모달에 대해 처음 들은 것은 지난 달 바오 형제가 저에게 전화로 인터뷰하면서 프론트엔드 모달에 대해 아느냐고 물었을 때였습니다. 새 학기에 대해 혼란스러워서 바오 형제님에게 상기시켜 달라고 부탁했더니 인터페이스에 팝업 상자가 뜬다고 하더군요. alter를 사용하는 것이 더 낫지 않을까요? ?
지난주에는 프론트엔드 코드를 주로 보는데 정말 보기 흉하고 댓글도 많이 안썼는데... 안좋네요... 댓글 좀 더 써주실 수 있나요? 나는 기본적으로 오늘 모달을 이해합니다.
모달 박스란 무엇인가요?
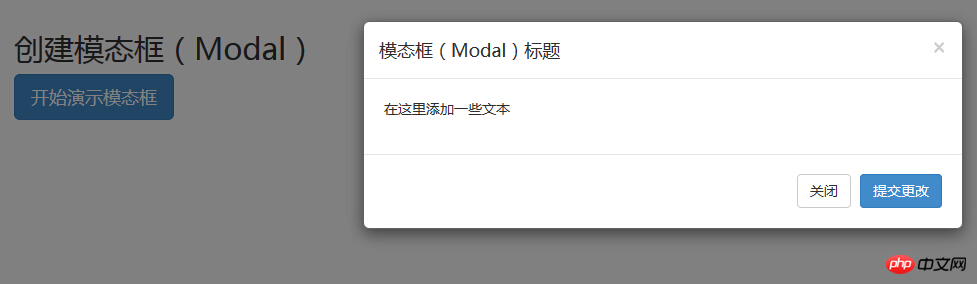
예를 들어 아래 그림과 같습니다. "시연 모달 상자 시작"을 클릭하면 상자가 나타납니다. 우리는 이 상자를 모달 상자라고 부릅니다

모달 상자가 무엇인지 알고 나면 어떻게 됩니까? HTML Woolen Cloth를 작성하려면? 더 이상 고민하지 말고 내 HTML 코드를 살펴보겠습니다.
<!DOCTYPE html><html><head><meta charset="utf-8"><title>Bootstrap 实例 - 模态框(Modal)插件</title><link rel="stylesheet" href="../bootstrap-3.3.7-dist/css/bootstrap.min.css?1.1.11"></head><body><h2>创建模态框(Modal)</h2><!-- 按钮触发模态框 --><button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">开始演示模态框</button><!-- 模态框(Modal) --><div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button><h4 class="modal-title" id="myModalLabel">模态框(Modal)标题</h4></div><div class="modal-body">在这里添加一些文本</div><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">关闭</button><button type="button" class="btn btn-primary">提交更改</button></div></div><!-- /.modal-content --></div><!-- /.modal --></div><script src="../bootstrap-3.3.7-dist/js/jquery-3.1.1.min.js?1.1.11"></script><script src="../bootstrap-3.3.7-dist/js/bootstrap.min.js?1.1.11"></script><!--<script>
// 只需要点击 ESC 键,模态窗口即会退出。
$(function() {
$('#myModal').modal({
keyboard: false
})
});
</script>--><script>$(function() {
$('#myModal').modal('hide')
});</script><script>$(function() {
$('#myModal').on('hide.bs.modal',function() {
alert('嘿,我听说您喜欢模态框...');
})
});</script></body></html> 먼저 부트스트랩 공식 웹사이트에서 부트스트랩을 다운로드한 다음 html에서 부트스트랩의 CSS와 js를 인용했습니다
먼저 부트스트랩 공식 웹사이트에서 부트스트랩을 다운로드한 다음 html에서 부트스트랩의 CSS와 js를 인용했습니다
올바로 가져오면 확실히 알 수 있습니다. 브라우저에서 이 인터페이스로 이동하세요.

효과가 이미 있으므로 코드를 살펴보겠습니다.
코드 설명:
으로,
클래스입니다. 모달을 전환하면 콘텐츠가 페이드 인 및 페이드 아웃됩니다.
, 이 속성은 모달 상자의 제목을 나타냅니다.
는 트리거가 실행될 때까지(예: 관련 버튼 클릭) 모달 창을 보이지 않게 유지하는 데 사용됩니다.
, close는 모달 창의 닫기 버튼 스타일을 지정하는 데 사용되는 CSS 클래스입니다.
은 사용자 정의 HTML5 데이터 속성입니다. 여기서는 모달 창을 닫는 데 사용됩니다.
는 Bootstrap CSS의 CSS 클래스로, 모달 창 본문의 스타일을 설정하는 데 사용됩니다.
는 Bootstrap CSS의 CSS 클래스로, 모달 창 하단 스타일을 지정하는 데 사용됩니다.
, HTML5 사용자 정의 데이터 속성 data-toggle은 모달 창을 여는 데 사용됩니다.
Methods
| Description | Instance | |
|---|---|---|
| .modal(options)콘텐츠를 모달 상자로 활성화합니다. 선택적 옵션 개체를 허용합니다. | $('#identifier').modal({keyboard: false})로그인 후 복사 | |
| .modal('toggle') 모달 상자를 수동으로 전환합니다. | $('#identifier').modal('toggle') 로그인 후 복사 | |
| .modal('show') 모달 상자를 수동으로 엽니다. | $('#identifier').modal('show') 로그인 후 복사 | |
| .modal('hide')모달 상자를 수동으로 숨깁니다. | $('#identifier').modal('hide') 로그인 후 복사 |
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.modal | 在调用 show 方法后触发。 | $('#identifier').on('show.bs.modal', function () {
// 执行一些动作...})로그인 후 복사 |
| shown.bs.modal | 当模态框对用户可见时触发(将等待 CSS 过渡效果完成)。 | $('#identifier').on('shown.bs.modal', function () {
// 执行一些动作...})로그인 후 복사 |
| hide.bs.modal | 当调用 hide 实例方法时触发。 | $('#identifier').on('hide.bs.modal', function () {
// 执行一些动作...})로그인 후 복사 |
| hidden.bs.modal | 当模态框完全对用户隐藏时触发。 | $('#identifier').on('hidden.bs.modal', function () {
// 执行一些动作...})로그인 후 복사 |
参考资料:
我把modal的练习放到Github上了:模态框
위 내용은 부트스트랩 모달 상자의 기술적 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!