Vue에서는 일반적으로 데이터 기반 뷰를 사용할 때 내부 지침이 일부 요구 사항을 해결하지 못하는 경우가 있습니다. 이때 Vue는 매우 유용한 것을 제공합니다
이 단어는 우리가 쓰는 키워드입니다. 맞춤 명령어
정의 명령어는 여러 가지 Hook 기능을 제공하는데, 간단히 말해서 Hook 기능이 무엇인지 궁금하실텐데요.
바인딩bind: 只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个在绑定时执行一次的初始化动作。
inserted: 被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于 document 中)。
update: 被绑定元素所在的模板更新时调用,而不论绑定值是否变化。通过比较更新前后的绑定值,可以忽略不必要的模板更新(详细的钩子函数参数见下)。
componentUpdated: 被绑定元素所在模板完成一次更新周期时调用。
unbind: 명령이 처음으로 요소에 바인딩될 때 한 번만 호출됩니다. 이 후크 함수를 사용하여 바인딩 시 한 번 실행되는 초기화 작업을 정의합니다.
삽입: 바인딩된 요소가 상위 노드에 삽입될 때 호출됩니다(상위 노드가 존재하는 한 호출할 수 있으며 문서에 존재할 필요는 없습니다).
update
comComponentUpdated
바인딩 해제: 한 번만 호출되며, 명령이 요소에서 바인딩 해제될 때 호출됩니다.
코드를 시작해 보겠습니다. 사용자 지정 명령을 수행하는 방법을 더 잘 이해해 보겠습니다.
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><script src="https://unpkg.com/vue/dist/vue.js?1.1.11"></script></head><body><div id="app"><div class="ab" v-css="{'color':'red','font-size':'30px'}">hello</div><input type="text" v-focus></div>
</body></html>Vue.directive("css",{//钩子函数 ,el就是当前元素 inserted(el,binding){//el绑定的元素本身//binding就是css指令里面的的对象元素let styleobj=binding.value,arr=[];for(let key in styleobj){
arr.push(key+":"+styleobj[key])
}
arr=arr.join(";");
el.style.cssText=arr;
},
bind(el,binding) {//指令绑定在元素上时候执行,只执行一次 }
});new Vue({
el:'#app',
data:{
show:true},
directives:{
focus:{
inserted(el,binding){//el绑定的元素本身//binding就是css指令里面的的对象元素 el.focus();
}
}
}
});Vue.directive("css",{})
새로운 Vue 코드 외부에서 이러한 단락을 정의합니다. 이것이 우리의
코드 외부에서 이러한 단락을 정의합니다. 이것이 우리의
css는 사용자 정의 지시어의 이름입니다.
el: 명령어를 사용하여 DOM을 직접 조작할 수 있습니다.
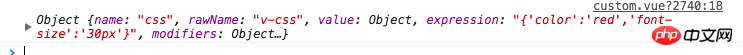
바인딩은 바인딩 요소 자체의 개체입니다.

위에서 우리는 바인딩이 바인딩 명령의 이름과 값을 유지한다는 것을 알 수 있습니다. 이는 매우 중요합니다.
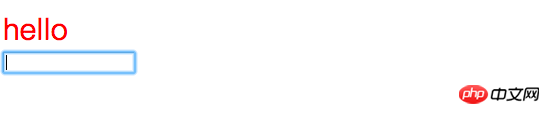
🎜🎜로컬 사용자 정의 명령 🎜 🎜🎜directives:{🎜 name:{🎜🎜 }🎜 }🎜🎜차이점은 새로운 Vue로 작성한다는 점이며, 내부의 api 작업은 위의 전역 사용자 정의 지시문과 동일합니다🎜🎜이제 우리는 코드 실행 결과🎜🎜🎜🎜 🎜스타일 참조가 올라간 것을 확인할 수 있습니다🎜🎜텍스트 상자에도 포커스가 맞춰졌습니다🎜🎜🎜위 내용은 내부 사용자 지정 지침 및 전역 사용자 지정 지침 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!