플라스크는 작은 적용 방법을 완성합니다
지난주에 @荍언니가 티몰에서 매장 평점을 얻는 방법을 물어봤는데 꽤 간단해서 Python 스크립트를 작성하고 web.py를 추가하여 웹 서비스를 만들었습니다. 네, 오늘 살펴보니 편의상 web.py를 직접 사용하는 것이 좀 조악한 것 같았습니다. 오랫동안 플라스크에 아무것도 쓰지 않았는데 다시 쓸 예정입니다. 플라스크를 처음 사용하는 경우 이 예를 참조할 수 있습니다.
팁: 블로거는 귀하가 이미 Python에 대한 기본 지식을 가지고 있고 일부 Python 스크립트를 원활하게 작성할 수 있다고 가정합니다. 그렇지 않으면 이해하기 어려울 것입니다.
이전 버전
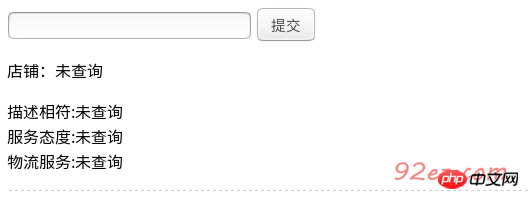
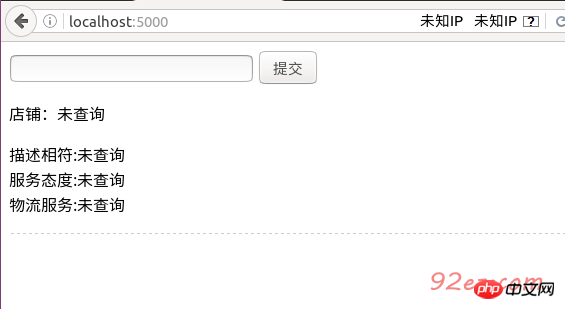
다음은 이전 버전의 스크린샷입니다. 초기화 중 모습입니다

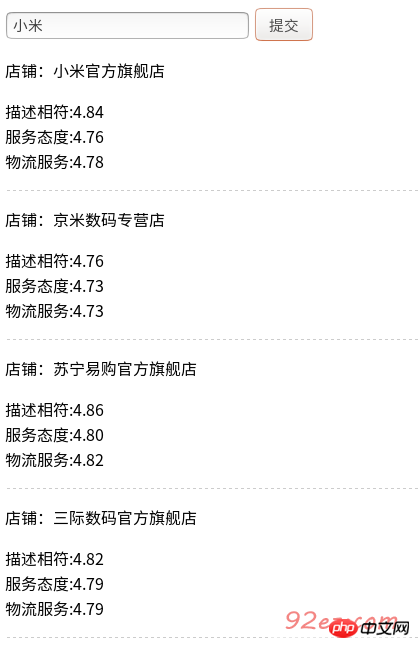
퍼지 쿼리

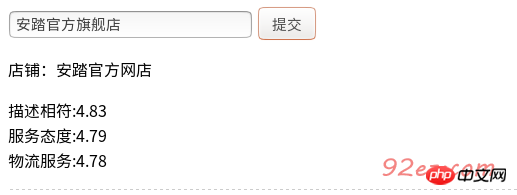
정확한 쿼리

기술
이 애플리케이션은 상대적으로 간단하고 상대적으로 적은 기술을 사용합니다.
시뮬레이션 요청
정기 매칭 키워드
web.py를 통해 웹 환경을 구축합니다
vue. js 자동 데이터 바인딩
이 쉽나요?
