1. 컨트롤러:
개념: AngleJS에서 컨트롤러는 뷰 범위에 추가 기능을 추가하고, 범위의 초기 상태를 설정하고, 사용자 정의 동작을 추가하는 데 사용되는 함수입니다.
컨트롤러 선언: app.controller('controllerName',function($scope){...})
// 控制器定义// 第一参数: 控制器名称, 第二个参数: 匿名函数, 传入作用域,并在作用域上添加额外功能app.controller('myCtrl', function($scope) {
$scope.expression = "hello expression";
$scope.ngbind = "hello ng-bind";
$scope.htmlbind = "<font color='red'>hello,htmlbind</font>";
$scope.subCtrl = "hello subCtrl";
});컨트롤러 사용: 필요한 경우(html 어딘가 태그) add ng- 제어 장치.
<body ng-app="myapp" ng-controller="myCtrl">
위에서 컨트롤의 정의와 사용법은 비교적 간단하지만 컨트롤러의 역할과 컨트롤러에 어떤 코드를 작성해야 하는지 이해하지 못하는 사람들이 많을 것입니다. 전체 코드가 컨트롤러에 푸시됩니다. 개인적으로 컨트롤러는 페이지 보기와 모드 사이의 링크일 뿐이라고 생각합니다. 컨트롤러는 일부 데이터 바인딩, 이벤트 바인딩 등과 일련의 간단한 논리, 특정 서버 액세스만 처리합니다. 또는 데이터 읽기 등이 서비스에 구현되어야 합니다. 서비스에 대해서는 다음번에 자세히 말씀드리겠습니다.
컨트롤을 사용하실 때 참고하실 점을 간단하게 정리했습니다.
1) 컨트롤러 및 $scope와 관련된 작업을 최대한 단순화하세요.
2) 컨트롤러를 재사용하지 마세요. 컨트롤러는 일반적으로 뷰의 작은 부분만 담당합니다.
3) 컨트롤러에서 DOM을 조작하지 마세요. 이는 컨트롤러의 책임이 아닙니다.
4) 컨트롤러에서는 데이터 필터링이나 데이터 작업을 수행하지 마십시오.
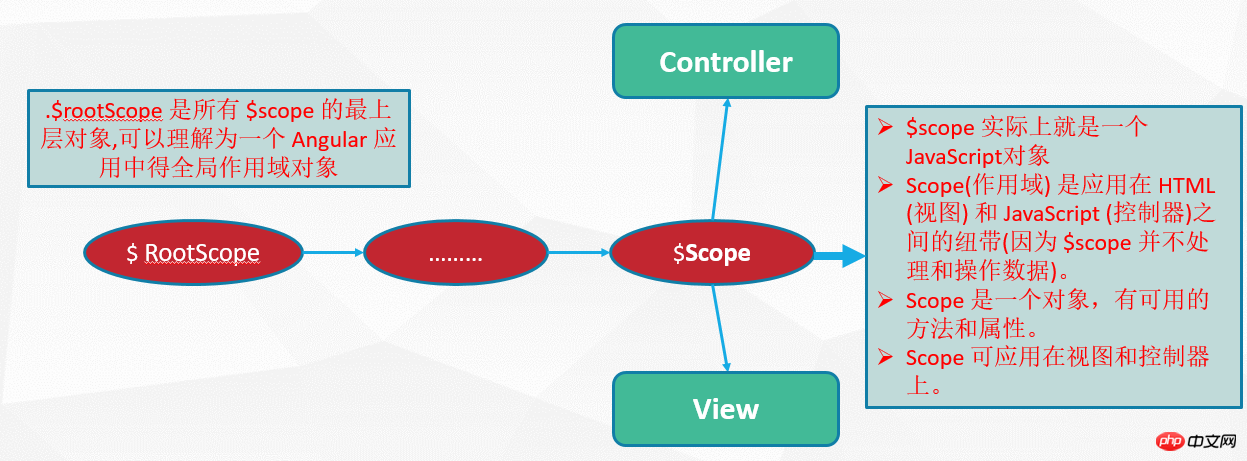
5) 일반적으로 Controller들은 서로 호출하지 않습니다. $scope와 관련하여 AngularJs의 범위와 그 수명주기에 대해 간략히 설명하겠습니다.
3. : 

표현식: {{a+b }} 이 방법은 Angular가 표현식을 만나는 한 가장 일반적인 표현식 바인딩입니다. 범위 Angular에서는 자동으로 Html이 인식하는 표현식이나 변수로 구문 분석합니다. 2) 명령어 방식(ng-bind):
이 바인딩 방식은 요소에 ng-bind 명령어를 추가한 후 Angular가 명령어를 파싱하여 바인딩을 실행하는 것입니다. O 3) NG-MODEL:
이 방법은 주로 양식의 양식 제출에 사용되며 양방향 데이터 바인딩, 페이지 콘텐츠와 모델 간의 양방향 데이터를 구현합니다. ㅋㅋ ~ ng-bind-html? 메서드만 해당되지만 바인딩은 직렬화된 js 파일을 참조해야 합니다.
<script type="text/javascript" src="/lib/angular-1.3.0.14/angular-sanitize.min.js?1.1.11"></script>
5) ng-bind-template:
이 방법은 여러 변수와 표현식을 한 번에 바인딩할 수 있습니다.
홈페이지는 ng-bind를 사용하고, 템플릿의 페이지는 대괄호 {{}}를 사용할 수 있으며, 양식은 ng-model을 사용하고,
{{}} 구문 결함: 사용자의 지속적인 새로 고침에서 {}도 볼 수 있고, 네트워크가 좋지 않을 때는 도 볼 수 있습니다. 다음 코드는 위 5가지 메소드의 전체 코드입니다.
首页
<script type="text/javascript" src="/lib/angular-1.3.0.14/angular-sanitize.min.js?1.1.11"></script>
<body ng-app="myapp" ng-controller="myCtrl">
{{expression}}
{{ngmodel}}