캔버스에 그려진 이미지가 흐릿해지는 문제를 해결하는 방법은 무엇입니까?
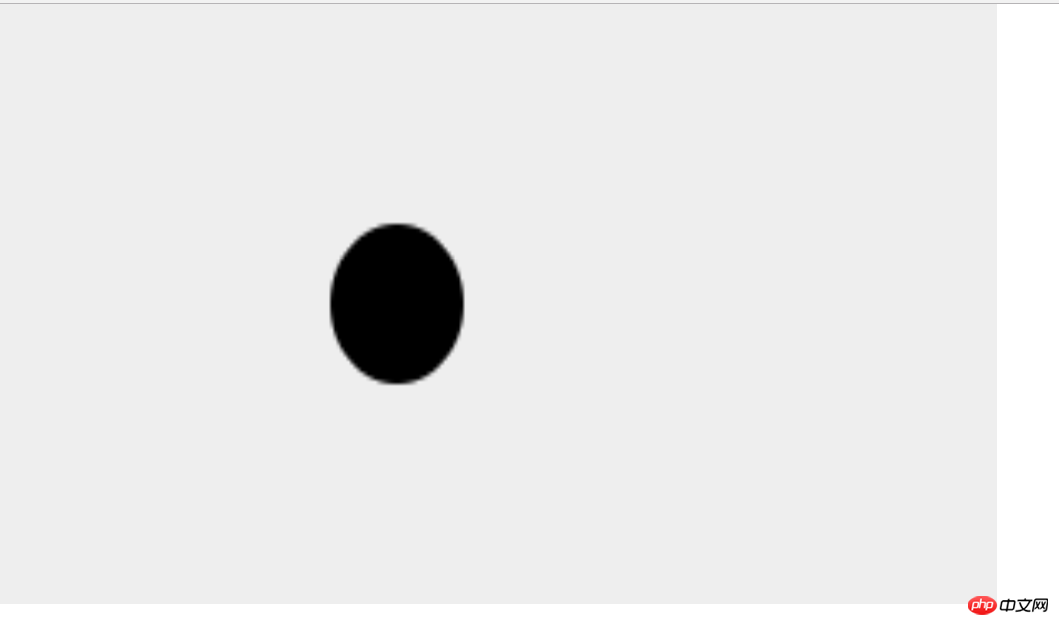
Canvas는 HTML5의 새로운 태그로 그래픽을 그릴 수 있는 캔버스입니다. 기본 크기는 300x150입니다. 그리기 캔버스의 크기를 사용자 정의할 때, 즉 스타일을 사용하여 높이와 너비를 설정할 때 주의할 점이 있습니다. 예를 들어 <div style="width:1000px; height: 600px; " id="canvas_size">
<canvas id="canvas" style="width: 100%; height: 100%; background-color: #eee">您的浏览器不支持H5画布属性</canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.arc(120, 75, 20, 0, Math.PI * 2, false);
ctx.fillStyle = "#000";
ctx.fill();
</script>
</div>
 원의 가장자리가 흐려지고 타원으로 변한거 보이시죠? 이는 캔버스가 여전히 기본 크기인 너비 300px, 높이 150px이지만 스타일을 사용하여 캔버스를 강제로 1000x600으로 늘이기 때문입니다. 너비가 3.33배, 높이가 4배 늘어나 타원이 됩니다. 너비를 1200으로 변경하면 둥글게 됩니다.
원의 가장자리가 흐려지고 타원으로 변한거 보이시죠? 이는 캔버스가 여전히 기본 크기인 너비 300px, 높이 150px이지만 스타일을 사용하여 캔버스를 강제로 1000x600으로 늘이기 때문입니다. 너비가 3.33배, 높이가 4배 늘어나 타원이 됩니다. 너비를 1200으로 변경하면 둥글게 됩니다.
