및 시작 설정의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7659
7659
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 Windows 11에서 코어 격리의 메모리 무결성 기능을 활성화하는 방법
May 10, 2023 pm 11:49 PM
Windows 11에서 코어 격리의 메모리 무결성 기능을 활성화하는 방법
May 10, 2023 pm 11:49 PM
Microsoft의 Windows 11 2022 업데이트(22H2)는 기본적으로 CoreIsolation의 메모리 무결성 보호를 활성화합니다. 그러나 Windows 11 2022 업데이트(22H1)와 같은 이전 버전의 운영 체제를 실행하는 경우 이 기능을 수동으로 켜야 합니다. Windows 11에서 CoreIsolation의 메모리 무결성 기능 켜기 Core Isolation에 대해 모르는 사용자를 위해 Windows의 기본 핵심 활동을 메모리에서 격리하여 악성 프로그램으로부터 보호하도록 설계된 보안 프로세스입니다. 메모리 무결성 기능과 결합된 이 프로세스는 다음을 보장합니다.
 iPadOS18의 새로운 기능
Jun 12, 2024 pm 10:41 PM
iPadOS18의 새로운 기능
Jun 12, 2024 pm 10:41 PM
오늘 이른 아침, Apple은 iPadOS18을 공식 출시했습니다. 이 시스템은 iOS18의 고전적인 기능뿐만 아니라 수학 노트 계산기 지원 등 몇 가지 고유한 기능을 추가하여 관심 있는 iPad 사용자의 경험을 더욱 향상시켰습니다. 와서 한 번 보세요. 이번에 iPadOS18은 사용자가 개인 취향에 따라 컨트롤 항목의 순서와 레이아웃을 자유롭게 조정할 수 있는 개인화된 컨트롤 센터 디자인, 기대되는 게임 모드 등 iOS18의 핵심 기능을 완벽하게 계승했을 뿐만 아니라, 게이머들에게 보다 원활한 플레이를 제공합니다. 몰입형 게임 경험에는 특히 iPad의 대형 화면 이점과 Apple Pencil의 창의적인 사용을 겨냥한 여러 가지 고유한 기능이 통합되어 iPad의 생산성을 더욱 확장합니다.
 컴퓨터 코어는 무엇을 의미합니까?
Sep 05, 2022 am 11:24 AM
컴퓨터 코어는 무엇을 의미합니까?
Sep 05, 2022 am 11:24 AM
코어는 컴퓨터에서 두 가지 의미를 갖습니다. 1. 코어라고도 알려진 코어는 CPU의 가장 중요한 구성 요소입니다. CPU의 모든 계산, 저장 명령 수락 및 데이터 처리는 코어에서 수행됩니다. core는 Intel의 프로세서 이름이며, Core는 Intel이 Pentium 프로세서에 이어 출시한 프로세서 브랜드입니다. 현재 12세대 Core 프로세서를 출시했습니다.
 Microsoft Edge 브라우저의 새로운 기능인 'Super Drag'가 이제 온라인에 있습니다!
Mar 04, 2024 pm 06:31 PM
Microsoft Edge 브라우저의 새로운 기능인 'Super Drag'가 이제 온라인에 있습니다!
Mar 04, 2024 pm 06:31 PM
편집자는 최근 Microsoft Edge 브라우저의 새로운 기능인 "Super Drag"가 출시되어 새 탭에서 링크를 여는 네 번째 방법을 잠금 해제하여 사용자가 더 쉽게 링크를 더 빠르게 열 수 있게 되었다는 사실을 알게 되었습니다. 현재 Microsoft Edge 브라우저에서 사용자가 새 탭에서 링크나 이미지를 열려면 다음 세 가지 방법이 있습니다. 1. 링크나 이미지를 마우스 오른쪽 버튼으로 클릭한 다음 해당 작업 옵션을 선택합니다. 2. 링크나 이미지를 탭바로 드래그하세요. 3. 마우스 휠을 이용해 링크나 이미지를 클릭하세요. "수퍼 드래그"는 네 번째 종류의 상호 작용을 제공합니다. 사용자가 링크, 텍스트 일부 또는 이미지를 클릭한 다음 옆으로, 위 또는 아래로 조금 드래그하여 새 탭에서 여는 것입니다. 사용자가 텍스트를 드래그하면 기본적으로 Edge 브라우저의 기본 검색 엔진이 호출되고 새 탭이 열립니다.
