우수한 UI/UX 디자이너로 성장하는 길

상업적 경쟁의 강도가 계속 높아지면서 제품의 성공을 결정짓는 두 가지 핵심이 있습니다. 하나는 뛰어난 품질과 성능이고, 다른 하나는 뛰어난 "외관"과 경험입니다. UI/UX 디자이너의 중요한 임무는 제품에 고유한 아름다움을 디자인하고 제품의 인터랙티브 성능을 최적화하여 사용자에게 좋은 경험을 선사하는 것입니다. 따라서 훌륭한 UI/UX 디자이너가 되고 싶다면 단순히 그림과 디자인 이상의 것을 마스터해야 합니다. 여기서는 훌륭한 UI/UX 디자이너가 되는 핵심 요소를 공유합니다.
1. 우수한 UI/UX 디자이너에게 요구되는 자질
누구나 기본 학습을 통해 UI 디자인의 문에 들어갈 수 있지만, 더 나아가 디자인의 길로 나아가고 싶은 사람, 디자이너가 되고 싶은 사람 우수한 디자이너는 기본 디자인 능력 외에 강한 논리적 사고력, 우수한 데이터 분석 능력, 공감력, 열정, 미적 비전, 혁신의식, 원활한 의사소통 능력, 민첩한 실행력, 대담하고 대담한 자질을 갖추어야 합니다. 조심성 있고, 전체적인 견해를 갖고, 관찰력이 뛰어나며, 주의 깊게 듣는다. 특정 측면에 결함이 있는 경우 시기적절한 보상과 목표에 맞는 훈련이 필요합니다.
2. UI/UX 디자인에는 아름다움이 필요합니다
최종 UI 디자인 작업을 발표할 때 아름다움이 최우선 순위입니다. 사용자의 느낌, 경험, 편리함, 내구성은 말할 것도 없고요. 그러므로 훌륭한 UI디자이너가 되고 싶다면 UI디자이너의 미적 감각을 함양하는데 주의를 기울여야 한다. 평소에는 손으로 그리는 디자인과 색칠하는 기술을 연습하는 동시에 우수한 자료를 수집하고 정리하고 감상하는 좋은 습관을 키울 수 있습니다. ” 당신"이라는 인터뷰 시작 부분에 "UI 디자인의 대중적인 트렌드를 어떻게 보는가" 등의 질문에 시야를 넓혀야만 디자인된 작품을 보다 암시적으로 만들고 디자인을 보다 합리적으로 만들 수 있습니다.
 4. 디자인 소프트웨어 운영에 능숙
4. 디자인 소프트웨어 운영에 능숙
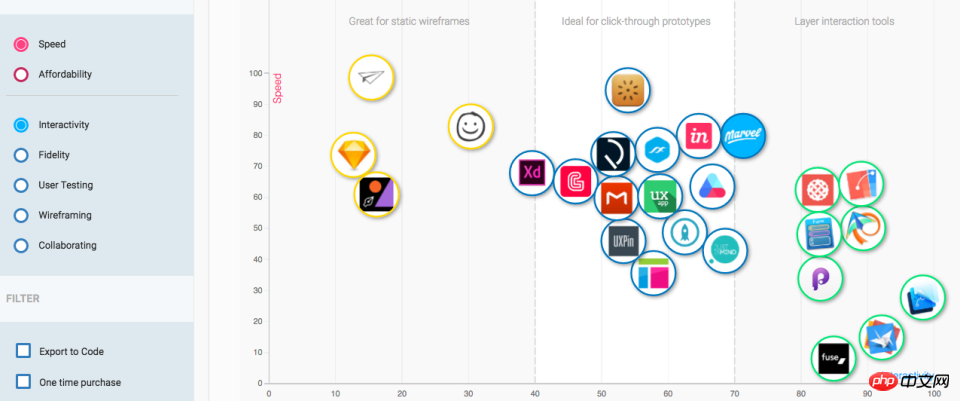
많은 UI 디자인 초보자들은 자신이 온갖 아이디어와 창의성, 지식을 갖고 있다고 느끼며 디자인 소프트웨어의 숙련도를 무시합니다. 디자인 소프트웨어는 UI 디자이너의 무기입니다. 인터뷰를 할 때 우리는 디자이너의 기본 기술이 탄탄한지 확인하기 위해 현장에서 간단한 아이콘이나 그림을 만들어 달라고 요청하는 경우가 많습니다. 따라서 귀하의 소프트웨어 사용 능력으로 인해 일부 인터뷰 대상자는 전혀 UI 디자이너처럼 보이지 않을 것입니다. 훌륭한 UI 디자이너에게 필요한 소프트웨어는 다음과 같습니다:
1)
Mockplus
- 가장 간단하고 편리한 프로토타입 제작 도구2) Photoshop - (PS 비트맵 도구)
3) 일러스트레이터(AI 벡터 툴)
 5. 적극적으로 요약하고 공유하기
5. 적극적으로 요약하고 공유하기
UI/UX 디자인은 시간을 두고 계속해서 학습해야 하는 포지션입니다. 최신 인터랙션 디자인 방식으로는 활력과 창의성을 유지하기가 어렵습니다. 각 단계마다 자신의 사례를 축적하고, 자신의 이론을 축적하고, 기꺼이 요약하고 공유해야 합니다. 이는 자신에게도 좋은 홍보이며, 다른 사람에게도 좋은 일입니다. 더 많은 디자인 관련 정보(기사 및 경험 튜토리얼):
UI/UX 전문 블로그
위 내용은 우수한 UI/UX 디자이너로 성장하는 길의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7711
7711
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
anexampleStartingtaginhtmlis, whithbeginsaparagraph.startingtagsareessentialinhtmlastheyinitiate rements, definetheirtypes, andarecrucialforstructurituringwebpages 및 smanstlingthedom.
 Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
GiteEpages 정적 웹 사이트 배포 실패 : 404 오류 문제 해결 및 해결시 Gitee ...
 웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석 기능에 대한 Y 축 위치 적응 알고리즘이 기사는 Word 문서와 유사한 주석 기능을 구현하는 방법, 특히 주석 간격을 다루는 방법을 모색합니다 ...
 HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript는 웹 개발의 세 가지 기둥입니다. 1. HTML은 웹 페이지 구조를 정의하고 등과 같은 태그를 사용합니다. 2. CSS는 색상, 글꼴 크기 등과 같은 선택기 및 속성을 사용하여 웹 페이지 스타일을 제어합니다.
 CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
이미지를 클릭 한 후 주변 이미지를 산란 및 확대하는 효과를 얻으려면 많은 웹 디자인이 대화식 효과를 달성해야합니다. 특정 이미지를 클릭하여 주변을 만들 수 있습니다 ...