Flask 웹 개발 Python 기반의 실용적인 웹 애플리케이션 개발 pdf
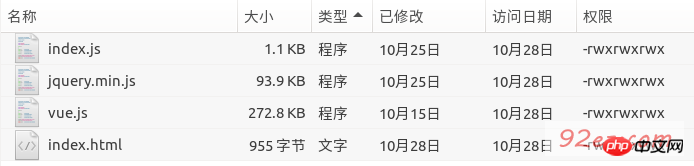
이 작은 애플리케이션에서 web.py를 사용할 때 디렉터리 구조는 다음과 같습니다

정적 디렉터리에는 정적 리소스가 저장됩니다

구조는 매우 간단합니다
python 코드
모든 Python 코드는 여기에 제공됩니다
#!/usr/bin/env python# coding=utf-8import requestsimport jsonimport webimport sysimport re
reload(sys)
sys.setdefaultencoding('utf8')
urls = ("/", "index","/query", "Query")
render = web.template.render('static', cache=False)class index:def GET(self):return render.index('static')class Query:def POST(self):
keywords = str(web.input().get('shopname'))
url_base = ""+keywords
headers = {"User-Agent": "iphone7"}try:
result_base = requests.get(url=url_base, headers=headers, timeout=15).content.replace('\n', '').replace(' ','')
infostr = re.findall(r'j_shop_moreshop_more\">(.+?)</div>', result_base)
shoplist = []for item in infostr:
scorelist = re.findall(r'\">(.+?)</span><iclass=\"', item)
thisShopname = re.findall(r'<span>(.+?)</span>', item)[0]
shoplist.append('{"shopname": "'+ thisShopname +'" , "dsr": "'+scorelist[0]+'", "service": "'+scorelist[1].split('">')[1]+'","ship": "'+scorelist[2].split('">')[1]+'"}')return json.dumps({"code": 0, "rows":list(set(shoplist))})except Exception, e:print ereturn json.dumps({"code": -1, "msg": "没查询到相关店铺"})if __name__ == "__main__":
app = web.application(urls, globals())
app.run()프론트 엔드 HTML 코드
$def with (urlbase)<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Hello world</title>
</head>
<body>
<input type="text" name="shopname">
<input type="button" value="提交" @click="query">
<div class="info" v-for="item in shopes" style="border-bottom: #ccc 1px dashed">
<p>店铺:{{ item.shopname }}</p>
<p>描述相符:{{ item.dsr }}<br>服务态度:{{ item.service }}<br>物流服务:{{ item.ship }}</p>
</div>
<script type="text/javascript" src="$urlbase/jquery.min.js"></script>
<script type="text/javascript" src="$urlbase/vue.js"></script>
<script type="text/javascript" src="$urlbase/index.js"></script>
</body>
</html>js 코드
var mainVM = new Vue({
el: 'body',
data: {
shopes:[
{
shopname:'未查询',
dsr:'未查询',
service:'未查询',
ship:'未查询'}
]
},
methods:{
query:function(){
var _self = this,keyword = $('input[name="shopname"]').val();
$.post('/query',{"shopname":keyword},function (data) {if(data.code == 0){
_self.shopes = [];for(var k in data.rows){
var thisdata = JSON.parse(data.rows[k]);
_self.shopes.push({
shopname:thisdata.shopname,
dsr:thisdata.dsr,
service:thisdata.service,
ship:thisdata.ship
})
}
}else{
alert('查询出错,错误信息:'+data.msg);
}
},"json");
}
}