 위챗, '조용 모드' 새로운 기능 출시
Mar 04, 2024 pm 01:43 PM
위챗, '조용 모드' 새로운 기능 출시
Mar 04, 2024 pm 01:43 PM
위챗이 '조용 모드'라는 새로운 기능을 출시한 것으로 알려졌습니다. 이 기능을 켜면 WeChat은 메시지 알림, 음성 및 영상 통화, 영상 계정 콘텐츠 재생과 같은 모든 시나리오에서 더 이상 소리를 내지 않습니다. iOS에서 WeChat을 최신 버전으로 업데이트하고 "WeChat" - "나" - "설정" - "케어 모드" - "정숙 모드"를 통해 켜세요. 그 후에는 메시지 알림, 음성 및 영상 통화, 영상 계정 콘텐츠 재생 등 모든 시나리오에서 WeChat이 더 이상 소리를 내지 않습니다. 위챗은 이 기능이 청각 장애가 있는 사람들의 요구를 충족시키기 위해 개발되었다고 말했습니다. 대부분의 사람들에게 소리는 매우 흔하고 쉽게 접근할 수 있지만 청각 장애인 커뮤니티에는 다른 사람들처럼 휴대폰과 WeChat도 사용하지만 이러한 인식 능력이 없다는 사실을 종종 무시합니다. ~에 따르면
![Windows 11/10에서 프로세서 열 트립 오류를 수정하는 방법 [수정]](https://img.php.cn/upload/article/000/000/164/168169038621890.png?x-oss-process=image/resize,m_fill,h_207,w_330) Windows 11/10에서 프로세서 열 트립 오류를 수정하는 방법 [수정]
Apr 17, 2023 am 08:13 AM
Windows 11/10에서 프로세서 열 트립 오류를 수정하는 방법 [수정]
Apr 17, 2023 am 08:13 AM
노트북, 데스크탑 등 대부분의 장치는 오랫동안 젊은 게이머와 코더들이 많이 사용해 왔습니다. 애플리케이션 과부하로 인해 시스템이 중단되는 경우가 있습니다. 이로 인해 사용자는 시스템을 종료해야 합니다. 이는 주로 무거운 게임을 설치하고 플레이하는 플레이어에게 발생합니다. 강제 종료 후 시스템이 부팅을 시도하면 아래와 같이 검은색 화면에 오류가 발생합니다. 다음은 이 부팅 중에 감지된 경고입니다. 이는 이벤트 로그 페이지의 설정에서 볼 수 있습니다. 경고: 프로세서 열 트립. 계속하려면 아무 키나 누르세요. ..이러한 유형의 경고 메시지는 데스크탑이나 노트북의 프로세서 온도가 임계값 온도를 초과할 때 항상 표시됩니다. 아래에는 Windows 시스템에서 이런 일이 발생하는 이유가 나와 있습니다. 많은 무거운 응용 프로그램이 있습니다
 iOS18 새로운 기능 공개
Mar 06, 2024 pm 02:25 PM
iOS18 새로운 기능 공개
Mar 06, 2024 pm 02:25 PM
Apple이 주요 연간 소프트웨어 업데이트인 iOS 18을 출시할 예정인 만큼, 이는 의심할 여지 없이 2024년에 가장 뜨겁고 기대되는 릴리스 중 하나가 될 것입니다. 소문에 따르면 이번 업데이트는 iPhone 역사상 가장 큰 소프트웨어 업그레이드 중 하나로 간주될 것입니다. 다음은 관련 기능 업그레이드에 대한 간략한 요약입니다. 1. Apple이 VisionOS 스타일을 통합할 수도 있다고 합니다. iOS 18로. 사람들에게 상쾌한 운영 경험을 제공합니다. 2. 소문에 따르면 회사는 AI 모델을 적극적으로 테스트하고 있으며 iOS18 버전에서는 Siri가 크게 개선될 것으로 예상됩니다. 3. 또한, Apple은 최근 고객 문의 효율성 향상을 목표로 파일럿 프로그램을 시작하고 AppleCare에 "Ask"라는 새로운 도구를 출시했습니다. 4
 Windows 11의 새로운 기능 자세히 알아보기
Dec 23, 2023 pm 03:37 PM
Windows 11의 새로운 기능 자세히 알아보기
Dec 23, 2023 pm 03:37 PM
새로운 win11 운영 체제는 사용자에게 매우 새롭고 사용하기 쉽고 강력한 많은 새로운 기능을 제공합니다. 오늘은 win11의 새로운 기능에 대해 자세히 소개하겠습니다. 자세히 알아보겠습니다. win11의 새로운 기능은 무엇입니까? 1. Win11의 새로운 디자인은 UI를 단순하고 아름답고 더욱 현대적으로 보이게 합니다. 2. 마이크로소프트는 작업 표시줄 중앙에 있는 시작 메뉴와 애플리케이션 아이콘을 통해 사용자가 필요한 것을 더 빨리 찾을 수 있다고 밝혔습니다. 3. Win11의 업데이트 패키지는 Win10보다 평균 40% 적습니다. 즉, 더 많은 전력을 절약하고 더 빠르게 실행됩니다. 4. 내장된 Edge 브라우저의 속도도 향상되었습니다. Win11에서는 여러 작업 정렬 방법이 추가되었습니다.




