지난번에 vue를 사용하여 전환 애니메이션을 구현한다고 언급했습니다. 사실 우리는 vue 애니메이션의 일부에 대해서만 이야기했습니다. 이는 js 없이 vue와 함께 제공되는 CSS 상태 제어 애니메이션을 사용하여 구현됩니다. vue, 또 다른 방법이 있습니다. 애니메이션 구현을 제어하는 방법은
js를 사용하여 애니메이션 상태를 제어하는 것입니다
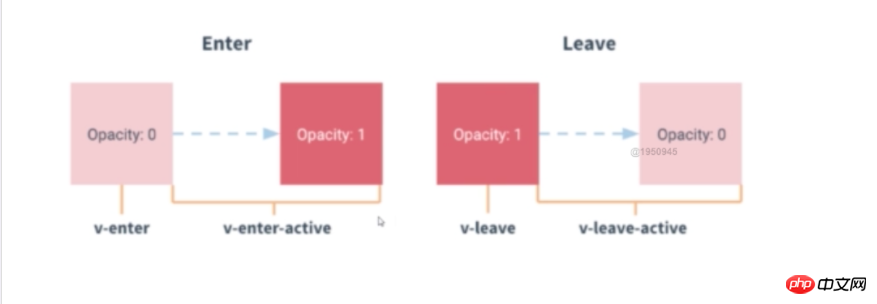
. 이는 다음 3가지 상태
입니다. before-enter= "name" 애니메이션이 들어가기 전
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><script src="http://tool.oschina.net/js/jquery/jquery-1.7.2.js?1.1.11"></script><script src="https://unpkg.com/vue/dist/vue.js?1.1.11"></script></head><style>#app{position: relative;width: 100%;height: 30px;}.animate-p{position: absolute;top: 0px;left: 0px;}</style><body><div id="app"><transitionv-on:before-enter="beforeEnter"v-on:enter="enter"v-on:leave="leave"v-bind:css="false"><span class="animate-p" v-show="show">快看啦</span></transition><br> <button @click="show =! show">toggle</button></div>
</body></html>html 부분은 애니메이션 때문에 제어를 위해 jquery의 animate 애니메이션 기능을 사용했습니다. 앞으로 vue로 만들 때는 최대한 깔끔하게 하려고 합니다. jquery 위에서 우리는 vue의 내장 애니메이션 구성 요소 전환을 사용했고 애니메이션의 세 가지 상태를 바인딩했습니다 v-on:enter ="enter" v-bind:css ="false" 위 내용은 vue.js 제어 애니메이션 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
>
아직도 지난번과 똑같은 사진인데 입장 전, 입장 중, 입력 후new Vue({
el:'#app',
data:{
show:true},
methods: {//进入之前beforeEnter: function(el){
$(el).css({
left:"-500px",
opacity:0})
},//进入中enter: function(el,done){
$(el).stop().animate({
left:0,
opacity:1},{
duration:1500,
complete:done
},5000)
},//结束leave: function(el,done){
$(el).stop().animate({
left:"500px",
opacity:0},{
duration:1500,
complete:done
},5000)
}
}
});
<br>