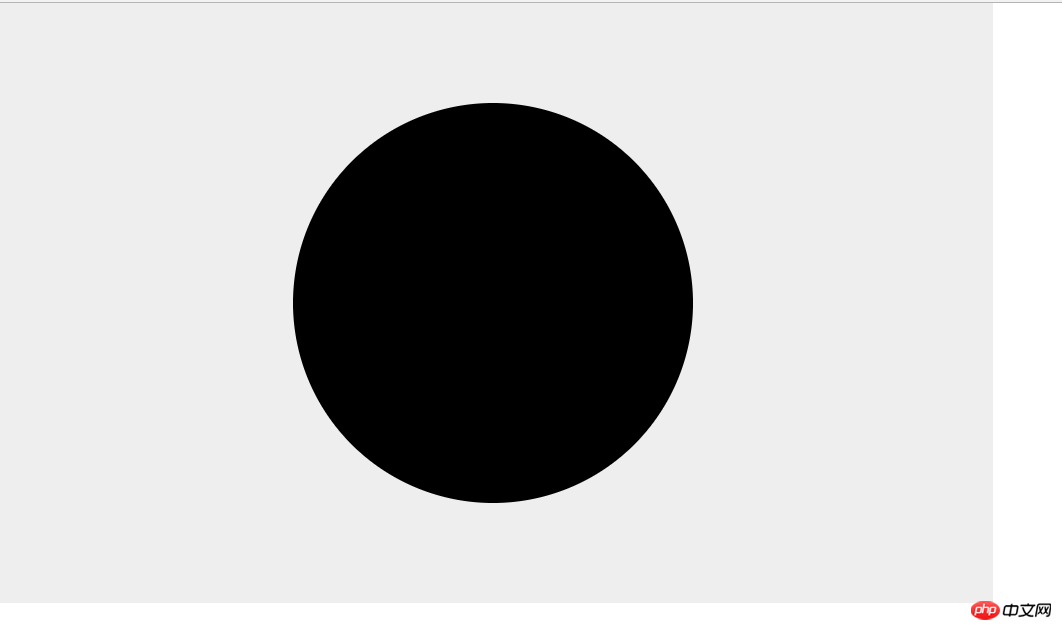
그래서 스타일에서는 크기를 설정할 수 없습니다. 높이를 설정하려면 캔버스의 너비 및 높이 속성을 사용해야 합니다. 아래 코드를 보세요.
원을 그리는 매개변수도 변경되었으니 참고하세요<div style="width:1000px; height: 600px; " id="canvas_size">
<canvas id="canvas" width="1000px" height="600px" style="background-color: #eee">您的浏览器不支持H5画布属性</canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.arc(500, 300, 200, 0, Math.PI * 2, false);
ctx.fillStyle = "#000";
ctx.fill();
</script>
</div>

<div style="width:1000px; height: 600px; " id="canvas_size"><canvas id="canvas" style="background-color: #eee">您的浏览器不支持H5画布属性</canvas> <script type="text/javascript">var canvas = document.getElementById("canvas");var canvas_size = document.getElementById("canvas_size");//获取divvar ctx = canvas.getContext("2d");canvas.width = canvas_size.offsetWidth;//设置宽canvas.height = canvas_size.offsetHeight;//设置高ctx.arc(500, 300, 200, 0, Math.PI * 2, false);ctx.fillStyle = "#000";ctx.fill();</script> </div>캔버스의 너비와 높이는 자체 너비와 높이로 작성해야 실제 캔버스 크기가 됩니다.
<span style="font-size: 16px;"><canvas width="1000px" height="600px" 스타일 =" background-color: #eee">브라우저가 H5 캔버스 속성</canvas></span><span style="font-size: 16px;"><canvas width="1000px" height="600px" style="background-color: #eee">您的浏览器不支持H5画布属性</canvas></span>을 지원하지 않습니다. js를 사용하여 적응적으로 설정하세요.