});可以说代码部分也是相当简单,前端HTML和js的代码就不解释了,很容易看懂,这里只对app.py做简单的解释。
观察天猫的搜索页面,发现天猫pc端跟手机端页面都可以轻松抓取,但是使用手机端页面会更加快速方便,因为结构上更加清晰,而且数据量少,抓取速度更快
如何实现只抓取手机端页面的数据呢?很简单,这里我们只需要定义以下HTTP的请求头信息就可以了,也就是headers,如下定义
headers={"User-Agent":"iphone7"}
天猫的搜索链接是使用的get请求,地址为
"https://list.tmall.com/search_product.htm?q="+keywords
参数只需要传入一个关键字就可以了,前端使用ajax把数据POST给服务端,服务端接收使用下面的这句话
keywords=str(web.input().get('shopname'))
是不是马上就搞定了关键的几步了?接下来发起请求拿到数据就可以了
result_base=requests.get(url=url_base,headers=headers,timeout=15).content.replace('\n','').replace('','')
注意,这里我把返回的结果中的换行跟空格都去掉了,因为我这里所需要的数据很简单,为了匹配方便我直接给替换成可空,也就是后面的这个
.replace('\n','').replace('','')
然后根据正则匹配的字符串进行遍历组合成结果返回给前端就好了,前端直接使用vue.js进行数据的绑定,几乎不需要DOM操作就可以完成结果列表的渲染,棒!(这里强行安利一波vue.js)
前后端通信使用json进行数据交互,友好而且方便。
重写
上面给出了所需要的技术要点和关键代码,那么现在我需要使用flask重写一遍,当然了,关键部分还是不用变动,只是处理方式上稍微有些差异,如果会用web.py,那么使用flask上手应该是很快的。
1、web.py的处理方式
在使用web.py的时候我们启动一个web服务很简单,通常执行以下命令
python app.py
这样我们就启动了一个web服务,但是这样的话会有很多问题,主要有以下几点
不能关闭终端窗口,否则应用结束,一般用于调试
多个应用的时候公用Python环境会引起冲突
注意:
web.py并不适合高并发的应用,但是作为一般应用还是可以轻松应对的。
以上命令执行后web.py会在8080端口绑定一个web服务,如果你想创建多个应用,那么你应该在后面加上端口号
如果你使用了多个域名指向一台机器的多个应用,那么你应该使用nginx来转发请求,而不是直接输入域名加端口号
在远程vps上运行开发完成的应用时,你可以执行以下命令把web以后台服务的形式运行
nohup python app.py
这种方式简单粗暴,但是仅仅作为临时方案是可行的,运行上述命令后你可以安心的关掉终端,而且web服务依然在运行,但是一旦重启了服务器,那么就得重新登录vps再次执行命令,不是很方便。
2、flask的处理方式
flask和web.py类似,它自带了一个web服务器,默认绑定在5000端口,但是它本身自带的web服务器并不是很好,安全性也不高,作为开发使用还是足够的,正式生产环境中不太建议直接使用flask自带的web服务。
好了,现在可以开始了,为了解决上面提到几个问题,这里咱们来使用一个新东西,上面说了多应用环境冲突的问题,在这儿可以使用一个叫做“虚拟环境”的东西解决。
“虚拟环境”就是直接复制一个Python的全局环境,但是是独立出来的,你可以在这个环境里面安装各种模块,而且不会影响到Python的全局环境,也就是说如果你把其中的一个“虚拟环境”给玩坏了,起不来了,那么你只需要删掉坏的“虚拟环境”重新创建一个就可以了,这些操作都不会对Python全局环境有任何的影响,安全又方便,下面咱们就来创建一个“虚拟环境”。
博主使用的开发环境是Ubuntu 16.04 并没有自带这个软件,使用下面的命令安装
sudo apt-get install python-virtualenv -y
安装完之后测试下是否安装成功
~$ virtualenv --version 15.0.1
接下来咱们创建一个叫 tmall 虚拟环境用于运行我们的应用
~$ virtualenv tmall Running virtualenv with interpreter /usr/bin/python2 New python executable in /home/kbdancer/tmall/bin/python2 Also creating executable in /home/kbdancer/tmall/bin/python Installing setuptools, pkg_resources, pip, wheel...done.
创建的时候会给出创建的位置,如果你需要在指定的目录下面创建虚拟环境,那么你得切换到目标目录,然后执行创建命令,博主这里直接在自己的用户目录下面执行的创建命令,自然就是在用户目录下面生成的一个 tmall 文件夹,文件夹下面自动生成了Python环境

安装完之后需要将这个环境激活才能使用,执行下面的命令进行激活
~$ source tmall/bin/activate (tmall) :~$
接着在虚拟环境中安装flask环境(博主默认你的Python全局环境中已经有了easy_install或者pip),博主这里使用pip进行安装
~$ pip install flask
好了,所需要的环境配置完成,接下来就可以开始写小应用了。
3、开始编码
编码这个环节应该是快速而且高效的,上面我们已经给出了旧代码,关键部分直接复制过来就能用,稍微改改就可以跑起来了。
