서문
프런트 엔드
AngularJS는 애플리케이션 구축에서 HTML의 단점을 극복하도록 설계되었습니다. (바이두 백과사전 인용)
AngularJS는 애플리케이션 구축에 있어서 HTML 자체의 단점을 보완하려고 시도합니다. AngularJS를 사용하면 브라우저가 지시문이라고 부르는 구조를 사용하여 새로운 구문을 인식할 수 있습니다. (바이두 백과사전 인용)
예:
데이터 바인딩에 이중 중괄호 {{}} 구문을 사용합니다.
DOM 제어 구조를 사용하여 DOM 조각을 반복합니다.
양식 및 양식 유효성 검사를 지원합니다.
이 연구는 주로 두 부분으로 구성됩니다.
①【AngularJS 공통 명령어】 ②【AngularJS의 mvc】
1.
【공통 명령어】
1.na-app : Anglejs가 관장하는 영역을 선언하며, 보통 본문이나 HTML로 작성함을 원칙으로 합니다.
> 요소 값(예: 입력 필드 값)을 애플리케이션에 바인딩합니다. & & Lt; input type = "text" id = "input" ng-model = "name"/& gt; 3..ng-bind 애플리케이션 데이터를 HTML 보기에 바인딩하는 명령입니다. ㅋㅋㅋ AngularJS 애플리케이션 변수를 초기화합니다. B & lt; body ng-apg = "" ng-init = "name = 123" & gt; & lt;/body & gt; 5. 표현: {{}} 바인딩 표현식에는 숫자, 연산자 및 변수가 포함될 수 있습니다. 하지만 웹 페이지가 로드되자마자 표현식에 {{}}가 표시되므로
{, {5+"", Angular'}}
【기본 생각 】
지시문: AngularJS에서는 HTML 속성을 확장하여 함수를 제공합니다 ↓↓↓↓(초보자 튜토리얼의 원래 단어)
AngularJS 지시문은 접두어 ng-가 붙은 확장 HTML 속성입니다. 프로그램 ng-init 지시문은 요소 값(예: 입력 필드 값)을 애플리케이션에 바인딩합니다.
2, AngularJS mvc
【mvc three-tier Framework】
1. 모델: 애플리케이션에서 속성을 처리하는 부분입니다. (데이터베이스, 변수 등에 데이터를 저장하거나 수정합니다.) AugularJS 모델의 특징은 다음과 같습니다. 데이터
뷰(view): 사용자가 보고 데이터를 표시하는 데 사용하는 페이지
컨트롤러(controller): 사용자 상호 작용을 처리하는 애플리케이션의 일부입니다. 뷰에서 데이터를 읽고, 사용자 입력을 제어하고, 프로젝트 전체에 데이터를 보내는 일을 담당합니다.
작동 원리: 사용자가 뷰 레이어에서 요청을 보내고, 컨트롤러는 요청을 받아 해당 모델에 전달하여 처리를 완료한 후 결과를 컨트롤러에 반환하고 다시 피드백합니다. 보기의 사용자. A 个 Angular 모듈, 즉 NG-APP에 바인딩된 부분을 생성하려면 두 가지 매개변수를 전달해야 합니다.
① 모듈 이름, 즉 Ng-APP에 바인딩해야 하는 이름입니다. ng-app="myApp";
② 배열: 주입해야 하는 모듈의 이름, 필요하지 않은 경우 비어 있을 수 있습니다. P p var app = angle.module ("myapp", [])
Angular 모듈에서 컨트롤러를 생성하려면 두 개의 매개변수를 전달해야 합니다. On ① ng-controller = "myctrl"
② ② 컨트롤러 생성자: 생성자는 $scope/$ rootscope 및 다양한 시스템 내장 개체를 포함한 여러 매개변수를 전달할 수 있습니다.
[Angularjs 활동 도메인]
① $ 범위: 로컬 범위, $scope에 선언된 속성 및 메서드는 현재 컨트롤러에서만 사용할 수 있습니다.
②$rootScope: 루트 범위, $rootscope에 선언된 친숙도 및 메서드는 ng-app에서 사용할 수 있습니다(동의 여부에 관계없이). 컨트롤러와 함께 또는 컨트롤러의 범위 내에 있는지 여부). & Gt; & gt; & gt; $ 범위 선언 변수를 사용하지 않고 HTML에서 Ng-Model 바인딩 변수를 사용하는 경우:
1. NG-Model이 특정 NG-Controller에 있는 경우 이 변수는 기본적으로 현재 컨트롤러의 $scope에 바인딩됩니다. 2. ng-model이 ng-controller에 없으면 이 변수는 $rootScope에 바인딩됩니다.