위 내용은 캔버스에 그려진 이미지가 흐릿해지는 문제를 해결하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 Yitian 카메라로 사진을 흐리게 하는 방법
Feb 23, 2024 pm 06:40 PM
Yitian 카메라로 사진을 흐리게 하는 방법
Feb 23, 2024 pm 06:40 PM
Yitian Camera에서 사진을 흐리게 할 수 있는데, 사진을 흐리게 하는 방법은 무엇입니까? 사용자는 편집을 클릭하여 사진을 선택한 다음 효과를 클릭하고 흐림을 선택하여 사진을 흐리게 할 수 있습니다. 사진을 흐리게 하는 방법에 대한 이 소개는 구체적인 내용을 알려줄 수 있습니다. 다음은 자세한 소개입니다. 와서 살펴보세요! Yitian Camera 사용 튜토리얼 Yitian Camera로 사진을 흐리게 하는 방법 답변: 편집-특수 효과-흐림으로 이동합니다. 1. 먼저 앱을 열고 왼쪽 하단에서 편집을 클릭합니다. 2. 그런 다음 사진을 클릭하고 편집 버튼을 클릭합니다. 3. 그런 다음 아래의 특수 효과 버튼을 클릭하세요. 4. 아래에서 블러 기능을 찾을 수 있습니다. 5. 그런 다음 흐림의 배율을 선택합니다.
 건축 ppt로 평면도를 직접 그릴 수 있나요?
Mar 20, 2024 am 08:43 AM
건축 ppt로 평면도를 직접 그릴 수 있나요?
Mar 20, 2024 am 08:43 AM
ppt는 특히 교육, 건축 등 다양한 분야와 업무에서 널리 사용됩니다. 건축 ppt를 할 때 먼저 건축 도면의 프레젠테이션을 생각해야 합니다. 전문적인 도면 소프트웨어를 사용하지 않는 경우 간단한 건축 계획을 직접 그릴 수 있습니까? 사실 여기서 작업을 완료할 수 있는데, 아래에서는 이 아이디어를 바탕으로 비교적 간단한 평면도를 그려보도록 하겠습니다. 1. 먼저 두 번 클릭하여 데스크탑에서 ppt 소프트웨어를 열고 클릭하여 새 프레젠테이션 빈 문서를 만듭니다. 2. 메뉴 표시 줄에서 삽입 → 모양 → 직사각형을 찾습니다. 3. 직사각형을 그린 후 그래픽을 두 번 클릭하고 채우기 색상 유형을 수정합니다.
 Win11에서 배경화면이 흐릿해지는 문제를 해결하는 방법
Jan 02, 2024 pm 09:05 PM
Win11에서 배경화면이 흐릿해지는 문제를 해결하는 방법
Jan 02, 2024 pm 09:05 PM
Win11을 사용하다 보면 배경화면이 흐릿해지는 경우가 있는데, 실제로는 레지스트리나 애플리케이션 호환성을 수정하면 해결이 됩니다. Win11 배경 화면 흐림 해결 방법: 1. 바탕 화면 흐림 1. 바탕 화면이 흐릿한 경우 하단 시작 메뉴를 마우스 오른쪽 버튼으로 클릭하고 "실행"을 열 수 있습니다. 2. 그런 다음 "regedit"를 입력하고 Enter를 눌러 레지스트리를 엽니다. 3. 연 후 "Computer\HKEY_CURRENT_USER\ControlPanel\Desktop" 위치로 이동합니다. 4. 입력 후 빈 공간을 마우스 오른쪽 버튼으로 클릭하고 새 "DWORD 값" 만들기를 선택합니다. 5. 이름을 "JPEGImportQuality"로 변경하고 더블클릭하여 데이터를 엽니다.