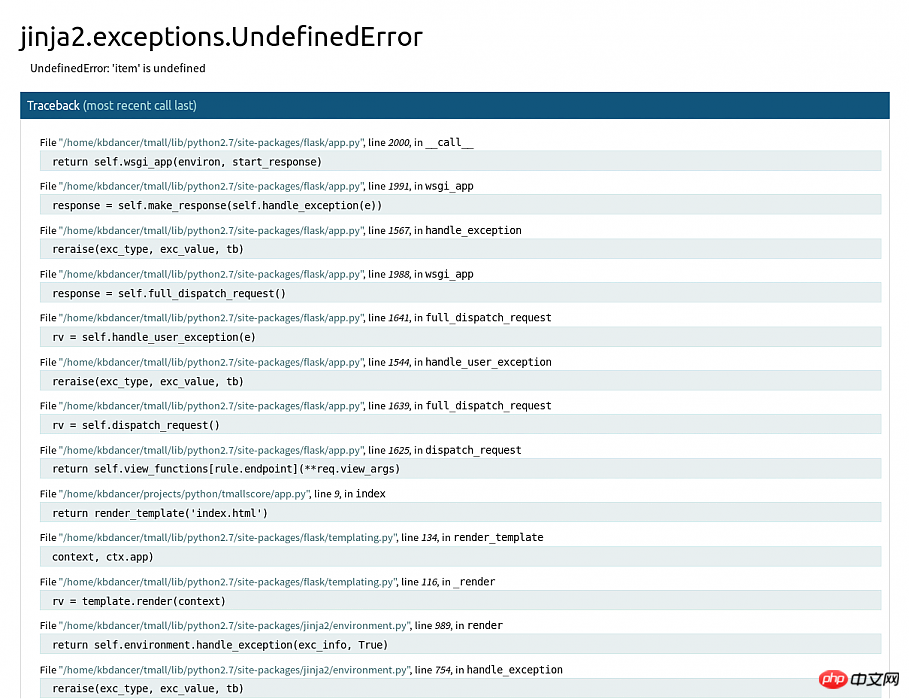
flask默认使用Jinja2作为模板引擎,Jinja2在进行模板渲染的时候通常会识别{{}}中的内容进行填充,但是这里博主遇到了一个尴尬的问题,Vue.js也是使用的{{}}作为标识符进行渲染,这就导致了冲突,访问页面的时候就会出现如图所示的错误

当然,解决方法还是有的,参考这篇文章进行配置 解决Jinja2与Vue.js的模板冲突 解决思路也比较简单,就是在需要Jinja2渲染的时候添加一个空格,而vue.js渲染的时候则不需要空格,python脚本如下
from flask import Flask, render_template
app = Flask(__name__)
app.jinja_env.variable_start_string = '{{ '
app.jinja_env.variable_end_string = ' }}'前端HTML代码修改后就成了这样
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="renderer" content="webkit"><meta name="viewport" content="width=device-width, initial-scale=1"><title>Hello world</title></head><body><input type="text" name="shopname"><input type="button" value="提交" @click="query"><div class="info" v-for="item in shopes" style="border-bottom: #ccc 1px dashed"><p>店铺:{{item.shopname}}</p><p>描述相符:{{item.dsr}}<br>服务态度:{{item.service}}<br>物流服务:{{item.ship}}</p></div><script type="text/javascript" src="{{ url_for('static', filename='jquery.min.js') }}"></script><script type="text/javascript" src="{{ url_for('static', filename='vue.js') }}"></script><script type="text/javascript" src="{{ url_for('static', filename='index.js') }}"></script></body></html>Jinja2默认会在templates目录下面寻找模板文件,而静态文件比如css,js之类的默认存储在static目录下面,这里我们按照Jinja2的默认设置稍微进行修改,当然,如果你想自定义模板目录或者静态文件的目录也是可以的,只需要稍微的配置下就行了,博主这里按照默认的规则来设置。
很快,我们的小应用就跑起来了

这里还是需要提到几个关键点:
flask中接收前端传递过来的参数用到的是request对象,前端使用json把数据post到后端,后端使用下面这句进行接收
request.form.get('shopname')更多详细使用方法参考这个地址 浅入浅出Flask框架:处理客户端通过POST方法传送的数据 接着测试下小应用能不能正常运行


OK,测试通过。
4、关于部署
由于这个小应用比较简单,部署起来可以按照常规的部署方式进行,但是并不适合生产环境,所以这里暂时不写如何部署,下次有大型网站案例的时候再详细写如何部署以及优化。
5、完整代码
python部分
#!/usr/bin/env python# coding=utf-8from flask import Flask, render_template, requestimport requestsimport jsonimport re
app = Flask(__name__)
app.jinja_env.variable_start_string = '{{ '
app.jinja_env.variable_end_string = ' }}'@app.route('/')def index():return render_template('index.html')@app.route('/query', methods=['POST'])def query():
keywords = request.form.get('shopname')
url_base = "https://list.tmall.com/search_product.htm?q=" + keywords
headers = {"User-Agent": "iphone7"}try:
result_base = requests.get(url=url_base, headers=headers, timeout=15).content.replace('\n', '').replace(' ', '')
infostr = re.findall(r'j_shop_moreshop_more\">(.+?)</div>', result_base)
shoplist = []for item in infostr:
scorelist = re.findall(r'\">(.+?)</span><iclass=\"', item)
thisShopname = re.findall(r'<span>(.+?)</span>', item)[0]