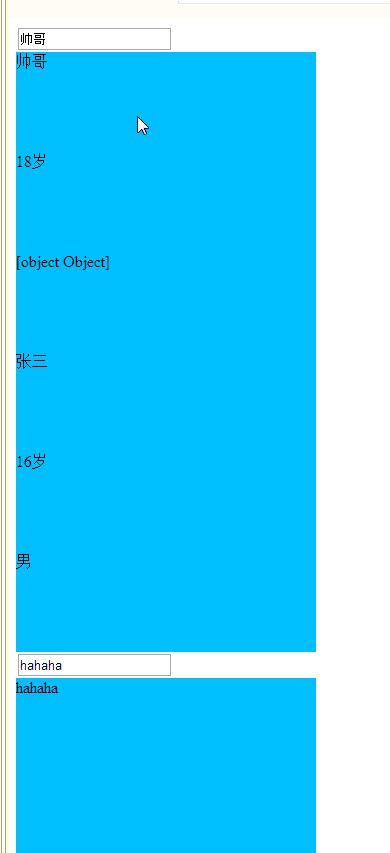
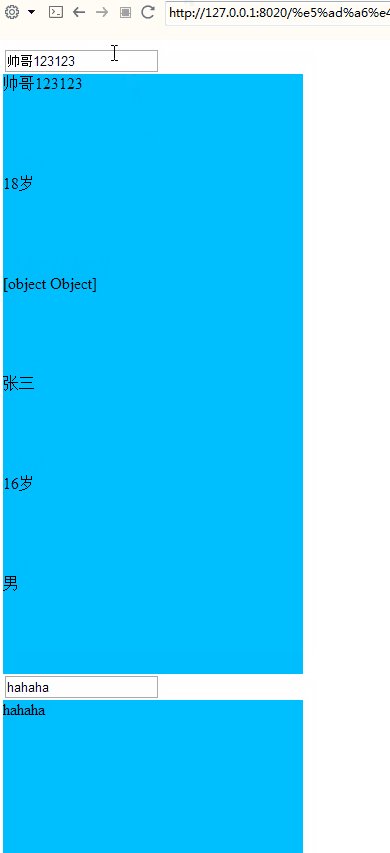
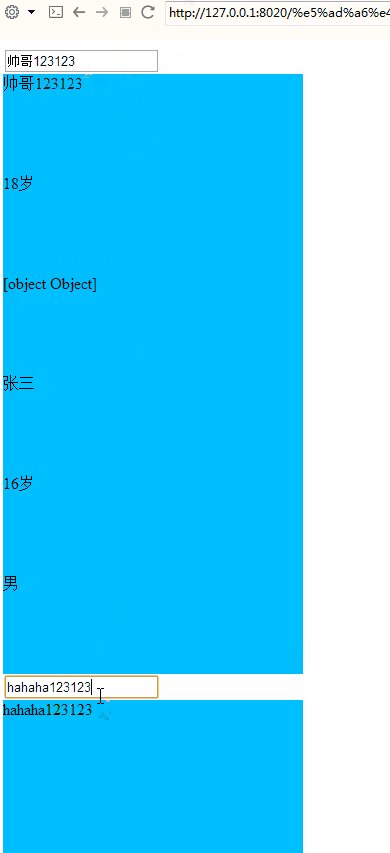
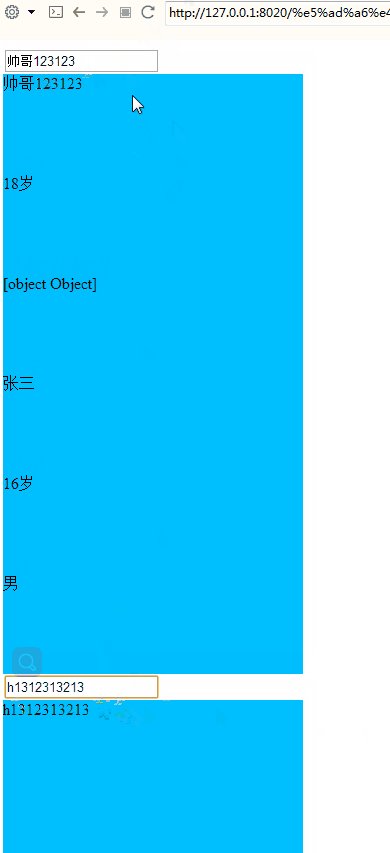
렌더링은 다음과 같습니다.

코드는 다음과 같습니다.
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 .div1{ 8 width: 300px; 9 height: 100px;10 background-color: #00BFFF;11 }12 </style>13 </head>14 <body ng-app="myApp">15 <div ng-controller="myCtrl">16 <input type="text" ng-model="name"/>17 <div ng-bind="name" class="div1"></div>18 <div ng-bind="age" class="div1"></div>19 <div ng-bind="classes" class="div1"></div>20 <div ng-bind="classes.name" class="div1"></div>21 <div ng-bind="classes.age" class="div1"></div>22 <div ng-bind="classes.sex" class="div1"></div>23 24 </div>25 <div ng-controller="myCtrl1">26 <input type="text" ng-model="name"/>27 <div ng-bind="name" class="div1"></div>28 <div ng-bind="age" class="div1"></div>29 30 </div>31 32 </body>33 <script language="JavaScript" src="angular-1.5.6/angular.js?1.1.11"></script>34 <script type="text/javascript">35 var app = angular.module("myApp",[]);
36 app.controller("myCtrl",function($scope){37 $scope.name = "帅哥" ;38 $scope.age = "18岁";39 $scope.classes = {40 name:"张三",41 age:"16岁",42 sex:"男"43 44 };45 46 });47 48 app.controller("myCtrl1",function($rootScope){49 $rootScope.name = "hahaha" ;50 });51 52 </script>53 </html>로그인 후 복사
학습 당시 제 노트에 틀린 부분이 있을 수 있으니 비판과 지적은 환영합니다.
매일 반성하고 복습하며 조금씩 얻어가세요--------- 더 나은 자신을 기대합니다
위 내용은 AugularJS 기본 소개 및 실습의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!