 Python으로 3D 지리 차트를 그리는 방법
Sep 28, 2023 am 10:19 AM
Python으로 3D 지리 차트를 그리는 방법
Sep 28, 2023 am 10:19 AM
Python으로 3D 지리 차트를 그리는 방법 개요: 3D 지리 차트를 그리는 것은 지리 데이터와 공간 분포를 보다 직관적으로 이해하는 데 도움이 될 수 있습니다. 강력하고 사용하기 쉬운 프로그래밍 언어인 Python은 다양한 유형의 지리 차트를 그리는 데 사용할 수 있는 많은 라이브러리와 도구를 제공합니다. 이 기사에서는 Python 프로그래밍 언어와 Matplotlib 및 Basemap과 같은 일부 인기 있는 라이브러리를 사용하여 3D 지리 차트를 그리는 방법을 알아봅니다. 환경 준비: 시작하기 전에 다음 사항을 확인해야 합니다.
 5분 안에 Python으로 덴드로그램과 방사형 차트를 그리는 방법을 알아보세요.
Sep 27, 2023 pm 12:48 PM
5분 안에 Python으로 덴드로그램과 방사형 차트를 그리는 방법을 알아보세요.
Sep 27, 2023 pm 12:48 PM
데이터 시각화에서 덴드로그램과 방사형 차트는 일반적으로 사용되는 두 가지 차트 형식입니다. 트리맵은 계층 구조를 표시하는 데 사용되는 반면 방사형 차트는 여러 차원의 데이터를 비교하는 데 사용됩니다. 이 기사에서는 Python을 사용하여 이 두 차트를 그리는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 덴드로그램 그리기 Python에는 matplotlib 및 graphviz와 같이 덴드로그램을 그리는 데 사용할 수 있는 여러 라이브러리가 있습니다. 다음은 matplotlib 라이브러리를 예시로 사용하여 보여줍니다.
 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp에서 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법에는 특정 코드 예제가 필요합니다. 1. 소개 모바일 장치의 인기로 인해 점점 더 많은 응용 프로그램이 모바일 단말기에 다양한 차트와 애니메이션 효과를 표시해야 합니다. Vue.js를 기반으로 하는 크로스 플랫폼 개발 프레임워크인 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 기능을 제공합니다. 이 기사에서는 uniapp이 캔버스를 사용하여 차트 및 애니메이션 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 2. 캔버스
 캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
Canvas 프레임워크 탐색: 일반적으로 사용되는 Canvas 프레임워크가 무엇인지 이해하려면 특정 코드 예제가 필요합니다. 소개: Canvas는 풍부한 그래픽 및 애니메이션 효과를 얻을 수 있는 HTML5에서 제공되는 그리기 API입니다. 그리기의 효율성과 편의성을 향상시키기 위해 많은 개발자들이 다양한 Canvas 프레임워크를 개발했습니다. 이 기사에서는 일반적으로 사용되는 몇 가지 캔버스 프레임워크를 소개하고 독자가 이러한 프레임워크를 사용하는 방법을 더 깊이 이해하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. EaselJS 프레임워크 Ea
 3분 안에 Python을 사용하여 꺾은선형 차트, 막대형 차트, 원형 차트를 그리는 방법을 알아보세요.
Sep 27, 2023 am 09:29 AM
3분 안에 Python을 사용하여 꺾은선형 차트, 막대형 차트, 원형 차트를 그리는 방법을 알아보세요.
Sep 27, 2023 am 09:29 AM
3분 안에 Python으로 꺾은선형 차트, 막대형 차트, 원형 차트를 그리는 방법을 알아보세요. Python은 데이터 분석 및 시각화에 널리 사용되는 매우 인기 있는 프로그래밍 언어입니다. 이 기사에서는 Python을 사용하여 세 가지 일반적인 유형의 차트인 꺾은선형 차트, 막대형 차트, 원형 차트를 그리는 방법을 알아봅니다. 빠르게 시작하는 데 도움이 되는 구체적인 코드 예제를 제공하겠습니다. 라인 차트(Line Chart) 라인 차트는 데이터 포인트를 연결하여 추세 변화를 보여주는 차트 유형입니다. Python에서는 matplotlib 라이브러리를 사용하여 플롯을 그릴 수 있습니다.