shoplist.append('{"shopname": "' + thisShopname + '" , "dsr": "' + scorelist[0] + '", "service": "' + scorelist[1].split('">')[1] + '","ship": "' + scorelist[2].split('">')[1] + '"}')return json.dumps({"code": 0, "rows": list(set(shoplist))})except Exception, e:print ereturn json.dumps({"code": -1, "msg": "没查询到相关店铺"})if __name__ == "__main__":
app.run(debug=True)HTML部分
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="renderer" content="webkit"><meta name="viewport" content="width=device-width, initial-scale=1"><title>Hello world</title></head><body><input type="text" name="shopname"><input type="button" value="提交" @click="query"><div class="info" v-for="item in shopes" style="border-bottom: #ccc 1px dashed"><p>店铺:{{item.shopname}}</p><p>描述相符:{{item.dsr}}<br>服务态度:{{item.service}}<br>物流服务:{{item.ship}}</p></div><script type="text/javascript" src="{{ url_for('static', filename='jquery.min.js') }}"></script><script type="text/javascript" src="{{ url_for('static', filename='vue.js') }}"></script><script type="text/javascript" src="{{ url_for('static', filename='index.js') }}"></script></body></html>JS部分
没有做任何改动,就不贴出来了
总结
写这篇文章的目的一来是复习下flask的一些知识,二来是与web.py做个对比,再者就是给入门的朋友提供一个实战的例子,方便参考。
위 내용은 플라스크는 작은 적용 방법을 완성합니다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 79
79
 React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법 소개: 인터넷의 발전과 함께 웹 애플리케이션의 요구 사항은 점점 더 다양해지고 복잡해지고 있습니다. 사용 편의성과 성능에 대한 사용자 요구 사항을 충족하기 위해 최신 기술 스택을 사용하여 네트워크 애플리케이션을 구축하는 것이 점점 더 중요해지고 있습니다. React와 Flask는 프런트엔드 및 백엔드 개발을 위한 매우 인기 있는 프레임워크이며, 함께 잘 작동하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축합니다. 이 글에서는 React와 Flask를 활용하는 방법을 자세히 설명합니다.
 Django와 Flask: Python 웹 프레임워크 비교 분석
Jan 19, 2024 am 08:36 AM
Django와 Flask: Python 웹 프레임워크 비교 분석
Jan 19, 2024 am 08:36 AM
Django와 Flask는 모두 Python 웹 프레임워크의 리더이며 둘 다 고유한 장점과 적용 가능한 시나리오를 가지고 있습니다. 이 기사에서는 이 두 프레임워크를 비교 분석하고 구체적인 코드 예제를 제공합니다. 개발 소개 Django는 모든 기능을 갖춘 웹 프레임워크이며, 주요 목적은 복잡한 웹 애플리케이션을 신속하게 개발하는 것입니다. Django는 ORM(Object Relational Mapping), 양식, 인증, 관리 백엔드 등과 같은 다양한 내장 기능을 제공합니다. 이러한 기능을 통해 Django는 대규모 처리를 수행할 수 있습니다.
 처음부터 시작하여 Flask를 설치하고 개인 블로그를 빠르게 구축하는 방법을 단계별로 안내합니다.
Feb 19, 2024 pm 04:01 PM
처음부터 시작하여 Flask를 설치하고 개인 블로그를 빠르게 구축하는 방법을 단계별로 안내합니다.
Feb 19, 2024 pm 04:01 PM
Flask를 설치하는 방법과 개인 블로그를 빠르게 구축하는 방법을 처음부터 차근차근 가르쳐드리겠습니다. 글쓰기를 좋아하는 사람으로서 개인 블로그를 갖는 것은 매우 중요합니다. 경량 Python 웹 프레임워크인 Flask를 사용하면 간단하고 완전한 기능을 갖춘 개인 블로그를 빠르게 구축할 수 있습니다. 이 기사에서는 처음부터 시작하여 Flask를 설치하고 개인 블로그를 빠르게 구축하는 방법을 단계별로 가르쳐 드리겠습니다. 1단계: Python 및 pip 설치 시작하기 전에 먼저 Python 및 pi를 설치해야 합니다.
 Flask 프레임워크 설치 가이드: Flask를 올바르게 설치하는 데 도움이 되는 자세한 단계
Feb 18, 2024 pm 10:51 PM
Flask 프레임워크 설치 가이드: Flask를 올바르게 설치하는 데 도움이 되는 자세한 단계
Feb 18, 2024 pm 10:51 PM
Flask 프레임워크 설치 튜토리얼: Flask 프레임워크를 올바르게 설치하는 방법을 단계별로 설명합니다. 특정 코드 예제가 필요합니다. 소개: Flask는 간단하고 유연한 Python 웹 개발 프레임워크입니다. 배우기 쉽고 사용하기 쉬우며 강력한 기능이 가득합니다. 이 문서에서는 Flask 프레임워크를 올바르게 설치하는 방법을 단계별로 안내하고 참조할 수 있는 자세한 코드 예제를 제공합니다. 1단계: Python 설치 Flask 프레임워크를 설치하기 전에 먼저 Python이 컴퓨터에 설치되어 있는지 확인해야 합니다. P부터 시작할 수 있습니다.
 Flask와 Intellij IDEA 통합: Python 웹 애플리케이션 개발 팁(2부)
Jun 17, 2023 pm 01:58 PM
Flask와 Intellij IDEA 통합: Python 웹 애플리케이션 개발 팁(2부)
Jun 17, 2023 pm 01:58 PM
첫 번째 부분에서는 기본적인 Flask와 Intellij IDEA 통합, 프로젝트 및 가상 환경 설정, 종속성 설치 등에 대해 소개합니다. 다음으로 우리는 더 효율적인 작업 환경을 구축하기 위해 더 많은 Python 웹 애플리케이션 개발 팁을 계속 탐색할 것입니다. FlaskBlueprintsFlaskBlueprints를 사용하면 더 쉽게 관리하고 유지 관리할 수 있도록 애플리케이션 코드를 구성할 수 있습니다. Blueprint는 패키지를 구성하는 Python 모듈입니다.
 Flask vs FastAPI: 효율적인 웹 API 개발을 위한 최선의 선택
Sep 27, 2023 pm 09:01 PM
Flask vs FastAPI: 효율적인 웹 API 개발을 위한 최선의 선택
Sep 27, 2023 pm 09:01 PM
FlaskvsFastAPI: 효율적인 WebAPI 개발을 위한 최선의 선택 소개: 현대 소프트웨어 개발에서 WebAPI는 없어서는 안 될 부분이 되었습니다. 이는 서로 다른 애플리케이션 간의 통신과 상호 운용성을 가능하게 하는 데이터와 서비스를 제공합니다. WebAPI 개발을 위한 프레임워크를 선택할 때 많은 관심을 받은 두 가지 선택은 Flask와 FastAPI입니다. 두 프레임워크 모두 매우 인기가 높으며 각각 고유한 장점이 있습니다. 이번 글에서는 Fl에 대해 알아보겠습니다.
 Flask 애플리케이션 배포를 위한 Gunicorn과 uWSGI의 성능 비교
Jan 17, 2024 am 08:52 AM
Flask 애플리케이션 배포를 위한 Gunicorn과 uWSGI의 성능 비교
Jan 17, 2024 am 08:52 AM
Flask 애플리케이션 배포: Gunicorn과 suWSGI 비교 소개: 경량 Python 웹 프레임워크인 Flask는 많은 개발자들에게 사랑을 받고 있습니다. Flask 애플리케이션을 프로덕션 환경에 배포할 때 적절한 SGI(서버 게이트웨이 인터페이스)를 선택하는 것은 중요한 결정입니다. Gunicorn과 uWSGI는 두 가지 일반적인 SGI 서버입니다. 이 기사에서는 이에 대해 자세히 설명합니다.
 Flask-RESTful 및 Swagger: Python 웹 애플리케이션에서 RESTful API를 구축하기 위한 모범 사례(2부)
Jun 17, 2023 am 10:39 AM
Flask-RESTful 및 Swagger: Python 웹 애플리케이션에서 RESTful API를 구축하기 위한 모범 사례(2부)
Jun 17, 2023 am 10:39 AM
Flask-RESTful 및 Swagger: Python 웹 애플리케이션에서 RESTful API를 구축하기 위한 모범 사례(2부) 이전 기사에서는 Flask-RESTful 및 Swagger를 사용하여 RESTful API를 구축하기 위한 모범 사례를 살펴보았습니다. Flask-RESTful 프레임워크의 기본 사항을 소개하고 Swagger를 사용하여 RESTful API에 대한 문서를 작성하는 방법을 보여주었습니다. 책




